本文系原创,转载请注明出处,谢谢 !
- 如果不知道如何创建ionic项目,请点击这里
1. 正向传值和反向传值(附带常见的两种页面跳转方式:push 和 modal)
- 点击按钮surebtn 从 本页面(SeatPage) 跳转到 ConfirmPositionPage 传参数:'number'
export class SeatPage {
number;
constructor(public navCtrl: NavController,
public navParams: NavParams
) {}
}
surebtn(){
this.navCtrl.push(ConfirmPositionPage,{'number':this.number});
}}
- modal 方式跳转
// 导入
import { NavController, NavParams,ModalController } from 'ionic-angular';
export class ConfirmPositionPage {
number;time
registerData:RegisterData;
constructor(public navCtrl: NavController,
public navParams: NavParams,
private modalCtrl: ModalController, // modal的控制器
public storageService: StorageService,
public networkTool: HttpServiceTool,) {
// 接收上个页面的参数
this.number = navParams.get('number')
}
}
select_time(){
// 创建要modal的页面
let dataSelectPageModal = this.modalCtrl.create(DataSelectPage)
// dismiss 时 从 DataSelectPage 传来的值为 data
dataSelectPageModal.onDidDismiss(data => {
console.log(data);
this.time = data;
})
// 把页面modal出来
dataSelectPageModal.present();
}
- 在 DataSelectPage
import { NavController, NavParams ,ViewController} from 'ionic-angular';
export class DataSelectPage {
data;
constructor(public navCtrl: NavController,
public navParams: NavParams,
private viewCtrl: ViewController
) {}
}
this.viewCtrl.dismiss(this.data)
- push方式跳转
this.navCtrl.push(Page,
{
data: this.data,
callback: this.getData
});
getData = (data) =>
{
return new Promise((resolve, reject) => {
for (let order of orders) {
this.data = data;
}
resolve();
});
};
constructor(public navCtrl: NavController, public navParams: NavParams)
{
this.callback = this.navParams.get('callback');
this.data = this.navParams.get('data') || [];
}
sendData(event: any): void
{
this.callback(this.data).then(()=>{ this.navCtrl.pop() });
}
2. 集成二维码扫描功能
- 安装插件
$ ionic plugin add phonegap-plugin-barcodescanner
$ npm install --save @ionic-native/barcode-scanner
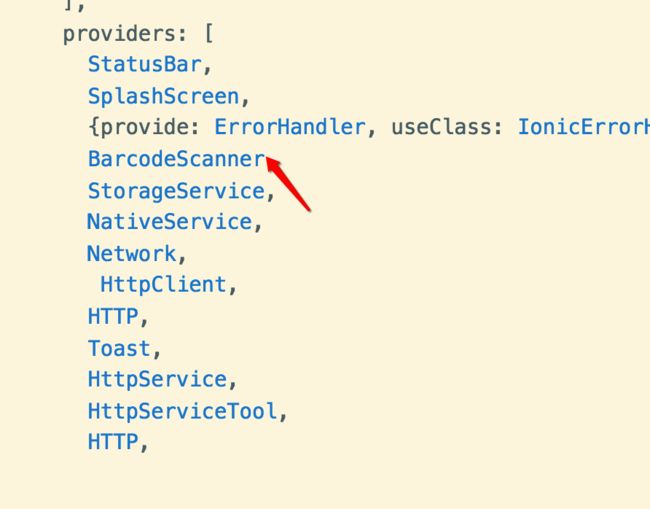
- 在 app.module.ts中导入
- 使用 注意:一定要用真机调试!
scan(){
this.barcodeScanner.scan().then((barcodeData) => {
if (!barcodeData.cancelled) {
alert('二维码扫描信息:'+ barcodeData.text);
}, (err) => {
alert('err: ' + err);
});
}
3. 获取时间,日期和星期
注意:模拟器,浏览器,真机上时间的显示略有不同,请以自行打印出的为准
- 效果如图
export class ScanPage {
timer;
number;
date: string = new Date().toLocaleDateString();
time: string = new Date().toTimeString();
week: string = new Date().toDateString();
status:string = '签到';
}
ionViewDidLoad() {
[var number = this.time.substr(0,2) ;
console.log(number);]
if(parseInt(number)>=13){
this.status = '签退'
}else{
this.status = '签到'
}
// 让时间实时刷新
this.timer = setInterval(()=> {
// 每隔10秒 刷新时间
console.log('000000 更新');
this.time = (new Date().toTimeString()).substr(0,5);
}, 10000);
console.log('1111111 ionViewDidLoad');
this.week = this.week.substr(0,3);
this.time = this.time.substr(0,5);
switch(this.week){
case 'Mon': this.week = '星期一';
break;
case 'Tue': this.week = '星期二';
break;
case 'Wed': this.week = '星期三';
break;
case 'Thu': this.week = '星期四';
break;
case 'Fri': this.week = '星期五';
break;
case 'Sat': this.week = '星期六';
break;
case 'Sun': this.week = '星期日';
break;
default :break;
}
}
4. 字符串截取
// 需要截取的str : id=114B08FK3ARKE00A & room=114B08ET8LRKE007 & code=2301@101 & t=1
this.tableNumber = 'id=114B08FK3ARKE00A&room=114B08ET8LRKE007&code=2301@101&t=1'
var array = this.tableNumber.split("&",3)
this.seatuuid = array[0].split("=")[1]
this.roomuuid = array[1].split("=")[1]
this.seatcode = array[2].split("=")[1]
// 存储到本地
this.storageService.write( 'seatuuid', this.seatuuid);
this.storageService.write( 'roomuuid', this.roomuuid);
this.storageService.write( 'seatcode', this.seatcode);
console.log(this.seatuuid+'...1...'+this.roomuuid+"....2..."+this.seatcode);
5. 本地存储和读取
- 使用
//存储
this.storageService.write( 'seatuuid', this.seatuuid);
// 读取
this.storageService.read('seatuuid');
- 添加工具类,如图 (prodivers和pages同级)
- 本地存储工具类 StorageService
import { Injectable } from '@angular/core';
@Injectable()
export class StorageService {
constructor() {}
write(key: string, value: any) {
if (value) {
value = JSON.stringify(value);
}
localStorage.setItem(key, value);
}
read(key: string): T {
let value: string = localStorage.getItem(key);
if (value && value != "undefined" && value != "null") {
return JSON.parse(value);
}
return null;
}
}
使用前的导入同 二维码 ,需要在 app.module.ts中导入
demo地址点这里
后期还会有 有关登陆,注册,get post 请求,数据解析,热更新,原生与ionic传值,自定义插件 等技术点的文章,欢迎感兴趣的同学一起沟通交流!
如有错误之处,欢迎大家批评指正,谢谢 !