一、问答
(一)、\d,\w,\s,[a-zA-Z0-9],\b,.,*,+,?,x{3},^$分别是什么?
\d 表示匹配数字(digit缩写)
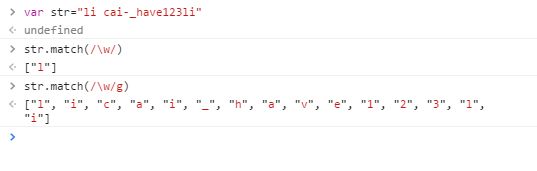
\w 表示匹配单词(含字母、数字、下划线)(word缩写)
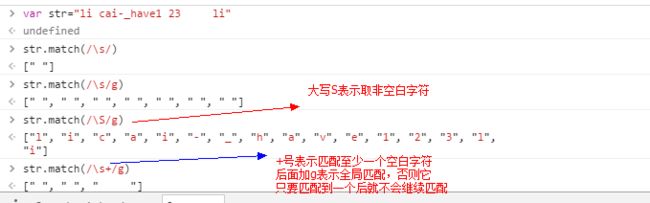
\s 表示匹配空白字符(空格 回车 tab 换行)(space缩写)
[a-zA-Z0-9] 表示匹配大小写字母及阿拉伯数字
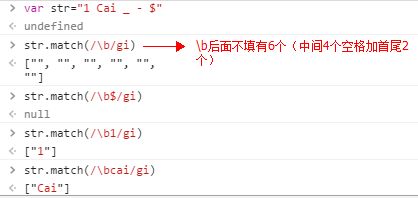
\b 表示匹配单词边界 (border缩写)
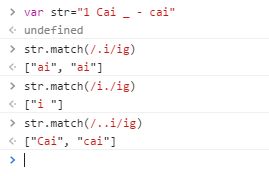
. 表示查找单个字符(除换行和行结束符)
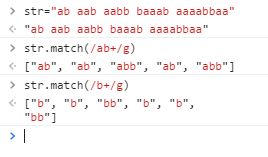
*(表示匹配0个或多个)
+(表示至少匹配一个)
?(表示匹配0个或一个)
x{3} 表示匹配3个x的序列的字符串
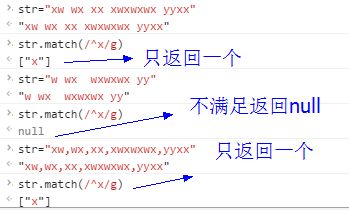
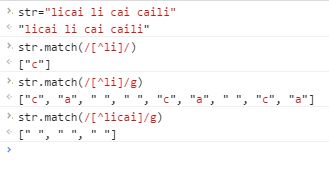
^表示以xxx开头 ;在[ ]中是类的取反;比如[^abc]表示取不包含abc的字符串
$表示以xxx结尾
(二)、贪婪模式和非贪婪模式指什么?
简单理解就是在?+* {a,b}中,尽可能多的匹配元素直到不能匹配为止,称为贪婪模式,否则称为非贪婪模式;举个例子:
- 贪婪模式
var str = 'hello "hunger" , hello "world"';
var pat = /".*"/g;//贪婪模式 尽可能的多匹配直到无法匹配为止
str.match(pat); //"hunger" , hello "world"
- 非贪婪模式
var str = 'hello "hunger" , hello "world"';
var pat = /".*?"/g;//非贪婪模式 尽可能的多匹配直到无法匹配为止
str.match(pat);//"hunger"", ""world"
二、代码题
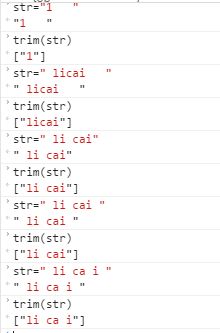
(一)、写一个函数trim(str),去除字符串两边的空白字符
方法一、
function trim(str) {
if (str.length===1){
if (str.match(/\s/g)){
return "";
}
else return str;
}
else return ( str.match(/([^\s](.|\s)*[^\s])|(\S)/g))
}
方法二、
function trim(str) {
var zhengze=/^\s+|\s*$/g;
return str.replace(zhengze,"");
}
(二)、使用实现 addClass(el, cls)、hasClass(el, cls)、removeClass(el,cls),使用正则
ps: 视频里问题纠正
//提示: el为dom元素,cls为操作的class, el.className获取el元素的class
var reg = new RegExp('(\\s|^)' + cls + '(\\b|$)'), 'g');
function hasClass(el, cls) {
return reg.test(el.className);
}
function addClass(el, cls) {
if (reg.test(el.ClassName)) {
return el.className += ' ' + cls;
}
}
function removeClass(el, cls) {
if (reg.test(el.className)) {
return el.className = el.className.replace(reg, ' ');
}
}
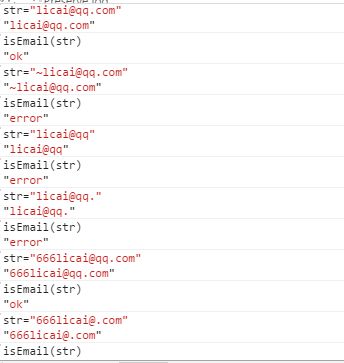
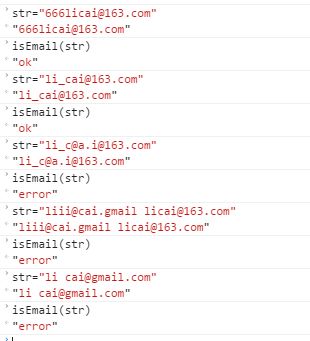
(三)、写一个函数isEmail(str),判断用户输入的是不是邮箱
function isEmail(str){
if (str.match(/^[A-z0-9]\w+[@]\w+[\.]\w+$/)){ return "ok" }
else return "error"
}
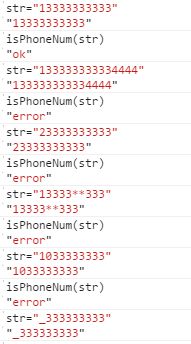
(四)、写一个函数isPhoneNum(str),判断用户输入的是不是手机号
function isPhoneNum(str){
if (str.match(/^1[3578]\d{9}$/)){ return "ok" }
else return "error"
}
(五)、写一个函数isValidUsername(str),判断用户输入的是不是合法的用户名(长度6-20个字符,只能包括字母、数字、下划线)
function isValidUsername(str){
if (5< str.length && str.length<21){
if (str.match(/^\w{6,20}$/)){ return "ok" }
else return "error"
}
else return "您输入的用户名长度过长或过短!"
}
(六)、写一个函数isValidPassword(str), 判断用户输入的是不是合法密码(长度6-20个字符,包括大写字母、小写字母、数字、下划线至少两种)
function isValidPassword(str){
if (5< str.length && str.length<21){
if (str.match(/^\w{6,20}$/)){
if ( str.match(/[0-9]/)&&(!str.match(/[A-Z]/))&&(!str.match(/[_]/))&&(!str.match(/[a-z]/))){ return "请输入至少两种以上字符" }
if ( !str.match(/[0-9]/)&&(str.match(/[A-Z]/))&&(!str.match(/[_]/))&&(!str.match(/[a-z]/))){ return "请输入至少两种以上字符" }
if ( !str.match(/[0-9]/)&&(!str.match(/[A-Z]/))&&(str.match(/[_]/))&&(!str.match(/[a-z]/))){ return "请输入至少两种以上字符" }
if ( !str.match(/[0-9]/)&&(!str.match(/[A-Z]/))&&(!str.match(/[_]/))&&(str.match(/[a-z]/))){ return "请输入至少两种以上字符" }
else return "ok"
}
else return "您输入的含有非字母数字下划线"
}
else return "您输入的密码长度过长或过短!"
}
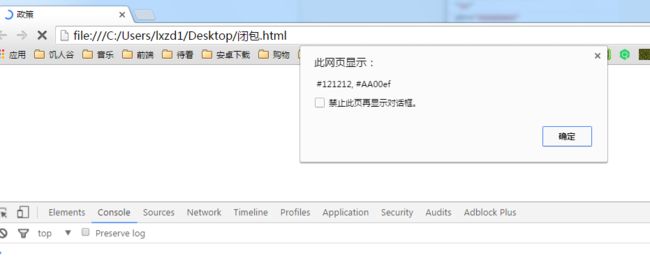
(七)、写一个正则表达式,得到如下字符串里所有的颜色(#121212)
var re = /*正则...*/
var subj = "color: #121212; background-color: #AA00ef; width: 12px; bad-colors: f#fddee #fd2 "
alert( subj.match(re) ) // #121212,#AA00ef
var re =/\s[#][A-F0-9a-f]{6}/g;
var subj = "color: #121212; background-color: #AA00ef; width: 12px; bad-colors: f#fddee #fd2 ";
alert( subj.match(re) ); // #121212,#AA00ef
(八)、下面代码输出什么? 为什么? 改写代码,让其输出hunger, world.
var str = 'hello "hunger" , hello "world"';
var pat = /".*"/g;//贪婪模式 尽可能的多匹配直到无法匹配为止
str.match(pat); // 输出为"hunger" , hello "world"
方法一、
var str = 'hello "hunger" , hello "world"';
var pat = /".{5,6}"/g;
str.match(pat);
方法二、
var str = 'hello "hunger" , hello "world"';
var pat = /".*?"/g;
str.match(pat);
(九)、补全如下正则表达式,输出字符串中的注释内容. (可尝试使用贪婪模式和非贪婪模式两种方法)
str = '.. .. .. '
re = /.. your regexp ../
str.match(re) // '', ''
方法一、
str = '.. .. .. ';
re =/(<[!][-][-][^>]*[-][-][>])/g;
str.match(re);
方法二、
str = '.. .. .. ';
re =//g;
str.match(re);
(十)、补全如下正则表达式
var re = /* your regexp */
var str = '<> '
str.match(re) // '', '', ''
方法一、
var re =/[<][^>]+[>]/g;
var str = '<> ';
str.match(re);
方法二、
var re =/<[^>]+?>/g;
var str = '<> ';
str.match(re);
**本文版权归本人即笔名:该账户已被查封 所有,如需转载请注明出处。谢谢! *