- a标签
a标签可以配合iframe标签
QQ
- iframe标签
2.1 target属性
(1) _blank(也是默认状态): 在新页面打开链接。
(2) _self: 在当前页面打开链接。
(3) _parent: 在父元素打开链接。
(4) _top: 在祖先最顶部元素打开链接。
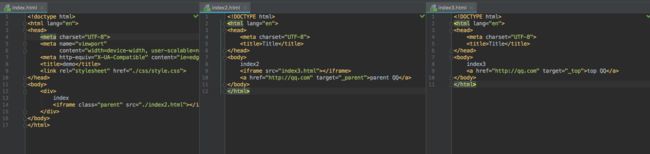
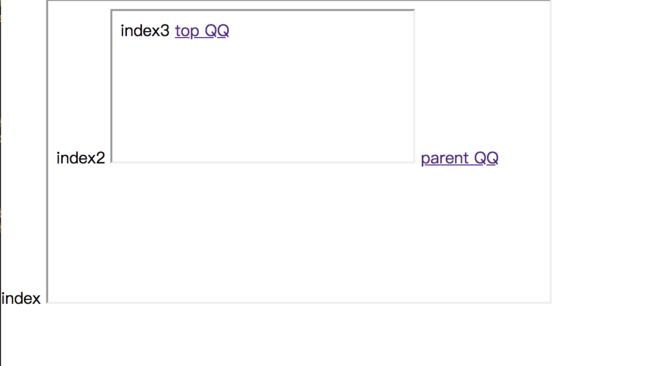
如图:点击index2中的parent QQ链接会在index页面打开链接,点击index3中的top QQ会在index页面打开链接。
2.2 download属性
下载
点击「下载」,可以下载「index2.html」文件。
还有一种下载方式,就是网页响应的「Content-type」为「application/octet-stream」时可以下载。但是如果「Content-type」为其他类型,则可以添加「download」属性来进行下载。
2.3 href属性
1)当我们直接这么写的时候:
QQ
href中的qq.com是一个相对路径。
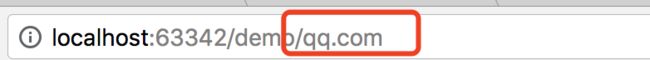
点击后,网址变化如下:
2)以当前协议打开。
QQ
可能你的当前协议是file,点击后不能打开QQ的网页,此时可以在命令行安装一个叫「http-server」的东西,此时当前协议是以http打开页面。
3)查询条件
QQ
不会改变页面网址,会在当前网址后增加此「查询条件」。
4)#(锚点)
除了此方式,其他a标签都会发送get请求。
5)伪协议
如果有这么一个 需求,就是点a标签,但是什么都不做。
QQ
如果我们这么写,会“跳到”当前页面顶部。
QQ
如果什么都不写,浏览器会认为你是跳转到当前页面本身,也就是说会刷新页面。
因此,伪协议孕育而生。
QQ
- form标签()
3.1 如果form表单中没有提交按钮,则无法提交表单。(除非使用JS)
3.2 一般用于HTTP的POST请求
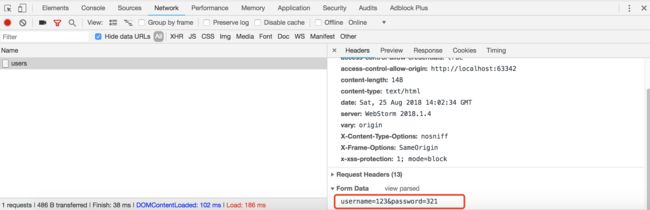
其中为username和password的值会作为POST请求的第四部分发出去。
但是如果此时换成GET请求,会有一些小区别。
会作为查询参数放在网址后面。
我们也可以在POST请求中增加查询参数。
3.3 form标签的target功效跟a标签相同,同样可以对iframe标签进行操作。
- input 标签
4.1 如果一个form中只有一个按钮,那么这个按钮会自动升级type为submit提交按钮。
如果input标签的type为button则不能提交。
4.2 type="checkbox"
爱我
此时为了便捷性,用户应该直接点“爱我”两个文字就可以勾选那个box。于是乎:
用label标签包住“爱我”,label标签中的for属性指向input标签的id属性。
但是老司机一般已经不这么做了,取名字太复杂了!!!!
就直接用label标签包住文字和input标签。
4.3 type="radio",可以控制只选择一个选项,就是拥有相同的name。
yes
no
综合4.2和4.3,checkbox用于多选框,radio用于单选框。
- select标签
disabled使得选项不可选,selected是默认选项,multiple是可以选多个选项。
- table标签
6.1 table的孩子标签就只有三个:,
,6.2 如果不写
,浏览器会自动补充对应内容为标签里面。你可能感兴趣的:(常用的html标签)
- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- Python数据分析与可视化实战指南
William数据分析
pythonpython数据
在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学
- Day17笔记-高阶函数
~在杰难逃~
Python笔记python开发语言pycharm数据分析
高阶函数【重点掌握】函数的本质:函数是一个变量,函数名是一个变量名,一个函数可以作为另一个函数的参数或返回值使用如果A函数作为B函数的参数,B函数调用完成之后,会得到一个结果,则B函数被称为高阶函数常用的高阶函数:map(),reduce(),filter(),sorted()1.map()map(func,iterable),返回值是一个iterator【容器,迭代器】func:函数iterab
- mac电脑命令行获取电量
小米人er
我的博客macos命令行
在macOS上,有几个命令行工具可以用来获取电量信息,最常用的是pmset命令。你可以通过以下方式来查看电池状态和电量信息:查看电池状态:pmset-gbatt这个命令会返回类似下面的输出:Nowdrawingfrom'BatteryPower'-InternalBattery-0(id=1234567)95%;discharging;4:02remainingpresent:true输出中包括电
- Python开发常用的三方模块如下:
换个网名有点难
python开发语言
Python是一门功能强大的编程语言,拥有丰富的第三方库,这些库为开发者提供了极大的便利。以下是100个常用的Python库,涵盖了多个领域:1、NumPy,用于科学计算的基础库。2、Pandas,提供数据结构和数据分析工具。3、Matplotlib,一个绘图库。4、Scikit-learn,机器学习库。5、SciPy,用于数学、科学和工程的库。6、TensorFlow,由Google开发的开源机
- Shell、Bash、Zsh这都是啥啊
小白码上飞
bashlinux开发语言
Zsh和Bash都是我们常用的Shell,那先搞明白啥是shell吧。Shell作为一个单词,他是“壳”的意思,蛋壳坚果壳。之所以叫壳,是为了和计算机的“核”来区分,用它表示“为使用者提供的操作界面”。所以这个命名其实很形象,翻译成中文,直译过来叫“壳层”。个人认为这个叫法很奇怪,意译貌似也没有什么好的词汇来匹配。就还是叫shell吧。维基百科给的定义是:Incomputing,ashellisa
- 一文掌握python常用的list(列表)操作
程序员neil
pythonpython开发语言
目录一、创建列表1.直接创建列表:2.使用list()构造器3.使用列表推导式4.创建空列表二、访问列表元素1.列表支持通过索引访问元素,索引从0开始:2.还可以使用切片操作访问列表的一部分:三、修改列表元素四、添加元素1.append():在末尾添加元素2.insert():在指定位置插入元素五、删除元素1.del:删除指定位置的元素2.remove():删除指定值的第一个匹配项3.pop():
- 发现荞麦过敏这件事
怪小泊
荞麦在我这里不是常用的谷物。所以前二十年,我以为自己是很正常的,从街头小吃到包装零食到每日三餐,从来没有不能吃的。可是有天我突然病倒了,喉咙火辣辣的肿痛,口水都咽不下去,舌头发麻。当时我以为吃太多零食所致,因为那天我吃了很辣的泡椒凤爪。其实我是不怎么吃辣的。而那个泡椒凤爪真的超辣。当时我以为自己吃多了,并不知道自己对哪个食物过敏。因为不舒服我早早睡了,结果并没有睡着。肚子一阵一阵疼,非常痛苦,终于
- 语文主题教学学习笔记之87
东哥杂谈
“语文主题教学”学习笔记之八十七(0125)今天继续学习小学语文主题教学的实践样态。板块三:教学中体现“书艺”味道。作为四大名著之一的《水浒传》,堪称我国文学宝库之经典。对从《水浒传》中摘选的单元,教师就要了解其原生态,即评书体特点。这也要求教师要了解一些常用的评书行话术语,然后在教学时适时地加入一些,让学生体味其文本中原有的特色。学生也要尽可能地通过朗读的方式,而不单是分析讲解的方式进行学习。细
- Linux查看服务器日志
TPBoreas
运维linux运维
一、tail这个是我最常用的一种查看方式用法如下:tail-n10test.log查询日志尾部最后10行的日志;tail-n+10test.log查询10行之后的所有日志;tail-fn10test.log循环实时查看最后1000行记录(最常用的)一般还会配合着grep用,(实时抓包)例如:tail-fn1000test.log|grep'关键字'(动态抓包)tail-fn1000test.log
- 入门MySQL——查询语法练习
K_un
前言:前面几篇文章为大家介绍了DML以及DDL语句的使用方法,本篇文章将主要讲述常用的查询语法。其实MySQL官网给出了多个示例数据库供大家实用查询,下面我们以最常用的员工示例数据库为准,详细介绍各自常用的查询语法。1.员工示例数据库导入官方文档员工示例数据库介绍及下载链接:https://dev.mysql.com/doc/employee/en/employees-installation.h
- 常见的 JVM 调优方法有哪些?
爪哇天下
jvm
常见的JVM调优方法有哪些?可以具体到调整哪个参数,调成什么值?对年轻代的EdenSurvivor的比例进行配置-XX:SurvivorRatio=8:表示设置2个Survivor区:1个Eden区的大小比值为2:8,这意味着Survivor区占整个年轻代的1/5,这个参数默认为8如果经常性的SurvivorTo放不下YGC的剩余的对象时候,可以适当的调整比例常用的CMS收集器:设置回收阈值,需要
- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- Python数据分析与可视化
jun778895
python数据分析开发语言
Python数据分析与可视化是一个涉及数据处理、分析和以图形化方式展示数据的过程,它对于数据科学家、分析师以及任何需要从数据中提取洞察力的专业人员来说至关重要。以下将详细探讨Python在数据分析与可视化方面的应用,包括常用的库、数据处理流程、可视化技巧以及实际应用案例。一、Python数据分析与可视化的重要性数据可视化是将数据以图形或图像的形式表示出来,以便人们能够更直观地理解数据背后的信息和规
- [实践应用] 深度学习之模型性能评估指标
YuanDaima2048
深度学习工具使用深度学习人工智能损失函数性能评估pytorchpython机器学习
文章总览:YuanDaiMa2048博客文章总览深度学习之模型性能评估指标分类任务回归任务排序任务聚类任务生成任务其他介绍在机器学习和深度学习领域,评估模型性能是一项至关重要的任务。不同的学习任务需要不同的性能指标来衡量模型的有效性。以下是对一些常见任务及其相应的性能评估指标的详细解释和总结。分类任务分类任务是指模型需要将输入数据分配到预定义的类别或标签中。以下是分类任务中常用的性能指标:准确率(
- 外卖优惠券公众号哪个好?外卖领券公众号
高省爱氧惠
随着外卖行业的不断发展壮大,越来越多的外卖平台开始推出各种优惠券活动,吸引用户下单。而在这些外卖优惠券公众号中,我最常用的就是【氧惠】了?不知道大家都在用什么。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如
- 【Golang】 Golang 的 GORM 库中的 Rows 函数
不爱洗脚的小滕
golang开发语言后端
文章目录前言一、Rows函数解释二、代码实现三、总结前言在使用Go语言进行数据库操作时,GORM(GoObject-RelationalMapping)库是一个常用的工具。它提供了一种简洁和强大的方式来处理数据库操作。本文将介绍GORM库中的Rows函数,这是一个用于执行原生SQL查询并返回结果的函数。一、Rows函数解释在GORM库中,Rows函数用于执行原生SQL查询并返回*sql.Rows结
- 关闭Windows自动更新的6种方法
Gemini1995
windows
在Windows操作系统中,可以使用多种方法来关闭自动更新。以下是其中一些常用的方法:使用设置应用:打开“设置”应用(Win+I),选择“更新和安全”。在左侧菜单中选择“Windows更新”。点击“更改活动时间”或“高级选项”。在“更新选项”下拉菜单中选择“通知我但不自动下载或安装”或“从不检查更新”。通过服务管理器:打开“服务”管理器,可以通过在运行对话框中输入services.msc来打开。找
- Python字符串比较:如何判断两个字符串是否相等?
程序员杨弋
Python全栈工程师学习指南python开发语言
在Python编程中,字符串是最常用的数据类型之一。当我们需要比较两个字符串时,通常需要判断它们是否相等。这篇文章将详细介绍Python中比较两个字符串的方法。1、使用“==”运算符比较字符串在Python中,可以使用“==”运算符比较两个字符串是否相等。这个运算符返回True,表示两个字符串相等,返回False,表示两个字符串不相等。例如:str1="hello"str2="hello"ifst
- Linux中GCC与GDB 常用命令详解
Dijkstra's Monk-ey
Linux与安全linuxgdbshell安全c语言
GCC和GDB常用命令详解GCC常用的选项GDBLINUX下编程,少不了和GCC,GDB打交道,现在总结下常用命令,掌握这些足够用了。GCC常用的选项选项语义-o指定生成的输出文件-E仅执行编译预处理gcc的-E选项,可以让编译器在预处理后停止,并输出预处理结果。-S将C代码转换为汇编代码gcc的-S选项,表示在程序编译期间,在生成汇编代码后停止-wall显示警告信息-c生成目标文件(.o),仅执
- 如何重启Linux服务器?
老男孩IT教育
gitlinux运维
在Linux操作系统中,提供了多种方法用于重启服务器,那么Linux服务器如何重启?以下列举了常用的几种方法,希望对大家有所帮助,快来看看吧。重启Linux服务器有以下几种方法:1、使用命令行使用reboot命令reboot使用shutdown命令shutdown-rnow2、使用systemctl使用以下命令:systemctlreboot3、使用web界面大多数现代Linux发行版本都提供一个
- 协作机器人关节模组总结
雪花飞龙
协作机器人本体结构
协作机器人关节模块总结关节模组介绍关节模组一般部件:通讯协议泰科机器人关节模组RJS系列RJS-II系列RJU系列SHD系列RGM机器人关节模组关节模组介绍协作机器人的技术已经相对成熟,如何快速生产协作机器人?如何降低机器人成本?等问题是现在研究的一个重点。协作机器人的关节功能相对独立,可以做成一个独立模块,只需要提供电源和控制信号就好。关节模组一般部件:1.减速器:谐波减速器是最常用的减速器,此
- Makefile问答之 04 优化异常与警告设置
捕鲸叉
Linux使用Linux系统编程Makefilelinux
Makefile怎样指定优化选项,包括编译和链接优化,常用的选项有哪些?在Makefile中,你可以通过设置编译器和链接器的选项来指定优化选项。优化选项可以分为编译优化和链接优化,以下是如何在Makefile中指定这些选项,以及一些常用的选项。示例Makefile#编译器CC=gcc#编译选项CFLAGS=-Wall-O2#链接选项LDFLAGS=-O2#需要链接的库LDLIBS=#目标文件TAR
- Java字符串为何是不可变的?
木南曌
Javajava
Java中字符串是一个非常常用的数据类型,它不仅在日常编码中频繁使用,也是面试中常见的考点之一。一个经常被讨论的话题是Java中的字符串为何是不可变的。本文将探讨这个问题,并解释其背后的原因。引言在Java中,字符串是通过String类来表示的,这个类有一个很重要的特性,那就是不可变性(Immutability)。这意味着一旦一个字符串对象被创建,它的值就不能被更改。例如,当你试图修改一个字符串时
- Linux下read函数详解
威桑
Linuxlinux服务器运维
在Linux中,read函数是最常用的系统调用之一,用于从文件或其他输入设备读取数据。它是低级别的I/O操作的核心,直接与操作系统的内核交互,提供了高效的数据读取方式。一、read函数简介read函数的声明如下:#includessize_tread(intfd,void*buf,size_tcount);其中:fd是文件描述符,代表了需要读取的文件或设备。文件描述符可以通过调用open或其他文件
- 文本编辑器markdown语法
花北城
科技随笔Markdown
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- Python国内常用镜像源和使用方法
wfqlt163
Python基础操作python开发语言
常用的镜像源:1、企业镜像:豆瓣https://pypi.doubanio.com/simple/网易https://mirrors.163.com/pypi/simple/阿里云https://mirrors.aliyun.com/pypi/simple/腾讯云https://mirrors.cloud.tencent.com/pypi/simple2、高校镜像:清华大学(推荐):https:/
- 【C语言】C语言中的构造类型(自定义类型)
写代码也摆烂
#C语言笔记c语言
构造类型:也称自定义类型,构造类型是由基本数据类型组成的复合类型。一般用于存储较为复杂的数据。常见的构造类型有结构体(struct)、共用体(union)和枚举(enum)。目录正文一、结构体(struct)1、结构体概念:2、定义结构体类型与结构体变量3、结构体变量的初始化与引用3、结构体数组4、结构体指针*二、共用体(union)三、枚举类型四、用typedef声明新的类型名1、常用的方法有:
- 打开C语言常用内存函数的大门(一) —— memcpy()函数 (内含讲解用法和模拟实现)
埋头编程~
C语言c语言开发语言visualstudio算法
文章目录1.前言2.memcpy函数2.1memcpy函数的原型2.2memcpy函数的形参和返回值详解3.memcpy函数的演示4.memcpy函数的模拟实现5.总结1.前言在之前写的文章中,我介绍了几个比较常用的字符串函数strlen、strcmp、strcpy。它们作用的对象只能是形如字符串类型的数据。那这难免会引起我们心中一泡浓厚的求知欲——C语言有没有给我们提供一些类似于字符串函数的功能
- Linux驱动开发-字符设备驱动开发
可能只会写BUG
linuxlinux驱动开发c语言linux驱动开发运维
linux驱动开发1.驱动程序的类型2.驱动开发流程字符设备驱动1.基本概念2.字符设备驱动的基本结构架构字符设备驱动开发中常用的API示例以下代码加入了设备类和设备实例的创建linux驱动开发1.驱动程序的类型在Linux中,驱动程序主要有以下几种类型:字符设备驱动:处理字节流的设备,如串口、键盘等。它们通过字符设备接口(如/dev/tty)与用户空间进行交互。块设备驱动:处理块存储设备,如硬盘
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!! var a=[],i=0; for(var j=0;j<30;j++){ a[j]=[];//数组里套数组,且第i层存储在第a[i]中 } function walkDOM(n){ do{ if(n.nodeType!==3)//筛选去除#text类型 a[i].push(n); //con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航 经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。 个人觉得基于WebView的Jquery Mobile开发有以下优点: 1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。 2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料 1. 入门资料 >>官网翻译: http://my.oschina.net/weiqingbin/blog?catalog=423691 2. 实用进阶 >>代码&架构分析: Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码: import java.util.Map; public class T { public static T t = new T(); private Map map = new HashMap(); public T(){ System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。 首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码: <script type="text/javascript"> //<!-- function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。 对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包; 第二步:配置web.xml文件 <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java package xml.validation; import java.io.InputStream; import javax.xml.XMLConstants; import javax.xml.transform.stream.StreamSource; import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出; 输入;数据流,缓冲流 输出;介绍向文本打印格式化的输出PrintWrite(); package 文本流; import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示: <resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO"> <res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。 现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改: 我们原来的代码 wsdl2java com.test.xxx -client http://..... 修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays; import java.util.Random; import ljn.help.Helper; public class OddBeforeEven { /** * Q 54 调整数组顺序使奇数位于偶数前面 * 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的 架构师不是一天练成的。 1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的 宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令 CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。 2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。 3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。 4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。 5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。 6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html 因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html iOS中使用自动布局(一) http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢? public void addCustomerByCommit(Connection conn , List<Customer> customerList) { String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键 Ctrl+C : 终止当前命令 Ctrl+S : 暂停屏幕输出 Ctrl+Q : 恢复屏幕输出 Ctrl+U : 删除当前行光标前的所有字符 Ctrl+Z : 挂起当前正在执行的进程 Ctrl+L : 清除终端屏幕,相当于clear 二.终端命令 clear : 清除终端屏幕 reset : 重置视窗,当屏幕编码混乱时使用 time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx conf/vhost/test.conf upstream admin { server 127.0.0.1:8080; } server { listen 80; &
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种: 1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。 2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。 3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method 实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。 通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel java.nio.BufferOverflowException: null at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea] at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况 Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。 我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。 经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod