Apple Watch可以让用户以一种很私密,不招摇的样式查看信息,用户可以在不拿出手机的情况下,通过查看Apple Watch快速的获取重要的信息.
Apple Watch 界面
watchOS Transition Guide
Apple Watch app由两个独立的部分组成:
- Watch App和WatchKit Extension.Watch App包含app中所有界面的storyboard和资源文件.
- WatchKit Extension包括管理这些界面和如何响应用户的交互的代码.
这两部分虽然一直都是iOS app的一部分.但是其在WatchOS 1 和WatchOS 2上的配置和安装是不一样的.在WatchOS 2上这两部分都被安装和运行在Watch上.但是在WatchOS 1,app运行在Watch上,WatchKit extension运行在用户的手机上.
Watch app和WatchKit extension一起作用来展示app的内容.除了Watch app的界面外,还可以提供一些专门的界面(optional)来展示数据.当然这些界面也是Apple Watch设计的一部分,它们可以更快速的给用户传递重要的信息.
The Watch App
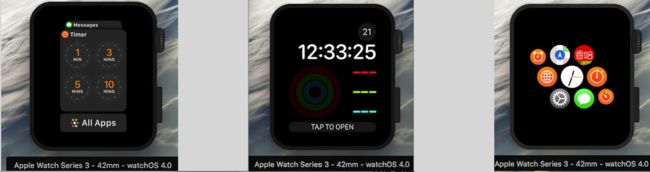
当用户从home screen点进来加载的的是Watch app.可以支持一个或多个screen.使用Watch app可以展示能够在Apple Watch上显示的所有内容(一般是iOS app内容的一个小子集).Watch app和WatchKit extension协同工作.Watch app相当于脸,包含所有界面的storyboard和资源文件.WatchKit extension相当于大脑,包含管理内容,如何响应用户的交互和更新界面的代码.
The Glance Interface
Glance(optional)是一个只显示您app中最重要信息的界面.顾名思义,glance就给用户快速浏览内容用的.glance不能滚动,整个界面必须是一个单一的screen.glance中的信息是只读的,所以不能包含按钮,switch或者其他可交互的控制.点击glance界面可以跳到您的Watch app.Glance虽然不能单独运行,但是它的安装和您的Watch app安装是分开的.同样glance的storyboard也在Watch app中,其代码配置在WatchKit extension中.
Custom Interfaces for Local and Remote Notifications
Apple Watch和其配对的手机一起工作显示本地或者远程的通知.首先苹果会用最简单的界面–short look–来显示进来的通知,如果用户的动作表明他想进一步了解该信息的话,取而代之的是long look界面,此界面会显示该通知的更多内容.您可以自定义long look的界面,为其添加自定义的图形或者对其数据进行排版.在iOS 8中,Apple Watch对actionable通知进行了动态支持.actionable通知可以为您的通知界面添加相关的动作按钮.比如对于一个约会要求的通知可能包含接受和拒绝选项.当您的iOS app注册了actionable通知后,Apple Watch会自动的为其添加合适的选项.您需要做的就是在WatchKit extension中处理用户的选择.
Complications
Complications(组件)是显示在表面的用于传达重要信息的小元素.当用户查看时间的时候,组件总是显示的.大多数表面支持至少2到3种组件.用户可以自定义要显示哪些组件.
Designing Your User Interface
Apple Watch本身是比较个性化的,所以需要对其进行特殊的设计.您的界面需要展示重要的信息,能快速导航和交互.这样的界面就意味着您不能单纯的复制iOS app,而是要和其进行互补.
Apple Watch Human Interface GuideLines
在现有的iOS项目添加Watch App
- 用Xcode打开iOS工程.
- 选择 File > New > Target,选择Apple Watch部分.
- 选择WatchKit App点击next.
- 如果您打算实现glance或者自定义通知界面,选择相应的选项.对于通知界面,即使您不打算马上实现也建议您勾选Notification Scene选项.因为该选项会为您的项目添加一个额外的debug界面,否则以后您就只能手动添加了.
- 点击finish.Xcode会为您的Watch app和WatchKit extension添加需要的文件到iOS项目中. bundle IDs会自动基于您iOS项目的 bundle ID进行配置,这三个的bundle ID必须一致,如果您更改了iOS项目的bundle ID,相应的必须对Watch app和WatchKit extension的bundle ID进行修改.
Build, Run, and Debug阶段Xcode还会为Watch app的bulid和debug单独的创建一个build scheme
当创建Watch app target的时候,Xcode会自动的配置一个build scheme来运行和debug您的Watch app.使用这个scheme可以让您的项目在iOS模拟器或真机上运行.对于包含glance和自定义通知界面的app,您必须配置额外的build schemes来对这些界面进行测试.使用glance scheme在模拟器上来debug您的glance界面,或者使用notification scheme来测试动态和静态的通知界面.
配置自定义为glances和notifications创建build schemes:
- 选中存在的Watch app scheme.
- 在scheme菜单中选择Edit Scheme.
- 复制存在Watch app scheme,给这个schem一个合适的名字.比如”Glance - My Watch app”,来这个scheme是用来运行和debugglance的.
- 选择scheme editor左侧列表的run.
- 在info列,选择合适的可执行scheme.
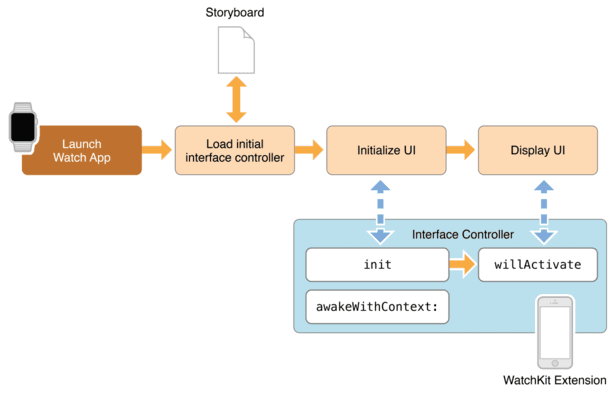
Watch App的生命周期
用户交互决定着app的启动和生命周期.可以通过Home screen,glance,自定义UI界面的通知启动您的app,这些方式都能加载您的Watch app并且和WatchKit extension进行通信.Watch app和WatchKit来回的交互信息直到用户停止交互.此时iOS会挂起extension,直到用户的下一次交互.在启动时WatchKit自动的加载适当的storyboard.如果用户浏览的是glance,WatchKit会加载storyboard中的glance场景.如果用户直接启动的是app,watchKit会加载您的app.在场景加载完以后,watchKit会请求WatchKit extension来创建和界面控制器通信的对象.
和iOS app共享数据
在watchOS ,iOS app和WatchKit extension使用app group来存储共同的数据文件.app group是线程安全的.一般的,每一个进程在其单独的沙盒环境中运行,但是app group可以让两个进程共用一个目录,并且能共享文件和user defaults.
和iOS app进行通信
在watchOS 2,WatchKit extension使用Watch Connectivity framework和其父iOS app进行通信.这个framework支持在两个进程间传递文件和字典数据提供双向通信.这个framework还支持后台发送数据以便在启动的时候等待其他app.
implementing a Page-Based Interface
通过设置两个界面的next-page在storyboard中配置的Page-Based界面.下面是在界面之间创建next-page segue.
- 在storyboard中为每一个page添加界面控制器.
- Control-click app主界面控制器,拖线segue到另一个界面控制器scene.
- 松开鼠标.
- 选择next page关系.
- 同样的方法脱其他的控制器,在storyboard中的顺序就是最终显示的顺序
Implementing a Hierarchical Interface
继承结构的导航结构WatchKit会使用当前界面的segues或者调用pushControllerWithName:context: 方法来跳到下一界面.在storyboard界面,可以给button, group或者table row创建跳转的push segues.如果想要手码实现跳转,可以调用pushControllerWithName:context: 方法.当push出一个想的界面的时候,可以使用context来传递参数.这个参数会在界面显示之前就被传递到控制器.push出的控制器会在左上角显示一个”<”符号,用来指示可以返回.当用户点击这个按钮或者从边缘向右滑动的时候,WatchKit会自动dismiss掉栈最上面的控制器.也可以通过 popController方法实现.但是不能dismiss掉app的主界面.
Presenting Interface Controllers Modally
modal出来的界面会暂时中断当前的导航流来提示用户或者显示一些信息.您可以从任一界面modal出一个界面控制器,具体实现如下:
- 在storyboard中创建一个modal segue.
- 调用presentControllerWithName:context: 方法显示一个单一的控制器.
- 调用presentControllerWithNames:contexts: 方法来多个使用page-based布局的界面.
把创建的modal segue拖到您想要显示的界面控制器上.当使用modal segue连接多个界面控制器的时候,要先使用next-page segue把界面之间连接起来,然后modal segue连接组中的第一个界面就可以.如果您连接的是中间的控制器,那么前面的控制器不会被显示.左上角会显示界面控制器的title.当用户点击的时候,会关闭moda出的界面.比如说,当您显示信息的时候,可以把这个title设成Done或者Close.如果没有指定的话,会默认显示Cancle.
WatchKit提供了以下几种方法来显示图片
- WKInterfaceImage类来将一个单独的图片或者一个帧动画作为独立的内容显示.
- WKInterfaceGroup,WKInterfaceButton和WKInterfaceController可以指定图片作为内容的背景.
- WKInterfaceSlider滑杆的显示增大和减小的图片.
- WKInterfaceMovie中用来显示video或者audio的海报.
- WKInterfacePicker的内容可以包含image.
Specifying Your Image Assets
以下是创建图片资源时应遵循的准则:
- 必须使用PNG格式.
- 为您的界面创建大小合适的图片,对于image大小不能控制的使用setWidth: 和 setHeight: 方法来保证image以一个合适的大小显示.
- 使用image assets来管理图片.image assets可以让您为不同的设备指定不同的图片.
Caching Images on the Device
在watchOS 1,可以使用device-side image caches来提高高频率使用的图片的性能.缓存可以让图片从WatchKit extension到Apple Watch的传递只进行一次,却可以使用多次.可以使用WKInterfaceDevice的addCachedImage:name: 或者addCachedImageWithData:name: 方法缓存图片.然后通过以下方式访问:
- 对于WKInterfaceImage对象,调用setImageNamed: 并指定缓存中image的名字.
- 对于WKInterfaceGroup和WKInterfaceButton对象,调用setBackgroundImageNamed: 方法来指定缓存image的名字.
重要: 当缓存图片的时候,使用animatedImageWithImages:duration:方法来为所有动画的frame和缓存的image创建一个单独的UIImage对象.不要单独的缓存分开的图片.
Notifications
Apple Watch可以使用iOS中支持的可交互通知.如果您的iOS app支持通知,Apple Watch会在合适的时间显示这些通知.当iPhone收到远程或者本地通知的时候,iOS决定是否在iPhone或者Apple Watch上显示该通知.对于发送到Apple Watch上的通知,系统会巧妙的让用户知道有一个通知到啦.如果用户选择浏览通知,系统会先显示一个通知的概括,接下来显示详细信息.用户可以关闭通知,加载Watch app,或者点击通知上的按钮.app不需要做任何事就能显示通知.系统会为通知显示一个默认的界面,当然您也可以自定义通知的界面.
The Short-Look Interface
用户最开始看到的通知是Short-Look界面,如下图所示.short-look界面不能滚动而且不能自定义.系统会使用一个固定的模板来显示app的名字,icon和存储在本地或远程通知中的内容.如果用户继续浏览这个通知,short-look会快速的转换成long-look通知.short-look中的title要简洁明了.对于本地通知通过指定UILocalNotification的alertTitle属性设置,对于远程通知,在字典中中添加title和alert key.更多信息请看这里:
The Long-Look Interface
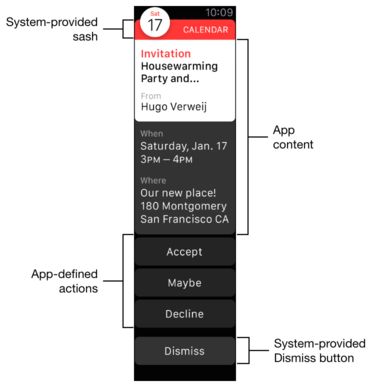
Long-Look界面是一个可以显示通知的内容和一些按钮的可以滚动的界面.如果您没有自定义Long-Look界面,系统会默认提供一个包含app icon,title和alert的界面.Long-Look分为三部分:
- sash包含app icon和name.其颜色是可配置的(global tint color).
- 内容区域包含通知的内容,关于如何自定义这块区域的内容,请看:Managing a Custom Long Look Interface.
- 底部区域包含一个消失的按钮和在iOS app中注册的一些时间.下图是一个包含一些按钮的通知界面:
点击app icon可以加载您的Watch app.前台的工作可以移交给您的Watch app和extension.后台的动作可以移交给您的iOS app.点击Dismiss按钮可以关闭弹框,点击其他区域不做任何动作.关于如何自定义long-look界面请看这里:Managing a Custom Long Look Interface.
摘录自:WatchKit Programming Guide(WatchKit开发指南)官方翻译及总结