webpack是一个现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,会在内部构建一个依赖图,此依赖图会映射项目所需要的每个模块,并且生成一个或者多个bundle。
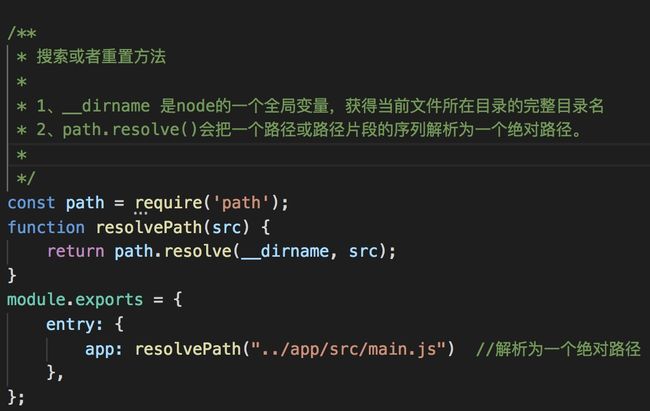
一、入口(entry)
入口起点是构建其内部 依赖图的开始,进入后webpack 会找出项目所依赖的块和库,默认起点./src/index.js。
1、简单规则:每个HTML页面都有一个入口起点。单页面应用(SPA):一个入口起点,;多页面应用(MPA):多个入口起点
2、命名:如果传入一个字符串或者字符串数组,chunk会被命名为main。如果传入一个对象,则每个键是chunk的名称,该值描述了chunk的入口起点。
二、输出(output)
输出属性是告诉webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件,主要输出文件默认输出位置:./dist/main.js,其他文件默认放置在 ./dist 文件夹中。
1、注:filename不会影响那些「按需加载 chunk」的输出文件。对于这些文件,请使用 output.chunkFilename 选项来控制输出。
2、[hash] 和 [chunkhash] 的长度可以使用 [hash:16](默认为20)来指定。可通过指定output.hashDigestLength 在全局配置长度。
3、output.pathinfo在 development 模式时的默认值是 true,而在 production 模式时的默认值是 false。在生产环境(production)下,不应该使用
4、output.path 中的 URL 以 HTML 页面为基准
5、js/[name].[contenthash].js:路劲加文件名
三、loader
webpack 只能理解 JavaScript 和 JSON 文件。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。
注意,loader 能够 import 导入任何类型的模块(例如 .css 文件),可以使开发人员创建出更准确的依赖关系图。
在更高层面,在 webpack 的配置中 loader 有两个属性:
1. test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
2. use 属性,表示进行转换时,应该使用哪个 loader。
1、mini-css-extract-plugin是将CSS提取为独立的文件的插件,对每个包含css的js文件都会创建一个CSS文件,支持按需加载css和sourceMap;通过配合html-webpack-plugin插件的使用,生成的html就会自动引入css文件啦。只能用在webpack4中,对比另一个插件 extract-text-webpack-plugin有点:
①. 异步加载 ②. 不重复编译,性能更好 ③. 更容易使用
2、以上的配置中,对一个对象定义了rules属性,里面包含了两个属性,意味着告诉webpack编译器如下信息:“当碰到「在 require()/import 语句中被解析为 '.txt' 的路径」时,在你对它打包之前,先 使用 raw-loader 转换一下
3、在 webpack 配置中定义 rules 时,要定义在 module.rules
4、使用正则表达式匹配文件时,你不要为它添加引号。也就是说,/\.txt$/ 与 '/\.txt$/'/ "/\.txt$/" 不一样。
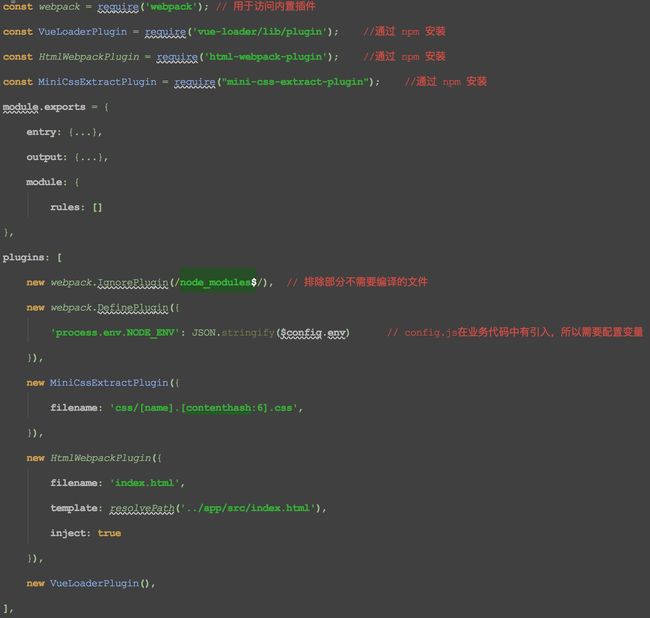
四、插件(plugin)
loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到plugins 数组中。
由于插件可以携带参数/选项,你必须在 webpack 配置中,向 plugins 属性传入 new 实例
一、4.1 常用插件
1、html-webpack-plugin
①用途:用于编译 Webpack 项目中的 html 类型的文件,为应用程序生成 HTML 一个文件。
②用法:
new HtmlWebpackPlugin({
filename:'index.html',
template:resolvePath('../app/src/index.html'),
inject:true
})
③当未定义此插件的入口时,默认只为 index.html,输出同样是 index.html。
④可以为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题
⑤单页面可以生成一个html文件入口;配置N个html-webpack-plugin可以生成N个页面入口
⑥重构入口html,动态添加< link>和< script>,在以hash命名的文件上非常有用,因为每次编译都会改变
⑦配置项
title:生成的html文档的标。并不会替换指定模板文件中的title元素的内容,除非html模板文件中使用了模板引擎语法来获取该配置项值,题
filename:输出文件的文件名称,默认为index.html。还可以为输出文件指定目录位(例如'html/index.html')置
template: 本地模板文件的位置[为template指定的模板文件没有指定任何loader的话,默认使用ejs-loader。如template: './index.html',若没有为.html指定任何loader就使用ejs-loader
templateContent:可以指定模板的内容,不能与template共存。
inject:向template或者templateContent中注入所有静态资源,不同的配置值注入的位置不经相同( 1. true或者body:所有JavaScript资源插入到body元素的底部 2. head: 所有JavaScript资源插入到head元素中 3. false: 所有静态资源css和JavaScript都不会注入到模板文件中)
favicon: 添加特定favicon路径到输出的html文档中
hash: true|false,是否为所有注入的静态资源添加webpack每次编译产生的唯一hash值
chunks: 允许插入到模板中的一些chunk,不配置此项默认会将entry中所有的thunk注入到模板中
excludeChunks: none | auto| function,默认auto; 允许指定的thunk在插入到html文档前进行排序。> function值可以指定具体排序规则;auto基于thunk的id进行排序; none就是不排序
xhtml: true|fasle, 默认false;是否渲染link为自闭合的标签,true则为自闭合标签
cache: true|fasle, 默认true; 如果为true表示在对应的thunk文件修改后就会emit文件
showErrors: true|false,默认true;是否将错误信息输出到html页面中。这个很有用,在生成html文件的过程中有错误信息,输出到页面就能看到错误相关信息便于调试。
2、ProvidePlugin:
①用途:$出现,就会自动加载模块;$默认为'jquery'的exports。
②用法:new webpack.ProvidePlugin({ $: 'jquery', })
3、webpack.IgnorePlugin:
①用途:定义全局常量
②用法:
new webpack.DefinePlugin({
'process.env': {
NODE_ENV:JSON.stringify(process.env.NODE_ENV)
},
PRODUCTION: JSON.stringify(PRODUCTION),
APP_CONFIG: JSON.stringify(appConfig[process.env.NODE_ENV]),
}),
4、IgnorePlugin:
①用途:忽略regExp匹配的模块,排除部分不需要编译的文件
②用法:new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/,/node_modules$/)
5、mini-css-extract-plugin
①用途:分离css文件
②用法:
new MiniCssExtractPlugin({
filename: 'css/[name].[contenthash:6].css',
})
6、vue-loader/lib/plugin
①Vue-loader在15.*之后的版本都是 vue-loader的使用都是需要伴生 VueLoaderPlugin的
五、模式(mode)
通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。其默认值为 production。
module.exports = { mode: 'production'};
六、浏览器兼容性(browser compatibility)
webpack 支持所有符合 ES5 标准 的浏览器(不支持 IE8 及以下版本)。webpack 的 import() 和 require.ensure() 需要 Promise。如果你想要支持旧版本浏览器,在使用这些表达式之前,还需要 提前加载 polyfill
七、解析(resolve)
模块解析(module resolution) : resolver 是一个库(library),用于帮助找到模块的绝对路径。resolver 帮助 webpack 从每个如 require/import 语句中,找到需要引入到 bundle 中的模块代码。 当打包模块时,webpack 使用 enhanced-resolve 来解析文件路径。
解析:该属性的作用是设置模块如何被解析
一、常用配置项
1、esolve.alias:设置别名, 在vue中都是 @代表src目录。 也可以在key尾部添加$,精确匹配某一文件
module.exports = {
resolve: {
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/'),
Templates: path.resolve(__dirname, 'src/templates/')
}
}
//替换「在导入时使用相对路径」这种方式,就像这样:
import Utility from '../../utilities/utility';
//可以这样使用别名:
import Utility from 'Utilities/utility';
}
2、resolve.extensions:自动解析确认的扩展,默认值为:extensions: [.wasm', '.mjs','.js', '.json'] .能够使用户在引入模块时不带扩展:
import File from '../path/to/file';
3、resolve.mainFiles:解析目录时要使用的文件名。 当你引入路径只精确到一个文件夹时, 引入文件夹中的哪个.js文件, 默认为: index
module.exports = {
resolve: {
mainFiles: ['index']
}
};
4、resolve.modules:告诉 webpack 解析模块时应该搜索的目录。绝对路径和相对路径都能使用,但是之间有一点差异。
①使用绝对路径,将只在给定目录中搜索。
module.exports = {
resolve: {
modules: ['node_modules']
}
};
②如果你想要添加一个目录到模块搜索目录,此目录优先于 node_modules/ 搜索:
module.exports = {
resolve: {
modules: [path.resolve(__dirname, 'src'), 'node_modules']
}
};
5、resolve.enforceExtension: 引入的模块文件后面要不要带扩展名, true:一定要带, 默认为 false
import foo from './foo' // ./foo.js 中的.js可以省略
6、resolve.enforceModuleExtension:对模块是否需要使用的扩展(例如 loader)。boolean: false默认
八、优化(optimization)
从 webpack 4 开始,会根据你选择的 mode 来执行不同的优化,不过所有的优化还是可以手动配置和重写。
一、常用配置项
1、optimization.minimize:boolean,production 模式下,这里默认是 true。
告知 webpack 使用 TerserPlugin 压缩 bundle。
module.exports = { optimization: { minimize: false } };
2、optimization.minimizer: [
允许你通过提供一个或多个定制过的 TerserPlugin 实例,覆盖默认压缩工具(minimizer)
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
optimization: {
minimizer: [
new TerserPlugin({ // 压缩js
cache: true,
parallel: true, // 开启多进程,提升压缩速度
sourceMap: true, // 生成map文件
}),
new OptimizeCSSAssetsPlugin({}), // 压缩css
],
}
};
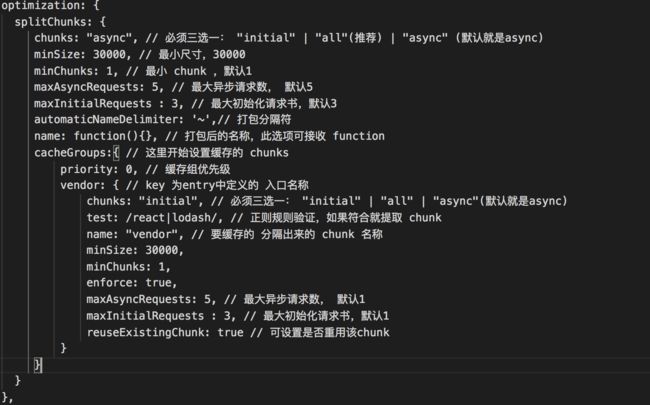
3、optimization.splitChunks:object
对于动态导入模块,默认使用 webpack v4+ 提供的全新的通用分块策略
九、性能(performance)
可以控制 webpack 如何通知「资源(asset)和入口起点超过指定文件限制」。配置如何展示性能提示。例如,如果一个资源超过 250kb,webpack 会对此输出一个警告来通知你。
一、常用配置项
1、performance.hints:false | "error" | "warning",此属性默认设置为 "warning"。
①给定一个创建后超过 250kb 的资源:hints: false
②不展示警告或错误提示。:hints: 'warning'
③将展示一条警告,通知你这是体积大的资源。在开发环境,我们推荐这样。:hints: 'error'
2、performance.maxEntrypointSize:int
①此选项根据入口起点的最大体积,控制 webpack 何时生成性能提示。默认值是:250000 (bytes)。
module.exports = {
performance: {
maxEntrypointSize: 400000
}
};
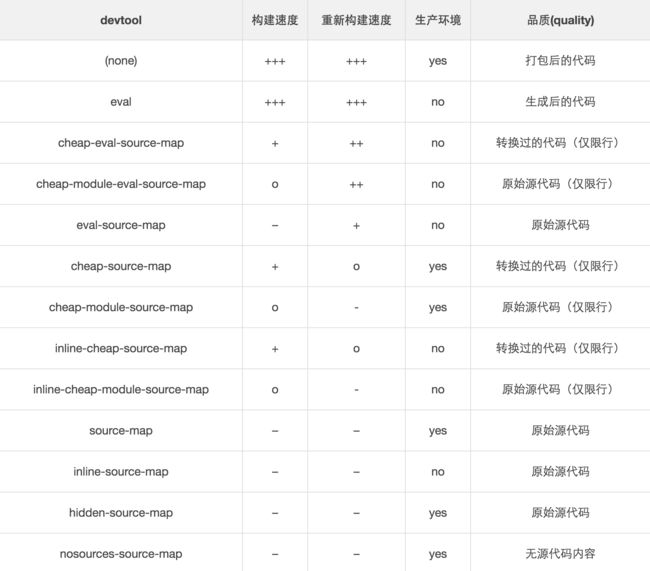
十、devtool
选择一种 source map 格式来增强调试过程。不同的值会明显影响到构建(build)和重新构建(rebuild)的速度。切勿同时使用 devtool 选项和SourceMapDevToolPlugin/EvalSourceMapDevToolPlugin 插件devtool 选项在内部添加过这些插件,所以你最终将应用两次插件。