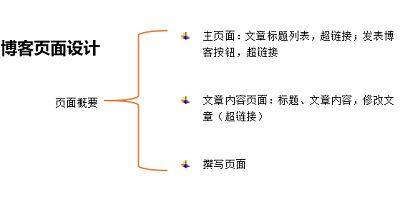
接着上次未完待续的内容......博客页面基本操作,如图
自己总结出来的编写流程:一个页面对应一个url。首先设置好URL,然后编写views.py里的对应函数,最后再写模板html
先放上一张admin已经存有的文章图:
(一)主页面
列表编写思路:
取出数据库中所有的文章对象——>将文章对象们打包成列表,传递到前端——>把文章以标题超链接的形式逐个列出
循环对象列表,模板for循环(在html文件中编辑):
{%for xx in xxs%}
HTML语句
{%endfor%}
- 这张图信息量有点儿大,为了方便,请对应颜色查看:
from django.conf.urls import url
:导入函数url,使用它来将URL映射到视图
from .import views
:导入模块views, 中间的 "
."让python导入当前的视图
urlpatterns=[
这个列表包含了可在应用程序中请求的所有页面
]
2.views.py的index()函数
def index(request):
articles = models.Article.objects.all()
return render(request, 'blog/index.html', {'articles': articles})
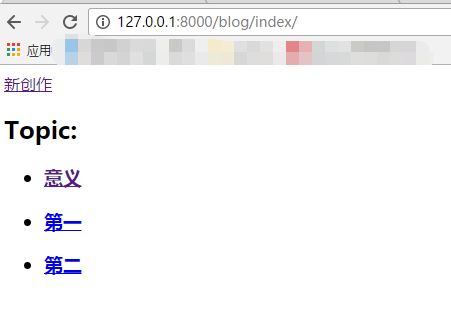
- 模板 index.html
Title
新创作
Topic:
{% for article in articles %}
{% endfor %}
4.查看 http://127.0.0.1:8000/blog/index/网址内容,和存有的文章相同,说明操作成功
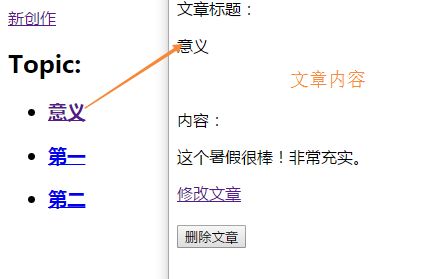
(二)页面内容
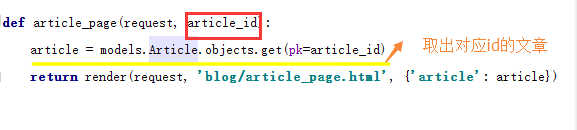
1.
2.views.py :
3.article_page.html
每个主题
文章标题:
{{ article.title }}
内容:
{{ article.content }}
修改文章
{# #}
{#删除此文章#}
{#{% url 'blog:index' %}#}
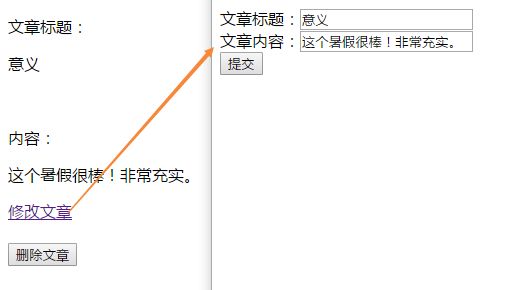
(三)撰写页面
1.简要说明。
A、 页面内容:
a、 标题编辑栏
b、文章内容编辑区域
c、提交按钮
B、编辑响应函数:
a、使用request.POST.get()获取表单数据
b、因为我们的数据存储在数据库中,而Django中有model的存在,与数据库的操作就是和模型类做交互——models.Article.objects.create(title,content)创建一个新的对象
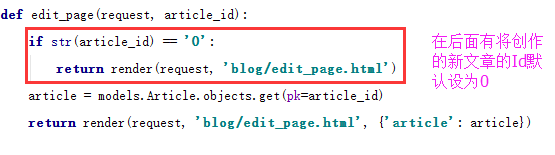
C、两个编辑页面
思路:新文章为空,修改文章有内容;以每篇文章唯一的id作为突破口
views.py :
2.edit_page.html
Title
解释说明:
a、表单action动作返回给了一个edit_action,将不同的情况交给了edit_action判断处理
b、使用了一个input隐藏,用于传递Id=0的值
隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用
(隐藏只是在网页页面上面不显示输入框,但是虽然隐藏了,还是具有form传值功能。一般用来传值,而不必让用户看到。)
c、{%csrf_token%}
为了在用户提交表单时防止跨站攻击所做的保护,只需在HTML文件的表单中添加{%csrf_token%}便可以解决问题
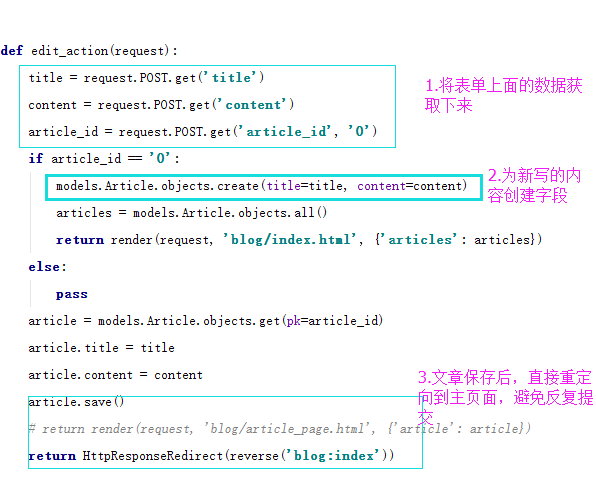
3.edit_action 函数
(四)删除文章
views.py
def delete_page(request, article_id):
essay = get_object_or_404(models.Article, pk=article_id)
essay.delete()
return HttpResponseRedirect(reverse('blog:index'))
直接返回主页面,不涉及新的页面
(五)主要的全部代码
1.urls.py
from django.conf.urls import url
from .import views
urlpatterns = [
url(r'^index/$', views.index, name='index'),
url(r'^article/(?P[0-9]+)$', views.article_page, name='article_page'),
url(r'^edit_page/(?P[0-9]+)$', views.edit_page, name='edit_page'),
url(r'^edit_action/$', views.edit_action, name='edit_action'),
# url(r'^delete_page/(?P[0-9]+)$', views.delete_page, name='delete_page'),
# url(r'^test/', views.test, name='test'),
]
2.views.py
from django.shortcuts import render
from .import models
from django.http import HttpResponseRedirect
from django.core.urlresolvers import reverse
from django.shortcuts import get_object_or_404
def index(request):
articles = models.Article.objects.all()
return render(request, 'blog/index.html', {'articles': articles})
def article_page(request, article_id):
article = models.Article.objects.get(pk=article_id)
return render(request, 'blog/article_page.html', {'article': article})
def edit_page(request, article_id):
if str(article_id) == '0':
return render(request, 'blog/edit_page.html')
article = models.Article.objects.get(pk=article_id)
return render(request, 'blog/edit_page.html', {'article': article})
def edit_action(request):
title = request.POST.get('title')
content = request.POST.get('content')
article_id = request.POST.get('article_id', '0')
if article_id == '0':
models.Article.objects.create(title=title, content=content)
articles = models.Article.objects.all()
return render(request, 'blog/index.html', {'articles': articles})
else:
pass
article = models.Article.objects.get(pk=article_id)
article.title = title
article.content = content
article.save()
# return render(request, 'blog/article_page.html', {'article': article})
return HttpResponseRedirect(reverse('blog:index'))
def delete_page(request, article_id):
essay = get_object_or_404(models.Article, pk=article_id)
essay.delete()
return HttpResponseRedirect(reverse('blog:index'))
# def test(request):
# return render(request, 'blog/test.html')
3.各个html文件总和
*****************************article_page.html**************************************
每个主题
文章标题:
{{ article.title }}
内容:
{{ article.content }}
修改文章
{# #}
{#删除此文章#}
{#{% url 'blog:index' %}#}
*****************************edit_page.html****************************************
Title
*******************************index.html****************************************
Title
新创作
Topic:
{% for article in articles %}
{% endfor %}
4.models.py
from django.db import models
class Article(models.Model):
title = models.CharField(max_length=32)
content = models.TextField(null=True)
time = models.DateTimeField(null=True)
def __str__(self):
return self.title
好的,基本一个简易的博客框架搭建成功。
注:中间可能会有一些地方没有说清楚,请谅解!