- Python编写简单登录系统的完整指南
qq_35430208
pythonpython开发语言Python编写简单登录系统登录系统
在现代应用中,用户认证和登录系统是一个非常重要的功能。通过登录系统,应用能够识别用户的身份,并为其提供相应的权限和服务。本文将介绍如何使用Python编写一个简单的登录系统,包括用户注册、登录验证、密码加密等功能。通过这一教程,将学习如何构建一个基本的用户登录系统,并理解其中的关键技术。系统需求分析一个基本的登录系统应该具备以下功能:用户注册:新用户可以创建账号,系统会将用户名和密码存储起来。登录
- 开源软件新峰商城之DAO接口
ch_s_t
Javajava数据库前端
一、数据表设计管理员用户表tb_newbee_mall_admin_useradmin_user_id:管理员id,自增主键,用于唯一标识每个管理员用户。login_user_name:管理员登陆名称,用于管理员登录系统。login_password:管理员登陆密码,与登录用户名配合进行登录验证。nick_name:管理员显示昵称,用于在系统中显示管理员的称呼。locked:是否锁定0未锁定1已锁
- Spring LDAP 登录验证(非查询方式)
小罗不吃菜
最近公司的一个产品需要做兼容多个公司的LDAP登录功能,选择SpringLDAP这种比较简单的方式来获取LDAP连接和查询用户,但是做到用户登录时却发现了一个问题,不同公司的LDAP的密码加密方式可能并不一样,若想通过查询的方式来确认用户登录,则需要关心该LDAP的密码加密方式。但是我们并不想把所有的可用加密方式列举一遍,那有其他的方法来实现这个功能么?在你连接LDAP的时候会发现,你的管理员密码
- 最新:京东首购拉新操作流程12元(T+7日结算)2019-08-24
Kim_777
京东首购拉新操作流程(微信:kim5207777&tmd520113114)①使用微信“扫一扫”,扫描赞呗平台京东拉新二维码,完成领券下载京东商城app;②领取页面“满9.9立减9元”券。a:点击“立即领取”已有京东账号,但从未在京东购物用户点击“确认”京东直接登录b:没有京东账号的允许微信登录获取登录验证码关联微信即可。c:选好商品,点击“立即购买”d:正确填写收货地址提交订单(收货地址必须申请
- 2019-12-25
吵吵鬧鬧卻從不言離棄
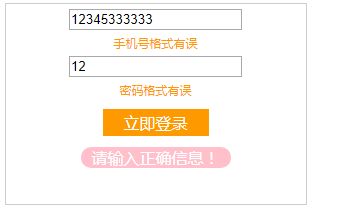
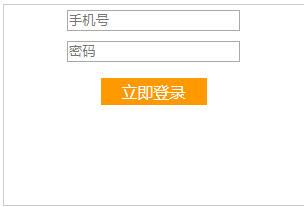
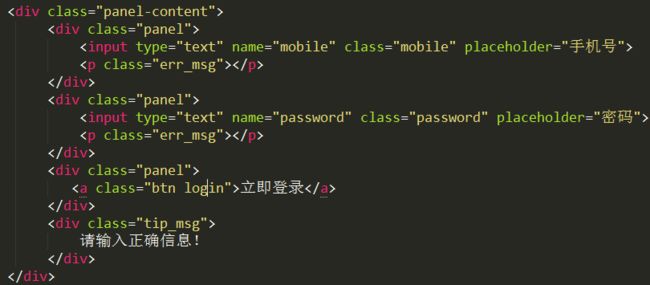
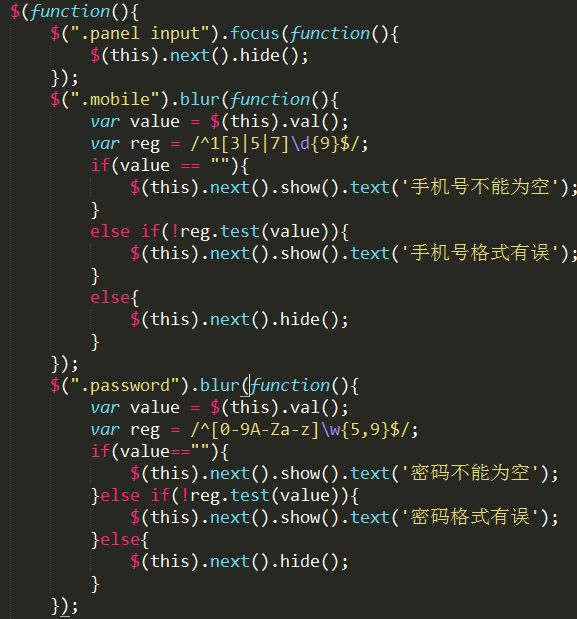
登录邮箱:密码://action数据提交的地址//只有当onsubmit返回为true才会跳转//什么时候验证事件?//点击登录验证submit表单失去焦点验证blurfunctionyanzhen(){returncheckEmail()&&checkPwd();}varemail=document.getElementById("email");//获取emailvarpwd=document
- 手机实名认证接口的多种分类
挖数据
入网时长实名认证手机二要素智能手机大数据数据库
手机实名认证接口主要分为以下几种类别:一、基础验证类手机二要素验证:功能:此接口主要用于验证用户提交的姓名和手机号码是否一致。应用场景:较多的用于安全等级一般的场景,如普通注册、登录验证等。数据来源:通过接入三大运营商(移动、联通、电信)的实时数据库进行验证。手机三要素验证:功能:此接口进一步增加了身份证号码的验证,即同时验证用户提交的姓名、手机号码及身份证号码是否一致。应用场景:较多的用于安全等
- 【长链接】websocket或者tcp长连接怎么实现登录验证?
辞半夏丶北笙
开发知识websockettcp/ip网络协议
首先要知道WSS(WebSocketSecure)是WebSocket的加密版本。其中WSS表示在TLS之上的WebSocket。WS一般默认是80端口,而WSS默认是443端口,大多数网站用的就是80和433端口。WS和WSS的体现形式分别是TCP+WSASWS,TCP+TLS+WSASWS。服务器网址就是URL。WS协议和WSS协议两个均是WebSocket协议的SCHEM,两者一个是非安全的
- almalinux虚拟机设置静态ip
daizikui
tcp/ip服务器linux
一,VMware1,虚拟机置桥接模式二,almalinux网络设置设置完重启almalinux虚拟机三,宿主机登录验证四,AlmaLinux-minimal无界面的系统设置1.使用nmtui命令参考:RedHat9.0版本网络配置_redhat9配置ip地址-CSDN博客Almalinux-9.4镜像下载地址:almalinux-9.4-isos-x86_64安装包下载_开源镜像站-阿里云参考:操
- 超视网络视频中间件:H5视频API接口简介
超视网络
安防软件流媒体视频平台视频中间件中间件大数据安全区块链linux
序在上篇博文我们简单介绍了视频中间件产品,今天让大家进一步了解我们的视频中间件产品具体有哪些API接口能力,话不多说,直接上视频中间件H5接口整体流程调用流程图:视频中间件产品接口调用流程是从平台登录验证接口为调用入口,获得登录令牌Token,再调用设备树列表接口,获得摄像机ID。通过Token及摄像机ID(cid)两个参数,即可完成后续各项功能接口调用操作。接口可适配各类跨系统、跨终端、跨开发语
- IM项目:进阶版即时通讯项目---用户管理(纯业务)
海绵宝宝de派小星
实战项目项目
文章目录服务重写用户注册用户登录验证码获取手机号注册手机号登录获取用户信息获取多个用户的信息设置用户头像添加用户昵称设置用户签名设置手机号服务搭建本篇主要是对于该项目的用户管理模块做一个文档说明,前面已经封装好了类的操作,因此本篇开始直接进行使用本节依旧不算很难,主要体现在各个接口的实现,和之前对于一些API的调用逻辑服务重写对于用户管理这个模块来说,主要涉及到的有下面的这几个服务用户名注册用户名
- 后端使用Spring Boot框架 + 前端VUE 实现滑动模块验证码
八百码
前端html
在现在常用的登录验证码方式有很多种,但是都不可避免被攻击,但是有很多方式可以防止被攻击,从而进行维护。现在我就讲解一下滑动块验证码的实现方式:这个是前端代码,我使用的是vue,在使用的时候注意:注意几个关键点:使用Vue的data函数来存储组件的状态,如isDragging、sliderPosition等。使用Vue的mounted生命周期钩子来获取容器和滑块的宽度。使用Vue的ref属性来方便地
- SpringBoot统一功能处理
Roylelele
JavaEEspringbootmybatisspring后端
目录一.拦截器拦截器的实现拦截器的定义注册拦截器登录校验二.DispatcherServlet源码分析编辑适配器适配器模式三.统一数据返回格式编辑四.统一异常处理一.拦截器拦截器是Spring框架提供的核心功能之一,在指定方法前后,根据业务需要执行预先设定的代码。按照图书管理系统举例子:登录验证指定方法:我们登录验证后可以执行的某些方法(图书的增删改查)预先设定的代码:对用户是否登录进行验证再举例
- Java中基于Session登录验证
Luke Ewin
SpringBootjavaspringboot
1.基于Session的登录验证基于Session的登录验证方式是最简单的一种登录校验方式。为啥能用Session作为登录验证的一种方式,因为每个用户的请求都会有一个Session,这个对象是Servlet给我们创建的,不需要我们手动创建,并且这个对象的作用域为整个Web页面,也就是在整个项目中,这个Session可以存储一些内容,相当于全局缓存,并且这个Session有默认的过期时间,默认为30
- 第六篇【传奇开心果系列】Python微项目技术点案例示例:庖丁解牛tkinter.ttk库gui界面编程
传奇开心果编程
python数据库
传奇开心果微博系列系列微博目录Python微项目技术点案例示例系列微博目录前言一、主窗口和子窗口创建和切换,以员工信息管理系统示例代码二、主窗口添加有菜单项图标的菜单栏、工具栏和右键菜单示例代码三、使用sqlite3数据库增删改查管理员工信息示例代码四、在主界面增加增删改查实现相关功能,创建增删改查显示子窗口示例代码五、增加模糊查询功能示例代码六、增加登录验证功能示例代码七、增加权限控制示例代码八
- 基于html+js+svg实现登录验证码生成
未休95
HTMLJavaScripthtmljavascriptcss
使用html和js和svg实现的一个简单小练习登录页面中的验证码,大概功能主要是:点击看不清换一张会重新生成验证码,验证码中包含数字、线条、字母。该验证码是通过svg实现。详细的解释和代码步骤我都注释在下面的代码中的,请君一阅。【注:仅作自己查看和分享学习之用】【效果如图】代码如下:登录页面/*我这里重置了所有样式,如要使用代码,记得注意重置样式问题*/body{background-color:
- 华为交换机telnet配置方法
HaiYangQwQ
网络交换机华为telnet路由器
华为交换机telnet配置方法前言Telnet的两种配置方式:1.仅密码登录验证2.配置AAA登录总结前言提示:此文章目的是记录自己学习的笔记,顺便分享给有需要的人,本人小萌新一个,如文章中有出错欢迎各位大佬指正!提示:以下是本篇文章正文内容,下面案例可供参考示例:以下内容是以华为交换机S2700作为实验设备,当然华为交换机的配置大同小异,其他型号的华为交换机亦可参照此文档进行配置。Telnet的
- 手机打字赚钱一单一结,免费0投资赚钱平台
指北针聊天项目
用手机打字赚钱。很多人在网上寻找简单的赚钱方法,那么打字能赚钱吗?给大家分享一个陪聊兼职吧,没有任何费用的。陪聊正规平台,免费入职,没有任何费用,平台再应用商店可以找到,文末有二维码,可扫码加微信了解。也可点击链接,联系我们:https://www.jianshu.com/p/ab699b59894f让我们谈谈我自己的经历。很久以前,确实有一种纯打字能赚一点钱的,主要是输入各种类型的登录验证码。一
- 防止SQL注入攻击的综合解决方案
刘刘刘刘刘先生
sql数据库javapythonphpc#
文章目录摘要背景和危害性防御措施示例代码(Java)示例代码(PHP)示例MySQL命令示例代码(Python)示例代码(C#,使用EntityFramework)进一步防御SQL注入攻击的措施使用ORM框架其他防御措施模拟场景创建数据库表登录验证输入验证和过滤总结摘要本文将介绍SQL注入攻击的危害以及常见的防御措施,并结合实际模拟场景,提供详细的代码和命令示例,以帮助开发者全面了解和应对SQL注
- springboot登录验证
自学cs的小菜鸡
Javawebspringbootjava后端
案例-登录认证已经实现了部门管理、员工管理的基本功能,但是大家会发现,但没有登录,就直接访问到了Tlias智能学习辅助系统的后台。这是不安全的,今天的主题就是登录认证。最终要实现的效果就是用户必须登录之后,才可以访问后台系统中的功能。1.登录功能1.1需求在登录界面中,可以输入用户的用户名以及密码,然后点击“登录”按钮就要请求服务器,服务端判断用户输入的用户名或者密码是否正确。如果正确,则返回成功
- MaxKey 单点登录认证系统——登录验证流程分析
努力的Ethan
MaxKey单点登录认证系统java
客户端依赖包net.unicon.cascas-client-autoconfig-support2.3.0-GA未登录时浏览器向客户端发送请求http://localhost:8989/test1/index客户端:AbstractTicketValidationFilter过滤器拦截publicfinalvoiddoFilter(ServletRequestservletRequest,Ser
- Springboot项目报文加密(AES、RSA、Filter动态加密)
message丶小和尚
SpringBootspringbootjava后端
Springboot项目报文加密(AES、RSA、Filter动态加密)一、痛点1.1、初版报文加密二、前期准备2.1、AES加密2.2、RSA加密2.3、国密算法概述2.4、国密SM22.5、国密SM32.6、国密SM42.7、JAVA中的拦截器、过滤器2.8、请求过滤器2.9、响应过滤器2.10、登录验证码2.11、BCrypt非对称加密三、逻辑整理3.1、建立前后端连接3.2、登录接口特殊处
- JMeter 基本身份验证
weiyi556
性能测试
先说说为什么会有这个话题?首先,有几个疑问【1】JMeter可以对登录需要密码的服务器做压力测试吗?(什么意思?需要压测一个接口,但是这个需要服务的账户密码登录验证通过以后,才能访问该url资源)【2】存在这样一个接口http://username:password@host:port/path,其实就是对上述内容的一个举例,需要在接口中验证身份(头一次见这样的接口,/(ㄒoㄒ)/~~)【3】上述
- 24.Filter & Listener
芝麻酱的简书
Filter:过滤器1.概念:*生活中的过滤器:净水器,空气净化器,土匪、*web中的过滤器:当访问服务器的资源时,过滤器可以将请求拦截下来,完成一些特殊的功能。*过滤器的作用:*一般用于完成通用的操作。如:登录验证、统一编码处理、敏感字符过滤...2.快速入门:1.步骤:1.定义一个类,实现接口Filter2.复写方法3.配置拦截路径1.web.xml2.注解2.代码:@WebFilter("/
- 后台管理项目之用户注册,登录,前端登录验证
噢,我明白了
node.js前后端交互mongodb数据库node.js
一.注册一.短信验证码服务登录阿里云选择:产品分类->云通信->短信服务->管理控制台->新手引导申请国内短信签名申请国内短信模板选择AccessKey,创建AccessKey选择OpenAPIExplorer,填写SendSms中的必要信息,测试短信发送功能切换到Node.js示例代码,复制代码已备后用二.封装短信发送验证码1.安装randomnumber模块npminstallrandomnu
- Python爬虫requests库详解
仲君Johnny
python爬虫逆向教程python爬虫开发语言
使用requests上一节中,我们了解了urllib的基本用法,但是其中确实有不方便的地方,比如处理网页验证和Cookies时,需要写Opener和Handler来处理。为了更加方便地实现这些操作,就有了更为强大的库requests,有了它,Cookies、登录验证、代理设置等操作都不是事儿。接下来,让我们领略一下它的强大之处吧。基本用法1.准备工作在开始之前,请确保已经正确安装好了request
- 微服务网关与过滤器的区别
jmysql
javajava
尚学堂给同学们带来全新的Java300集课程啦!java零基础小白自学Java必备优质教程_手把手图解学习Java,让学习成为一种享受_哔哩哔哩_bilibili传统的方式是使用过滤器拦截用户会话信息,只能用于单个服务。微服务网关是整个微服务API请求的入口,可以实现API过滤,包括:用户登录验证、跨域解决、日志拦截、权限控制、限流、熔断、负载均衡、黑名单与白名单等。可隐藏具体业务的真实性,还可以
- SpringBoot security 安全认证(一)——登录验证
wolf犭良
SpringBootspringboot安全后端
本节内容:使用springboot自动security模块实现用户登录验证功能;登录过程如下图:AuthenticationManager内容实现用户账号密码验证,还可以对用户状态(启用/禁用),逻辑删除,账号是否被锁定等判断。密码加密方式内置了好几种,我使用的是BCryptPasswordEncoder。那么我们在用户注册时密码要使用newBCryptPasswordEncoder().enco
- 使用session实现登录验证
无知的小菜鸡
Koajavascript
参考大佬的视频教程:nestjssession案例大佬的博客地址:小满nestjs(第九章nestjsSession)在学习某些知识时如果有大佬的视频教程与文档真的是太爽了,能够学习到好多新知识。这是原来学习nest时记录的笔记,不过现在放弃nest改学koa了(nest教程少,国内用的少)。原理基本差不多,就懒得改了nest后台sessionsession是服务器为每个用户的浏览器创建的一个会话
- nest.js实现登录验证码功能(学习笔记)
鸥总
node.jsjavascript学习笔记
安装express-sessionnpmiexpress-session引入注册sessionimport*assessionfrom'express-session';import{NestFactory}from'@nestjs/core';import{DocumentBuilder,SwaggerModule,}from'@nestjs/swagger';import{AppModule}
- 若依可以挂php,Centos7 部署若依前后端分离项目
阿晴招生笔记
若依可以挂php
文章目录一、本地准备1.克隆项目到本地2.前端项目3.后端项目4.nginx配置文件二、Centos7环境准备2.1.安装mysql并启动2.2.安装redis并启动2.3.安装nginx和配置nginx.conf文件三、测试验证3.1.上传准备好的文件3.2.启动后端项目3.3.登录验证.附上完整的nginx配置文件一、本地准备1.克隆项目到本地
[email protected]:y_p
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D