CSS3 gradient介绍一文中介绍了用渐变画实线条纹背景,事实上用渐变配合background背景图层可以创造出各种奇妙的背景效果,例如参照css3patterns。本篇就举几个例子介绍一下它们实现的原理。
网格桌布 Blueprint grid
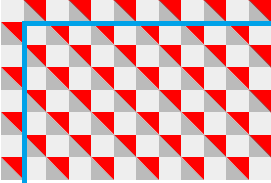
先画格子线:
.bluePrint {
width: 180px;
height: 120px;
background-color:#269;
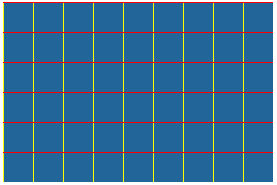
background-image: linear-gradient(red 1px, transparent 0),
linear-gradient(90deg, yellow 1px, transparent 0);
background-size:20px 20px;
}
background-image设置两个背景层,背景层里用linear-gradient画1px的实线(为了演示效果,先把横线设为红色,竖线设为黄色)。
如果眼神好会看到,元素顶边和底边是1px红色,左边和右边是1px的黄色,本着精益求精的精神,用background-position:-1px -1px;把它们去掉:
background-image: linear-gradient(white 2px, transparent 0),
linear-gradient(90deg, white 2px, transparent 0);
background-size: 100px 100px;
background-position:-2px -2px;
最后两张图合并起来就搞定了:
//完整代码
.bluePrint {
width: 180px;
height: 120px;
background-color:#269;
background-image: linear-gradient(white 2px, transparent 0),
linear-gradient(90deg, white 2px, transparent 0),
linear-gradient(rgba(255,255,255,.3) 1px, transparent 0),
linear-gradient(90deg, rgba(255,255,255,.3) 1px, transparent 0);
background-size:100px 100px, 100px 100px, 20px 20px, 20px 20px;
background-position:-2px -2px, -2px -2px, -1px -1px, -1px -1px;
}
CSS代码很简短,而且维护很容易。不比加载img或svg差多少。
国际象棋 checkerboard
有了上面的经验,再试试国际象棋桌布。所谓棋盘无非就是两种颜色的方块错开的图案。看似容易,其实用一层CSS渐变是很难实现的。诀窍是用两个直角三角形拼出一个正方形。先画左下角的三角形:
.checkerboard {
width: 180px;
height: 120px;
background-color: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0);
background-size: 30px 30px;
}
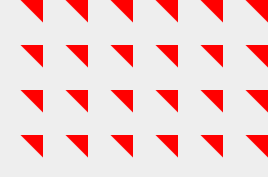
再画右上角的三角形:(为展示效果,先将颜色设成红色)
background-image: linear-gradient(45deg, transparent 75%, red 0);
两张背景叠起来:
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, red 0);
发现拼出来的效果不是正方形,原因是叠的位置不对。用background-position将第二层图片(红色三角)再往左下移动一半位置:
background-position: 0 0, 15px 15px;
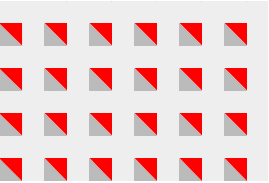
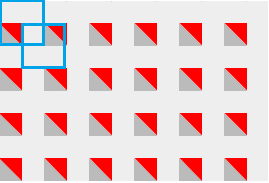
现在正方形出来了,怎么实现国际象棋那样错开呢?复制一个一样的图层,再如下蓝框所示,将新旧图层错开叠加:
复制出来的新图层,设置background-position往右下偏移一半距离,如蓝色框所示:
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, red 0),
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, red 0);
background-position: 0 0, 15px 15px, 15px 15px, 30px 30px;
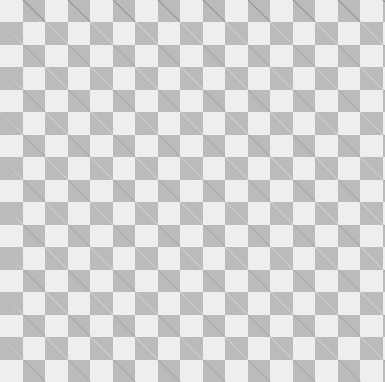
最终将红色改回正常色就搞定了:
//完整代码
.checkerboard {
width: 180px;
height: 120px;
background-color: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0),
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0);
background-position: 0 0, 15px 15px, 15px 15px, 30px 30px;
background-size: 30px 30px;
}
当然上面的background-image还可以精简至两行,请自行参照css3patterns的源码。
波点 polka
明白了上面国际象棋的实现,那波点就更简单了,原理都是一样的,图层错峰叠加。圆点需要将线性渐变改成径向渐变,直接上源码:
.polka {
width: 180px;
height: 120px;
background-color: #655;
background-image: radial-gradient(tan 15%, transparent 0),
radial-gradient(tan 15%, transparent 0);
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
}
斑马条纹 zebra
为了增加文字的可读性,有时候会遇到给文章加上斑马条纹背景的需求。这个需求其实不太好实现。因为文章通常都不在table里。我们可以用伪类:nth-child,:nth-of-type轻松给table实现斑马条纹,但显然不能在其他元素内部用伪类实现斑马条纹。
极端一点你可以给每一行文字都包进div里,然后间隔地对div添加背景色来实现斑马条纹。但显然不到万不得已,你一定不愿意尝试这个方法。更要命的是,用这个方法后,不能改变文字font-size,否则文字变大发生折行的话,背景图案就会使页面显得非常错乱。
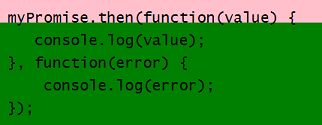
看了上面的例子你可能也猜到了,我们将使用渐变来实现斑马条纹。用em设定背景尺寸,这样实现的斑马效果可以自适应font-size的任何变化:
pre {
padding: .5em;
line-height: 1.5;
background: green no-repeat;
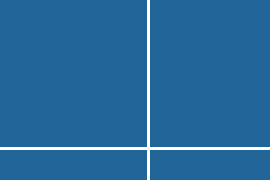
background-image: linear-gradient(pink 50%, transparent 0);
background-size: auto 3em;
}
弄成上图这样是为了调试方便,为了不让代码行顶天立地,所以设了padding。设line-height:1.5,background-size为其2倍为3em,这样能使一个线性渐变图层覆盖两行。背景设成no-repeat只是为了看清图层间的层叠关系。现在将no-repeat去掉,再把颜色调整一下:
效果已经很接近了,设line-height和background-size使一个线性渐变图层覆盖两行。但覆盖的效果没有实现居中,这是因为background-origin默认是padding-box,会加上0.5em的padding,因此将其改成context-box就行了:
pre {
padding: .5em;
line-height: 1.5;
background: hsl(20, 50%, 95%);
background-image: linear-gradient(rgba(120,0,0,.1) 50%, transparent 0);
background-size: auto 3em;
background-origin: content-box;
}
总结
像上面这些例子写成CSS代码,并不多,可以用预处理器Sass简化一下。传统的加载图片方式相比之下,多了一次HTTP请求,并无太大优势。
但css3patterns上一些比较复杂的背景图案(例如CSS源码体积超过500B的),虽然用CSS实现很酷炫,但图层太多过于复杂,除了作者自己外,别人维护起来比较困难,可能SVG或加载图片更合适。例如这些背景:
正如本篇开头说的“事实上用渐变配合background背景图层可以创造出各种奇妙的背景效果”。我知道程序猿里有一条隐藏的鄙视链,比如做C++的看不起做Java的,Java的看不起JavaScript,JavaScript的看不起CSS(好吧,我承认说的就是以前的自己...作为一个C++程序猿,什么Python,Perl,JS,CSS好没技术含量...)。永远不要被各种心理因素,或条条框框限制住。Open mind,你会发现其实CSS真是潜力无穷。
感谢LEA VEROU提供的这些精美的背景图案,感谢CSS魔法译著了《CSS揭秘》这本书,前端工程师不容错过。