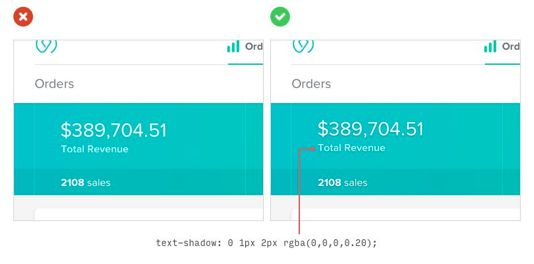
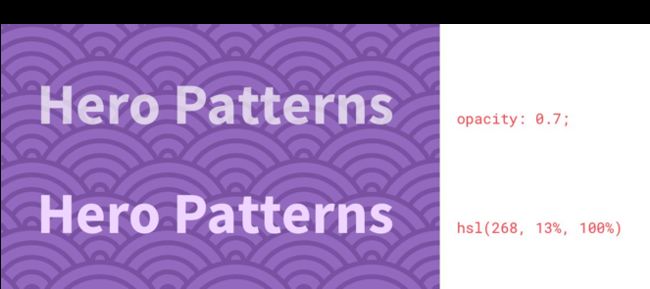
1、在明亮的背景下,给白色的文字中添加一个微妙的阴影不仅能让文字更清晰,还能让文字更“流行”。
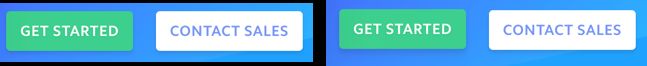
2、让梯度渐变显得更加充满活力的办法就是通过调整色调(hue)10º或20ºmax。
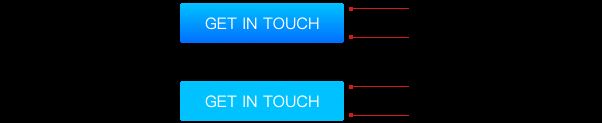
3、按钮交互变化:当鼠标悬停时,增加阴影和button整体上移1px。参考网站:Stripe
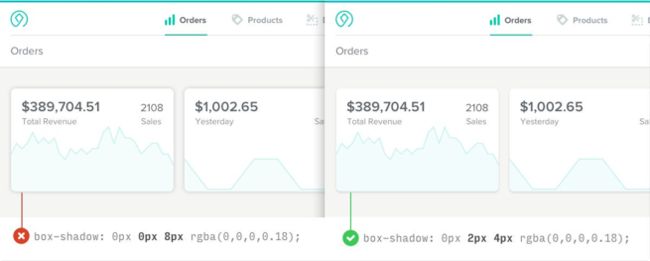
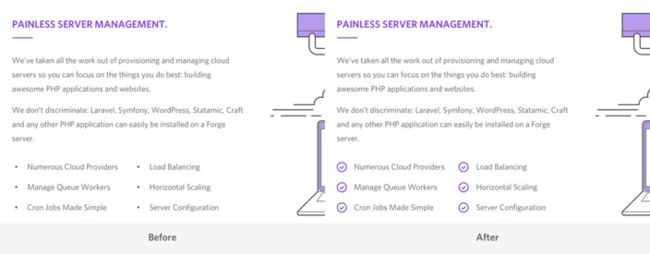
4、给卡片一个轻微的,垂直的偏移有助于使它们看起来更自然。
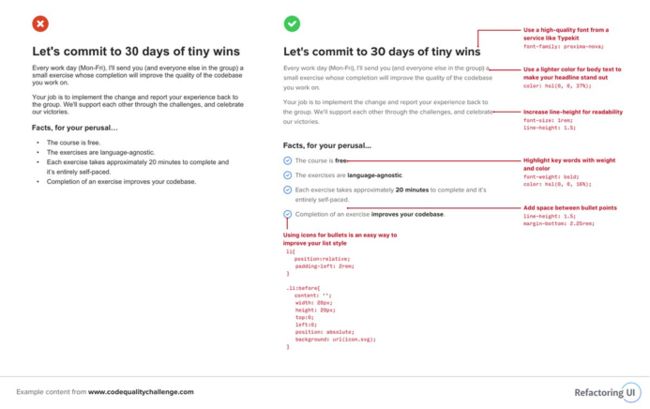
5、为使你的设计更易于阅读,对齐文本是最简单的方法。
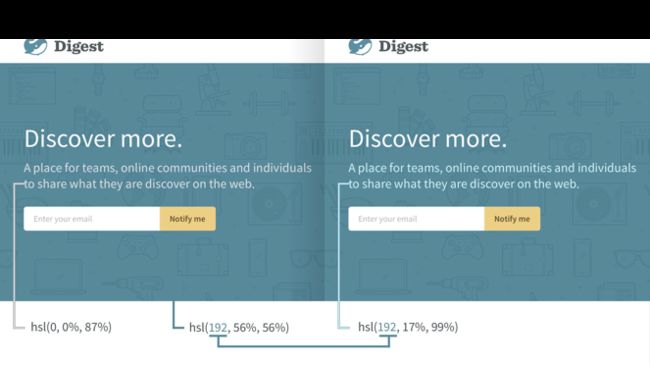
6、纯灰色的文本总是在有颜色的背景上显示“off”。一个快速的解决办法是在你的文本中加入一点背景色调。但在复杂的背景下做这件事时要小心,因为它可能会给人一种“幽灵”的感觉。
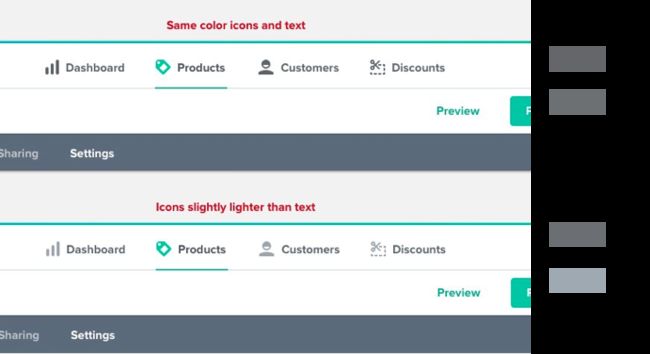
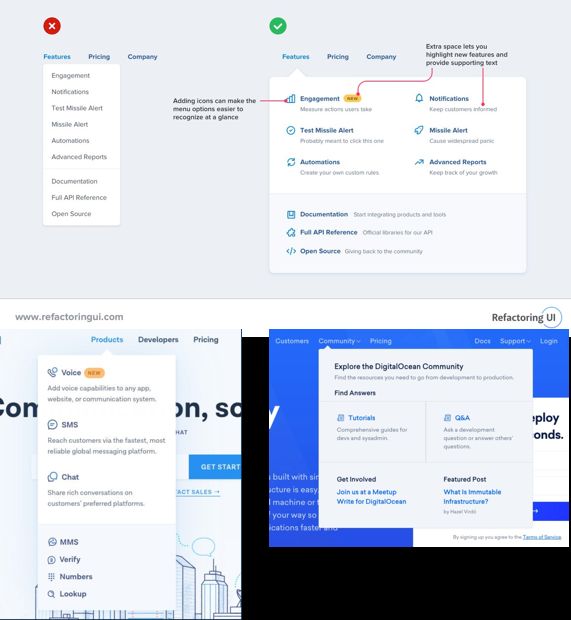
7、当使用图标时,如果图标的字重大于文本的,那么图标的色相通常会轻于文本的。
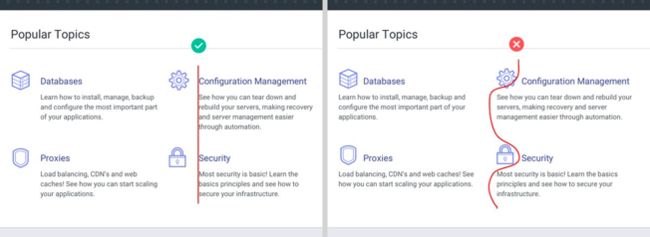
8、使用像箭头或复选标记而不是标准项目符号这样的泛型图标是为无序列表增加视觉兴趣的好方法。
9、为你的主要区域顶部添加一个颜色(或渐变)提示 (4 到 6px) 是一个简单的技巧, 使你的设计更生动
(这个技巧也适用于modals、面板)
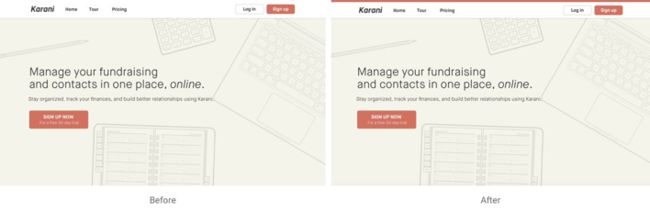
10、除了大小和重量,使用颜色和对比度是创建排版层次结构的好方法。
11、所有大写字母有时很难阅读。考虑使用字母间距给你的文本多一些留白。
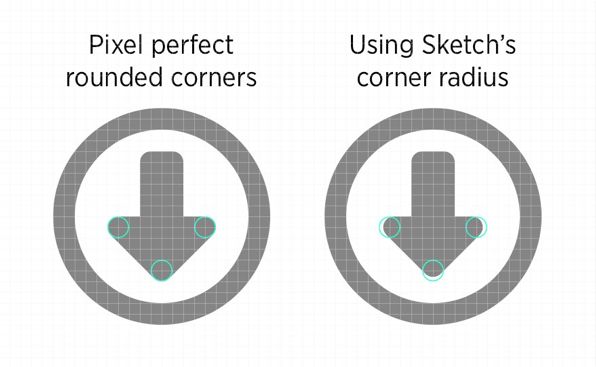
12、为保证圆角像素完美性, 通常需要在网格上画圆圈, 并连接他们, 而不是依靠草图的半径。
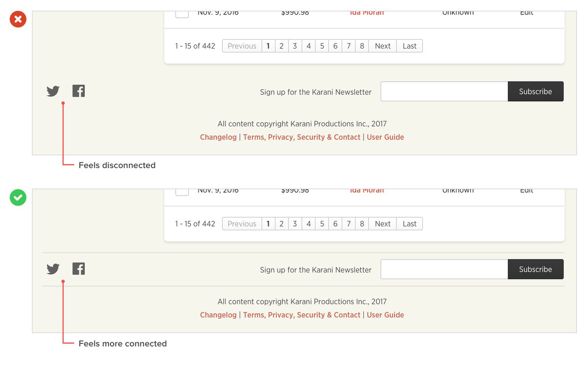
13、线条不仅很好地划分内容, 而且使断开连接的内容感觉更紧密。
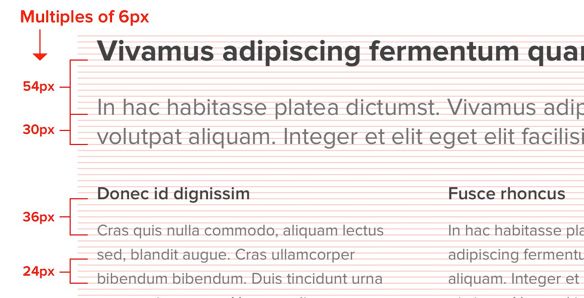
14、为使页面垂直距离上看着更加有节奏感,使用倍数来定义你的间距, 并提供一个公式, 以证明您的选择。
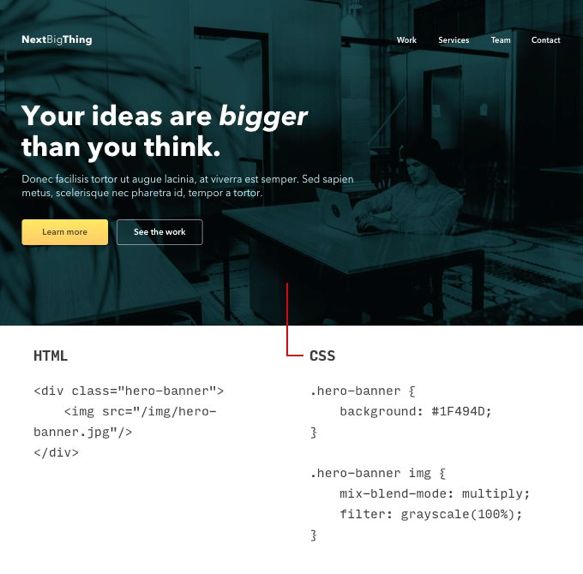
15、对于banner的制作:照片 + 加粗颜色 + 混合模式: 相乘+创建高对比度的文本。
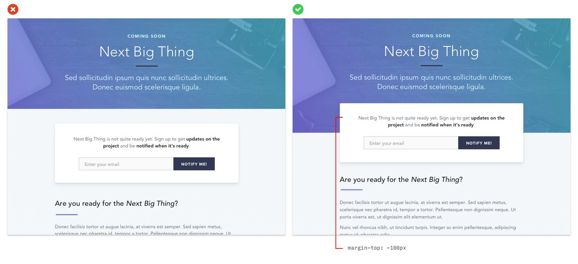
16、页面上的重叠元素是创建深度和鼓励用户滚动的好方法。
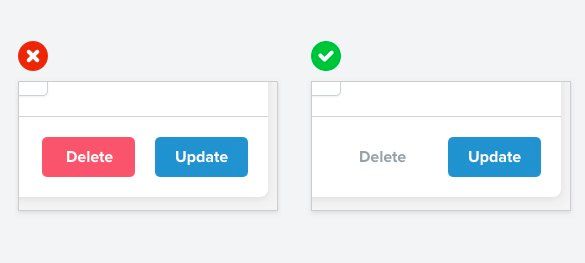
17、对于负次要操作, 一个微妙的链接通常比一个大的粗体按钮更管用。(注意:请确保您有一个确认步骤)
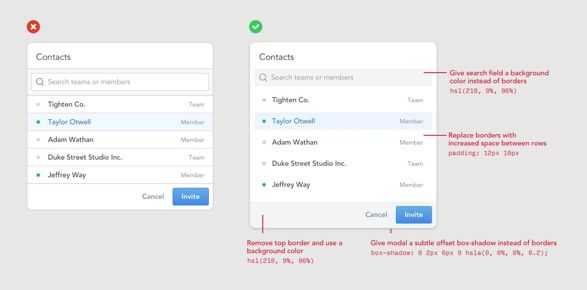
18、太多的边框会使设计看起来非常凌乱。下面是一些更微妙的想法:
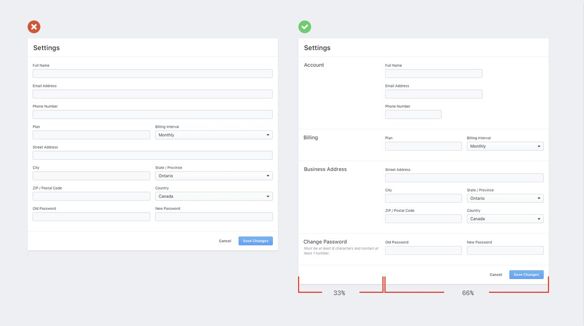
19、双列表单布局对于组织长表单和在不使用笨拙的长表单域的情况下填充更宽的屏幕非常重要。
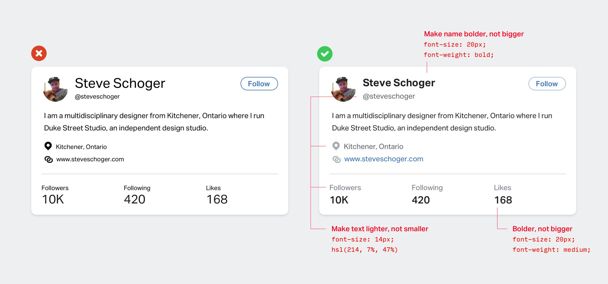
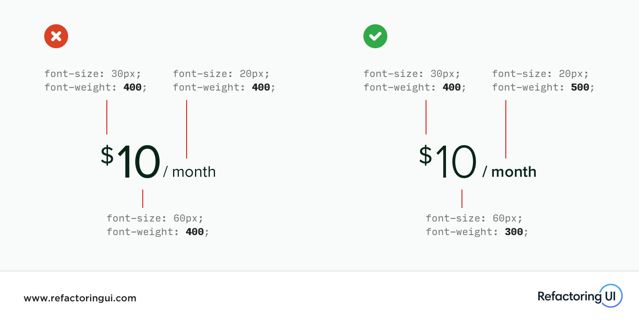
20、字体大小并非总是强调或取消强调文本的最佳方式, 请尝试使用颜色和字体粗细来替代。
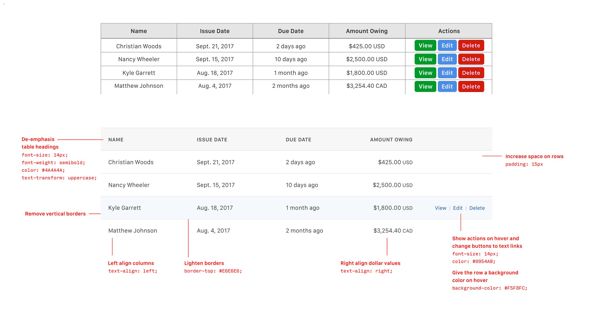
21、设计好的表可能会很困难, 但下面的做法可以使表格设计看起来有些不同:
22、在应用程序中的图标, 试着在它们后面放一个形状, 给它们一个背景颜色。
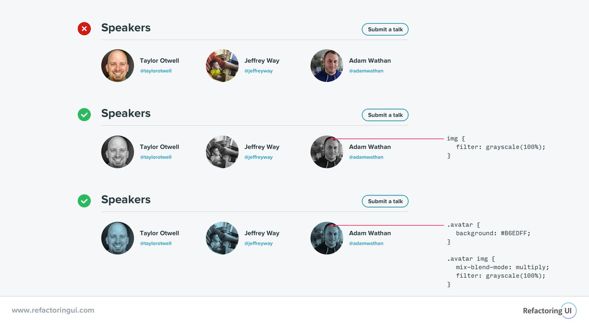
23、处理相互冲突的图像?尝试给他们统一的灰度或使用统一的颜色, 使他们更一致。
24、下拉列表可以不仅仅是一个无聊的链接列表。他们只是盒子, 你可以用他们做很多事情;
例如, 当您要添加支持文本时, 这种两列布局很棒:
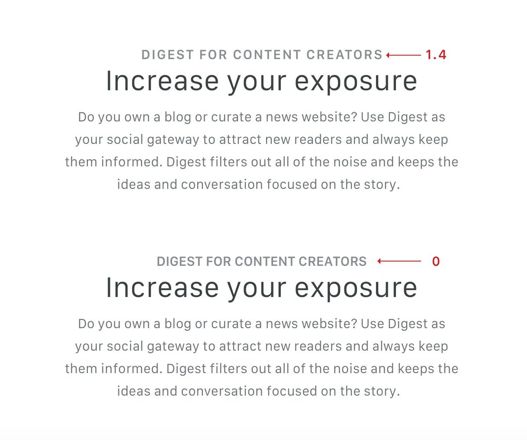
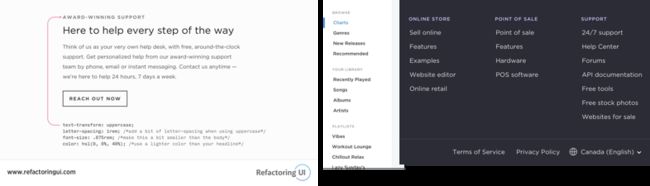
25、这种 "眉" 标题处理不仅是很好的澄清你的信息, 但它也使一个无聊的标题 + 身体模式看起来更有趣。
这种小的、大写的文本处理方法对于链接列表 (如此垂直导航或页脚站点地图) 的标题也很有用。
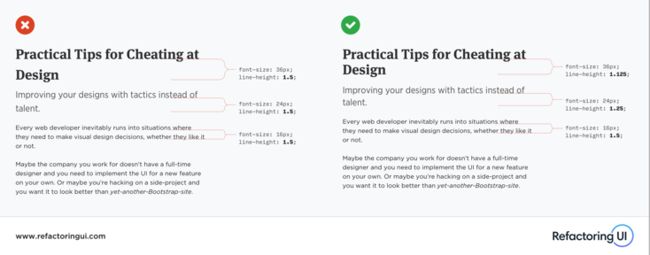
26、对所有文本使用相同的行高是一个非常微妙但常见的错误(1.5倍行高可以很好地做为拷贝参考), 但
随着文本变得更大, 你的线高度应该变得更紧。
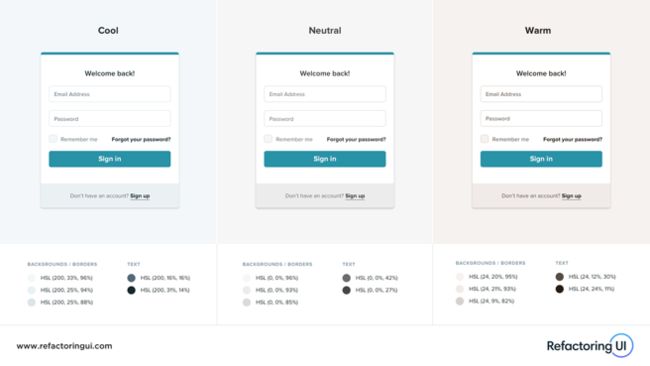
27、"灰色" 并不意味着灰色。试着用蓝色或褐色来饱和你的灰色, 给人冷却或变暖的感觉。
28、如果你想要不同大小的文字 “感觉” 一样的重量, 使较大的文本更薄, 更小的文本更大胆。
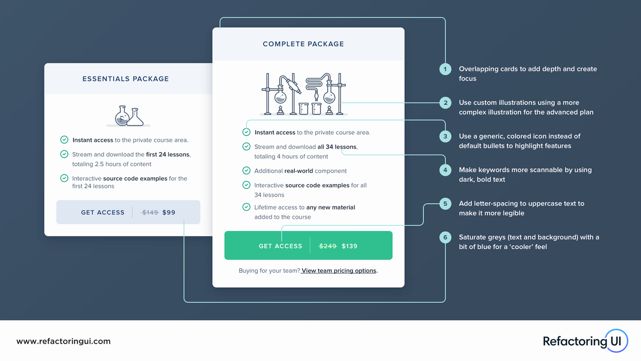
29、课程定价部分设计参考:
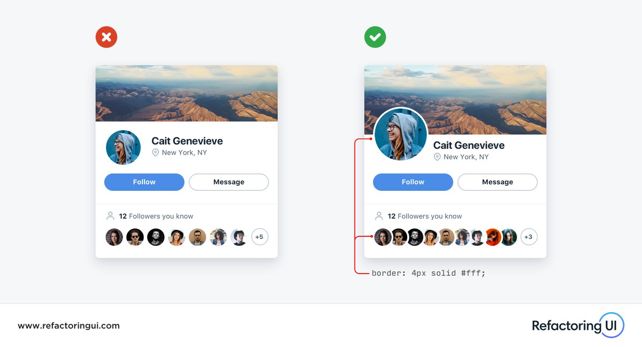
30、重叠图像是向界面添加深度的好方法, 使其看起来更有 "设计”感。
使用与背景颜色匹配的边框来创建区别, 并保持看起来干净的东西。
31、不要害怕 "在数据库之外思考"-您的 UI 不需要与数据的字段和值进行一对一的映射。
下面是一些您可以用更有趣的方式来呈现 "field: value" 数据的一些想法:
原文链接:Little ui details;
原文作者:Steve Schoger Grant McAllister
内容部分经过本人筛选及在原文基础上做了适量的删减。