1.表单元素
编写表单的三个步骤:构建表单,服务器端处理,配置表单
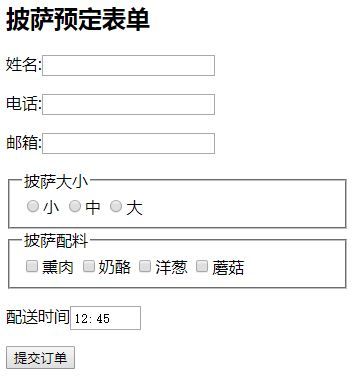
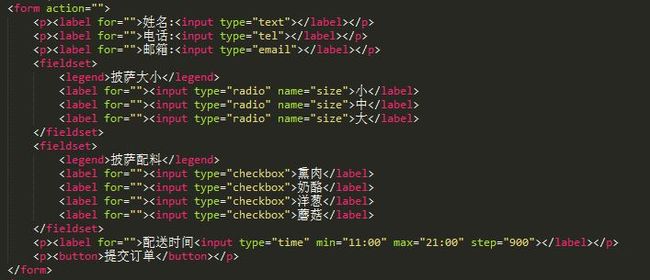
以披萨预定表单为例
构建完表单,需要服务器端提供相应的接口处理用户提交的数据。
服务器端处理的基本信息:
https://pizza.example.com/order 服务器端提供的接口地址
application/x-www-form.urlencoded 服务器端接收的数据需要我们用 URL 方式编码
custname,custtel,custemail,size,topping,delivery 接口接受的参数信息
form 元素中的 method 定制请求方式,action 指定服务器端用来接收数据的接口地址,enctype 指定提交数据的名称
区分每个按钮,用 value 做属性标识,可以给多个控件指定相同名称,服务器端根据是否提交了对应的 value 值判断用户是否选择了相应的选择框。
验证表单:用户必须提供的信息,在元素上增加 required 属性。若提交表单时未提供相应信息,出现提示信息告诉用户。
form 元素
form 的属性标识 form 的不同特性。
1.name
通过 document.form API使用,用 name 拿到 form 的节点元素
2.autocomplete
有 on 和 off 两个值,为 on 时在填写过程中会出现输入过的值作为候选,off 则不出现。
有时设为 off 还会出现提示信息,与浏览器设置有关(密码和表单——自动填充设置),可以在不需要默认填写的 input 框中设置 autocomplete = “new-password”
3.elements
elements 集合是动态节点集合
(1)该表单子孙表单控件(除图片按钮)
表单控件:button,fieldset,input,keygen,object,output,select,textarea
图片按钮:
(2)归属于该表单的表单控件
有 input 元素的 form 属性指定这个元素归属于 id 为 f 的表单,也在 elements 集合中。
4.length
等价于 elements.length 主要用于标识节点集合里面所包含的元素的个数
5.用 form 取到表单控件的方法
form.elements[index] form.elements[name]
form[index] form[name]
6.form[name]
通过名称作为索引取到 input 元素
返回 id 或 name 为指定名称的表单控件(除图片按钮)
如果结果为空,则返回 id 为指定名称的 img 元素
如果有多个同名元素,则返回这些元素的节点集合
一旦用指定名称取过该元素,则不管该元素的 id 或者 name 怎么变化,只要节点还在页面上,均可使用原名称获得该元素。
7.form 的 reset() 接口
可重置元素:input,keygen,output,select,textarea
触发表单 reset 事件,阻止该事件的默认行为可取消重置
元素重置时不再触发元素上的 change 和 input 事件
label 元素
for 属性将标签关联到具体表单控件,指定 for 以后,浏览器会自动生成 control 属性,用来标识当前这个 label 关联的表单控件的节点
form 属性表示 label 所归属的表单,由浏览器动态生成。
1.htmlFor
关联表单控件激活行为
可关联元素:button,input(除hidden外),keygen,meter,output,progress,select,textarea
label 和表单控件关联以后,点击 label 的行为和表单控件的行为保持一致。
2.control
如果指定了 for 属性,则为该 for 属性对应 Id 的可关联元素
如果没有指定 for 属性,则为第一个子孙可关联元素
3.form
关联归属表单(所有表单控件都有这个属性)
可关联元素:button,fieldset,input,keygen,label,object,output,select,textarea
只读属性,不可在程序中修改
select 元素
select 元素的属性与接口
name 表单提交时的名称,form.element 中用名字做索引值取节点
value 第一个选中选项的值,没有选中为空
multiple 多选控制
options 所有选项集合
selectedOptions 选中选项集合
selectedIndex 第一个选中选项的索引,没选中返回 -1
add(element[,before]) 在指定位置之前添加选项,没指定参照物在最后添加
remove([index]) 删除某个选项
optgroup 属性
disabled 当前分组所有选项不可选
label 必须有,对分组说明
option 属性
disabled 当前选项不可选
label 对选项说明
value 提交表单时的数据信息
text 显示在页面上用户看到的文字
index 当前选择索引值
selected 表示选项是否被选中
defaultSelected 表示默认情况下选项是否被选中
select 选项操作
创建选项:
document.createElement new Option([text[,value[,defaultSelected[,selected]]]])
添加选项:insertBefore select.add
删除选项:removeChild select.remove
textarea 元素
name 表单提交时的名称,form.element 中用名字做索引值取节点
value 用户输入信息
select() 全选当前输入内容
selectStart 选中内容的起始位置,没选中内容返回光标位置
selectEnd 选中内容的结束位置,没选中内容返回光标位置
selectDirection 返回选择的方向,可设置 forward,backward
setSelectionRange(start,end[,direction]) 可用程序选中某些内容
setRangeText(replacement[,start,end[,mode]]) 用来设置某个范围的内容
selectDirection 用来控制键盘上 shift + 方向键 选择内容的行为,当 selectDirection 为 forward 时,Shift + 方向键 操作 selectEnd 位置;为 backward 时操作 selectStart 位置。
2.表单验证
验证元素
可验证元素:button,input,select,textarea
以下情况不做验证:
input 元素,type 属性为 hidden,reset,button
button 元素,type 属性为 reset,button
input 元素或 textarea 元素有 readonly 属性
作为 datalist 子节点的元素
设置了 disabled 属性的元素
验证涉及到的属性,接口(每一个可验证元素都可调用)
willValidate:标明元素在表单提交时是否被验证
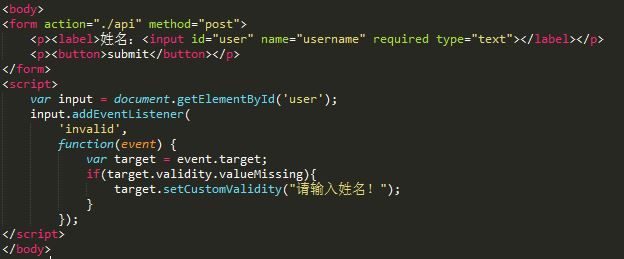
checkValidity():用来验证元素,通过验证返回 true,否则触发元素上的 invalid 事件
validity:用于存储验证结果
validationMessage:用于显示验证的异常信息
setCustomValidity(message):传入自定义消息用来设置异常情况下要显示什么样的信息
validity 存储验证过程中可能涉及的错误信息(这些值用于判断值是否通过 )
valueMissing:设置了 required 没有 value,值为 true 验证失败
typeMismatch:value 与使用 type 不符
patternMismatch:value 与 pattern 不匹配
tooLong:value 长度超过 maxlength 指定的长度
tooShort:value 长度小于 minlength 指定的长度
rangeUnderflow:value 值小于 min 指定的值
rangeOverflow:value 值大于 max 指定的值
stepMismatch:value 值不符合 step 指定的值
badInput:输入不完整
customError: 使用 setCustomValidity 设置了自定义错误
valid:符合验证条件,true 表示验证通过
自定义异常
禁止验证
在表单元素上添加 novalidate 属性,禁止表单提交时对表单的可验证元素做表单验证
3.表单提交
隐式提交
如:聚焦在输入框时按回车提交表单
满足以下任一条件
表单有非禁用的提交按钮
没有提交按钮时,不超过一个元素,类型为 text,search,url,email,password,date,time,number 之一
提交过程
浏览器根据表单 enctype 指定的值构建要提交的数据结构
使用 method 指定的方式发送数据到 action 指定的目标
浏览器构建提交数据
从可提交元素中提取数据组装成指定数据结构的过程
可提交元素:button,input,keygen,object,select,textarea
编码方式(enctype)
application/x-www-form-urlencode[默认] 数据格式为用 & 分隔的键值对
multipart/form-data 字节流格式,大多数文件上传形式
text/plain 用换行符分隔的键值对,用于阅读
特殊案例
name = 'isindex' && type = ‘text’
编码方式为 application/x-www-form-urlencode
作为表单的第一个元素
提交时只发送 value 值,不包含 name
name = '_charset_' && type = 'hidden'
没有设置 value 值
提交时 value 自动用当前提交的字符集填充(_charset_=UTF-8)
可以通过调用 form 上的 submit() 用程序提交表单 form.submit()
onsubmit
表单提交事件
提交之前的数据验证
阻止事件的默认行为可取消表单提交 event.preventDefault()