- Node.js设计模式实战:个人精选实践指南
年近半百
本文还有配套的精品资源,点击获取简介:Node.js,基于ChromeV8引擎的JavaScript运行环境,以其异步非阻塞I/O和事件驱动的特性,在后端开发领域有着举足轻重的地位。本集合“Node.js_Design_Patterns”汇聚了作者在深入学习Node.js过程中对设计模式的理解与实践,目的是帮助开发者深入理解并有效应用这些模式,增强代码质量和可维护性。文章详细介绍了工厂模式、单例模
- js设计模式:代理模式
青阳流月
js设计模式javascript设计模式代理模式前端
作用:创建代理的数据来复刻对原有数据的操作,并且可以添加自己的逻辑vue中的data就是用的代理模式,比较经典示例:letproxyFun=(obj)=>{returnnewProxy(obj,{get:(obj,prop,value)=>{returnobj[prop]},set:(obj,prop,value)=>{obj[prop]=valuereturntrue}})}constwjt={
- js设计模式:适配器模式
青阳流月
js设计模式设计模式适配器模式javascript前端
作用:可以将某种不同格式的数据转化为自己所期待的数据格式或者对于一些存在兼容或者特殊处理的业务逻辑,可以进行一个适配示例://原始数据letoldData1=[{name:'王惊涛',age:29},{name:'孙悟空',age:800},{name:'嘉文四世',age:27},{name:'关羽',age:40},{name:'伊利丹.怒风',age:10000}]letoldData2=[
- js设计模式:策略模式
青阳流月
js设计模式javascript设计模式策略模式前端
作用:根据不同的条件去进行相应的业务逻辑处理就好比针对每种情况都制定对应的方案,触发条件就启动某项方案策略示例://策略对象constarrangeFun={model1:(value1,value2,value3,value4)=>{return`${value1}${value2}${value3}:${value4}`},model2:(value1,value2,value3,value4
- js设计模式:工厂模式
青阳流月
js设计模式javascript设计模式
作用:可以通过new关键字,批量的创建对象。将对象的创建和具体业务逻辑进行分离,代码清晰可维护。示例:functionworkFactory(workName,name){switch(workName){case'jsCoder':returnnewjsCoder(name)breakcase'javaCoder':returnnewjavaCoder(name)break}}functionj
- 2023-01-26 JS设计模式-单例模式:单例模式的原理和实现,懒汉模式和饿汉模式,单例模式实现登录框
前端OnTheRun
笔记js单例模式设计模式jsjavascript
文章目录1.什么是单例模式?介绍特点结构2.如何实现一个单例模式?思路实现代码3.单例模式的优缺点4.懒汉模式和饿汉模式懒汉模式:一开始不会实例化,什么时候用才new出来实例化饿汉模式:一开始类加载时就实例化并创建单例对象懒汉模式和饿汉模式的对比5.单例模式的常见应用场景6.单例模式模拟登录框1.什么是单例模式?介绍单例模式是最简单的设计模式之一,属于创建型模式,单例模式提供了一种创建对象的最佳方
- js设计模式:单例模式(1)
意涵团_晴天
js设计模式设计模式单例模式创建型模式js
关于设计模式简单理解设计模式就是针对编程过程中常出现的共性的问题,提出的一种解决办法。看了形形色色的关于设计模式的文章,自己根据理解算是写一些随笔吧!单例模式实现所谓的单例,就是说一个类只能有一个实例对象,实现的主要方法是:先判断该实例是否存在,如果存在,不作处理并返回,如果不存在,创建实例对象并返回。js中,单例作为命名空间提供者,从全局命名空间里提供唯一的访问点来访问该对象。js中实现单例最简
- js设计模式:单例模式
青阳流月
js设计模式设计模式单例模式
作用:保证一个类只有一个实例,并且提供一个全局的访问位置。可以用来实现全局的一些状态管理或者独一无二的数据示例:classWjt{constructor(name,idNumber,gender){this.name=namethis.idNumber=idNumberthis.gender=gender}//可以直接使用Wjt调用的静态方法staticgetInstance(name,idNum
- js设计模式:观察者模式
青阳流月
js设计模式设计模式javascript
作用:和发布订阅模式基本类似。当某一对象状态发生变化时,所有的观察者都会收到通知。vue响应式原理就是很经典的案例,数据发生变化,通知各个依赖。示例:classTaobaoShop{constructor(){this.list=[]}addSub(name,data){this.list.push({name,data})}pubUser(name,data){this.list.find(it
- js设计模式:发布订阅模式
青阳流月
js设计模式设计模式
作用:也称之为消息队列模式,或者pubsub模式发布者发布消息(也可以理解为调用某函数),订阅者会收到消息,并且发布者可以将一些参数传递给订阅者。是一种常用的参数传递方法,经典的pubsub.js,vue2中的$bus等都是用的这种模式。示例:发布订阅模式订阅尤大的vue技术专栏订阅尤大的vite技术专栏取消订阅尤大的vite技术专栏尤大发vue技术贴尤大发vite技术贴constYouyuxi=
- js设计模式及面向对象的概念
Aniugel
一、工厂模式概念:工厂方法说白了就是在工厂里面去写方法,在外部写一个公用的方法去调取工厂的独有方法,来实现客户的需求可以批量创建相同属性和方法的对象,不用每次都重新定义对象工厂模式需要3个基本步骤,原料投入(传参),加工过程(new—>return),成品出厂(return)//工厂模式vara={};//不能重复的利用设置公共属性的代码//我们需要创建10个cat属性,每个对象都有年龄姓名的属性
- JS进阶9 --JS设计模式
前端小白进阶之旅
JS进阶javascript设计模式前端
JS进阶9--JS设计模式JS进阶9--JS设计模式工厂模式应用场景总结单例模式需求核心步骤实际应用总结观察者模式应用场景1.`dom`事件绑定,比如2.Vue中的watch:总结发布订阅模式应用场景手写发布订阅模式需求核心步骤总结原型模式应用场景总结代理模式核心语法总结迭代器模式面试题1.`forin`和`forof`的区别?2.可迭代协议和迭代器协议总结参考资料在JS进阶8–函数柯里化I中我们
- JS进阶10 -- 防抖和节流
前端小白进阶之旅
JS进阶javascriptecmascript前端
JS进阶10--防抖和节流JS进阶10--防抖和节流防抖防抖的适用场景手写防抖需求核心实现步骤lodash的debounce方法参数返回手写debounce函数需求核心步骤节流节流的适用场景手写节流lodash的throttle方法参数返回手写throttle方法需求核心步骤总结防抖和节流的区别在JS进阶9--JS设计模式中我们学习了JS中的常用设计模式,并对其应用场景以及在开发和主流框架中的实际
- Js设计模式
A-超
设计模式开发语言javascriptecmascript
1、简介设计模式总的来说是一个抽象的概念,是软件开发人员在开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。2、工厂模式工厂模式是用来创建对象的一种最常用的设计模式。我们不暴露创建对象的具体逻辑,而是将逻辑封装在一个函数中那么这个函数就可以被视为一个工厂。(1)简单工厂模式(2)工厂方法(3)抽象工厂模式3、单例模式·一个构造函数一生只能
- JS设计模式之 ------ 策略模式
小白变怪兽
javascriptjavascript策略模式
将不变的部分和变化的部分隔开是每个设计模式的主题什么是策略模式?策略模式是将不同算法进行合理的分类与单独封装,从而让不同算法之间可以互相替换而不会影响到算法的使用者。接下来我们用一个简单的例子来说明下策略模式:eg:根据传入的分数来判断当前分数的状态是不及格,及格了,还是优秀。//一般写法constscore1=59;functionjudgeScore(score){if(score60&&sc
- js设计模式二 - 策略模式
大小小丹
js设计模式代码优化javascript策略模式
oo面向对象编程的三个特征:封装、继承、多态,但编程中的原则是“封装变化”,“多用组合少用继承”,“针对接口编程,不针对实现编程”下面记一下策略模式。先了解下状态模式。//旧的不好代码-维护麻烦,后期维护需要做删减处理if(state==='SCHEDULE'){//预约中}elseif(state==='ONLINE'){//在线}elseif(state==='OFFLINE'){//离线}e
- js设计模式实例
乡村中医
javascript设计模式开发语言前端算法
js设计模式设计模式(Designpattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。而虽然js前端使用设计模式不像后端那么频繁,但是依然是一名程序员必备的本领,本文通过使用实例方便大家理解记忆设计模式,可用于面试前速记。一.设计模式介
- JS设计模式六:策略模式
5d18ee6b5b1c
策略模式简述策略模式定义一系列的算法,把它们一个个封装起来,并且使它们可以相互替换。策略模式的优点:一、策略模式可以有效避免很多if条件语句二、策略模式符合开放-封闭原则,使代码更容易理解和扩展三、策略模式中的代码可以复用实战一以公司年终奖为例:一、绩效为A的人,年终奖为工资的4倍二、绩效为B的人,年终奖为工资的3倍三、绩效为C的人,年终奖为工资的2倍传统的解决方案varcalculateBoun
- JS设计模式核心代码,未完待续......
康健健健
javascript设计模式开发语言
1、观察者模式//观察目标classSubject{constructor(){//设置观察者池this.observers=[];}//增加观察者add(observe){this.observers.push(observe);}//移除观察者remove(observer){this.observers=this.observers.filter(item=>item!==observer)
- JS设计模式之命令模式
Splendid飞羽
#什么是“命令模式”?命令模式(别名:动作模式、事务模式)定义:将一个请求封装为一个对象,从而使我们可用不同的请求对客户进行参数化;对请求排队或者记录请求日志,以及支持可撤销的操作。简单来说,它的核心思想是:不直接调用类的内部方法,而是通过给“指令函数”传递参数,由“指令函数”来调用类的内部方法。在这过程中,分别有3个不同的主体:调用者、传递者和执行者。请求以命令的形式包裹在对象中,并传给调用对象
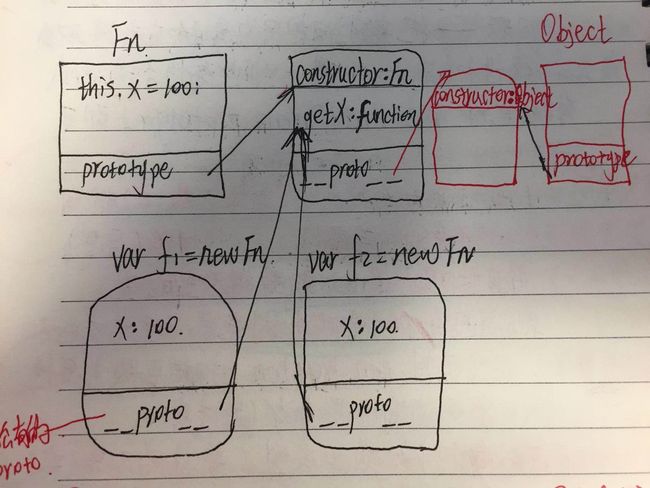
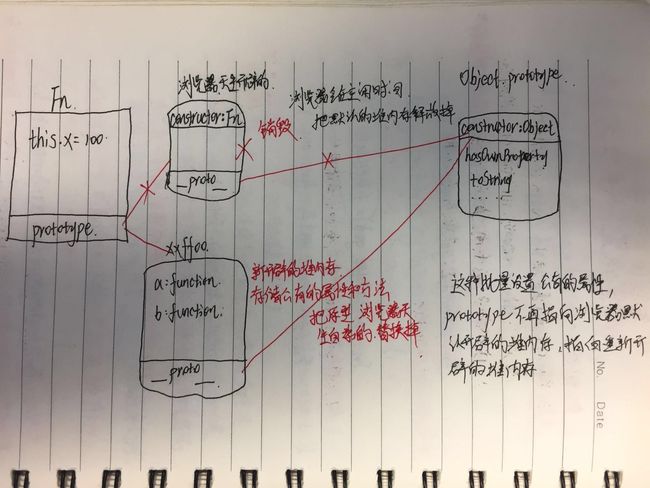
- JS设计模式深入理解—单例、工厂、构造函数、原型、组合构造原型、动态原型
夏天的技术博客
转自https://www.jianshu.com/p/da16394bb030了解并掌握各种JavaScript用于创建自定义类型对象的设计模式有利于帮助我们认识它们各自的优缺点和适用场景,这样我们在今后的开发过程中才能够做到有的放矢,在正确的场合使用正确的模式创建对象。一、单例模式varperson=newObject();person.name="Nicholas";person.age=2
- JS设计模式之建造者模式
imkelen
建造者模式(builderpattern)属于创建型模式的一种,提供一种创建复杂对象的方式。它将一个复杂的对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。建造者模式是一步一步的创建一个复杂的对象,它允许用户只通过指定复杂的对象的类型和内容就可以构建它们,用户不需要指定内部的具体构造细节。本文首发于建造者(builder)模式使用场景日常生活中,比如组装电脑,生产汽车,都是有多个步骤
- js设计模式之单例模式
光影少年
javascript设计模式单例模式
//字面量constlogi={name:"贾维斯",password:'123456',method:function(){}}/***闭包:*1.闭包是指有权访问另一个函数作用域中的变量的函数*2.创建闭包的常见方式,就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,*优点:*1、读取函数内部的变量*2、持久化存储*缺点:*1、不安全*2、不利于代码的维护和扩展*3、造成内
- js设计模式之工厂模式
光影少年
javascript设计模式前端js
原型链实现letUserFactory=function(role){if(thisinstanceofUserFactory){lets=newthis[role]returns}else{returnnewUserFactory(role)}}UserFactory.prototype={SumperAdmin:function(){this.name="超级管理员"this.viewPage
- [JS设计模式]Prototype Pattern
sif_666
JavaScript设计模式原型模式javascript设计模式
PrototypepatternPrototypepattern可便于同类型的多个对象共享属性。原型(prototype)是JS原生的对象,其他对象可以通过原型链(prototypechain)来访问原型。单独看这句描述可能还是有点儿抽象,下面通过具体的示例来详细阐述。classDog{constructor(name){this.name=name;}bark(){return`Woof!`;}
- [JS设计模式]Observer Pattern
sif_666
JavaScript设计模式javascript设计模式观察者模式
使用观察者模式是加强关注点分离(seperationofconcerns)和单一职责(single-responsibility)原则的好方法。观察者模式对象和观察者对象没有紧密耦合,并且可以随时(去)耦合。可以将监控事件和处理事件分离。下面举例来阐述:首先,定义一个观察者模式对象,EventObserver。classEventObserver{constructor(){this.observ
- [JS设计模式] Module Pattern
sif_666
JavaScript设计模式javascript设计模式开发语言
随着应用程序和代码库的增长,保持代码的可维护性和模块化变得越来越重要。模块模式允许将代码分成更小的、可重用的部分。除了能够将代码分割成更小的可重用部分之外,模块还允许将文件中的某些值保留为私有。默认情况下,模块内的声明范围(封装)为该模块。如果我们不显式导出某个值,那么该值在该模块之外不可用。这降低了在代码库的其他部分声明的命名冲突的风险,因为这些值在全局作用域中不可用。ES2015引入了内置的J
- js设计模式之策略模式学习
yunshengz
本文主要由网上整理而来概念策略模式是定义一系列算法,把他们一个个封装起来,并且使他们可以相互替换。一个类的行为和其算法可以在运行的时候更改。标准范式//定义一个策略letpriceceStrategy=function(){//内部算法对象//策略类letstrategy={return30(price){returnprice+parseInt(price/100)*30},return50(p
- [JS设计模式]Mediator/Middleware Pattern
sif_666
javascript设计模式中介者模式
中介模式使组件能够通过一个中心点(中介)相互交互。各组件之间并不是直接交互,而是接收请求并将其转发!在JavaScript中,中介通常只是一个对象字面量或一个函数。以航空公司的空中飞行管控为例,来解释mediator模式。假设,每架飞机相互之间都是自己直接沟通,整个沟通网络会非常繁杂而不好控制,可能会出现意外情况,后果将非常严重。那么,实际的飞行调度是通过AOC来完成,而AOC将相当于一个medi
- [JS设计模式]Mixin Pattern
sif_666
javascript设计模式前端ecmascript
Mixin是一个对象,我们可以使用它来为另一个对象或类添加可重用的功能,而无需使用继承。我们不能单独使用mixins:它们的唯一目的是在没有继承的情况下向对象或类添加功能。假设对于我们的应用程序,我们需要创建多个狗。然而,我们创建的基本狗没有任何属性,只有一个name属性。classDog{constructor(name){this.name=name;}}一只狗能做的不仅仅是有一个名字。它应该
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">