1. 基础类型有哪些?复杂类型有哪些?有什么特征?
- 基础类型有:数值,布尔值,null,undefined,也称为简单类型
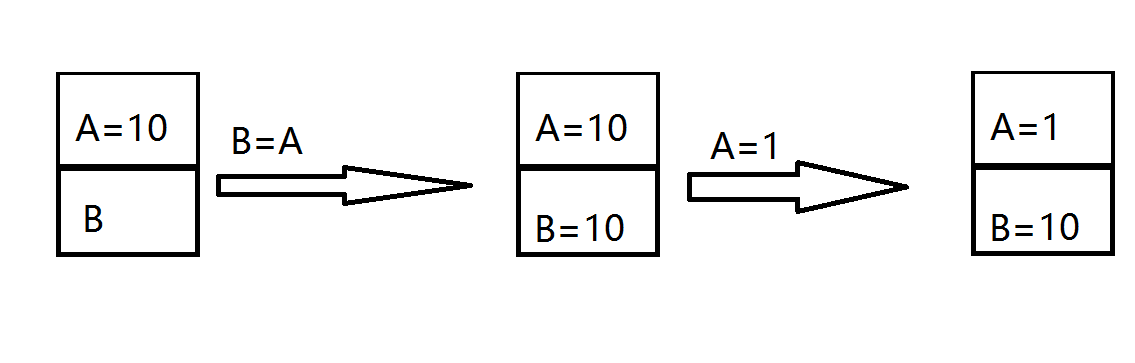
- 特征:基础类型是保存在栈内存中的简单数据段,它是按值访问,操作的是它们实际保存的值;基本类型从一个变量向一个变量复制时,会在栈中创建一个新值,然后把值复制到为新变量分配的位置上。
demo:
- 特征:基础类型是保存在栈内存中的简单数据段,它是按值访问,操作的是它们实际保存的值;基本类型从一个变量向一个变量复制时,会在栈中创建一个新值,然后把值复制到为新变量分配的位置上。
var a =10;
var b =a;
a = 1;
console.log(b);
console.log(a);
console.log(b);
- 复杂类型有:Objecet对象,其中包括狭义对象,数组,函数
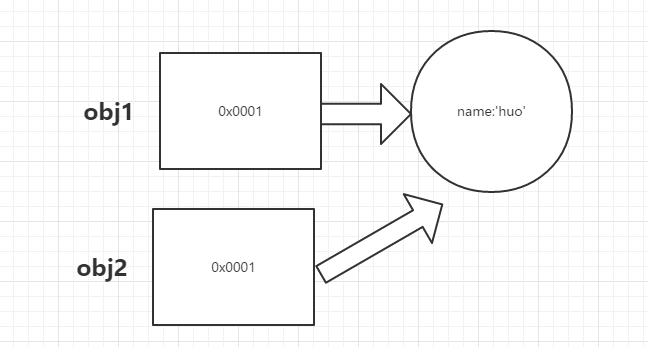
- 特征:复杂类型将内容存储在堆中,栈中记录的是指针(堆的地址),外部访问时先引出地址,再通过地址去找到值所存放的位置。
demo:
- 特征:复杂类型将内容存储在堆中,栈中记录的是指针(堆的地址),外部访问时先引出地址,再通过地址去找到值所存放的位置。
var obj1 = { name :'hunger'};
var obj2 = obj1;
obj1.name = 'huo';
console.log(obj2); // huo
2. 如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2); // false
console.log(obj1 = obj2); // Object {a:1, b:2}
console.log(obj1 == obj2); // true
第一次输出fasle,是因为obj1和obj2指向的地址不一样,是两个不同的对象,即使里面的内容一样,类似于一个0x0001,一个0x0002.
第二次输出Object {a:1, b:2} 相当于将obj1指向了obj2的地址,那他们就共用一个地址。
第三次输出true,因为他们现在共同指向了obj2的地址,所以是true。
代码
** 1. 写一个函数getIntv,获取从当前时间到指定日期的间隔时间**
var str = getIntv("2017-01-08");
console.log(str); // 距除夕还有 20 天 15 小时 20 分 10 秒
代码如下:
function getIntv(date){
var nowTime = Date.now();
var afterTime = Date.parse(date);
var getTime = nowTime - afterTime;
var days = Math.floor(getTime/1000/60/60/24)
var hours = Math.floor((getTime - days*1000*60*60*24) / 1000*60*60)
var mintues = Math.floor((getTime - days*1000*60*60*24- hours*1000*60*60) / 1000*60)
var seconds = Math.floor((getTime-days*1000*60*60*24- hours*1000*60*60-minutes*1000*60) / 1000
return '距离除夕还有' + days + '天' + hours '小时' + minutes +'分' + seconds+'秒'
}
2.把数字日期改成中文日期
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
代码如下 :
function getChsDate(str){
var chineseNumber = ["零", "一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二", "十三", "十四", "十五", "十六", "十七", "十八", "十九", "二十", "二十一", "二十二", "二十三", "二十四", "二十五", "二十六", "二十七", "二十八", "二十九", "三十", "三十一"];
var newDate = new Date(str)//获得日期
var yearArr = newDate .getFullYear().toString.split('');
var newArr = [];
for(var i=0; i3. 写一个函数获取n天前的日期
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15'
代码如下:
function getLastNDays(date){
var nowTime = Date.now();
var getTime = new Date(nowTime - date*1000*60*60*24);
return getTime.getFullYear() + '-' + getTime.getMonth() + '-' + getTime.getDate() ;
}
** 4. 完善如下代码,用于获取执行时间如: **
var Runtime = (function(){
var startTime,endTime,getTime;
var obj = {
start: function(){
startTime = Date.now()
},
end: function(){
endTime = Date.now()
},
get: function(){
getTime = endTime - startTime
return '执行时间:'+getTime+'ms';
}
};
return obj;}());
Runtime.start();
for(var i = 0; i<1000; i++){
console.log(i);
}
Runtime.end();
console.log( Runtime.get() );
** 5. 楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现**
// 当楼梯只有一级,只有一种方法(fn1),就是跨上一级,我设为fn1
// 当楼梯有2级时,有2种方法(fn2),一是直接跨上两级,我设为fn2,要不就fn1*2
// 当楼梯有3级时,有3种方法(fn3),方法有:1.fn2+fn1 2.fn2+fn1. 3.fn1*3
// 当楼梯有4级时,有5种方法(fn4),方法有:1.fn2*2 2.fn1*4 3.fn2+fn1*2 4.fn1*2+fn2 5.fn1+fn2+fn1
// 由此可见,当楼梯有4级楼梯的时候,其实就是a2+a3。当楼梯有3级的时候,其实就是a1+a2
// 所以,当走n级楼梯的时候,f(n) = f(n-1)+f(n-2) 类似于斐波那契数列
function fn(step){
var a = 0;
if(step === 1){
a=1
}else if(step === 2){
a=2
}
else {
return fn(step-1)+fn(step-2);
}
return a;
}
console.log(fn(1));
console.log(fn(2));
console.log(fn(3));
console.log(fn(4));
console.log(fn(5));
6.写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
var obj1 = {
"name":"huo",
"age":21,
"sex":man,
"hobby":{
"sport":"basketball",
"hero":"wade
}
}
function objcopy(obj){
var newObj = {};
for(var key in obj){ //遍历对象
if(obj[key] === 'obj'{
newObj[key] = obj(obj[key]; //假如对象里还有对象,再执行一次函数
}else{
newObj[key] = obj[key] //对象里的值不是对象的话直接复制
}
return newObj;
}
}