作者ivm
原文地址:http://blog.danlew.net/2016/07/19/a-deep-dive-into-android-view-constructors/
写在前面的话:我是翻译国外大神的。可能有些翻译不是很好,感兴趣的可以看看原文,文章写得挺好的
我经常看到Android View构造函数的混乱。 为什么有四个? 每个参数做什么? 我需要实现哪些构造函数?
如果你只想要快速,实用的建议,这里有几个很好的指导方针:
1.使用View(Context)在代码中创建Views。
2.在重写方法(Context,AttributeSet)里在从XML加载view
3.忽略其余因为你可能不需要它们
接下来。让我们深入研究吧!
构造函数参数
最多可以有四个构造函数。简要总结:
1.Context- 上下文,用于view 所有地方
2.AttributeSet - XML属性(从XML加载时)
3.int defStyleAttr - 应用于View(在主题中定义)的默认样式
4.int defStyleResource - 如果defStyleAttr未使用,则应用于View的默认样式。
除了上下文外,其他参数仅用于根据XML属性(从布局,样式和主题)配置视图的初始状态。
属性
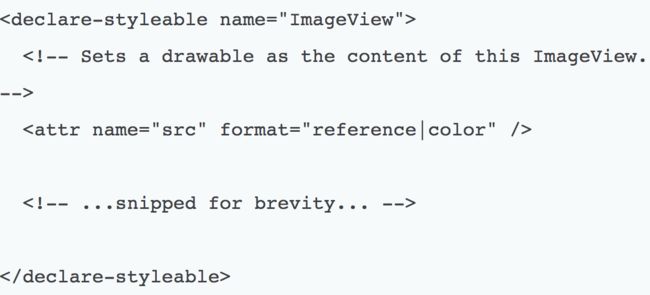
们先来谈谈你如何定义有效的XML属性。这是XML中的基本ImageView
你有没有想过layout_width,layout_height和src来自哪里?这不是来自于空气;您实际上将这些属性声明为系统应通
每个声明样式都会生成一个 R.styleable.[name] 加上另外一个R.styleable.[name]_[attribute],例如,以上生成 R.styleable.ImageView 和 R.styleable.ImageView_src。
这些资源是什么?R.styleable.[name] 是所有属性资源的数组,系统用于查找属性值。每个R.styleable.[name]_[attribute]只是该数组中的一个索引,因此您可以一次检索所有属性,然后单独查找每个值。
你可以把它想象成一个游标,将 R.styleable.[name] 作为列查询,和每个R.styleable.[name]_[attribute] 作为列索引
传送门:官方文档
AttributeSet(属性集)
xml 就是我们写给view的属性集
通常你不直接访问AttributeSet,而是使用Theme.obtainStyledAttributes()。这是因为原始属性通常需要解析引用并应用样式。例如,如果您在XML中定义style = @ style / MyStyle,则此方法可解析MyStyle,并将其属性添加到混合中。最后,getsStyledAttributes()返回一个TypedArray,您可以使用它来访问属性。
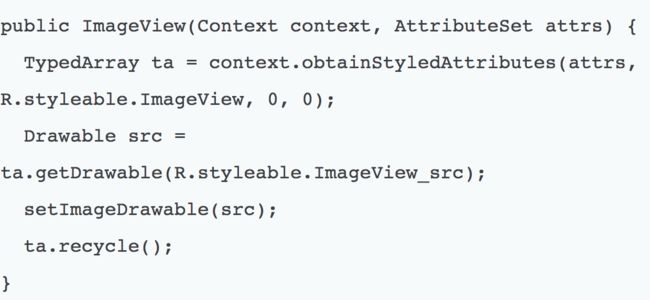
大大简化了,过程如下:
在这种情况下,我们传递两个参数来获取StateedAttributes()。第一个是AttributeSet attrs,来自XML的属性。第二个是数组R.styleable.ImageView,它告诉方法我们要提取哪些属性(以什么顺序)。
通过TypedArray,我们现在可以访问各个属性。我们需要使用R.styleable.ImageView_src,以便我们正确地索引数组中的属性。
(回收类型数组也很重要,所以我把它放在上面的示例中。 .recycle(); )
通常您可以一次提取多个属性。事实上,实际的ImageView实现比上面显示的复杂得多(因为ImageView本身有更多的属性关注)。
传送门:官方文档
Theme Attributes
我们不仅可以通过obtainStyledAttributes() 获取属性集 ,属性集也可以存在于主题中。
这个真的用的很少,因为您的主题不应该像src那样设置属性,但是如果您使用getsStyledAttributes()来检索主题属性(这是有用的,但不属于本文的范围),则可以发挥作用。
Default Style Attribute
你可能已经注意到我在getsStyledAttributes()中为最后两个参数使用了0。它们实际上是两个资源引用 - defStyleAttr和defStyleRes。我将重点关注第一个。
到目前为止,defStyleAttr是getsStyledAttributes()最令人困惑的参数。根据文件说明:
当前主题中的一个属性,其中包含对为TypedArray提供默认值的样式资源的引用。
例如,如果要一次修改所有应用程序的TextView,您可以在主题中设置textViewStyle。如果不存在,那么您必须手动为每个TextView设置样式。
让我们来看看它的实际工作原理,以TextView为例。
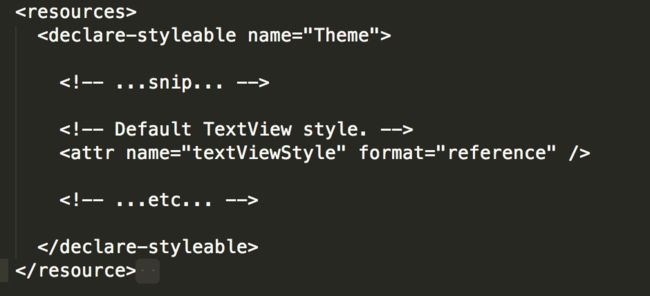
首先,它是一个属性(在这种情况下为R.attr.textViewStyle)。这里是Android平台定义textViewStyle的地方:
再次,我们使用declare-styleable,但这次定义可以存在于主题中的属性。在这里,我们说textViewStyle是一个引用 - 也就是说,它的值只是一个对资源的引用。在这种情况下,它应该是一种风格的参考。
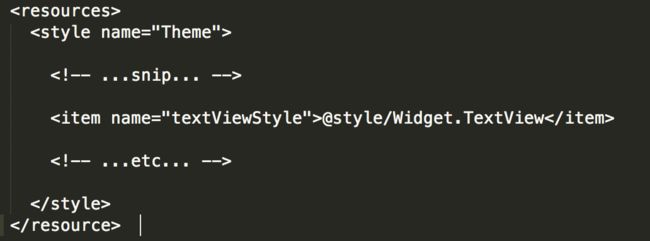
接下来我们必须在当前主题中设置textViewStyle。默认的Android主题看起来像这样
然后,您的应用程序或活动必须为主题设置,通常通过清单:
现在我们可以在getsStyledAttributes()中使用它:
最终结果是没有由AttributeSet定义的任何属性都使用textViewStyle引用的样式来填充。
唷!除非你是核心人物,否则你不需要知道所有这些实现细节。它主要在那里,以便Android框架可以让您为主题中的各种视图定义基本样式。
Default Style Resource
defStyleRes比其兄弟姐妹更简单。它只是一种风格资源(即@ style / Widget.TextView)。没有复杂的间接通过主题。defStyleRes中样式的属性仅在defStyleAttr未定义(0或未在主题中设置)时应用。
Precedence
现在我们已经有了很多方法来通过getsStyledAttributes()来获取属性的值。这是他们的优先顺序,从最高到最低:
1.AttributeSet中定义的任何值
2.AttributeSet中定义的样式资源(即style = @ style / blah)。
3.由defStyleAttr指定的默认样式属性。
4.由defStyleResource指定的默认样式资源(如果没有defStyleAttr)。
5.定义在theme
换句话说,您首先使用直接在XML中设置的任何属性。但是,如果您没有设置自己的属性,那么可以从中检索出各种各样的属性
View constructors
这篇文章应该是关于View构造函数的,对吧? 共有四个,每个添加一个参数:
一个重要的注意事项:最后一个被添加到API 21中,所以除非你有minSdkVersion 21,你应该现在避免(如果你想使用defStyleRes,只要自己调用getsStyledAttributes(),因为它始终被支持。)
我通常设置我的自定义视图,如下所示
无论如何,我希望这不仅有助于您对View构造函数的理解,还有助于View视图中检索属性。