一、简单介绍
UITabBarController和UINavigationController类似,UITabBarController也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型的例子就是QQ、微信等应⽤。
二、UITabBarController的使用
1.使用步骤:
(1)初始化UITabBarController
(2)设置UIWindow的rootViewController为UITabBarController
(3)创建相应的子控制器(viewcontroller)
(4)把子控制器添加到UITabBarController
2.代码示例
新建一个空的文件,在Application的代理中编码
YYAppDelegate.m文件
1//2//YYAppDelegate.m3//01-UITabBar控制器基本使用4//5//Created by 孔医己 on 14-6-7.6//Copyright (c) 2014年 itcast. All rights reserved.7//89#import"YYAppDelegate.h"1011@implementationYYAppDelegate1213- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions14{15//1.创建Window16self.window =[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];17self.window.backgroundColor =[UIColor whiteColor];1819//a.初始化一个tabBar控制器20UITabBarController *tb=[[UITabBarController alloc]init];21//设置控制器为Window的根控制器22self.window.rootViewController=tb;2324//b.创建子控制器25UIViewController *c1=[[UIViewController alloc]init];26c1.view.backgroundColor=[UIColor grayColor];27c1.view.backgroundColor=[UIColor greenColor];28c1.tabBarItem.title=@"消息";29c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"];30c1.tabBarItem.badgeValue=@"123";3132UIViewController *c2=[[UIViewController alloc]init];33c2.view.backgroundColor=[UIColor brownColor];34c2.tabBarItem.title=@"联系人";35c2.tabBarItem.image=[UIImage imageNamed:@"tab_buddy_nor"];3637UIViewController *c3=[[UIViewController alloc]init];38c3.tabBarItem.title=@"动态";39c3.tabBarItem.image=[UIImage imageNamed:@"tab_qworld_nor"];4041UIViewController *c4=[[UIViewController alloc]init];42c4.tabBarItem.title=@"设置";43c4.tabBarItem.image=[UIImage imageNamed:@"tab_me_nor"];444546//c.添加子控制器到ITabBarController中47//c.1第一种方式48//[tb addChildViewController:c1];49//[tb addChildViewController:c2];5051//c.2第二种方式52tb.viewControllers=@[c1,c2,c3,c4];535455//2.设置Window为主窗口并显示出来56[self.window makeKeyAndVisible];57returnYES;58}5960@end
实现效果:
三、重要说明
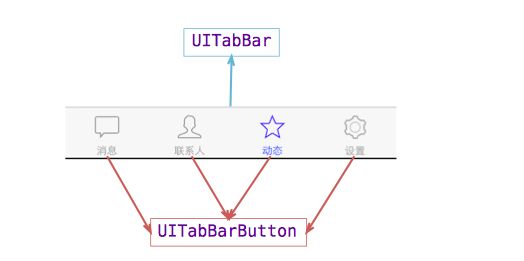
1.UITabBar
下方的工具条称为UITabBar ,如果UITabBarController有N个子控制器,那么UITabBar内部就会有N 个UITabBarButton作为子控件与之对应。
注意:UITabBarButton在UITabBar中得位置是均分的,UITabBar的高度为49。
在上面的程序中,UITabBarController有4个子控制器,所以UITabBar中有4个UITabBarButton,UITabBar的结构⼤大致如下图所示:
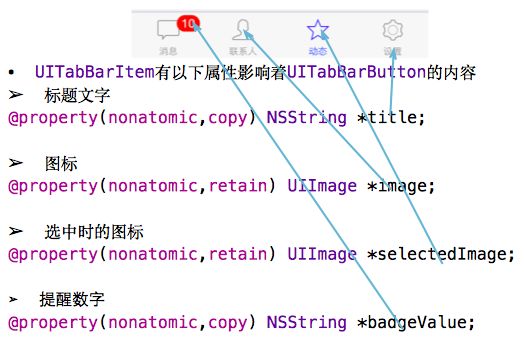
2.UITabBarButton
UITabBarButton⾥面显⽰什么内容,由对应子控制器的tabBarItem属性来决定
c1.tabBarItem.title=@"消息";
c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"];
3.有两种方式可以往UITabBarController中添加子控制器
(1)[tb addChildViewController:c1];
(2)tb.viewControllers=@[c1,c2,c3,c4];
注意:展示的顺序和添加的顺序一致,和导航控制器中不同,展现在眼前的是第一个添加的控制器对应的View。