即刻产品分析报告
1. 产品背景
按照即刻,在App Store中的描述:“「即刻」是一个年轻人的兴趣社区,每时每刻都有好玩、有料的动态。从今日热议到只有你关心的冷门兴趣,「即刻」什么都有。如果你受够了标题党和垃圾推送,就想看和自己兴趣相投的人分享有趣好玩的内容,「即刻」就是为你量身定做的。”
1.1 产品概况
即刻最早的定位是通过打破各个平台内容限制,以主题订阅的新闻资讯类app。而现在得益于其优质、活跃的用户,也在做社区内容的转型。
- 新闻资讯
在已经被今日头条算法推介下信息暴力冲刷的一统江湖之中,即刻成为了内容分发平台中一块仍然坚守「审美」与「趣味」的“法外飞地”。
在4月之前,iOS系统新闻类APP中,即刻排名第4。 - 兴趣社区
随着4月即刻4.0版本的发布,即刻基本完成了由新闻资讯类App到社交平台的转型。在iOS端的App Store中,分类改为社交类,在其中排名最高达到第6名,过程中波动不大,始终在前20名之中,当前排名第18。
1.2 体验环境
- 日期:2018-08-28
- 版本:4.11.1
- 平台:iOS 11 - iPhone 8 PLUS
1.3 「即刻」发展
即刻自2015年成立以来,变受到了许多人的关注,其「鲜活」的特性、直击当下人们的痛点,使得其能快速成长。以下便是其成立三年多来经历的主要事件:
[图片上传失败...(image-bf759a-1535855464640)]
2. 用户分析
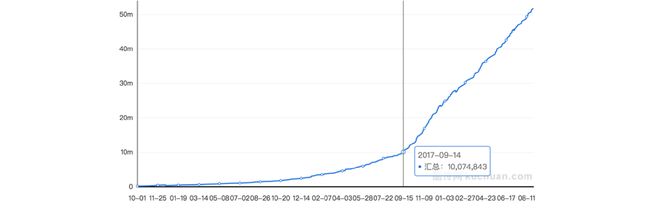
根据酷传网显示的数据,是即刻在Android几大国内应用商店的下载量汇总统计。恰好可以发现一个,在2017年9月的拐点。在这之前,下载量温和增长,在这之后,下载量增速迅速增加。
回顾发现,2017年9月恰好是即刻支持「个人用户发布动态」的时间节点。便可明白,即刻此次产品定位的转型,在用户下沉上取得的成功。
按照兴趣主题构建的阅读、社交平台,也构建起了即刻「鲜活」的产品气质。使其成为了内容分发、社交平台中一块仍然坚守审美与趣味的法外飞地。
2.1 用户人群分析
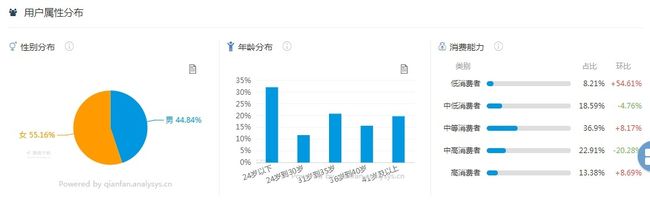
根据下图中千帆网站的统计,「即刻」的用户主要集中在24岁以下人群,并且女性用户稍多,可推测出大多数用户为在校学生。也是即刻打造出的活力社区的源泉。
2.2 户使用习惯
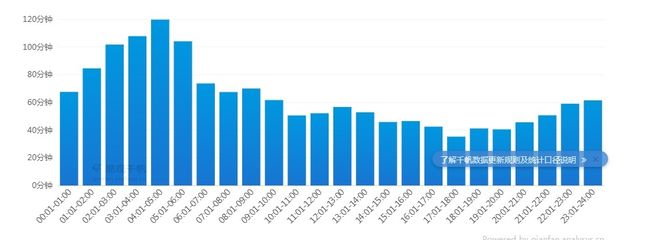
同样来源于千帆网的用户使用时间段的统计,用户集中的使用时间段为夜晚,在18点以后产品的使用时长逐渐上升,可推测是用户在休息时对时间的休闲消费。
白天时间用户多处在上课或上班的过程中,可以看到11点到13点时间段中使用时长有小幅度提高,推测是用户在午休时间段进入产品进行消费。
2.3 用户痛点及需求
当前互联网产品的目的不再是为了解决用户的某一痛点,而变成了吸引、占据用户更多的时间和注意力。如今日头条、微信、微博、淘宝已经占据了大多数互联网用户的碎片时间,甚至分散用户工作、学习时的注意力。
用户面对海量的信息,被难以自拔的拉到娱乐、广告信息中,辗转于不同的软件平台。不仅增加了人们信息获取的焦虑,而且剥离了统一的阅读、交互体验。
因此我们可以总结,即刻目标解决用户的痛点为:
- 过载的信息量;
- 信息中掺杂过多广告、不关心的娱乐信息;
- 获取信息的平台分散化。
近些年,RSS(Really Simple Syndication)阅读有抬头迹象,也侧面反映出人们不堪各个消息源的海量消息轰炸,广告、“人工智障”的个性化推送,用户转而选择更原始的方式,坚守在自己关注的少数信息源的一亩三分地。
而「即刻」用更优雅的方式解决了用户需求。为用户带来了: - 优质、及时、高效、用户感兴趣的内容推送——主题订阅;
- 高质量的用户观点——评论、动态;
- 可以发表自己观点、可提供高曝光量的机会——主题广场。
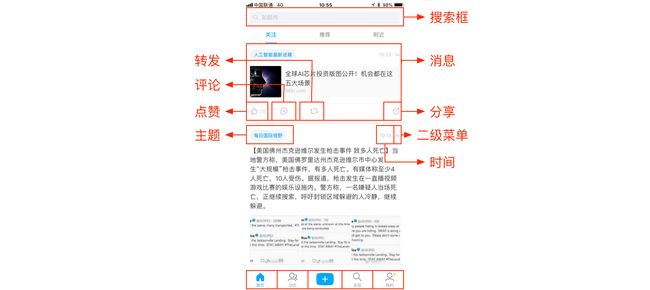
3. 产品分析
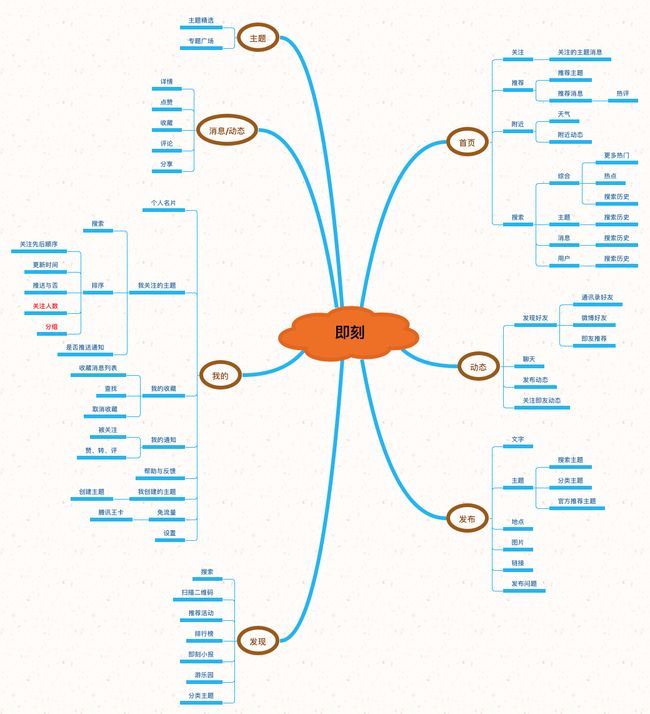
如下图,可以看到「即刻」的主要功能如下:
以下对其核心功能进行详细分析。
3.1 关键页面分析
3.1.1 主题页
主题页可以通过消息页点击进入,也可以通过搜索、发现、推荐等入口进入。如下图,对主题的「介绍」、「用户」、「消息」几个维度进行了合理的展示。在第一条历史消息后还会有「相关主题」的推荐。并且通过「最近活跃」的入口,帮助用户查找主题中的活跃贡献者、最近新关注用户。
用户点开一个主题,可能是两种可能。
- 未关注,来了解一下主题会推送什么消息;
- 已关注,针对单一主题进行针对性阅读。
对于第一类情景,即刻已经做的很好。但是对于第二类情况,并不智能。
【改进建议】减小题头面积
我们发现在点击进入的时候,主题图片、主题名、主题描述、关注情况、以及关注&通知开关,已经不再是已关注用户关心的点了。如果能在已关注用户点开通知的时候加入滑过题头的过渡动画,则会更优雅。如上图4所示。
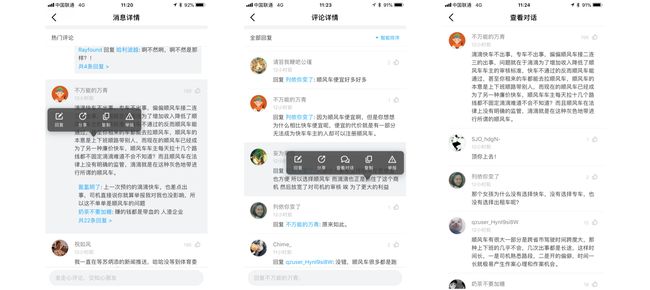
3.1.2 消息详情页
消息详情页则可以通过App内大部分页面跳转,主要分为文字、网页链接、视频不同类型。用户动态和主题消息基本一致,此处一起分析。
评论
「即刻」从最早提供主题消息的评论,再逐渐开放评论中的图片评论,热评展示、查看评论中对话的功能,是我目前体验最好的评论设计。用户不仅可以评论,还可以评论转发,设置同步到自己的动态。
下图展示了从消息分层展示、展示前后对话的功能。让用户能快速理清某条评论中的上下文。
另外,在其他平台评论区经常出现的掐架现象,即刻选择了十分巧妙的方法解决:当你评论「智障」、「傻逼」之类的攻击性词汇时,会被自动替换成「大笨蛋」;当你评论「尼玛逼」等各类“三字经”时,则会被替换成「喵喵喵」。
这不仅让评论中更加和谐,当用户看到这种卖萌的表达的时候,谁还吵的起来呢。这也为即刻构建高质量社区做出了贡献,也体现了其年轻、鲜活的特点。
【改进建议】评论区滑动查看图片
评论区中的图片评论非常吸引用户,但是阅读者只能一张张图片点击查看。如果能够不区分评论者,而滑动查看所有评论图片,并且可以通过图片定位回所在的评论。会减少用户查看查看趣味评论时的割裂感,极大增强这部分用户的粘性。
图片及分享
分享功能中规中矩,国内的朋友圈、微信、QQ、微博等平台都支持。其中可以制作卡片,包含了消息信息,还包含了即刻的二维码推广。
也可以直接识别图片中的二维码,增强了使用的便利性。
即刻在开放了图片评论后,恰好赶上了当下流行的表情包文化。在评论区搞笑表情、动图随处可见。而即刻甚至可以将图片直接作为微信的表情发送给好友,不仅方便了用户,也使得即刻可以在顺着微信的关系网进行传播。
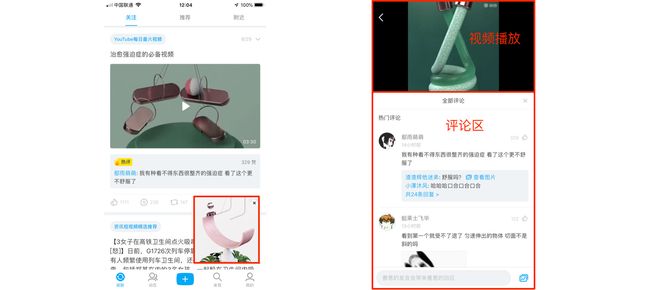
视频播放
视频播放的页面中,通过横竖屏实现视频的旋转,对于部分视频则可实现全屏播放的效果。
视频播放时下滑,视频变为悬浮窗播放,方便用户边看视频边浏览其他信息。
而在视频播放页则实现了上下分屏的效果,边看视频,边浏览评论。
3.2 首页
3.2.1 关注页
当用户启动软件的时候,就会进入首页的关注页,在顶部有搜索框、「关注」、「推荐页」和「附近」几个模块。搜索框在发现页再做介绍,以下介绍其他三个模块。
关注页中的内容,是基于用户关注主题的信息推送,是用户 主动关心的内容。按照时间线排列。
可以点击进入消息链接的网页、评论区、主题页。也可以点赞、收藏等操作。
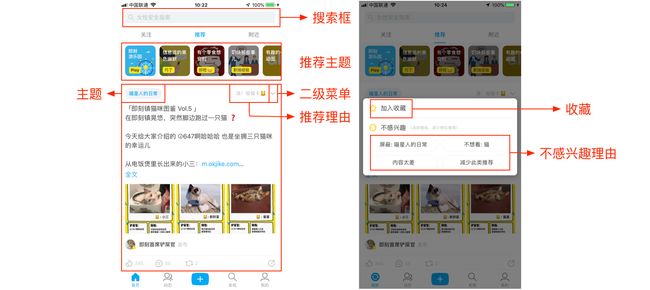
3.2.2 推荐页
对应「关注页」,是通过机器学习算法来推荐用户可能会感兴趣的消息内容。
用户可以选择屏蔽不感兴趣的推荐,即刻会通过分析用户标记的原因来提高推荐的精准度。以求更准确的推送给用户感兴趣的内容,这一点类似今日头条的推荐逻辑。
这是在用户订阅消息量不足,或者用户希望闲逛休闲的时候的一个很好的补充。
【改进建议】推荐页内容类型休闲化
在推荐页中,是用户在阅读自己关注主题消息后的一种补充行为。可能更希望看到的是娱乐化的内容,所以可以提高幽默图片视频等休闲类信息的比重。
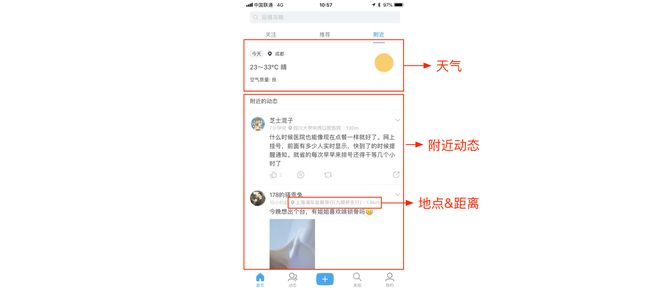
3.2.3 附近
附近则有天气提醒和附近即友发布的动态两部分。前者符合即刻一开始的定位。后者对于即刻刚开始的社交属性来说,发现身边趣事、以及同兴趣好友,也可以增强即友的身份认同感,有助于增强用户粘性。
【改进建议】结合地理位置定制推荐内容
可以通过获取用户的地理位置的数据,为用户推送更个性化的推荐内容做服务。
3.3 动态
3.3.1 动态页
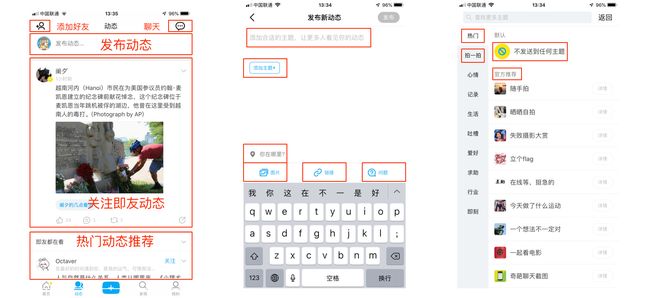
底部第二个入口便是「动态」页,将其和关注放在同等地位,也显示了即刻社区化的一个有力推动和决心。用户可以查看关注即友的动态,也提供添加好友、查看私信聊天、发布动态等入口。
当用户关注的即友不多,动态消息过少的时候,即刻也会推荐热门动态填充时间线。如上图所示。
从最初用户智能阅读关注已有的主题消息,到后来用户可以发表动态,到「主题广场」功能把用户动态和主题结合到一起,让用户可以在不同的主题广场中发布不同的内容,精确的参与到内容生产之中。类似于微博和豆瓣的动态一样,可以添加话题。
【改进建议】去除「发布动态」框
在该页面中可以发现,底部「发布动态」的按钮并没有消失,那么顶部「发布动态」的输入栏则略显重复。不如将「动态」页下的底部按钮变成动态效果吸引用户注意力,以发布自己的动态,而不是在一个页面设计两个重复的按钮。
3.3.2 发布新动态
「即刻」也把「发布新动态」的功能放到了底部Tab按钮的最中央,也是最希望用户点击的位置。用户可以发布文字、地理位置、相关主题、图片(最多3张)、相关链接、问题。其中相关主题,有官方推荐、也可以进行搜索选择。
这也看出了「即刻」的野心。用户生产的内容类型超过了微博,还包含了问题这种类似于知乎的形式。可以推测,「即刻」也是希望通过优质的用户,产生更优质的社区内容。
【改进建议】智能推荐动态可能关联的主题
在主题选择的过程中,展示的主题是始终不变的。可以增加「已关注主题」、「历史动态主题」等列表;也可以使「推荐」主题列表,能够结合用户编辑的文字、地理位置、是否发布图片、添加的网站链接等信息进针对性化推荐。
如何将发布的动态让更多人看到呢?如下图所示,有几个展示页面:「附近」、「主题广场」、粉丝的动态页、自己的动态记录。
用户除了可以阅读订阅的主题内容,还可以将自己发布的动态关联到部分相关主题,像是给自己的动态添加了一个标签。其他用户可以在对应主题的「主题广场」中看到;优质的动态,也有机会被编辑精选到「主题精选」中,会被更多人看到。并且在「主题」页中的「最近活跃」展示,增强用户的荣誉感,参与感。
用户动态如果有位置信息,则可以展示在「首页」的「附近」中,提高了用户在即友中的曝光度。
3.4 发现
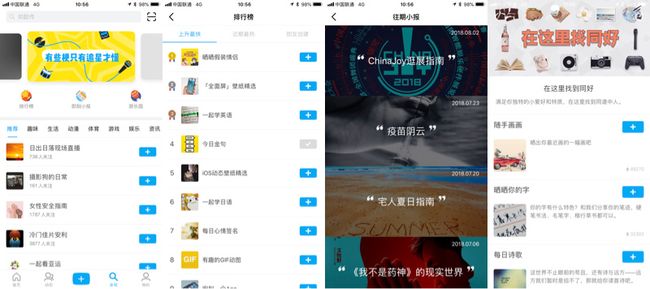
3.4.1 发现页
发现页主要有两个类型的内容:
- 分类的专题推荐;
- 「游乐园」为代表的即刻推出的活动。
发现页主要针对两类用户:用户已经阅读完自己关注的消息,想要发掘更多主题;用户希望参加即刻推出的游戏活动。
3.4.2 分类主题推荐
分类主题推荐也分了两种形式,第一种是Banner中的热门话题推荐,其中包含多个主题。第二种是常规的直接分类。
此处的主题推荐和首页中的「推荐」有所不同。前者是通过分类的方式向用户推荐,引向用户关注主题;而后者是通过具体的消息内容吸引用户,引向用户的阅读和关注主题。
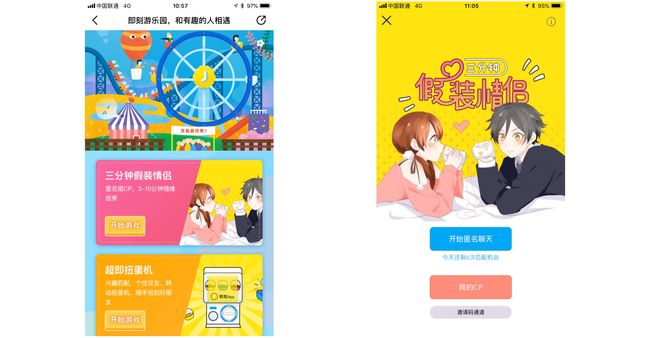
3.4.3 游乐园活动
目前在线的活动有「假装情侣」180秒匿名聊天、「三人匿名群聊」等活动。通过趣味性连接即友,吸引用户互相聊天、互相关注。进而引导用户发布动态、阅读即友动态。也是丰富其社区化的一种方式。
3.4.4 搜索
搜索状态栏也是遍布App的首页、发现页等页面,都是以搜索框的形式显示。在搜索框中灰字标示了热点搜索之一,而点击搜索框后展示了「热点」、「更多热门消息」、「搜索历史」几个模块。
- 「搜索历史」支持清楚记录,记录总数与搜索文字长度有关,最多排满2行,再增加则清除过旧的历史记录。
- 「热点」中的热词可以直接点击搜索,进入搜索结果页。点击「更多热门消息」则进入图2中的热门消息推荐,内容于「推荐」页不同,不知是从什么维度进行的推荐。
- 如果未找到想要的内容,也有提示直接链接到反馈中心,进行反馈。
- 在搜索输入的过程当中,会实时动态显示当前输入文字的搜索结果。
- 搜索结果可以直接引导用户一步关注主题、阅读消息、查看用户。
【改进建议1】
将「更多热门消息」链接到「首页」中的「推荐」页,减少页面复杂度。
【改进建议2】调整Tab选项顺序
搜索结果是按照「专题精选」「主题」「用户」「消息」「动态」的方式排列的,与搜索框下的Tab选项「综合」「主题」「消息」「用户」的顺序出现了不一致。建议将Tab选项中「消息」和「用户」的顺序颠倒。
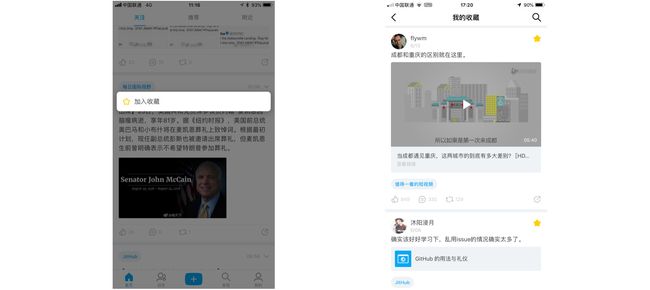
3.5 收藏
用户阅读内容时,发现自己感兴趣的内容,但可能暂时不方便详细阅读,希望「收藏」之后再阅读。目前需要在关注页中的二级菜单或消息详情页中添加。而查看收藏则在「我的」页面中的「我的收藏」入口。
【改进建议】提高收藏按钮级别
目前添加收藏的两种方法都需要两步操作完成,并不利于用户在列表页中快速选择。建议将收藏按钮直接添加在「点赞」「评论」「分享到动态」按钮同级别的位置。
【改建建议】增加我的点赞记录的入口
点赞是用户之间的互动过程。用户查看点赞记录也可以回顾跟其他即友的互动,方便用户关注更多即友。
4. 关键操作分析
4.1 自建主题
「即刻」在2016年底的3.0版本更新中,就支持用户自建主题,提供给用户机器人爬虫,爬取微博、知乎、豆瓣、微信公众号、闲鱼等多个平台的内容,提供内容条件筛选工具,如公众号可以设置关键词筛选,闲鱼可以设置价格区间等。提交后,经过审核便可发布。用户也可以选择是否将该主题开放给其他人使用。
【改进建议】
- 丰富机器人种类,抓取更多信息源的内容;
- 丰富机器人条件筛选工具,增加人工修改的入口;
- 查看其他用户的公开机器人设置使用;
- 增加机器人删除的功能。
4.2 用户主动搜索内容
在用户使用的初期,可能并没有订阅很多主题,或者突然想关注某个主题,会通过搜索的形式,获取相关信息。如上图所示。
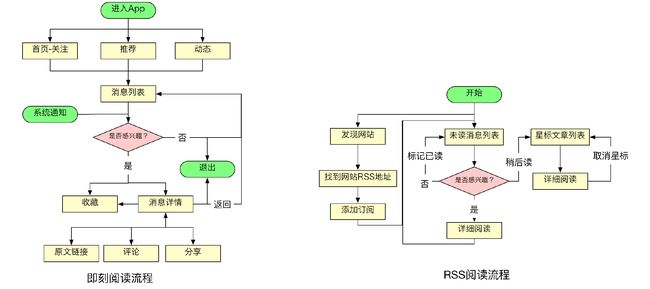
4.3 查看已关注的消息
经过优质消息内容的消息体验,留存用户开始有了自己关注的感兴趣的主题。就可以专注于查看自己关注的主题消息以及关注的即友的动态消息了。其中保持用户粘性的也分为两个方面:聚合不同平台、主题明确的消息,以及高质量的用户动态。
其中即刻的特色主题消息,即其他平台鲜有的特色主题,包括了「今日微博在议论什么」、「即刻热门评论精选」、「王思聪又和人掐架了」、「豆瓣最新高口碑非院线电影推荐」等,针对性很强,很吸引眼球。
可以与RSS阅读来做类比,主要包含几个操作:搜索网站RSS网址,添加订阅网站,阅读网站的每一条更新推送的标题、详情,标记已读、星标,稍后重新阅读。
RSS有几个不足:
- 需要主动找自己感兴趣的网站,操作步骤繁琐,不易于发现新网站;
- 订阅是按照网站的所有信息为单位,而不能对其中具体内容进行定制;
- 不同网站可能会有重复信息,仍会重复推送。
这些都是即刻通过「主题」这个维度将信息拆解而能克服的问题。
【改进建议】已读归档
作为一个最基本的内容阅读工具,在使用期间即刻一直困扰我的一点是,我无法在我的关注时间流中明确知道我到底读了哪些消息,哪些没有读。读过最新的几条消息后,按照时间顺序的排列,已读的几条消息,就将更早的没有读的消息和刷新出的最新消息隔离开了。
希望能加入类似于轻芒阅读一样的功能:自动把屏幕浏览过的内容归档为已读,隐藏在「关注」的时间流里。这样「关注」消息中始终是我没有看过的消息。
而如果感觉有价值的内容,则可以通过收藏的方式添加收藏;如果想找已经归档的内容,也在「我的收藏」入口下方添加「已读消息」的入口。
【改进建议】自定义主题推送时间及汇总提醒
即刻中,用户可以根据自己的需要自定义每个主题是否接收系统通知提醒。如果开启的主题通知过多,则会每天收到海量的消息提醒。再一次增加了用户的烦恼。
所以建议加入主题的汇总提醒,用户可以定义时间段,即刻发送通知如「xxx主题有x条消息更新」的通知,不再是每条消息、而是按主题为单位通知。
4.4 社区社交
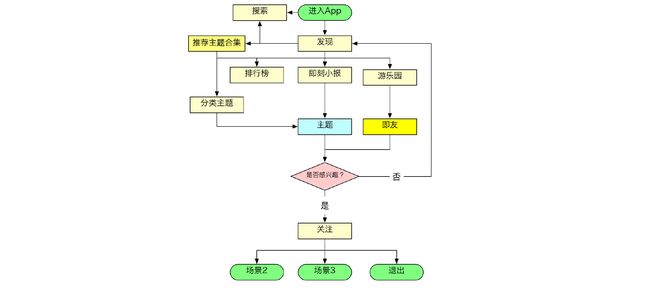
「即刻」在不断的版本迭代中,逐渐有了评论、用户动态、主题广场等功能,结合其一步步积累的优质用户,和优质的用户自产内容,使其带有了很强的社交属性。
而用户在进入App后,可以自由浏览App的功能。主要功能可以大致分为主题消息阅读、评论、评论阅读、广场活动、即友私聊等。
5. 发展展望
即刻现在更是成加入了网页版,为它的功能提供了更大的可能性。我也推测和建议其可以进行的商业化尝试:
- 付费机器人订阅,更强的机器人功能,为用户提供更精确、高效的获取信息的方式。
- 付费订阅高质量主题。可以让专人编辑筛选主题内容,用户付费阅读。
- 精选优质的广告内容,以主题订阅的形式提供订阅;并且结合用户数据个性化推荐。使得用户不厌烦广告,还能有很高的转换率。
- 开发视频直播功能,更好的连接用户,为用户提供更多的交流方式。
5. 总结
即刻的功能设计、交互体验,以及高质量的内容、社区,使得它能在今日头条、微博在各自领域上的垄断地位中寻得一片新天地。也紧紧拉拢了一批年轻用户,为今后的发展带来了无限的可能。营造出“年轻”“鲜活”的文化气质。