前言
在上大学那阵子,jQuery正流行,于是凭借着“一边百度一边敲代码的本领”,怎能把自己想要的效果显示出来,但是jQuery背后疯狂操纵dom的事实,和日后难维护的问题,当时并没有顾及太多(但是当时我就发现了,想要变换个什么功能,在代码里面找起来,是真的费劲)。
等开始实习的时候,实习单位使用的是Angular(刚入职的时候使用的AngularJs 后来使用了Angular4 这两个的关系就像是猫和熊猫的关系,根本不是一回事。)他们把Js代码军团组织的更加完整了,分离出来了MVC(Model,View,Controller)。使用起来给我们提供了很多的方便。但是总感觉他们并不是我的菜,怎么也提不起来对他们的兴趣。
直到后来我接触了Vue,简直就是前端各种框架的一股清流,引入了MVVM(Model,View,View-Model)。全文上下,变量,方法,组件,包裹在实例中,被安排的明明白白。由原来的事件作为驱动力,改为了数据作为驱动力,View的数据变动,通过View-Model修改了Model,同样的,Model的变化,通过View-Model修改了View的显示。View-Model像是一个桥梁一样连接着View和Model。
这是我学Vue的第一个小练习—— todo-list。
正文
学习一门技术,官网永远是最好的老师。
这里是官网教程入口
这里是讲解MVVM结构的入口,廖雪峰老师官方网站
简单例子引入
我们首先由一个简单的例子引入,在这里不使用Vue-Cli,只是通过CDN的方式引入。
先创建一个空的html文件,在其中输入以下代码:
element:root
{{msg}}
{{clickText}}
element:app-2
鼠标悬停几秒钟查看此处动态绑定的提示信息!
{{content}}
element:app-3
first name:
last name:
full name:{{fullname}}
这段代码大家可以直接创建一个.html文件然后粘在里面查看一下效果,我也有写上注释。大概的思路是这样的,首先new 一个Vue实例,然后在实例中配置,首先设置“el”属性用来绑定dom的id,然后把需要定义的变量放在“data”属性中,把方法房子“methods”属性中,需要计算的变量,放在“computed”属性中。
初识todo-list
下面使用CDN创建一个todo-list简单的例子。todo-list实现的效果是,在一个文本框中输入数据,点击一个按钮,然后数据会显示在下方的一个list中。
- {{item}}
使用组件形式
大家可以先放到自己的文件中,查看一下效果。
我们可以很容易的观察到,这个例子,和刚刚哪个简单例子的区别。
在这个例子中为了说明组件的概念,将ul中的li单独抽了出来作为了一个组件。
主要的还是多了以下这段代码:
//html代码
//js代码
Vue.component('todo-list',{
props: ['content','index'],
template: '{{content}} {{index}} ',
methods:{
handleClick: function(){
this.$emit('delete',this.index);
}
}
});
刚开始看到这块的代码,我整个人也是挺蒙的,下面我们来分析分析。
Vue.component(),这个方法用来创建一个组件,这是创建了一个全局的组件,就是在整个应用中的所有地方都可以使用这个组件,还有一种方法就是使用局部组件,大概的使用方法是这样的:
首先定义一个Json,里面还是放我刚刚说过的那些实例中的属性。
var todoList = {
template: 'item ';
};
然后我们在外层实例中,使用"component"属性。
里面写入:
component: {
'todo-list':todoList
}
todo-list为dom标签的名字,而他的value就是咱们刚刚定义的那个属性值。
回到刚刚说的定义的全局组件,component方法的第一个参数是使用这个组件的名称,第二个参数就像是我们Vue实例一样,里面有相应的参数设置。
- props: 如果在子组件中,我们需要父组件传递进来的参数,首先需要在html的标签上绑定需要传进去的参数,在这里一个是content,一个是index,然后需要在这个属性注册以下。
- template: 定义的自组件的模版。
- methods: 自组件需要用到的方法。
刚刚说到了父传子,那子传父我们应该怎么办呢?
当一个事件在自组件被触发的时候,我们需要在这个事件中加入
this.$emit('delete',this.index);
向外部发送一个名字叫做delete的事件(这个事件名称可以自己随意起),然后在后面的参数中加上想要传递的参数,最后在外部组件的当前元素中监听刚刚发送的那个事件
@delete="handleDelete
再使用handleDelete方法进行具体处理就行。
Vue-cli 创建todo-list
下面咱们使用Vue-cli,进行一次todo-list的练习。
首先要确保自己的电脑上有node.js
没有的话可以自行下载一下,node js 官网。
安装好了之后,通过 node -v查看一下是否安装成功了。
接下来我们就可以安装vue-cli了
1.npm install --global vue-cli
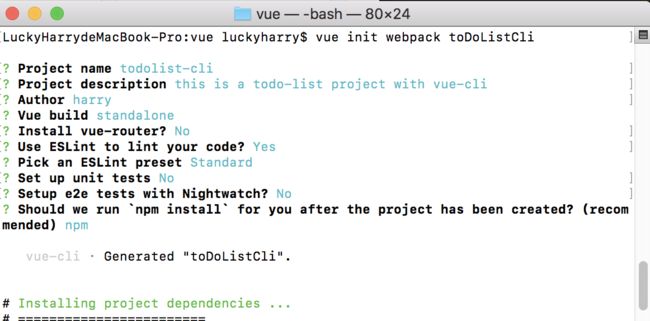
2.vue init webpack projectName
在这步过程中cli会对这个项目的一些设置进行询问,根据自己的需要填写就行了。
3.npm run dev,启动后输入localhost:8080就有以下效果。
我是使用atom作为编辑器,打开工程后,进入src文件夹将main.js修改成下面这样:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import ToDoList from './ToDoList'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { ToDoList },
template: '然后添加一个ToDoList.vue文件
再添加一个listitem.vue文件
{{content}}
可以看到为了彻底的接触耦合,vue文件把代码分为了三块分别为 template(html代码) ,script(js代码),style(以及css代码的形式)
还是启动刚刚的localhost:8080,就可以看到效果了。
Tips:值得注意的是,我们现在要想使用data这个属性,就不能使用key-value的形式了,而是需要写成函数的形式,然后把数据作为返回值return出去:
data () {
return {
inputValue : '',
list:[]
}
}
后记
这是我vue的第一步,在这里做一个总结,之后的不断学习,我也会不断发文章进行更新的。