前些天用jquery easyui的table easyui-datagrid做分页显示的时候,折腾了很久,后来终于解决了。其实不难,最主要我不是很熟悉前端的东西。
table easyui-datagrid分页 有一个附加的分页控件,只需后台获取分页控件自动提交的两个参数rows(每页显示的记录数)和page(当前第几页)然后读取相应页数的记录,和总记录数total一块返回即可。
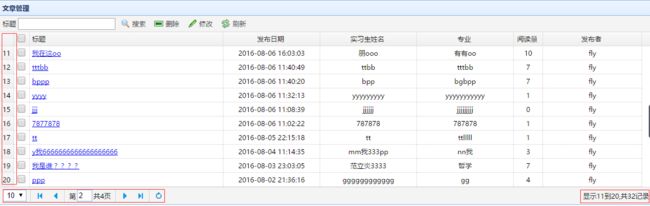
1.界面
2.前端代码
标题
发布日期
实习生姓名
专业
阅读量
发布者
3.后端我用的是springmvc处理数据,返回json串
package com.jyb.pojo;
/**
*
* @author
* @时间 2016-08-06
*
*/
public class Page {
private int page; //当前第几页
private int rows; //每页显示记录数
private int firstPage; //第几条记录起始
public Page(int page, int rows){
this.page = page;
this.rows = rows;
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
public int getFirstPage() {
firstPage = (page - 1) * rows;
return firstPage;
}
}
@SuppressWarnings({ "rawtypes", "unchecked" })
@ResponseBody
@RequestMapping(value="/showAllTrainee")
public Map showAllTrainee(@RequestParam(value="page", required=false) String page,
@RequestParam(value="rows", required=false) String rows, @RequestParam(value="title", required=false) String title){
Page pageBean = new Page(Integer.parseInt(page), Integer.parseInt(rows));
Map reMap = new HashMap();
Map paraMap = new HashMap();
paraMap.put("title", title);
paraMap.put("firstPage", pageBean.getFirstPage());
paraMap.put("rows", pageBean.getRows());
try {
List其中controller中必须返回json字符串所以加了@ResponseBody注解。
4.mybatis映射文件
select id="selectTraineeLimit" parameterType="map" resultType="map">
select
trainee.tid,
admin.name aname,
trainee.name tname,
trainee.major,
trainee.time,
trainee.title,
trainee.view_num
from
trainee, admin
and trainee.title like concat('%',#{title},'%')
and trainee.aid = admin.aid
order by
trainee.time desc, trainee.tid
limit
#{firstPage},
#{rows};
其他代码就不上了,特写出重点的方便自己或别人作为参考。如果有什么问题大家可以留言,我看见了会解答。
附:
table easyui-datagrid 生成一个表格。 属性如下:
1)title:该DataGrid面板的标题文本。
2)iconCls:一个CSS类,将提供一个背景图片作为标题图标。
3)border:当true时,显示该datagrid面板的边框。
4)width:面板宽度,自动列宽。
5)height:面板高度,自动列高。
6)columns:该DataGrid列配置对象,查看column属性可获取更多信息。
7)frozenColumns:跟Columns属性相同,但是这些列将会被固定在左边。
8)striped:当true时,单元格显示条纹。默认false。
9)method:通过该方法类型请求远程数据。默认post。
10)nowrap:当true时,显示数据在同一行上。默认true。
11)idField:说明哪个字段是一个标识字段。
12)url:一个URL,从远程站点获取数据。
13)loadMsg:当从远程站点加载数据时,显示一个提示信息。默认"Processing,please wait …"。自定义覆盖。
14)pagination:当true时在DataGrid底部显示一个分页工具栏。默认false。
15)rownumbers:当true时显示行号。默认false。
16)singleSelect:当true时只允许当前选择一行。默认false。
17)fit:当true时,设置大小以适应它的父容器。默认false。
18)pageNumber:当设置分页属性时,初始化的页码编号。默认从1开始
19)pageSize:当设置分页属性是,初始化的页面大小。默认10行
20)pageList:当设置分页属性时,初始化页面的大小选择清单。默认[10,20,30,40,50]
21)queryParams:当请求远程数据时,也可以发送额外的参数。
22)sortName:定义哪列可以排序。
23)sortOrder:定义列的排列顺序,只能是'asc'或'desc'。默认asc。
Column属性如下:
1)title:该列标题文本。
2)field:该列对应的字段名称。
3)width:列宽。
4)rowspan:说明该单元格需要多少行数。
5)colspan:说明该单元格需要多少列数。
6)align:说明Column数据的对齐方式。'left','right','center' 都可以使用。
7)sortable:当true时,允许该列进行排序。
8)checkbox:当true时,允许该列出现checkbox。
事件如下:
1)onLoadSuccess:当远程数据加载成功是激活。
2)onLoadError:当远程数据加载发现一些错误时激活。
3)onClickRow:当用户点击某行时激活,参数包含:
rowIndex: 点击的行索引,从0开始。
rowData: 点击行时对应的记录。
4)onDblClickRow:当用户双击某行时激活,参数包含:
rowIndex: 点击的行索引,从0开始。
rowData: 点击行时对应的记录。
5)onSortColumn:当用户对某列排序时激活,参数包含:
sort:排序字段名称。
order:排序字段类型。
6)onSelect:当用户选择某行时激活,参数包含:
rowIndex: 点击的行索引,从0开始。
rowData: 点击行时对应的记录。
7)onUnselect:当用户取消选择某行时激活,参数包含:
rowIndex: 点击的行索引,从0开始。
rowData: 点击行时对应的记录。
方法如下:
1)options:返回选择对象。
2)resize:重调大小,生成布局。
3)reload:重新加载数据。
4)fixColumnSize:固定列大小。
5)loadData:加载本地数据,过去的行会被删除。
6)getSelected:返回第一个选中行的记录,若未选返回null。
7)getSelections:返回选中的所有行,当没有选择记录时将返回空数组。
8)clearSelections:清除所有选项的选择状态。
9)selectRow:选择一行,行索引从0开始。
10)selectRecord:通过传递一个ID值参数,选择一行。
11)unselectRow:取消选择一行。