- 超全性能调优标准制定指南,你一定不能错过!
人工智能
0前言我有个朋友说他们国企的系统从未性能调优,功能测试完就上线,线上也没性能问题,何必还做性能调优?本文搞清:为什么要做性能调优?啥时开始做?做性能调优是不是有标准?1为啥做性能调优?有些性能问题是慢慢产生,到了时间就自爆更多性能问题是由访问量波动导致,如活动或公司产品用户量上升也可能一款产品上线后就半死不活,一直没有大访问量,所以还没有引发这颗定时炸弹现在假设你的系统要做一次活动,老板告诉你预计
- 随机应变:网站的可扩展性架构
迈克雷(MichaelRay)
架构之美
国内某大型互联网企业经常因为对同行的产品进行微创新,然后推出自己的产品而遭人诟病,不讨论这种做法是否合适,我们分析这些产品,发现大多数都比原创产品有更好的用户体验。这些产品常常后来居上,更速度地推出新功能,吸引用户注意,进而占据市场。微信从发布到拥有1亿用户,仅仅用了一年的时间。而据说摇一摇这个功能是两个实习生用一个星期就开发完成上线的。使用TOP(TaobaoOpenAPI),一个技术熟练的淘宝
- 软件测试基础入门
运筹帷幄小红花
软件测试软件测试
一、基础概念什么是软件:控制计算机硬件的工具,操作系统软件、应用软件软件基本组成:客户端、服务器、数据库软件产生过程:需求构思-->需求文档-->UI/UE-->产品研发-->产品测试-->部署上线什么是软件测试:使用技术手段验证软件是否满足需求软件测试的目的:减少软件中的缺陷,保证软件质量;二、主流技术1、功能测试:执行测试用例2、自动化测试:通过工具或代码执行测试用例,场景:回归测试,新增功能
- python如何安装torch_Python安装torch模块报错处理
红烧橘子皮
python如何安装torch
Python安装torch模块报错处理前言安装报错解决查找文档解决方案安装torch等待安装完成安装torchvision提示安装完成总结前言因python项目上线,需要在海外服务器上安装指定torch模块安装根据官网https://pytorch.org/安装提示,执行pip3install即可。pip3installtorchtorchvision但安装过程中发生报错,尝试多次执行pip3in
- 迅翼SwiftWing | ROS 固定翼开源仿真平台正式发布!
迅翼SwiftWing
ROSPX4固定翼控制器开源python无人机
经过前期内测调试,ROS固定翼开源仿真平台今日正式上线!现平台除适配PX4+ROS环境外,也已实现AP+ROS环境下的单机飞行控制仿真适配。欢迎大家通过文末链接查看项目地址以及具体使用手册。1平台简介ROS固定翼仿真平台旨在实现固定翼无人机决策、规划和控制仿真,区别于传统基于Matlab/Simulink的仿真方案:高度封装:平台将基础无人机控制算法封装为可复用的类,从而有效简化了开发流程。同时,
- agentUniverse X 浙大太乙平台,开源共建招募令来啦,3万奖金等你拿!
人工智能机器学习chatgpt
agentUniverse正式上线浙大太乙开源平台(https://www.taiyi.top),现发起有奖招募令,邀请大家一起参与到开源共建中来,见证AI应用落地的每一步。MaytheOpenSourceforcebewithyou!活动介绍本次活动设置15个任务,包括10个适合初学者的简单型问题(issue)和5个更具挑战性的复杂型问题,参与者可根据个人兴趣和技术水平自由选择认领,完成相应任务
- 运维自动化系统各模块介绍
快乐非自愿
运维自动化
接触运维自动化系统开发好多年,也陆陆续续开发上线了不少的系统及功能模块,但至今还没有写过一个比较全面的文章,来系统的介绍下整个运维自动化平台都包含了哪些系统及功能模块,最近正好在梳理文档,那这篇文章就来介绍下一个较为完善的运维自动化系统都包含了哪些功能模块。曾经开发过的系统很多,有些已经下线了,有些扔在使用,为了便于介绍,就以当前的系统版本为基础,仅介绍当前这个版本都具有的功能模块以下是系统应用切
- 云原生周刊:Kubernetes 和 Docker 的对比
云计算
开源项目推荐DokployDokploy是一个功能强大的开源平台,为开发者提供与Vercel、Netlify和Heroku类似的全栈部署与托管体验。它支持现代化的开发工作流,提供快速、可靠的部署服务,涵盖前端、后端和全栈应用。Dokploy的开源特性让开发者可以完全掌控基础设施,同时享受自动化部署、缩放和构建优化的便捷。无论是静态网站、动态应用还是微服务架构,Dokploy都是企业和个人开发者的理
- 苹果用户有福了!超详细教程教你轻松屏蔽录音通知
神秘人-解说
智能手机iphone
iPhone用户期待已久的通话录音功能终于在iOS18.1版本上线了!不过,苹果的实现方式有点“贴心”过头——一旦你启用录音功能,系统会自动播放提示音告诉对方:“此通话正在录音。”虽然这是为了遵守法规,但在某些场合,比如和客户、外卖员或快递员沟通时,这种提示反而让人有些尴尬。别急,我找到了一个绕过提示音的小技巧!以下是详细步骤,简单几步就能帮你巧妙掩盖系统提醒,实用又高效。如何绕过iPhone通话
- 【产品经理修炼之道】- 新零售SaaS架构:中央库存系统架构设计
xiaoli8748_软件开发
产品经理产品经理零售架构
如今,线上线下渠道融合已经成为了大趋势,这对零售企业的全渠道库存是个很大的挑战。本文作者对中央库存系统的架构设计进行了分析,与你分享。近年来,越来越多的零售企业大力发展全渠道业务。在销售额增长上,通过线上的小程序、直播、平台渠道等方式,拓展流量变现渠道。在会员增长方面,通过多样的互动方式,全渠道触达消费者,扩大会员规模。而全渠道的库存管理,逐渐变成零售商在渠道运营方面的核心活动,也是提高库存周转率
- Edu邮箱能申请的学生免费福利权益一览
明 庭
flaskpython后端idea
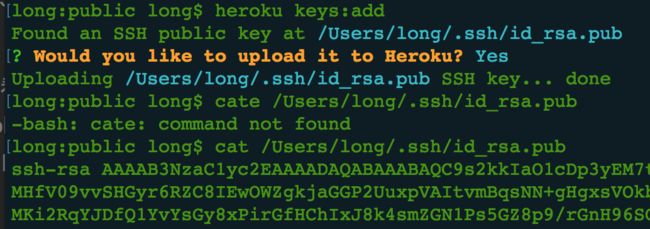
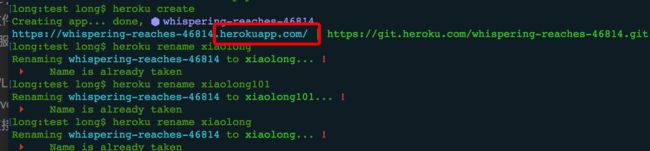
所需材料:一个Edu邮箱(如果还没有,可以通过学校申请或参考这里techie.pp.ua/notes/a22g22yjubim001g)。1.GitHub学生开发者包(GitHubStudentDeveloperPack)权益:免费使用多达89种开发工具,包括MicrosoftAzure、JetBrains、Heroku、GitHubPro等。提供免费域名(如Namecheap提供的一年免费.me
- Edu邮箱能申请的学生免费福利权益大全
明 庭
flaskpython后端jupyterintellij-ideaideaintellijidea
所需材料:一个Edu邮箱(如果还没有,可以通过学校申请或参考这里techie.pp.ua/notes/a22g22yjubim001g)。1.GitHub学生开发者包(GitHubStudentDeveloperPack)权益:免费使用多达89种开发工具,包括MicrosoftAzure、JetBrains、Heroku、GitHubPro等。提供免费域名(如Namecheap提供的一年免费.me
- 火山引擎上线鸿蒙原生智能美化解决方案 轻松提升图形视频美化体验
前端
随着移动互联网的快速发展,用户对图像和视频的美化需求日益增长,尤其是在拍照、直播、短视频等场景中,图像和视频的视觉质量、美颜效果以及内容创意性成为应用吸引用户的关键。而传统视觉美化处理技术往往面临算法精度不足、适配复杂、开发周期长等问题,难以满足应用开发者向用户提供极致体验的需要。为了帮助鸿蒙应用开发者更高效地实现智能美化效果,华为携手火山引擎共建创新,联合打造了一款智能美化特效场景化解决方案。该
- 星火文档问答上线!定制你的专属知识库
AI 研究所
人工智能
放眼全球,大模型正从热烈讨论走向应用落地。麦肯锡最新研究报告,生成式AI有望为全球经济贡献约7万亿美元的价值,并将AI的总体经济效益提高50%左右。一方面,越来越多工作实现自动化与智能化。另一方面,企业与个人依旧要每天处理海量数据,从技术文档、市场分析、产品介绍到公司规章制度。如何利用大模型强大自然语言处理能力,盘活企业知识库资产,配备一个24小时在线的“企业大脑”呢?成为企业大脑大模型依旧存在挑
- 搭建部署一个红娘婚恋app/线上线下交友系统前期准备有哪些?
随着现代社会的快节奏发展,人们的社交圈逐渐缩小,寻找合适的伴侣成为许多单身人士面临的难题。为满足这一需求,红娘婚恋App/线上线下交友系统应运而生,旨在为用户提供一个安全、便捷、高效的交友平台,帮助他们结识志同道合的朋友,甚至找到人生伴侣。前期准备支持PC端、手机端、微信小程序、APP。首先,先了解搭建流程:搭建网站的环节为:购买域名、购买服务器、网站程序模块、网站备案、网站部署上线和网站推广组成
- 合合信息名片全能王上架原生鸿蒙应用市场,成为首批数字名片类应用
华为harmonyos
长期以来,名片都是企业商务沟通的重要工具。随着企业数字化转型,相较于传统的纸质名片,数字名片对于企业成员拓展业务、获取商机、提升企业形象等方面发挥着重要作用。近期,合合信息旗下名片全能王正式上线原生鸿蒙应用市场,成为首批上线的数字名片类应用,帮助用户用AI扫描、识别和管理名片,提高商务沟通和客户数据管理的效率。名片全能王是一款智能名片及人脉管理APP,基于合合信息的智能文字识别技术,可将复杂场景下
- 记录一次RPC服务有损上线的分析过程
程序员
作者:京东零售郭宏宇1.问题背景某应用在启动完提供JSF服务后,短时间内出现了大量的空指针异常。分析日志,发现是服务依赖的藏经阁配置数据未加载完成导致。即所谓的有损上线或者是直接发布,当****应用启动时,service还没加载完,就开始对外提供服务,导致失败调用。关键代码如下数据的初始化加载是通过实现CommandLineRunner接口完成的@ComponentpublicclassLoadS
- 卓越效能,极简运维,体验云上的Serverless架构,领取转轮日历!
数据库mysql
技术解决方案【CloudUp挑战赛】」上线了!业务的持续稳定可服务,决定着企业对客户的服务质量,是企业发展的基础。应用部署的高可用架构和弹性能力对于业务的稳定与发展起着至关重要的作用,但企业同时需要考虑资源维护成本和费用成本。本方案采用云上的Serverless架构,整合了专有网络VPC、应用型负载均衡ALB、Serverless应用引擎以及PolarDBMySQL版Serverless数据库服务
- 陪玩APP游戏陪练小程序开发源码搭建,陪玩语音聊天室-陪玩约单中最不可或缺的一部分,陪玩陪聊陪诊等多功能一体
前端vue.jsphp
开发源码搭建支持PC端、手机端、微信小程序、APP。详情可以点击此处首先,先了解搭建流程:搭建网站的环节为:购买域名、购买服务器、网站程序模块、网站备案、网站部署上线和网站推广组成。一、域名选取域名技巧:要易于记忆,突出品牌、越短越好。尽量不要使用中文及标识符。选择.com.cn.net为佳,要与品牌相关。二、服务器购买服务器分为物理服务器和云服务器,现在大部分人都买性价比更高的云服务器。三、网站
- nodejs获取git信息
在一个长期维护的项目中,为了更好排查之前已上线或使用的版本的问题,我们可以在浏览器控制台中打印出git信息,如:git号、git提交时间、打包时间等,也可以生成一个git信息文件,方便后续排查问题。上代码constexecSync=require('child_process').execSync;constfs=require('fs');constpath=require('path');//
- 销售易、用友、销帮帮CRM:优势特色与适用企业深度总结
程序员编辑器运维
一、销售易CRM优势特色全渠道客户互动:整合线上线下多个渠道,实现客户信息的统一管理。销售自动化:自动化销售流程,提高销售效率,减少人为错误。智能分析与报告:提供深入的数据分析和定制化报告,帮助企业做出数据驱动的决策。高度定制化:根据企业需求定制CRM功能,满足不同业务场景的需求。移动办公支持:移动应用支持销售人员随时随地访问CRM系统,提高工作效率。集成能力:能够与ERP、OA等企业管理系统集成
- TiDB 助力广发银行零售信贷业务管理平台成功上线
tidb分布式数据库
导读TiDB助力广发银行在2024年10月正式上线新零售信贷业务管理平台,成功把数据库从原IBMDB2迁移到TiDB分布式数据库上。这也是继总账系统后,TiDB在广发银行成功上线的又一重要系统。TiDB凭借其弹性水平扩展能力和HTAP(混合事务/分析处理)功能,能够有效应对零售信贷业务的混合型复杂业务场景,解决传统数据库的扩展性和架构复杂性问题,提升了系统的稳定性和处理效率。通过精细的迁移方案和高
- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 人怎么才能认识自己?
阿尚青子自由写作人
人怎么才能认识自己?(原问题)我从不愿意上纲上线地确定偌大的话题,就直接说吧。纵使你能认识世界上的万事万物,你很难做到真实地认识自己。因为即使就这个世界,基本上每个人也很难做到客观、公正、科学地认识。对你好的人就是好吗?一件事情是否能够保持永远原来的样子?借不到钱的男友,女友想离开他就理直气壮?父母对子女有几分慷慨,又有几分是无私?工作的意义究竟是什么?是工作需要你,还是你需要工作呢?诸如此类的问
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 慢慢买注册一定要邀请码吗?慢慢买APP有没有风险?
高省APP珊珊
慢慢买是一款专注于电商导购优惠券返利的平台,内测上线红利期。在社交电商上提供一些新的玩法,简单一点说,就是提供优惠券给广大用户在各大平台购物,不仅能优惠购物,而且还能返佣金,省钱加赚钱。实则意义上跟慢慢买,慢慢买,慢慢买,慢慢买等等这些是同一类型的网购赚钱app。那么慢慢买相比于其他平台有什么优势呢?在这里,小编给大家分享一下。至于我为何从慢慢买转到高省呢,当然是高省佣金更高,模式更好。【高省】是
- 2021-10-21
宸人间日志
//:小心机的设计大户型看风格,小户型看心机把细节做呈现也会是很有趣的事_____雨不会一直下但一直会有雨下它的意思是?_____爸妈真的是奇怪且神奇的生物朋友圈的谣言一听就信可我编的瞎话没说完就被猜穿真的是毫无悬念_____再说一遍笑里藏刀的故事吧:哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈刀哈哈哈哈哈哈哈_____社畜上线,嘀从7:48分醒来就知道今天又是好值的一天呐
- 使用游戏盾就可以保证游戏不被攻击吗?
德迅云安全小李
游戏网络服务器安全网络安全
游戏服务器不管是个人的还是企业的,被攻击都是,很常见的,在所难免的。特别是游戏新上线时,都要承受的住哪些外来压力,玩家突然猛增,被攻击等等。如果承受不住可能会直接宣布游戏倒闭。这里我们一起来说说怎么用游戏盾防御游戏服务器。首先我们要了解的一点是,什么是"游戏盾"游戏盾是针对游戏行业所推出的高度可定制的网络安全解决方案,除了能针对大型DDoS攻击(T级别)进行有效防御外,还能彻底解决游戏行业特有的T
- 三角洲行动内测资格怎么获得 三角洲行动内测服怎么进入
会飞滴鱼儿
手游内测资格怎么获得?这是每款新游戏开放内测的时候,玩家问的最多的一个问题,其实现在大多数游戏在上线之前官方都会开启几轮的内测测试,每轮测试之后,官方会收集全部运行过程中的数据,来进行优化和改进,至此这也是每款游戏的定律,但是有一个问题的就是,不管哪款游戏,开启测试的时候,名额都是有限的,经常都有很多玩家想要测试资格,却无论怎么也不会获得,本期小编就来给大家整理几个方法,让大家抢先一步!游戏内测资
- 《女子监狱》系列,Netflix自此走上牛B之路
IMTVS_cc
文|温水排版|不二今天小编要给大家推荐的是让Netflix大方打上“原创剧集”这个牛气标签,也让HBO这些老牌电视网倒吸一口凉气的美剧《女子监狱》。剧集播出后,IMDB得分在9分徘徊,媒体评价持续走高。从收视率及口碑上来看,《女子监狱》是网飞当之无愧的王牌,自上线以来斩获金球奖等重要奖项6次、提名19次,网络话题数不胜数。《女子监狱》的英文原名是“Orangeisthenewblack”,直译过来
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,