指示根视图:(准备几张图片,把label加载在window上)
CustomLable *label = [[CustomLable alloc]initWithFrame:CGRectMake(0, 60, self.window.bounds.size.width, self.window.bounds.size.height)];
label.backgroundColor = [UIColor greenColor];
[self.window addSubview:label];
引进框架:
#import
建一个类,继承自UILabel
返回图片的高:
// 返回图片的高
CGFloat runDelegateGetAscentCallback(void *refcon) {
NSString *imageName = (__bridge NSString *)refcon;
return [UIImage imageNamed:imageName].size.height;
}
返回图片的宽:
// 返回图片的宽
CGFloat runDelegateGetWidthCallback(void *refcon) {
// NSString *imageName = (__bridge NSString *)refcon;
// 让绘制图片的宽度为屏幕的宽, 使文本中只要遇到图片就换行(配合上面的换行模式)
// 如果不想换行可以直接返回图片的宽
return [UIScreen mainScreen].bounds.size.width;
}
CGFloat runDelegateGetDescentCallback(void *refcon){
return 0;
}
开始绘制及相关计算:
#import "CustomLable.h"
#import
@implementation CustomLable
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
// 创建绘制区域
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddRect(path, nil, CGRectMake(0, 0, self.bounds.size.width, self.bounds.size.height));
// 获取当前用于绘制画布的上下文, 用于后续将内容绘制到画布上
CGContextRef context = UIGraphicsGetCurrentContext();
// 翻转坐标系
// 参数1:文本宽度占Label的比例(0 ~ 1)
// 参数2:水平方向文字逐渐往下(参数 > 0, 往上: 参数 < 0)偏移,如果是正数,逐渐向上偏移
// 参数3:在竖直方向上,从下往上每行文字逐渐往右(参数 > 0, 往左: 参数 < 0)偏移
// 参数4:文本首行的纵坐标占Label的比例(-1 ~ 0)
// 参数5:文本整体往右(参数 > 0, 往左: 参数 < 0)偏移量
// 参数6:文本整体在纵坐标方向的偏移量,参数 > label的高度, 往下偏移, 参数 < label的高度, 往上偏移
CGContextConcatCTM(context, CGAffineTransformMake(1, 0, 0, -1, 0, self.bounds.size.height));
// 准备文本
NSMutableAttributedString *attrString = [[NSMutableAttributedString alloc]initWithString:@"iOS程序在启动时会创建一个主线程,而在一个线程只能执行一件事情,如果在主线程执行某些耗时操作,例如加载网络图片,下载资源文件等会阻塞主线程(导致界面卡死,无法交互),所以就需要使用多线程技术来避免这类情况。iOS中有三种多线程技术 NSThread,NSOperation,GCD,这三种技术是随着IOS发展引入的,抽象层次由低到高,使用也越来越简单。"];
// 改变字体大小
[attrString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:24] range:NSMakeRange(0, 5)];
// 改变字体颜色
[attrString addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(0, 5)];
// 换行模式 (当Label的宽度不够显示内容或图片的时候就自动换行) (默认状态下如果不够显示图片, 不会自动换行, 部分图片就会看不见)
CTParagraphStyleSetting lineBreakMode;
CTLineBreakMode lineBreak = kCTLineBreakByCharWrapping;
lineBreakMode.spec = kCTParagraphStyleSpecifierLineBreakMode;
lineBreakMode.value = &lineBreak;
lineBreakMode.valueSize = sizeof(CTLineBreakMode);
CTParagraphStyleSetting setting[] = {lineBreakMode};
CTParagraphStyleRef style = CTParagraphStyleCreate(setting, 1);
NSMutableDictionary *attributes = [NSMutableDictionary dictionaryWithObject:(__bridge id)style forKey:(id)kCTParagraphStyleAttributeName];
[attrString addAttributes:attributes range:NSMakeRange(0, attrString.length)];
// 设置CTRunDelegateCallbacks 获取图片大小
CTRunDelegateCallbacks imageCallbacks;
imageCallbacks.version = kCTRunDelegateVersion1;
// 获取图片的高 (可自由设置返回的高)
imageCallbacks.getAscent = runDelegateGetAscentCallback;
// 设置图片下一行文字距离图片的距离
imageCallbacks.getDescent = runDelegateGetDescentCallback;
// 获取图片的宽 (可自由设置返回宽度)
imageCallbacks.getWidth = runDelegateGetWidthCallback;
// 空格用于给图片留个位置
NSMutableAttributedString *imageAttributedString = [[NSMutableAttributedString alloc]initWithString:@" "];
// 根据图片占用尺寸的大小给图片留位置显示
CTRunDelegateRef runDelegate = CTRunDelegateCreate(&imageCallbacks, (__bridge void *)(@"Untitled.png"));
[imageAttributedString addAttribute:(NSString *)kCTRunDelegateAttributeName value:(__bridge id)runDelegate range:NSMakeRange(0, 1)];
// 将图片显示在指定位置
NSString *imageKey = @"imageName";
[imageAttributedString addAttribute:imageKey value:@"Untitled.png" range:NSMakeRange(0, 1)];
// 设置插入图片的位置
[attrString insertAttributedString:imageAttributedString atIndex:38];
//根据NSMutableAttributedString生成frame
CTFrameRef frame = CTFramesetterCreateFrame(CTFramesetterCreateWithAttributedString((CFAttributedStringRef)attrString), CFRangeMake(0, attrString.length), path, nil);
// 开始绘制
CTFrameDraw(frame, context);
CFArrayRef lines = CTFrameGetLines(frame);
CGPoint lineOrigins[CFArrayGetCount(lines)];
CTFrameGetLineOrigins(frame, CFRangeMake(0, 0), lineOrigins);
for (int i = 0; i < CFArrayGetCount(lines); i++) {
CTLineRef line = CFArrayGetValueAtIndex(lines, i);
CFArrayRef runs = CTLineGetGlyphRuns(line);
for (int j = 0; j < CFArrayGetCount(runs); j++) {
CGFloat runAscent;
CGFloat runDescent;
CGPoint lineOrigin = lineOrigins[i];
CTRunRef run = CFArrayGetValueAtIndex(runs, j);
NSDictionary *mAttrinbutes = (NSDictionary *)CTRunGetAttributes(run);
CGRect runRect;
runRect.size.width = CTRunGetTypographicBounds(run, CFRangeMake(0, 0), &runAscent, &runDescent, NULL);
runRect = CGRectMake(lineOrigin.x + CTLineGetOffsetForStringIndex(line, CTRunGetStringRange(run).location, NULL), lineOrigin.y - runDescent, runRect.size.width, runAscent + runDescent);
NSString *imageName = [mAttrinbutes objectForKey:imageKey];
// 图片的渲染逻辑
if (imageName) {
UIImage *image = [UIImage imageNamed:imageName];
CGRect imageDrawRect;
imageDrawRect.size = image.size;
/*
* 这才是放置图片的真正坐标
*/
// 设置图片的在X坐标的位置
// imageDrawRect.origin.x = runRect.origin.x + lineOrigin.x;
// 将图片放在Label的中间
imageDrawRect.origin.x = (self.bounds.size.width - image.size.width) / 2;
// 设置图片在y坐标的位置
imageDrawRect.origin.y = lineOrigin.y;
// 绘制图片
CGContextDrawImage(context, imageDrawRect, image.CGImage);
}
}
}
}
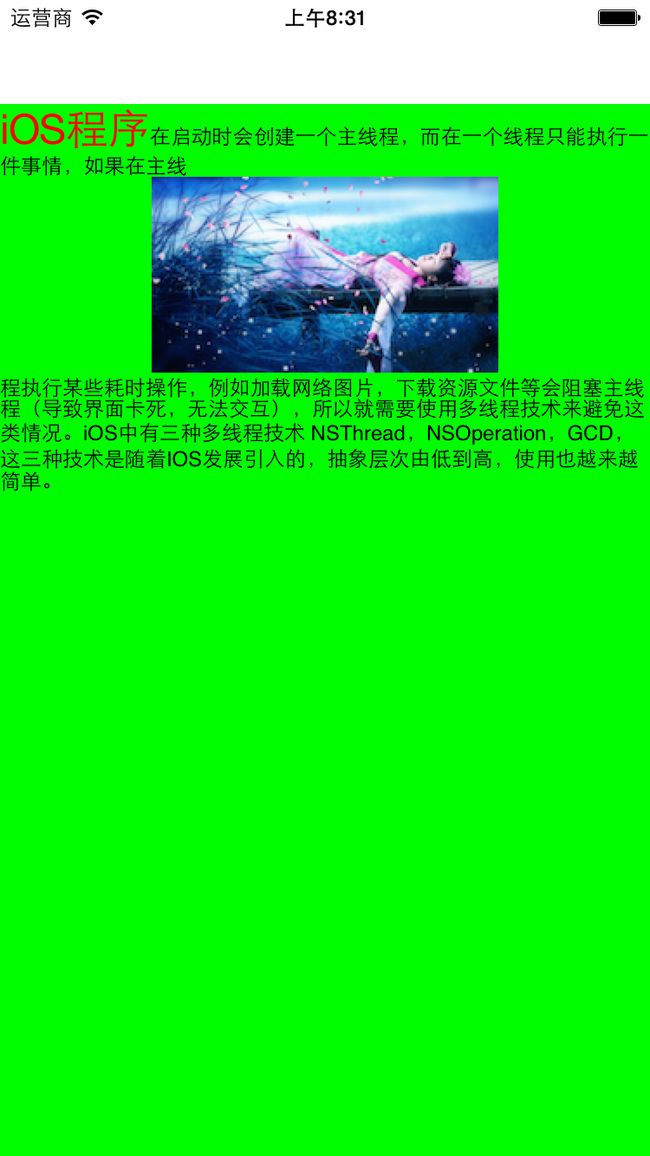
最终效果:
下图为今年部分iOS开发的视频教程,因为不定时更新中故不做多的截图,如果有iOS开发上的问题不懂或者需要视频教程可以看我的个人简介。
不定时更新中。