1.Math写一个函数,返回从min到max之间的 随机整数,包括min不包括max
function random(min,max){
var result = min + Math.floor(Math.random()*(max-min))
return result
}
2.写一个函数,返回从min都max之间的 随机整数,包括min包括max
function random(min,max){
var result = min + Math.floor(Math.random()*(max+1-min))
return result
}
3.写一个函数,生成一个长度为 n 的随机字符串,字符串字符的取值范围包括0到9,a到 z,A到Z
function random(min,max){
var result = min + Math.floor(Math.random()*(max-min))
return result
}
function randomstr(len){
var dict ="0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"
var str = ""
for (var i = 0;i < len; i++) {
str = str + dict[random(0,61)]
}
return str
}
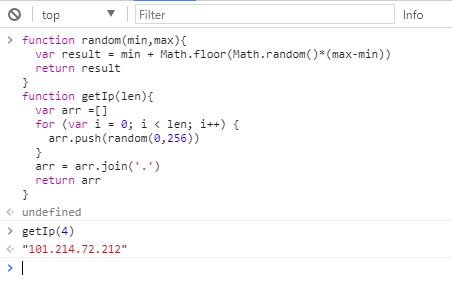
4.写一个函数,生成一个随机 IP 地址,一个合法的 IP 地址为 0.0.0.0~255.255.255.255
5.写一个函数,生成一个随机颜色字符串,合法的颜色为#000000~ #ffffff
function random(min,max){
var result = min + Math.floor(Math.random()*(max-min))
return result
}
function getColor(){
var str='#'
var nstr='0123456789abcdef'
for (var i = 0; i < 6; i++) {
str=str+nstr[random(0,17)]
}
return str
}
getColor() //"#c16f85"
1.数组方法里push、pop、shift、unshift、join、splice分别是什么作用?用 splice函数分别实现push、pop、shift、unshift方法
- push() 方法将一个或多个元素添加到数组的末尾,并返回数组的新长度
- pop()方法从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度
- shift() 方法从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度
- unshift() 方法将一个或多个元素添加到数组的开头,并返回新数组的长度
var a = [1,2,3,4]
a.splice(4,0,5)
console.log(a) // [1,2,3,4,5]实现a.push(5)
a.splice(4,1)
console.log(a) // [1,2,3,4]实现a.pop()
a.splice(0,0,-1,0)
console.log(a) // [-1,0,1,2,3,4]实现a.unshift(-1,0)
a.splice(0,1)
console.log(a) // [0,1,2,3,4]实现a.shift()
2.写一个函数,操作数组,数组中的每一项变为原来的平方,在原数组上操作
function squareArr(arr){
var arr = [2, 4, 6]
for (var i = 0; i
3.写一个函数,操作数组,返回一个新数组,新数组中只包含正数,原数组不变
// 方法1
function filterPositive(arr){
var arr = [3, -1, 2, '饥人谷', true]
var newArr = arr.sort()
newArr.splice(3,2)
newArr.splice(0,1)
return newArr
}
filterPositive() //结果输出[2,3]
// 方法2
function filterPositive(arr){
var arr = [3, -1, 2, '饥人谷', true]
var newArr = []
for (var i = 0; i < arr.length; i++) {
if (typeof arr[i] === "number" && arr[i] >0) {
newArr.push(arr[i])
}
}
return newArr
}
filterPositive() //结果输出[3,2]
// 方法3
var arr = [3, -1, 2, '饥人谷', true]
var newArr = arr.filter(function(value){
return value>0 && typeof value === 'number'})
console.log(newArr)
1. 写一个函数getChIntv,获取从当前时间到指定日期的间隔时间
function getChIntv(datestr){
var targetDate = new Date (datestr)
var curDate = new Date()
var offset =Math.abs(targetDate-curDate)
var totalSeconds = Math.floor(offset/1000)
var second = totalSeconds%60
var totalMinutes = Math.floor(totalSeconds/60)
var minutes = totalMinutes%60
var totalHours = Math.floor(totalMinutes/60)
var hours = totalHours%24
var totalDays = Math.floor(totalHours/24)
return totalDays + '天' +hours+'小时'+minutes+'分钟'+second+'秒'
}
getChIntv('2017-6-20') //"21天16小时16分钟0秒"
2.把hh-mm-dd格式数字日期改成中文日期
function getChsDate(datestr){
var arr = datestr.split("-");
var dic = ["零","一","二","三","四","五","六","七","八","九","十","十一","十二","十三","十四","十五","十六","十七","十八","十九","二十","二十一","二十二","二十三","二十四","二十五","二十六","二十七","二十八","二十九","三十","三十一"]
var year = "";
var month = "";
var day = "";
for(var i = 0; i < arr[0].length; i++){
year = year + dic[arr[0][i]];
}
month = dic[parseInt(arr[1])];
day = dic[parseInt(arr[2])];
return year + "年" +month +"月" + day +"日";
}
var date=getChsDate('2015-01-08')
console.log(date) // 二零一五年一月八日
var date=getChsDate('2015-01-20')
console.log(date) // 二零一五年一月二十日
3.写一个函数,参数为时间对象毫秒数的字符串格式,返回值为字符串。假设参数为时间对象毫秒数t,根据t的时间分别返回如下字符串:
- 刚刚( t 距当前时间不到1分钟时间间隔)
- 3分钟前 (t距当前时间大于等于1分钟,小于1小时)
- 8小时前 (t 距离当前时间大于等于1小时,小于24小时)
- 3天前 (t 距离当前时间大于等于24小时,小于30天)
- 2个月前 (t 距离当前时间大于等于30天小于12个月)
- 8年前 (t 距离当前时间大于等于12个月)
function friendlyDate(time){
var curDate = new Date().getTime()
var offset = Math.abs(curDate-time)
var seconds = Math.floor(offset/1000)
var minutes = Math.floor(seconds/60)
var hours = Math.floor(minutes/60)
var days = Math.floor(hours/24)
var months = Math.floor(days/30)
var years = Math.floor(months/12)
if (seconds<60) {
return "刚刚"
}else if (1 <= minutes && minutes< 60) {
return "3分钟前"
}else if (1 <= hours && hours< 24) {
return "8小时前"
}else if (1 <= days&& days< 30) {
return "3天前"
}else if (1 <= months&& months< 12) {
return "2个月前"
}else if (1 <= years) {
return "8年前"
}
}
//
var str=friendlyDate( '1484286699422' )
console.log(str) 两个月前
//
var str=friendlyDate( '1483941245793' )
console.log(str) 两个月前