Table
标签(空格分隔): table colgroup col
标签组成元素
caption
其中:caption [带有标题的表格] 只用于table
参考:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/caption
colgrounp
HTML表格中列组元素(< colgroup >),定义了一组列,可以利用它对表格列做控制。
样例:
带有colgroup的表格
表头
列
列
数据
数据
scope属性:
使用 scope 属性,可以将数据单元格与表头单元格联系起来。通过属性值 row,表头行包括的所有表格都将和表头单元格联系起来。指定 col,会将当前列的所有单元格和表头单元格绑定起来。
使用 rowgroup 和 colgroup 会将单元格的行组(由 、
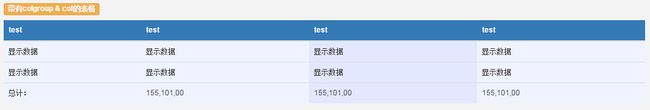
显示结果:
colgrounp具有的属性 参考:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/colgroup
- algin (html4.0之后已废弃)
- bgcolor (不建议使用)
- char (html4.0之后已废弃 指定列中字符的对齐展示)
- charoff (html4.0之后已废弃)
- span (包含一个正整数表示连续的列的数量< colgroup >元素范围。如果不存在,它的默认值是1。)
- valign (html4.0之后已废弃)
- width (指定列的宽度)
其它
col 中依照不同场景可能会用到的属性:
- the : width
- the : nth-child
- the : text-algin
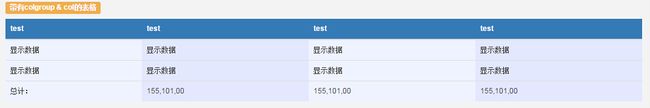
对 span 的使用
test
test
test
test
显示数据
显示数据
显示数据
显示数据
显示数据
显示数据
显示数据
显示数据
总计:
155,101,00
155,101,00
155,101,00
显示结果:
table中属性的特殊用法,或许它能帮助我们解决很多繁琐的问题
tbody > tr:nth-of-type(odd) {
background-color: yellow;
}
使用伪类e:nth-of-type(odd)/(even)对表格奇偶行进行颜色变化,有了它从此实现table striped so easy!
e:nth-of-type(2n+1),此处N表示为任意数字。
table {
td,
th {
&[class*="col-"] {
position: static;
float: none;
display: table-cell;
}
}
}
css3中属性选择器:
E[att^="val"] CSS3 选择具有att属性且属性值为以val开头的字符串的E元素。(开头)
E[att$="val"] CSS3 选择具有att属性且属性值为以val结尾的字符串的E元素。(结尾)
E[att*="val"] CSS3 选择具有att属性且属性值为包含val的字符串的E元素。 (包含有)
你可能感兴趣的:(Table隐含之 col colgroup)
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 扫地机类清洁产品之直流无刷电机控制
悟空胆好小
清洁服务机器人单片机人工智能
扫地机类清洁产品之直流无刷电机控制1.1前言扫地机产品有很多的电机控制,滚刷电机1个,边刷电机1-2个,清水泵电机,风机一个,部分中高端产品支持抹布功能,也就是存在抹布盘电机,还有追觅科沃斯石头等边刷抬升电机,滚刷抬升电机等的,这些电机有直流有刷电机,直接无刷电机,步进电机,电磁阀,挪动泵等不同类型。电机的原理,驱动控制方式也不行。接下来一段时间的几个文章会作个专题分析分享。直流有刷电机会自动持续
- 2018-07-23-催眠日作业-#不一样的31天#-66小鹿
小鹿_33
预言日:人总是在逃避命运的路上,与之不期而遇。心理学上有个著名的名词,叫做自证预言;经济学上也有一个很著名的定律叫做,墨菲定律;在灵修派上,还有一个很著名的法则,叫做吸引力法则。这3个领域的词,虽然看起来不太一样,但是他们都在告诉人们一个现象:你越担心什么,就越有可能会发生什么。同样的道理,你越想得到什么,就应该要积极地去创造什么。无论是自证预言,墨菲定律还是吸引力法则,对人都有正反2个维度的影响
- 《大清方方案》| 第二话
谁佐清欢
和珅究竟说了些什么?竟能令堂堂九五之尊龙颜失色!此处暂且按下不表;单说这位乾隆皇帝,果真不愧是康熙从小带过的,一旦决定了要做的事,便杀伐决断毫不含糊。他当即亲自拟旨,着令和珅为钦差大臣,全权负责处理方方事件,并钦赐尚方宝剑,遇急则三品以下官员可先斩后奏。和珅身负皇上重托,岂敢有半点怠慢,当夜即率领相关人等,马不停蹄杀奔江汉。这一路上,和珅的几位幕僚一直在商讨方方事件的处置方案。有位年轻幕僚建议快刀
- 《庄子.达生9》
钱江潮369
【原文】孔子观于吕梁,县水三十仞,流沫四十里,鼋鼍鱼鳖之所不能游也。见一丈夫游之,以为有苦而欲死也,使弟子并流而拯之。数百步而出,被发行歌而游于塘下。孔子从而问焉,曰:“吾以子为鬼,察子则人也。请问,‘蹈水有道乎’”曰:“亡,吾无道。吾始乎故,长乎性,成乎命。与齐俱入,与汩偕出,从水之道而不为私焉。此吾所以蹈之也。”孔子曰:“何谓始乎故,长乎性,成乎命?”曰:“吾生于陵而安于陵,故也;长于水而安于
- SQL Server_查询某一数据库中的所有表的内容
qq_42772833
SQLServer数据库sqlserver
1.查看所有表的表名要列出CrabFarmDB数据库中的所有表(名),可以使用以下SQL语句:USECrabFarmDB;--切换到目标数据库GOSELECTTABLE_NAMEFROMINFORMATION_SCHEMA.TABLESWHERETABLE_TYPE='BASETABLE';对这段SQL脚本的解释:SELECTTABLE_NAME:这个语句的作用是从查询结果中选择TABLE_NAM
- 高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
- 2020-04-12每天三百字之连接与替代
冷眼看潮
不知道是不是好为人师,有时候还真想和别人分享一下我对某些现象的看法或者解释。人类社会不断发展进步的过程,就是不断连接与替代的过程。人类发现了火并应用火以后,告别了茹毛饮血的野兽般的原始生活(火烧、烹饪替代了生食)人类用石器代替了完全手工,工具的使用使人类进步一大步。类似这样的替代还有很多,随着科技的发展,有更多的原始的事物被替代,代之以更高效、更先进的技术。在近现代,汽车替代了马车,高速公路和铁路
- 数组去重
好奇的猫猫猫
整理自js中基础数据结构数组去重问题思考?如何去除数组中重复的项例如数组:[1,3,4,3,5]我们在做去重的时候,一开始想到的肯定是,逐个比较,外面一层循环,内层后一个与前一个一比较,如果是久不将当前这一项放进新的数组,挨个比较完之后返回一个新的去过重复的数组不好的实践方式上述方法效率极低,代码量还多,思考?有没有更好的方法这时候不禁一想当然有了!!!hashtable啊,通过对象的hash办法
- 东南林氏之九牧林候选父系
祖缘树TheYtree
渊源介绍东晋初年晋安林始祖林禄公入闽,传十世隋右丞林茂,由晋安迁居莆田北螺村。又五世而至林万宠,唐开元间任高平太守,生三子:韬、披、昌。韬公之孙攒,唐德宗立双阙以旌表其孝,时号"阙下林家"。昌公字茂吉,乃万宠公第三子,官兵部司马,配宋氏,生一子名萍。萍于唐贞元间明经及第,官沣洲司马(后追赠中宪大夫)。唐太和年间归隐后,迁居仙游游洋,世称“游洋林”;其后裔居游洋后迁移漳州漳浦路下,由路下林第四房平和
- 大伟说成语之唉声叹气
求索大伟
*大伟说成语*【唉声叹气】叹气:因心里不痛快或不如意而吐出长气,发出声音。因为痛苦、憋闷或感伤而发出叹息的声音。【大伟说】情绪外露,非人类所特有,动物亦有情绪,悲哀和欢乐所表示的情绪亦是不一样的,会嗷嗷大叫也会低吟痛哭。不同的是,人类的情绪更复杂,更多样,更丰富。唉声叹气,可以说是最基础的情绪,因为无奈而举足无措,不知该如何如何化解,只有独自一人慢慢承受,长吁短叹不知如何是好,其实是无能无力的表现
- libyuv之linux编译
jaronho
Linuxlinux运维服务器
文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko
- 怎么做淘客赚钱(2022最新免费淘客盈利的方法)
高省_飞智666600
很多人都不知道什么是淘宝客,今天小编为大家解答一下吧。淘宝客,现在简称淘客,是时下比较流行的一个词语,特质为淘宝店推广商品获取提成的人,这些人没有自己的产品,只是在淘宝里面选择适合自己的产品,在自己比较熟悉的领域推广,把产品卖出去之后,会从淘宝店家那里获得百分之五到百分之五十左右的佣金。淘宝客付出的是什么呢?时间。你需要花时间去选适合自己推广的产品,需要花时间去选自己的推广方法,如果你打算自己做个
- Python爬虫解析工具之xpath使用详解
eqa11
python爬虫开发语言
文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门
- 锁之缘
尘缘诗词原创作品
是谁追寻梦的足迹,是谁在偷偷的哭泣,日月隔离在黑白天地情感在心中蔓延的痕迹天与地的距离有多远流失的星晨落入哪片空间不要让泪水模糊双眼心牢中一样充满温暖谁说爱情没有永远白娘子又为何爱许仙蝴蝶墓地展翅翩翩轻歌慢舞袖卷人间传奇千古留爱万年…………月落星飞徘徊是选择不去问自已为合舍不得寂寞本就是痛苦的不在追寻梦中的痕迹才不会失去真实的自已
- ARM驱动学习之基础小知识
JT灬新一
ARM嵌入式arm开发学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
- ARM驱动学习之5 LEDS驱动
JT灬新一
嵌入式C底层arm开发学习单片机
ARM驱动学习之5LEDS驱动知识点:•linuxGPIO申请函数和赋值函数–gpio_request–gpio_set_value•三星平台配置GPIO函数–s3c_gpio_cfgpin•GPIO配置输出模式的宏变量–S3C_GPIO_OUTPUT注意点:DRIVER_NAME和DEVICE_NAME匹配。实现步骤:1.加入需要的头文件://Linux平台的gpio头文件#include//三
- ARM驱动学习之4小结
JT灬新一
嵌入式C++arm开发学习linux
ARM驱动学习之4小结#include#include#include#include#include#defineDEVICE_NAME"hello_ctl123"MODULE_LICENSE("DualBSD/GPL");MODULE_AUTHOR("TOPEET");staticlonghello_ioctl(structfile*file,unsignedintcmd,unsignedlo
- 【PG】常见数据库、表属性设置
江无羡
数据库
PG的常见属性配置方法数据库复制、备份相关表的复制标识单表操作批量表操作链接数据库复制、备份相关表的复制标识单表操作通过ALTER语句单独更改一张表的复制标识。ALTERTABLE[tablename]REPLICAIDENTITYFULL;批量表操作通过代码块的方式,对某个schema中的所有表一起更新其复制标识。SELECTtablename,CASErelreplidentWHEN'd'TH
- C++ | Leetcode C++题解之第409题最长回文串
Ddddddd_158
经验分享C++Leetcode题解
题目:题解:classSolution{public:intlongestPalindrome(strings){unordered_mapcount;intans=0;for(charc:s)++count[c];for(autop:count){intv=p.second;ans+=v/2*2;if(v%2==1andans%2==0)++ans;}returnans;}};
- 2020-12-24
我和我的天使们
阅读《老子的心事》391—403“将欲取之,必固与之”:想要得到什么,首先就要送出什么。我常常对孩子们说,你希望别人怎样对你你就怎样对待别人。想要得到别人的尊重,首先要尊重别人。我希望她们可以不迟到,因为不迟到是对别人的尊重,我就自己就先做到不迟到。哪怕是约朋友逛街,我尽量准时赴约。我严格要求孩子们,也同样严格要求自己,我跟孩子们一起把好的品格变成习惯。“是谓微明”:这就是微妙的智慧。看起来很少很
- 18、架构-可观测性之聚合度量
大树~~
架构javapython后端架构
聚合度量聚合度量是指对系统运行时产生的各种指标数据进行收集、聚合和分析,以了解系统的健康状况和性能表现。聚合度量是可观测性的关键组成部分,通过对度量数据的分析,可以及时发现系统中的异常和瓶颈。以下是对聚合度量各个方面的详细解析,并结合具体的数据案例和技术支撑。指标收集收集系统运行时产生的各种指标数据是聚合度量的基础。常见的指标包括CPU使用率、内存使用率、请求处理时间、请求数、错误率等。以下是指标
- 学习“论语”-第59天
春峰轩
12.14子张问政。子曰:“居之无倦,行之以忠。”子张问为政之道。孔子说:“在位尽职不懈怠,执行政令要忠诚。”12.15子曰:“博学于文,约之以礼,亦可以弗畔矣夫!”孔子说:“君子广泛地学习文献,并且用礼节约束自己,也就不会离经叛道了。”12.16子曰:“君子成人之美,不成人之恶。小人反是。”孔子说:“君子成全别人的好事,而不助长别人的坏处。小人则与此相反行事。”知识点:“成人之美,不成人之恶”贯
- 2021-11-15
宙火
我给宋小姐写了首诗,是我在课上因思恋宋小姐而写的。“自古多情是唐宋,从来双飞归巢燕。邻家小女相聘婷,常使春意荡漾我。不知单思可为爱,惟愿一心付之汝。”我拿给宋小姐看了,她说我写得很棒。我很开心,但又不是那么开心。宋小姐是回复我了,但也只是说我写得很棒,对我诗句中蕴藏的真切感情,不知道是真的没发现,还是装作没发现。但我不深究,只是这样,我就很开心了。我答应宋小姐,一天给她写一首诗。
- 《我的青葱岁月之缘来是你》 第二章 迎新晚会
思源思缘思怨
“怎么你也来了这里?”我愉快的问到,想着这是上天给的缘分吗?我还没去找他竟然就相遇了。那个让我开心的老乡。“你好,我也是舞蹈社的新人啊!”他说,笑起来回答我,眼睛弯弯的。“这么巧,我叫吴倩,你叫啥?”“我叫韩欢,你也是B市人吧,c中毕业的?”“我不是,我是f中的,不然肯定会认识你的”“是吗?以后多多关照了”他还冲我眨了眨眼睛。内心一阵悸动,这是……回到寝室,我兴奋的告诉我的室友这个事情,我再次觉得
- 数据结构之哈希表
X同学的开始
数据结构数据结构散列表
哈希表(散列表)出现的原因在顺序表中查找时,需要从表头开始,依次遍历比较a[i]与key的值是否相等,直到相等才返回索引i;在有序表中查找时,我们经常使用的是二分查找,通过比较key与a[i]的大小来折半查找,直到相等时才返回索引i。最终通过索引找到我们要找的元素。但是,这两种方法的效率都依赖于查找中比较的次数。我们有一种想法,能不能不经过比较,而是直接通过关键字key一次得到所要的结果呢?这时,
- 厦门自由行之第一天:
大苏子在广漂
厦门三人行之杂记出发前一天:12️28日下午15:00从广州粗发,来深圳集合!但是中间发生一个小插曲,验票时候发现车票不见了,或许也是一场恶作剧,对于不排队的人,忍不住说了一下,接下来就发现车票不见了,已经是拿在手上!不过还好,可以凭借购票订单查看到信息,所以有惊无险,顺利进站!晚上三个人一起去吃了柠檬鱼,说实话,那会,感觉美吃饱,啊哈哈!晚上回来,两个人又开始彻夜长谈,发现身边优秀的人,一大把,
- “这才好”麻辣香锅 能够增加人身体的免疫能力
小补文知
我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,
- 《太虚游》第六十二章。玄牝之威。
古楼臭道士
“好好好,流云这孩子深得我心,想必长爻知道是你的话定然会惊喜不已的。”白玄牝听得风流云应了下来,脸色慈和,伸手在他头顶轻轻抚了抚,如同抚在怀中九尾小狐一样自然,极其温柔。身后的四位青丘长老同时一怔,嘴角微动,似要开口劝阻。风流云只感到一道霞光瑞气如有实质一般顺着头顶百会大穴直沉在下丹田内,随后这股气息又逐渐凝聚,似乎给自己吃了什么东西一般。啊喔不好,这祖奶奶该不会是看中我这肉身,像人魔一样,要给她
- 生命如花
坦释空
每个人的心中都有一株妙莲花。这是禅家语。禅家总是站在理性的高处,以超越红尘的洒脱来参悟人生和自省生命。那么,凡俗中人呢?生如夏花之绚丽,死如秋叶之静美。这是诗人语。多少人在赞美:姑娘好像花一样!又有多少人在咏歌:花儿与少年。的确,人生如花。花一样的生命,理应自诞生之日起,就一瓣一瓣地绽放她的美丽与清香,使这个原本死寂荒凉的世界五彩缤纷,充满快乐。事实上,人类自诞生起,就一代一代地做着这方面的努力,
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识: 首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装 1)首先安装JDK 下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz 然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式 类文件 { OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组 } &nbs
- java各种小工具代码
g21121
java
1.数组转换成List import java.util.Arrays; Arrays.asList(Object[] obj); 2.判断一个String型是否有值 import org.springframework.util.StringUtils; if (StringUtils.hasText(str)) 3.判断一个List是否有值 import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!! 二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈 By Tony Jiang@2012-1-20 Spring中对事务的声明式管理 拿一个XML举例 [html] view plain copy print ? <?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题 今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror. 调试: 1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题. 2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看 为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇) 类和对象的基础概念: JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例 类 AtomicLong 可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。 RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作 1. 操作Hive中已存在的表 [hadoop@hadoop bin]$ ./spark-shell Spark assembly has been built with Hive, including Datanucleus jars on classpath Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自: http://zhedahht.blog.163.com/blog/static/2541117420116135376632/ 写了个java版的 public class GreatestLeftRightDiff { /** * Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。 * 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引 得到当前查询的索引信息 db.user.find(_id:12).explain(); cursor: basicCoursor 指的是没有索引 &
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内 所以,从现在开始准备渡过炎热的夏天。。。。 每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系) 坐的,躺的地方要有凉垫,床上要有凉席 电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统 轻量级企业网站管理系统 运行环境:PHP5.3+, MySQL5.0 系统预览 系统下载:http://www.tecmz.com 预览地址:http://co.tecmz.com 各种设备自适应 响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/ Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别: sda 表示第1块SCSI硬盘 hda 表示第1块IDE硬盘 scd0 表示第1个USB光驱 一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由 随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。 在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标 数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示: > var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解 在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。 Android总Activity的启动模式分为四种: Activity启动模式设置: <acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。 先看javax.servlet.servlet接口源码: package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。 实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */ { "_id" : ObjectId("557ac1e2153c43c320393d9d"), "msgType" : "text", "sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类 import java.util.Properties; /** * System: * out:标准输出,默认是控制台 * in:标准输入,默认是键盘 * * 描述系统的一些信息 * 获取系统的属性信息:Properties getProperties(); * * * */ public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path 2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹 3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹 4、进入mvn_ch01 4.1、mvn compile ,执行后会在