IOS-UI-Quartz2D
1.quartz2d简述
Quartz 2D的API是一个纯C语言的,来自于Core Graphics跨家,所有的函数都以CG作为前缀;
quartz2d是一个而为绘图引擎,支持IOS和Mac,其能完成的工作如下:
- 1.绘制图形:线条,三角形,矩形,圆,弧等
- 2.绘制文字
- 3.绘制和生成图片
- 4.读取和生成PDF
- 5.截图和剪裁图片
- 6.自定义UI控件
注意:IOS中大部分的控件都是用这个技术画出来的,所以quartz2D技术一个很大的作用便是自定义控件
实例:
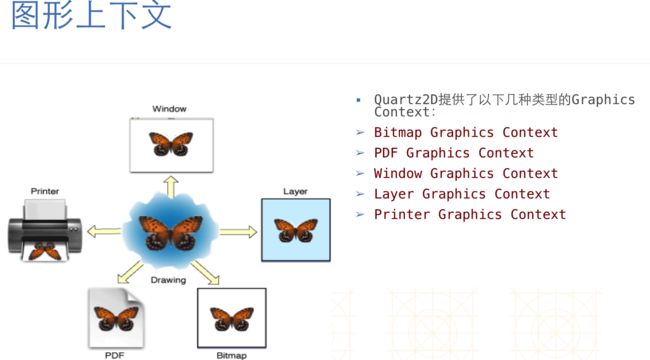
2.图形上下文(Graphics Context)
- 1.graphics制图 context 内容,这里可以理解为环境,图形上下文是一种数据类型,(CGContextRef),它保存了绘图的信息+绘图状态+输出目标;
-
2.在开发中你会知的图形信息,设置的图形状态等信息首先是以数据的形式保存在图形上下文类型的变量中,然后根据图形上下问中的输出目标绘制到不同的介质上
过程
输出的方式(上下文种类)
3.-drawRect
- 1..若想要利用Quartz 2D在view上绘制信息,首先必须有图形上下文来保存绘图信息,输出目标。其次,图形上下文与view相关联,这时候图形上下文输出目标即为关联的view
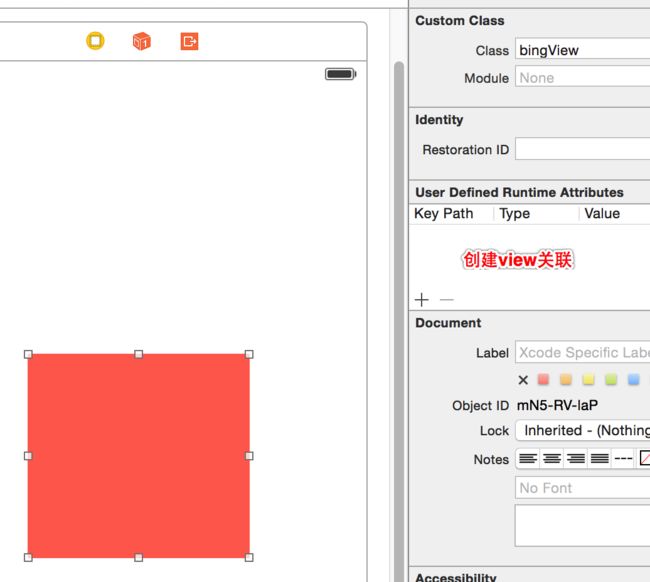
- 2.当我创建一个新的继承自UIView的类的时候,在implementatiion里边就会自动的创建段代码;
- 3.必须要实现这个方法,才能将自定义的图形画到view上,因为只有在这个方法中才能取得和view相关联的图形上下文;
- 4.这个方法什么时候调用呢?
- 1.当view第一次显示在屏幕上的时候,也就是viewwillappear被调用之前,在viewdidload之后;
- 2.这个方法只能被系统调用,不能写[self drawRect],没有这种写法,想要手动调用就调view 的setNeedsDisplay方法;
- 3.关于setNeedsDisplay,当调用这个方法的时候并不会马上重绘,而是加上了一个重绘标签,然后在屏幕刷新的时候就会重绘,屏幕默认一秒钟刷新60次,由硬件决定的,只有当展示的图形发生变化的时候,你再去调用这个方法,如果仅仅是view的尺寸发生变化,系统会自动的调整图形去适应新的尺寸,设置合适的contentMode,而不会去调用这个方法,这样可以提高性能
4.Quartz 2D绘图步骤(自定义View的步骤)
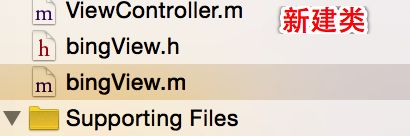
- 1.新建一个类,继承自UIView
- 2.实现- (void)drawRect;方法,然后在这个方法中
- 1.取的已与view相关联的图形上下文(注意这里之所以没有新建一个图形上下文,是因为系统已经自动创建了一个Layer图形上下文,并且与当前的View相关联)
- 2.绘制相应的图形内容
- 3.利用图形上下问将所绘制的所有内容渲染显示到view上面
举例:
代码:
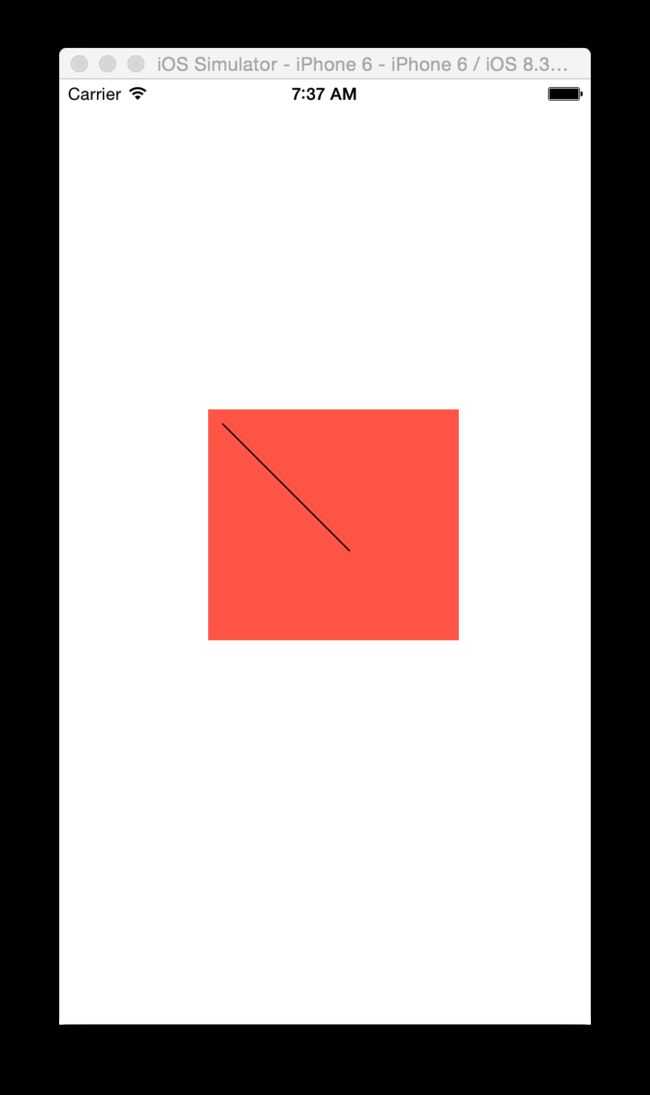
- (void)drawRect:(CGRect)rect {
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextMoveToPoint(ctx, 10, 10);
CGContextAddLineToPoint(ctx, 100, 100);
CGContextStrokePath(ctx);
}
效果图:
5.路径绘制常用的方法 一
拼接路径的函数 CGContext + move../add..
- 1.新建一个起点
void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)- 2.添加新的线段到某个点
void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y)- 3.添加一个矩形
void CGContextAddRect(CGContextRef c, CGRect rect)- 4.添加一个椭圆
void CGContextAddEllipseInRect(CGContextRef context, CGRect rect)- 5.添加一个圆弧
void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y,
CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
绘制(渲染)路径的函数
- 1.Mode参数决定绘制的模式
void CGContextDrawPath(CGContextRef c, CGPathDrawingMode mode)- 2.绘制空心路径
void CGContextStrokePath(CGContextRef c)- 3.绘制实心路径
void CGContextFillPath(CGContextRef c)
提示:一般以CGContextDraw、CGContextStroke、CGContextFill开头的函数,都是用来绘制路径的
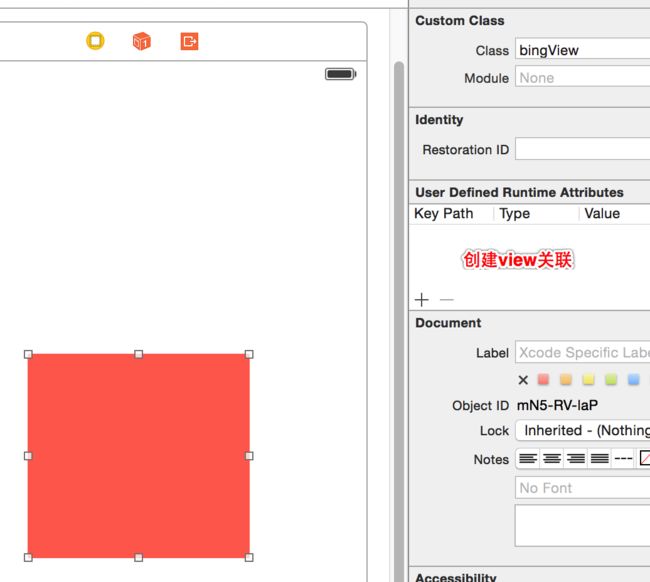
应用实例:
- (void)set {
// 取的图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 创建起点
CGContextMoveToPoint(ctx, 10, 10);
// 添加线段至终点
CGContextAddLineToPoint(ctx, 100, 100);
//再次添加线段,默认以终点为起点
CGContextAddLineToPoint(ctx, 250, 100);
//添加矩形
CGContextAddRect(ctx, CGRectMake(20, 20, 100, 100));
// 添加椭圆
CGContextAddEllipseInRect(ctx, CGRectMake(130, 30, 100, 50));
CGContextMoveToPoint(ctx, 150, 300);
// 添加圆弧(注意,这里的顺时针逆时针方向是反着的)
CGContextAddArc(ctx, 100, 300, 50, 0, M_PI * 2, NO);
//渲染图形
CGContextStrokePath(ctx); }
效果图:
注意:
1.我们用这种绘图方法都是需要一个起点的,也就是系统中的 currentpoint这一个概念,系统会默认你最后添加的那个图形的终点为currentpoint,那么问题来了,你第一个添加的图形的时候,currentpoint在什么地方呢?分为两种情况,一种是封闭图形,一种是非封闭图形,添加封闭图形的时候,,不需要手动设置currentpoint,因为frame里边会有比如椭圆或者矩形,但是在添加非封闭的时候就必须手动设置一个currentpoint,函数为 CGContextMoveToPoint(ctx, 10, 10);
2.系统自动以最后一个图形的终点为currentpoint带来的一个问题就是,如果下一个绘制的图形时非封闭的,那么它就会自动的在下个图形的起点和这个currentpoint中间加上一个线,解决的方法就是手动再给这个非封闭的图形加上一个currentpoint
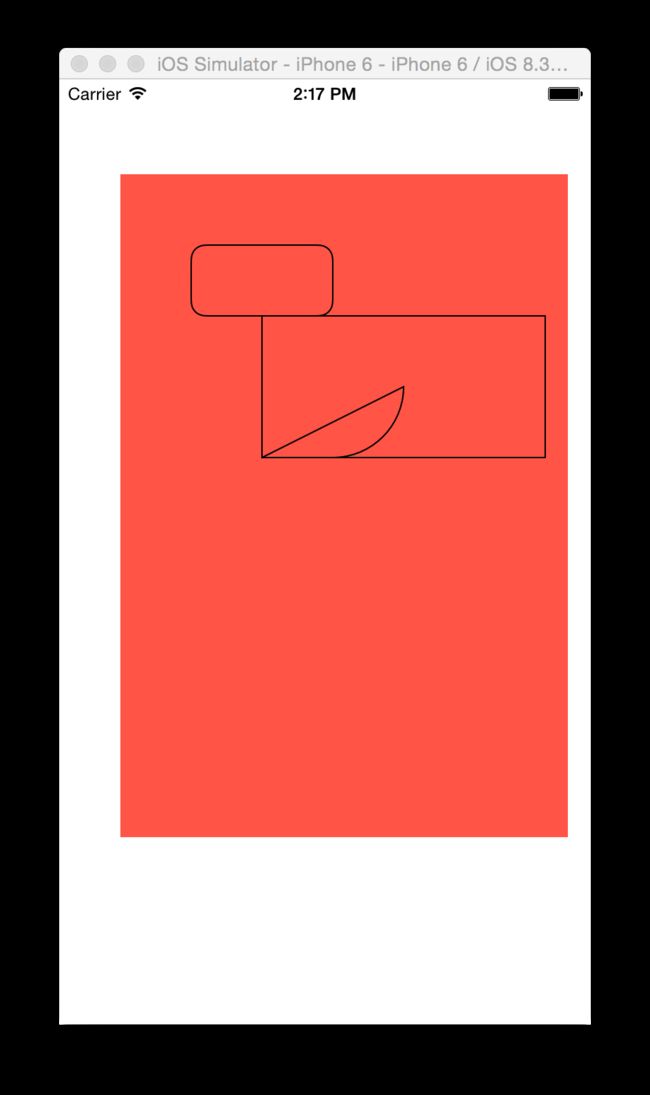
6.路径绘制常用方法 二(贝瑟尔路径)
UIBezierPath : 有两种创建的方法,第一种就是用类方法,在创建的时候就初始化一个路径出来,第二种是用对象方法,在创建完对象之后,在添加路径,关键字就是add
// 类方法来创建新的图形[bezier...]
//贝瑟尔路径,创建矩形
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(10, 10, 100, 100)];
//贝瑟尔路径,创建圆形,顺时针方向和平时的相同
path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(50, 50) radius:10 startAngle:0 endAngle:M_PI_2 clockwise:NO];
//椭圆
path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 100, 100, 50)];
// 带圆角的矩形
path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 50, 100, 50) cornerRadius:10];
//对象方法创建新的图形[path move../add...]
UIBezierPath *path1 = [[UIBezierPath alloc] init];
// 设置currentpoint
[path1 moveToPoint:CGPointMake(100, 100)];
[path1 addArcWithCenter:CGPointMake(150, 150) radius:50 startAngle:0 endAngle:M_PI_2 clockwise:YES];
UIBezierPath *path2 = [UIBezierPath bezierPathWithRect:CGRectMake(100, 100, 200, 100)];
NSValue *point = [NSValue valueWithCGPoint:path1.currentPoint];
NSLog(@"%@", point);
[path stroke];
[path1 stroke];
[path2 stroke];
效果图:
注意:
1.贝瑟尔路径也存在currentpoint的问题,当你设置了一个currentpoint,也就意味着你重新开始了一个新的路径
2.路径绘制的代码不一定写到 - drawRect里边,只要在调用- drawRect方法的时候能够调用就好了
7.图像状态的设置
贝瑟尔路径:
这是一种OC对象,直接设置属性就可以了
path.lineWidth = 20;
path.lineJoinStyle = kCGLineJoinRound;
path.lineCapStyle = kCGLineCapButt;
颜色设置优点特殊:
[[UIColor greenColor] set];
上下文那种方法的状态设置:
//设置状态
CGContextSetLineWidth(ctx, 30);//线条宽度
[[UIColor greenColor] set];//设置颜色
CGContextSetLineJoin(ctx, kCGLineJoinRound);//设置转角
CGContextSetLineCap(ctx, kCGLineCapButt);
技巧就是记住set:CGContextset......
8.绘图的完整过程解析
在一个view中只有一个图形上下文,而且是由系统帮我们创建好的,所以在我们获取图形上下文的时候你得到的是同一部分内存。
在这片内存之中,我们可以理解分为三部分,第一部分保存的是绘图信息,什么图形,第二部分是绘图状态,保存的是颜色,线宽,接头等等,第三部分是根据前边两部分的描述绘制出来的图形,在你执行渲染命令的时候,再从第三部分将图像移动到view上
注意:在执行一次stroke命令之后,图形路径信息就会被销毁掉,但是图形状态信息会被保留,除非你覆盖掉这些状态,否则一致存在,以后你在上下文上画的每一个图形都是这个状态(颜色,线宽等)
代码示例:
CGContextRef ctx = UIGraphicsGetCurrentContext();
//绘图路径信息
CGContextMoveToPoint(ctx, 100, 50);
CGContextAddLineToPoint(ctx, 100, 100);
CGContextAddLineToPoint(ctx, 200, 100);
//绘图状态信息
[[UIColor greenColor] set];
CGContextSetLineWidth(ctx, 20);
CGContextSetLineJoin(ctx, kCGLineJoinRound);
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextStrokePath(ctx);
结果:
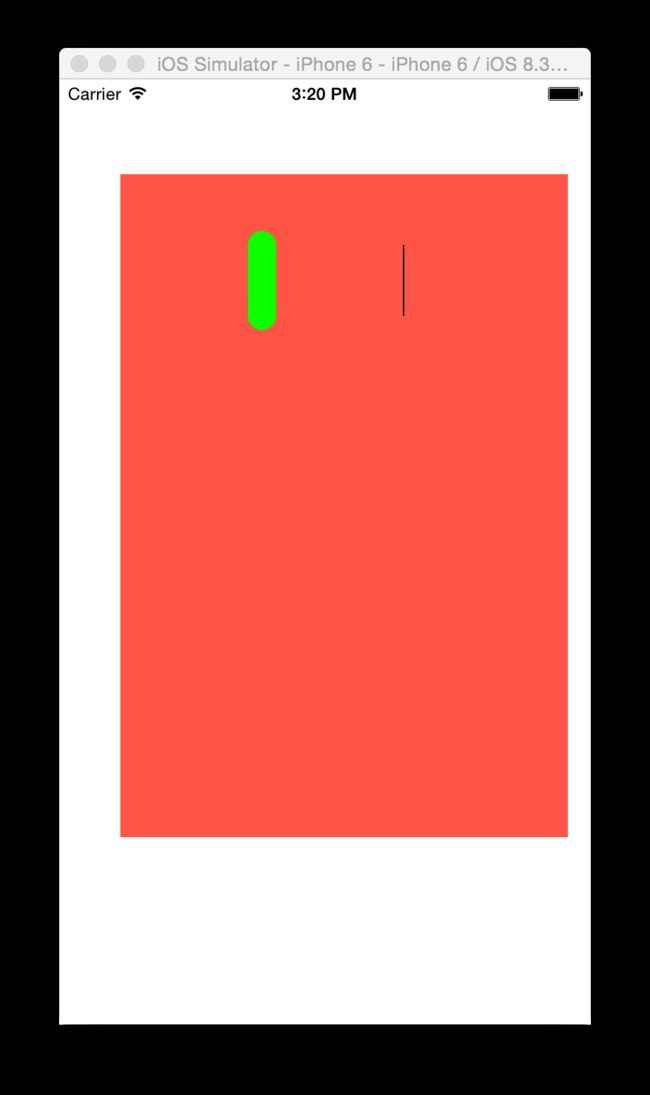
如果将第二条线在第一条线渲染之后再加上:
CGContextRef ctx = UIGraphicsGetCurrentContext();
//绘图路径信息
CGContextMoveToPoint(ctx, 100, 50);
CGContextAddLineToPoint(ctx, 100, 100);
//绘图状态信息
[[UIColor greenColor] set];
CGContextSetLineWidth(ctx, 20);
CGContextSetLineJoin(ctx, kCGLineJoinRound);
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextStrokePath(ctx);
//CGContextMoveToPoint(ctx, 200, 50);
CGContextAddLineToPoint(ctx, 200, 100);
//
CGContextStrokePath(ctx);
结果: 找不到起始点,说明前边的路径被销毁了
再次更改:添加起始点,观察颜色
CGContextRef ctx = UIGraphicsGetCurrentContext();
//绘图路径信息
CGContextMoveToPoint(ctx, 100, 50);
CGContextAddLineToPoint(ctx, 100, 100);
//绘图状态信息
[[UIColor greenColor] set];
CGContextSetLineWidth(ctx, 20);
CGContextSetLineJoin(ctx, kCGLineJoinRound);
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextStrokePath(ctx);
CGContextMoveToPoint(ctx, 200, 50);
CGContextAddLineToPoint(ctx, 200, 100);
//
CGContextStrokePath(ctx);
结果:运行正常
结论:执行一次渲染之后,图形路径信息被销毁,状态信息保留,只要不进行覆盖,将会一直保留
保存图形上下文状态的方法
利用CGContextSaveGState() 和CGContextRestoreGState(); 我们可以在保存一份纯洁的上下文,或者我们设置过的状态的上下文,然后再到我们需要的时候拿来用,比如:
示例代码:
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSaveGState(ctx);
//绘图路径信息
CGContextMoveToPoint(ctx, 100, 50);
CGContextAddLineToPoint(ctx, 100, 100);
//绘图状态信息
[[UIColor greenColor] set];
CGContextSetLineWidth(ctx, 20);
CGContextSetLineJoin(ctx, kCGLineJoinRound);
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextStrokePath(ctx);
CGContextRestoreGState(ctx);
CGContextMoveToPoint(ctx, 200, 50);
CGContextAddLineToPoint(ctx, 200, 100);
//
CGContextStrokePath(ctx);
结果:后边的那个线段就是没有设置状态之前的状态,我们是用保存的那个上下文图形状态来设置的
9.绘制文字和图片
绘制文字:新建文字,然后调用这个文字对象的draw...方法
绘制图片:新建图片,然后调用这个图片的draw...方法
示例代码:
NSString *str = @"zhegjalsdjf;alsdjf;ajsdf";
[str drawInRect:CGRectMake(100, 100, 100, 100) withAttributes:nil];
结果:
补充:Attributes是属性的意思,这里可以给文字设置富文本属性,也就是一大堆的效果,通过新建一个字典,然后给字典加key-value来实现
示例代码:
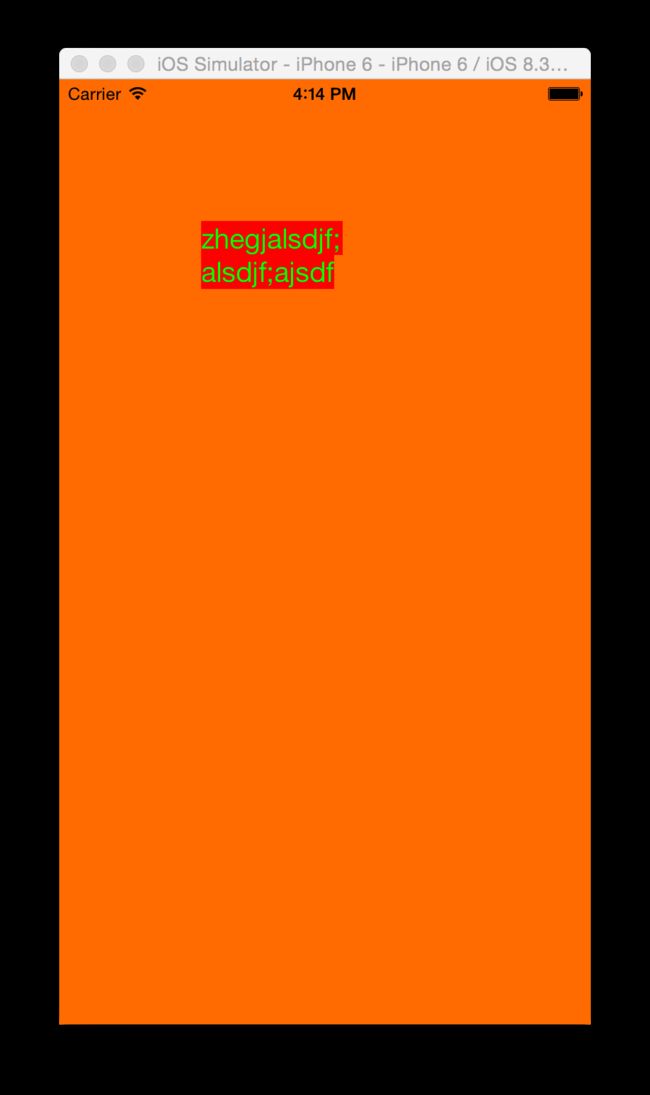
NSString *str = @"zhegjalsdjf;alsdjf;ajsdf";
NSMutableDictionary *dic = [NSMutableDictionary dictionary];
dic[NSBackgroundColorAttributeName] = [UIColor redColor];
dic[NSFontAttributeName] = [UIFont systemFontOfSize:20];
dic[NSForegroundColorAttributeName] = [UIColor greenColor];
[str drawInRect:CGRectMake(100, 100, 100, 100) withAttributes:dic];
效果:
绘制图片代码示例:
UIImage *image = [UIImage imageNamed:@"CTO"];
[image drawAsPatternInRect:[UIScreen mainScreen].bounds];
// [image drawAsPatternInRect:CGRectMake(0, 0, 100, 100)];
//[image drawAtPoint:CGPointMake(100, 100)];
// 上边这两种图片保持原来的大小
//[image drawInRect:CGRectMake(10, 10, 100, 100)];
//这种图片大小保持和rect一致
// [image drawInRect:CGRectMake(0, 0, 100, 100) blendMode:kCGBlendModeCopy alpha:1]; // 混合模式
效果:
注意:大部分的添加方法都是保持原来图片大小,drawinrect,会使图片与框框大小一致
9.旋转,缩放,平移
示例代码:
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextRotateCTM(ctx, M_PI_4); //旋转中心是坐标系的原点
CGContextTranslateCTM(ctx, [UIScreen mainScreen].bounds.size.width/2, 0);
CGContextScaleCTM(ctx, 0.5, 1);
CGContextMoveToPoint(ctx, 0, 0);
CGContextAddLineToPoint(ctx, 0, 200);
CGContextMoveToPoint(ctx, 0, 0);
CGContextAddLineToPoint(ctx, 2000, 0);
CGContextAddRect(ctx, CGRectMake(100, 100, 150, 150));
CGContextStrokePath(ctx);
效果图:
从这里比较容易的看出,这些移动啥的是咋弄的了;
10.裁减
示例代码:
CGContextRef ctx = UIGraphicsGetCurrentContext();
//画一个剪切的路径出来
CGContextAddArc(ctx, 100, 200, 50, 0, M_PI, NO);
//执行剪切的命令,确定剩下哪部分
CGContextClip(ctx);
//在要剩下的那部分添加图像
UIImage *image = [UIImage imageNamed:@"阿狸头像"];
[image drawInRect:CGRectMake(50, 200, 100, 50)];
效果:
注意:确定剪切路径要在剪切命令之前,添加图像要在剪切命令之后