- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
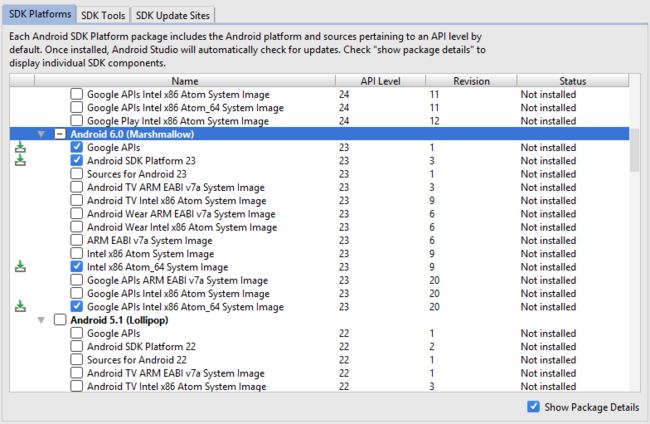
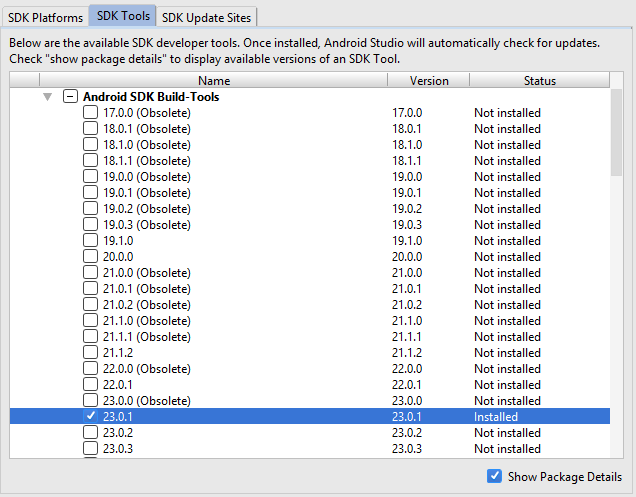
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
reactnativereact.jsreactnative
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
- react-native-share的使用
孟宪磊mxl
reactnative前端
react-native-share是用于社交分享的一个库接下来介绍一下他的使用和出现的问题npmireact-native-share如果安装后出现项目无法启动,报错:/Users/landsky/Desktop/xcodeworkspace/react-native/landsk2/node_modules/react-native-share/android/src/main/java/cl
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- react-native使用第三方库以及引入react-native-elements(十二)
Museions
ReactNative开发react-nativeJSX
react-native使用第三方库以及引入react-native-elements1.首先需要下载依赖包到本地cd/projectyarnaddreact-native-elements#orwithnpmnpminstallreact-native-elements2.引入react-native-elements到项目的component中User.js以头像组件为例:import{Ava
- 【linux开发环境配置】 Ubuntu 17.10 安装Django2 基础
NewForMe
前言1首先Ububtu默认是安装了python2.7,所以我要重新安装python3,linux下单独安装python3的教程可再百度,一般就是在终端下执行命令sudoapt-getinstallpython3,有可能会因本来装有python2而不成功,所以可能需要删除usr/bin/目录下的python文件,然后重新执行上面的命令。2我是直接安装Anaconda3的,直接安装Anaconda3里
- React-Native优质开源项目
换个网名有点难
reactnative
ReactNative是一个由Facebook开发的开源框架,允许开发者使用JavaScript和React来构建原生移动应用。它允许开发者编写一次代码,然后可以在iOS和Android平台上运行,而无需为每个平台单独编写代码。以下是ReactNative的一些关键特点和优势:跨平台开发:使用ReactNative,开发者可以为iOS和Android创建应用,而不需要分别学习Swift或Java/
- 【记录】 VUE3 + VITE + TS配置不同环境
——a
前端javascriptvue.js
根据不同环境运行项目1.在根目录下新建不同环境2.配置环境变量注:vite项目必须以VITE开头#开发环境配置NODE_ENV=development#开发环境VITE_BASE_URL=http://dev.api.xxxx.com3.在package.json配置环境启动"scripts":{"serve:dev":"vite--modedevelopment","serve:test":"v
- iOS react-native-yunpeng-alipay 与 UMeng 发生冲突的解决方案
笙笙哥
报错:UTDID方法重复无论是在集成react-native的支付宝SDK,还是react-native的支付宝SDK,都有可能碰到与友盟SDK发生冲突的情况。具体错误是:duplicatexxxclass.oinxxxfile...可以看到路径是与UTDID相关,基本可以判断是支付宝和友盟发生了冲突。这种情况只需要去支付宝官网下载,不包含UTDID模块的SDK,集成到项目中,就不会发生该冲突了。
- 使用uTools工具设置host不生效的处理
梁萌
操作系统运维运维uToolshost修改配置
uTools工具官网:uTools官网-新一代效率工具平台在uTools中安装了hosts切换的插件后,可以对电脑的host文件内容进行切换,可以设置多个文件内容,根据需要切换到不同的配置中。比如,公共配置,开发配置,测试配置,等等。在进行程序开发时,可能需要修改host文件的内容,此时为了不对原来的host文件产生破坏,就新建一个开发环境配置,如下所示:设置‘应用此方案’后,发现host没有生效
- rust开发内核01---环境配置
苏璃只想划水
手撸内核rust操作系统
想深入学习操作系统,了解到Linux内核将引入rust,于是产生了想拿rust写内核的想法,一次偶然机会,发现了清华的教材,正好一边学习一边用博客记录下来。电子版教材官网:https://rcore-os.github.io/rCore-Tutorial-Book-v3/实验环境配置:系统环境配置Rust开发环境配置Qemu模拟器安装其他工具安装运行rCore-Tutorial-v3系统环境配置:
- 9-区分开发环境配置 merge plugin
崩鲨卡拉卡
在development和production环境下将配置文件进行分类:dev、pro、base(公共)merge.jpg步骤:-1安装:yarnaddwebpack-merge-D本地安装插件-2新建webpacl.base.js、webpack.dev.js、webpack.prod.js,用作不同阶段环境的区分-3分别配置三个文件:以webpack.prod.js为例let{smart}=r
- 有一台阿里云轻量应用服务器可以用来做什么?
aliyunbaike
阿里云轻量应用服务器阿里云云计算
阿里云轻量应用服务器可以用来做什么?轻量服务器可用于网站搭建、个人博客、图床、云端学习环境、电商建设、论坛社区、开发环境配置等。可以在阿里云CLUB中心查看aliyun.club当前最新的优惠券和活动信息。轻量是不是性能差?不是,轻量应用服务器相对于ECS云服务器属于轻量级,适合个人开发者或中小企业使用,并不是轻量性能不行,轻量服务器不限制CPU性能,轻量服务器使用更简单、易于操作、支持应用镜像可
- 【RN】开发第一个react-native程序
ZSK6
ReactNative前端reactnative
简言ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。通过ReactNative,您可以使用JavaScript来访问移动平台的API,以及使用React组件来描述UI的外观和行为:一系列可重用、可嵌套的代码。记录下,开发一个react-native程序的步骤。搭建开发环境搭建开发环境官方地址这里搭建的是androidapp开发环境。整体来说
- 统信UOS_arm64开发环境配置
Zerore
linux统信UOS
统信UOS开发机器配置一、配置ssh远程登陆并设置为开机自启动(1)sudovim/etc/ssh/sshd_config修改以下三行LoginGraceTime120PermitRootLoginyesStrictModesyes(2)systemctlenablesshupdate-rc.dsshenable2345servicesshdrestart二、安装开发环境所用的包安装PyQt4安装
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- 【小尘送书-第十三期】Python从入门到精通(第3版)(软件开发视频大讲堂)
小尘要自信
python音视频开发语言
大家好,我是小尘,欢迎你的关注!大家可以一起交流学习!欢迎大家在CSDN后台私信我!一起讨论学习,讨论如何找到满意的工作!博主主页:小尘要自信推荐专栏:《1》开发环境配置攻略《2》Java程序员的成长《3》2023Java面试实录本文目录一、赠书-Python从入门到精通(第3版)二、作者简介三、内容简介四、抽奖方式一、赠书-Python从入门到精通(第3版)Python入门经典,26万
- VS-Code-HTML-CSS-JS配置
LoveEmiliaForever
vscode配置htmlcssjavascriptvscodevisualstudiocode前端
前端三剑客开发环境配置查看更多学习笔记:GitHub:LoveEmiliaForeverHTML开发环境搭建AutoCloseTag自动闭合HTML标签AutoRenameTag自动完成两侧标签同步修改HTMLSnippetsHTML代码提示补全openinbrowser右键打开浏览器运行文件LiveServer实时刷新的内置浏览器CSS开发环境搭建HTMLCSSSupport智能提示CSS类名和
- 十五、环境变量和代理跨域及api的定义
小曲曲
vue3.0框架搭建前端
环境变量的定义在根目录下新建三个环境变量配置文件.env.development(开发环境).env.test(测试环境).evn.production(生产环境)分别定义开发环境、线上环境和测试环境的变量webpackVUE_APP_TITLE=学企来#开发环境配置ENV='development'VUE_APP_BASE_API='/dev-api'#路由懒加载VUE_CLI_BABEL_TR
- 鸿蒙开发出现ohpm ERROR: Install failed ENOENT: no such file or directory, stat...@ohos\hypium
rain12345678921
harmony工程harmonyos华为
鸿蒙开发出现如下错误:ohpmERROR:InstallfailedENOENT:nosuchfileordirectory,stat...@ohos\hypium原因大部分情况是开发环境配置出了问题解决方案1、重置DevEcostudio,重新配置开发环境2、配置ohpm路径(注意该路径需要磁盘空间较大,如果磁盘空间不够大,容易安装失败)
- VS-Code-C-C++配置
LoveEmiliaForever
vscode配置c语言c++visualstudiocodevscode
C/C++开发环境配置查看更多学习笔记:GitHub:LoveEmiliaForever1.安装gcc、g++、gdb使用MSYS2安装一系列组件下载MSYS2的installer安装MSYS2注意路径内不能有除英文、数字、路径符号外的其它字符安装时要关闭VPN等工具以免影响数据库更新如果卡在更新数据库步骤超过15分钟,可以尝试以下步骤退出安装程序重启电脑彻底删除安装路径的文件重新运行安装程序使用
- React-Native热更新 - 3分钟教你实现
kikiki1
哈哈,今天是大猪在写的第一篇文章,步入正题,此文使用当前最新版本的RN与Code-Push进行演示,其中的参数不会过多进行详细解释,更多参数解释可参考其它文章,这里只保证APP能正常进行热更新操作,方便快速入门,跟着大猪一起来快活吧。操作指南以下操作在Mac系统上完成的,毕竟大猪工作多年之后终于买得起一个Mac了。创建React-Native项目react-nativeinitdounineApp
- VS-Code-C#配置
LoveEmiliaForever
vscode配置visualstudiocodec#vscode
C#开发环境配置查看更多学习笔记:GitHub:LoveEmiliaForever1.安装.NETSDK官方下载网址按照安装程序指引安装即可2.VSCode安装插件插件名:C#发布者是Microsoft该插件是基础语法插件插件名:C#DevKit发布者是Microsoft该插件能够进行语法纠错、智能补全等等功能但注意该插件需要使用科学上网技巧来下载安装文件3.创建运行C#文件在终端输入dotnet
- el-admin 部署线上
Stacey-TL
el-adminvue.js
线上地址:VUE_APP_BASE_API改成线上地址.env.production:线上环境配置本地开发环境配置:nginx配置:
- react-native NetInfo获取网络状态不正确
小小小小的人头
最近在开发一个判断网络状态的功能。在APP断网后重新打开网络。获取到的网络状态依旧是断网状态。。才发现里面的坑;解决办法--重新对这个方法进行封装一下;有需要的小伙伴直接复制就可以了staticasyncgetConnectionInfo(){if(Platform.OS==='ios'){returnnewPromise((resolve,reject)=>{constconnectionHan
- 实验 1 Web 前端开发环境配置与 HTML 基础
netexsy
前端html
目录一、项目1使用VSCode编写网页二、项目2meta标记、body标记属性使用三、课外拓展训练1四、课外拓展训练2一、项目1使用VSCode编写网页1.要求:页面效果图页面文字素材如下:我,生于1997年8月,北京人,录取专业:移动互联网学院软件工程专业录取,我非常高兴。所在班级:17软件,学号:1709200199姓名:李新。2.模块:html代码:新生简易主页设计p{font-size:2
- flutter桌面应用开发从配置到打包分发
_小方_
前提1.Flutter版本2.10及以上在发布的Flutter2.10稳定版中,已经全面支持构建桌面端应用程序了!2.已经配置好flutter移动开发环境配置步骤一.开启桌面应用开发桌面端平台启用的命令flutterconfig--enable--desktop只需要执行一次即可。你可以在任何时候通过flutterconfig命令来检查所有的配置内容。//开启平台flutterconfig--en
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源