Menu
- css术语
- 后代选择器
- 兄弟选择器
- 属性选择器
- 伪类
- 伪元素
- 选择器优先级
- web安全色
- 字体
- font-family
- font-weight
- font-size
- font-style
- text
- text-indent 首行缩进
- line-height
- vertical-align 垂直对齐
- word-spacing 字间距
- letter-spacing 字符间距
- text-transform 文本转换
- text-decoration 文本装饰
- text-shadow 文字阴影
- white-space 对空白符和换行的处理
- direction 文字方向
- 第七章 基本视觉格式化
- 水平格式化
- 垂直格式化
- 行布局
- 基本术语格式化
- 管理行高
- 非替换元素内边距、边框不影响行高;
- 替换元素会增加行框高度,但不影响行高;
- 替换元素和基线
- 改变元素显示-display
- display:inline-block
- display:run-in
css术语
- 匿名文本: 是指未包含在行内元素里的字符串;
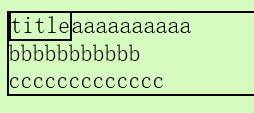
- em框:font-size确定了em框的高度;
- 内容区
- 非替换元素:是指em框,font-size定义的em框的高度;
- 替换元素:元素的高度 + padding + border + margin
- 行间距:行间距 = (行高 - font-size)/ 2 分别放在em框的上端和下端;
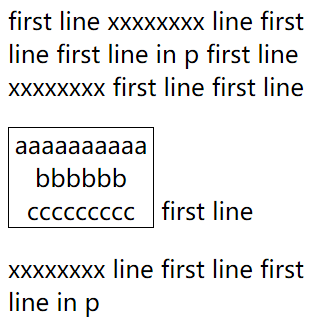
- 行内框:
- 非替换元素:算完之后与行高相等;
- 替换元素:与元素内容区高度相等;
- 行框:是该行内行内框的最高上边界 和 最低下边界;
- 内容区类似于一个块级元素的内容框;
- 行内元素的边框要包围内容区以及所有内边距的边框;
- 行内元素的背景要包围内容区以及所有内边距。
- 非替换元素的内边距、边框和外边距对行内元素或其生成的框没有垂直效果;
- 替换元素的行高包括等于内容区高度(元素+padding+border+margin)
后代选择器
- h1 em:选择子元素
- 继承关系可以正着写,也可以反着写(em h1);
h1 em {font-weight: bold; color: red;}
p em, p q {font-weight: bold; color: cyan;}
这个点我正在学习css
个税改革尘埃落定,社保费统征成为公众关注
的又一焦点。
- h4 > strong:选择所有子元素,孙元素不受影响;
h4 > strong {font-weight: bold; color: blue;}
喜讯!宁海白枇杷,成为宁海第2个获国家地理标志登记保护的农产品
兄弟选择器
- 兄弟选择符只能选中同级相邻兄弟元素中的第二个元素;
li + li {color: pink;}
ul + ol {font-weight: bold;}
body > table ol + ul {some style;}
- unorder1
- unorder2
- unorder3
- unorder1
- unorder2
- unorder3
属性选择器
- 简单属性选择
p[class]{color: red;}
1.选定某个元素,不管属性的值是什么。
- 根据多个属性选择
a[href][alt] {color: orange;}
- 根据属性值选择
- 属性值需要完全匹配;
a[href="http://www.python.org"] {color: yellow;}
python web
- 根据多个属性值完全匹配选择
img[src="https://www.python.org/static/img/python-logo.png"][alt="logo"] {border:6px double green;}

- 根据部分属性值选择
p[class~="python"] {color: blue;}
Python is programming language!
- 根据正则规则匹配属性值
- 以指定字符开头的值
h1[id^="my"] {color: cyan;}
匹配所有h1标签属性有id的,并且值是my开头的;
- 以指定字符结尾的值
img[src$="jpg"] {border:6px double purple}

- 通配匹配单词
h2[class*="python"] {color: red; border:6px double red}
通配匹配单词,只要值里有这个单词就能匹配
- 属性==“值” 或者 以“值-”开头的:
- tag[attr|="value"] 匹配 值是value 或 value-
h3[lang|="en"] {color: orange}
h3 line
伪类
- 定义
- 伪类用于向某些选择器添加特殊的效果。
- 标签伪类
- 根据love、hate顺序依次是link、visited、hover、active
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
- css类与伪类
a.red : visited {color: #FF0000}
CSS Syntax
- first-child 伪类
- 您可以使用 :first-child 伪类来选择每个元素的第一个指定子元素。
p:first-child {font-weight: bold;} /* 为每个元素第一个p元素添加style */
li:first-child {text-transform:uppercase;} /* 为每个元素第一个li元素添加style */
These are the necessary steps:
- Intert Key
- Turn key clockwise
- Push accelerator
Do not push the brake at the same time as the accelerator.
- 匹配指定元素的第一个指定子元素
p > i: first-child {font-weight:bold; }
some text. some text.
some text. some text.
- 匹配每个元素下的第一个指定元素下的所有指定元素
p: first-child i {font-weight: bold }
some text. some text.
some text. some text.
- tag: lang 伪类
- :lang 伪类允许您为不同的语言定义特殊的规则。在下面的例子中,:lang 类为带有值为 "cn" 的 lang 属性的 q 元素定义引号的类型:
- tag:lang(value)
q:lang(en) {quotes: "~" "~"}
Some text A quote in a paragraph
Some text.
- tag: focus : 选中所有键盘焦点
input:focus {background-color:yellow;}
伪元素
-
伪元素的语法:
- tag: pseudo-element {some style}
-
CSS 类也可以与伪元素配合使用::
- tag.class:pseudo-element {some style}
-
tag:first-line 伪元素
- 选中p元素在浏览器里显示的第一行
p:firstline {red: orange;}
first-line" 伪元素只能用于块级元素。
下面的属性可应用于 "first-line" 伪元素:
font color background word-spacing letter-spacing text-decoration vertical-align text-transform line-height clear-
:first-letter 伪元素
- 选中指定tag的第一个字
p:first-letter {color: red; text-weight: bold;}
- 伪元素和 CSS 类
p.class_value:first-letter {some style}
- 多重伪元素
- 可以结合多个伪元素来使用。
- 在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示。段落中的其余文本将以默认字体大小和颜色来显示:
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
p:first-line
{
color:#0000ff;
font-variant:small-caps;
}
- :before 伪元素
- ":before" 伪元素可以在元素的内容前面插入新内容。
- 下面的例子在每个
元素前面插入一幅图片:
h1:before {content:url(picturepath);}
- :after 伪元素
- ":after" 伪元素可以在元素的内容之后插入新内容。
- 下面的例子在每个
元素后面插入一幅图片:
h1:after {content:url(picturepath);}
选择器优先级
-
层叠规则
- 读者!important > 创作人员!important > 创作人员普通 > 读者 > 代理(浏览器);
- 加!important的声明权重高于其它;
- 声明之间权重排序;
- 声明后面的比前面的权重高;
- ()
-
声明排序规则:
- 元素 和 伪元素:0,0,0,1
- 类、类属性选择器、伪类:0,0,1,0
- id选择器:0,1,0,0
- 行内选择器:1,0,0,0
- 通配符 and 结合符:不算分
- 在分号前加!important,优先级最高;
h1{} /* 0,0,0,1 */
p.red{} /* 0,0,1,1 */
p em {} /* 0,0,0,2 */
#idvalue {} /* 0,1,0,0 */
p#idvalue {} /* 0,1,0,1 */
div#idvalue[title]{} /* 0,1,1,1 */
p {color:red !important;} /* 优先级最高 */
web安全色
- 十六进制色,使用值00、33、66、99、CC、FF的三元组都是web安全的。
- 如:#003366、#669933、#FF00FF、#CCFF66、#c9f
字体
- font-family
- 在 CSS 中,有两种不同类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(Serif、Sans-serif、Monospace 、Cursive、Fantasy)
- 特定字体系列 - 具体的字体系列(比如 "Times" 或 "Courier")
- 字体设置方法:
- 如果你在font-family设置了一个具体的字体,但是客户机上没有安装这种字体,这种情况下可以在其后放一些相似类型的具体字体,在最后放一个通用字体系列如有衬线的可以放serif,如果指定字体有特殊符号如#、¥或者指定字体有空格,需要加引号。
- 在 CSS 中,有两种不同类型的字体系列名称:
h1 {font-family: Georgia, Times, TimesNR, 'New Century Schoolbook', serif}
- font-weight
- bolder(粗一号),lighter(细一号)
- 400==normal, 700 == bold
- 使用 bold 关键字可以将文本设置为粗体。
- 关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
- 如果将元素的加粗设置为 bolder,浏览器会设置比所继承值更粗的一个字体加粗。与此相反,关键词 lighter 会导致浏览器将加粗度下移而不是上移。
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
-
font-size
- larger(大一号),smaller(小一号)
- 如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
- font-size有7个绝对大小值:xx-small、x-small、small、medium、large、x-large、xx-large(相对父tag的font-size来确定)
- W3C 推荐使用 em 尺寸单位
-
font-style
- font-style 属性最常用于规定斜体文本,该属性有三个值:
- normal - 文本正常显示
- italic - 文本斜体显示
- oblique - 文本倾斜显示
- font-style 属性最常用于规定斜体文本,该属性有三个值:
-
font
- 语法:
- tag {font: font-style; font-variant; font-weight; font-size; /line-height; font-family}
- font-style; font-variant; font-weight; 前三个顺序可变。
- font-size; /line-height; font-family 后三个顺序不能变。
- /line-height; 行高前面要加斜杠
tag {font:italic bold 12px/2.5em arial, times, sans-serif;}
- 如果font中的6个属性没有写就会被自动重置为mormal,如果从祖先tag里有继承的属性都会被重置。
h1, h2, h3 {font: italic small-caps 1.5em serif;}
h2 {font: 18px serif;}
h3{font-size: 26px;}
等效于
h1, h2, h3 {font: italic normal small-caps 1.5em serif;}
h2 {font: normal normal normal 18px serif;} /* 省略部分以normal值覆盖 */
h3{font-size: 26px;} /* font-size只会覆盖size,其它不变 */
text
- text-indent 首行缩进
- 该属性可以方便地实现文本缩进。
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进。
- 该属性可以方便地实现文本缩进。
p {text-indent:2em;} /* 缩进2个字体宽度 */
p {text-indent:10%;} /* 缩进父框架的10% */
p {text-indent:32px;} /* 缩进指定像素 */
p {text-indent:-2em;} /* 缩进也可以是负数的 */
- text-align 对齐方式
- justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。
tag{justify: left [center right justfy inherit”]}
line-height 行高
- 该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
- line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
p {
line-height: 200%;
font-size: 16px; line-height: 20px;
line-height: 1.5em;
}
- 原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。以下设置P会继承父元素的行高值1.5,然后根据自己的字体大小来计算行高18px*1.5=行高值(推荐)
div {line-height: 1.5;}
p {font-size: 18px;}
vertical-align 垂直对齐
- 属性设置元素的垂直对齐方式。
- 该属性定义块级元素中的最高元素为基线,要对齐的元素与最高元素基线对齐。 - 允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这- 个属性会设置单元格框中的单元格内容的对齐方式。
- baseline 默认。元素放置在父元素的基线上。
- sub 垂直对齐文本的下标。
- super 垂直对齐文本的上标
- top 把元素的顶端与行中最高元素的顶端对齐
- text-top 把元素的顶端与父元素字体的顶端对齐
- middle 把此元素放置在父元素的中部。
- bottom 把元素的顶端与行中最低的元素的顶端对齐。
- text-bottom 把元素的底端与父元素字体的底端对齐。
- length
- % 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
- inherit 规定应该从父元素继承 vertical-align 属性的值。
img.top {vertical-align:text-top}
img.bottom {vertical-align:text-bottom}
这是一幅 位于段落中的图像。
位于段落中的图像。
这是一幅 位于段落中的图像。
位于段落中的图像。
- vartical-align %值 和 px值
img.top {vertical-align: 50%} /* 根据父框架的line-height的50%计算值后,升高相应的计算值 如父tag的line-height是18px,就升高9px*/
img.top {vertical-align: -30px} /* 下降30px */
- word-spacing word间距
- normal 默认。定义单词间的标准空间。
- length 定义单词间的固定空间。
p {word-spacing: 0.5em;}
- letter-spacing 字符间距
- 设置属性值为“normal”,如果还设置了text-align属性为justify的话,文本会两端对齐,如果letter-spacing是length,那么text-align值为justfy则无效;
- word letter-spacing 会继承父元素的计算值,无法单继承spacing值,如果font-size:100px,spacing:0.2em,那么会直接继承spacing的计算值:20px。
h1 {letter-spacing:2px}
h2 {letter-spacing:-3px}
- text-transform 文本转换
h1 {text-transform:uppercase}
h2 {text-transform:capitalize}
p {text-transform:lowercase}
- text-decoration 文本装饰
- text-decoration属性不能继承,如果看到子元素有线,那只是经过而已。
-
如果子元素想要下划线颜色和字体颜色一致。必须在声明一次text-decoration: underline; 那下划线的颜色就会和字体颜色一致;
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink} /* 已经废弃 */
- text-shadow 文字阴影
span {text-shadow: blue 0.5px 0.25px 0.25px;} /* args:阴影颜色 右距离 下距离 模糊距离 (如果右 和 下参数为负,那么就是定义左 和 上)
-
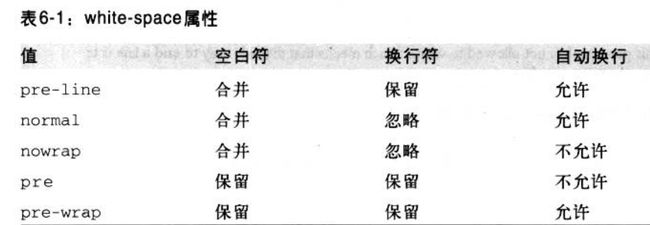
white-space 对空白符和换行的处理
-
direction 文字方向
- 在设置direction之前需要设置unicode-bidi的属性为bide-override,才可以改变文字方向;
tag {direction:rtl; unicode-bidi:bidi-override; }
第七章 基本视觉格式化
-
水平格式化
-
正常流中块级元素框的水平部分总和(width、padding、margin、border)等于父元素的width;
- auto
- width、margin-left、margin-right可以设置auto值,如果其中两个设置了具体值,那剩下一个会自动设置剩下宽度的值;
- 如果width、margin-left、margin-right都设置了具体值,那么浏览器会强制吧magin-right设置为auto。
- 如果把两个margin设置为auto,那么这两个margin会自动平分剩余父元素的width值。
- 如果把其中一个margin和width设置为auto,那么width会得到所有剩余父元素的width值。另一个margin的值会自动变成0。
- 如果width、margin-left、margin-right三个值都设置为auto,那么这种情况和默认情况是一样的,width会得到所有father frame width。margin会变成0;
-
-
垂直格式化
父元素hight为auto时,hight为0,实际是子元素的高度;但父元素不会包含子元素的margin;需要父元素设置border就会包含子元素margin,也可以父元素设置overflow值除visible以外的值,如hidden;
-
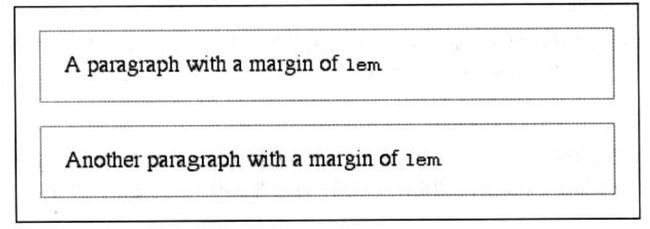
垂直外边距合并:
(相邻垂直外边距规则:1.上下margin正数取大值为相邻margin;2.上下有负数算差值为相邻margin;3.如有多个相邻元素,选正最大数和付最大数计算;)- 如果多个相邻上下元素的外边距一致时会重叠合并;高度不一时,高的会合并低的;
垂直外边距为负时:
子元素垂直外边距为负时,子元素块会向相反方向移动相应距离;所有父元素包含的元素都会跟着移动;-
相邻两个元素其中一边为负时:
- 正的减去负的绝对值就是元素间的距离;
-
行布局
- 如何确定行内框(行高):
-
- 非替换元素:
- lineheight == font-size + 行间距
- 2.替换元素:
- lineheight == content-height + margin + padding + border
-
- 如何确定行内框(行高):
-
基本术语格式化
- vertical-align值效果:
- top:将元素行内框的顶端与最高元素的顶端对齐;
- bottom:将元素行内框的底端与最低元素的底端对齐;
- text-top:将元素行内框的顶端和父元素内容区的顶端对齐
- text-bottom:将元素行内框的底端和父元素内容区的底端对齐
- middle:将元素行内框的垂直中点与父元素的letter-X的中点对齐;
- super:将元素行内框和内容区上移,浏览器定;
- sub:将元素行内框和内容区下移,浏览器定;
- 移动%数值:根据元素行高上移或下移[数值]个百分比;
- vertical-align值效果:
-
管理行高
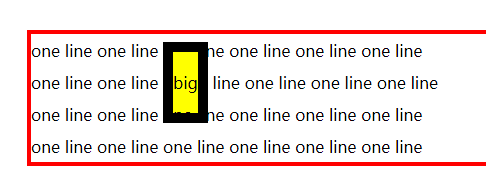
- 如何改变元素行高,但不与其它文本行重叠:
- 改变元素字体大小时候,把行高设置为1em;
- 父元素定义行高的缩放因子为数字1,后代元素会继承这个缩放因子,而不是父元素计算后的行高值,因此子元素的行内框的高度与内容框一致;
- 手动显式增加行高的具体数值;
- 非替换元素内边距、边框不影响行高;
非替换元素pading、border、margin不改变行高(top和bottom浏览器自动切掉内边距,但是如果应用背景,还是能看到内边距,left和right会应用样式;)
- 如何改变元素行高,但不与其它文本行重叠:
span {padding: 20px 0; border:10px solid; background-color: yellow;}
替换元素会增加行框高度,但不影响行高;
-
替换元素和基线
- 替换元素默认位于基线上,如果需要其像块级元素贴在行框上显示,需要增加display:block声明,让其成为块级元素;
-
改变元素显示 行内块元素 - display
-
display: inline-block :
- 底端位于文本行基线上,没有行分隔符,如需换行,直接回车;
- 就像把img一样的行内元素变成像p一样的块级元素显示;在行内块元素内部,可以像正常的P元素一样设置样式;
-
行内块元素会使行高增加;
-
display:run-in
- 把一个块级元素放到下个相邻的块级元素做为开头,行内元素需要先声明成块级元素。(只支持IE内核)
- 一个行内元素在块级元素里设置为run-in,这个行内元素就会变成块级元素。但是行内元素后面不能跟一个块级元素;
-