一、dom对象的innerText和innerHTML有什么区别?
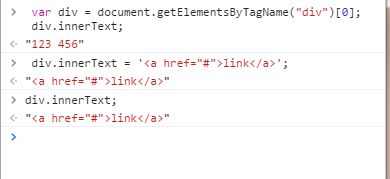
1.innerText:是一个可写属性,返回元素内容包含的文本内容,在多层次的时候会按照元素由浅到深的顺序拼接其内容;
123
456
2.innerHTML:属性作用和innerText类似,但是不是返回元素的文本内容,而是返回元素的HTML结构,在写入的时候也会自动构建DOM;
123
456
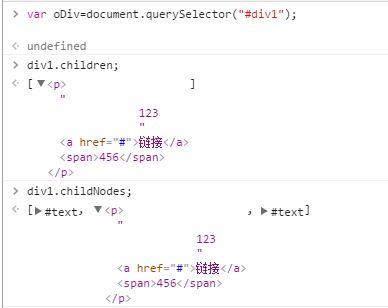
二、elem.children和elem.childNodes的区别?
1.element.children只返回父元素的所有HTML标签子元素;
2.element.childNodes返回父元素的所有HTML标签子元素子元素和文本节点(空格,换行符等);
123
链接
456
三、查询元素有几种常见的方法?
1.getElementById():返回匹配指定ID属性的元素节点。如果没有发现匹配的节点,则返回null。这也是获取一个元素最快的方法。
123
456
2.getElementsByClassName():返回一个类似数组的对象,包括了所有class名字符合指定条件的元素,元素的变化实时反映在返回的结果中。这个方法不仅可以在document对象上调用,也可以在任何元素节点上调用。
456
3.getElementsByTagName():返回所有指定标签的元素(搜索范围包括本身)。返回值是一个HTMLCollection对象,也就是说,搜索结果是一个动态集合,任何元素的变化都会实时反映在返回的集合中。这个方法不仅可以在document对象上调用,也可以在任何元素节点上调用。
4.getElementsByName():用于选择拥有name属性的HTML元素,比如form、img、frame、embed和object,返回一个NodeList格式的对象,不会实时反映元素的变化。
456
5.querySelector():返回匹配指定的CSS选择器的元素节点。如果多个节点满足匹配条件,则返回第一个匹配的节点。如果没有发现匹配的节点,则返回null。
456
6.querySelectorAll():方法返回匹配指定的CSS选择器的所有节点,返回的是NodeList类型的对象。NodeList对象不是动态集合,所有元素节点的变化无法实时反映在返回结果中。
456
四、如何创建一个元素?如何给元素设置属性?
1.createElement方法用来生成HTML元素节点。参数为元素的标签名,即元素节点的tagName属性。如果传入大写的标签名,会被转为小写。如果参数带有尖括号(即<和>)或者是null,会报错。
var newDiv = document.createElement("div")
2.setAttribute()方法用于设置元素属性。
456
五、元素的添加、删除?
1.appendChild():在元素末尾添加元素;
2.insertBefore():在某个元素之前插入元素;
3.replaceChild():接受两个参数,要插入的元素和要替换的元素;
4.removeChild():删除元素;
六、DOM0 事件和DOM2级在事件监听使用方式上有什么区别?
1.DOM0级事件处理程序通过JS制定事件处理程序的传统方法,将一个函数赋值给一个事件处理程序属性进行事件监听;DOM2级事件处理程序是通过定义了 addEventListener()和 removeEventListener()来进行事件监听。
2.DOM0级事件处理程序不能添加多个事件处理程序,而DOM2级事件处理程序可以。
3.DOM0级事件处理程序不能选择是在事件捕获阶段调用事件处理程序还是在冒泡阶段调用事件处理程序,而DOM2级事件处理程序可以。
七、attachEvent与addEventListener的区别?
1.参数个数不相同。这个最直观,addEventListener有三个参数,attachEvent只有两个,attachEvent添加的事件处理程序只能发生在冒泡阶段,addEventListener第三个参数可以决定添加的事件处理程序是在捕获阶段还是冒泡阶段处理。
2.第一个参数意义不同。addEventListener第一个参数是事件类型(比如click,load),而attachEvent第一个参数指明的是事件处理函数名称(onclick,onload)。
3.事件处理程序的作用域不相同。addEventListener的作用域是元素本身,this是指的触发元素,而attachEvent事件处理程序会在全局变量内运行,this是window,所以刚才例子才会返回undefined,而不是元素id。
4.为一个事件添加多个事件处理程序时,执行顺序不同。addEventListener添加会按照添加顺序执行,而attachEvent添加多个事件处理时顺序无规律(添加的方法少的时候大多是按添加顺序的反顺序执行的,但是添加的多了就无规律了),所以添加多个的时候,不依赖执行顺序的还好,若是依赖于函数执行顺序,最好自己处理不要指望浏览器。
八、解释IE事件冒泡和DOM2事件传播机制?
1.IE事件冒泡:事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)。
2.DOM2级事件:其规定事件流包括三个阶段(事件捕获阶段、处于目标阶段、事件冒泡阶段),首先发生的是事件捕获,为截获事件提供了机会,然后是实际的目标接受到了事件,最后是冒泡阶段,这个阶段对事件做出响应。
九、如何阻止事件冒泡? 如何阻止默认事件?
1.阻止事件冒泡:IE:event.cancleBuble = true; //默认:false
大多数浏览器:event.stopPropagation();
2.阻止默认事件:IE:event.returnvalue = false; //默认:true
大多数浏览器:event.preventDefault();
代码练习
十、有如下代码,要求当点击每一个元素li时控制台展示该元素的文本内容。不考虑兼容
- 这里是
- 饥人谷
- 前端6班
方法一:DOM2级事件处理
- 这里是
- 饥人谷
- 任务6班
预览地址
方法二:DOM2级事件处理
- 这里是
- 饥人谷
- 任务6班
预览地址
方法三:DOM0级事件处理
- 这里是
- 饥人谷
- 任务6班
预览地址
十一、补全代码,要求:
1.当点击按钮开头添加时在
- 这里是
- 前端6班
2.当点击每一个元素li时控制台展示该元素的文本内容。
- 这里是
- 饥人谷
- 前端6班
做法:DOM0级事件处理程序
- 这里是
- 饥人谷
- 任务6班
预览地址
做法二:DOM2级事件处理程序
- 这里是
- 饥人谷
- 任务6班
预览地址
十二、补全代码,要求:当鼠标放置在li元素上,会在img-preview里展示当前li元素的data-img对应的图片。
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
1.做法一:DOM0级事件处理程序
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
预览地址
2.做法二:DOM2级事件处理程序
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
预览地址
十三、实现如下图Tab切换的功能?
- tab1
- tab2
- tab3
内容1
内容2
内容3
预览地址
十四、实现下图的模态框功能
我的标题1
×
我的内容1
我的内容2
预览地址