- UIViewAutoresizing
张_何
autoLayout出来之前常用的布局方式,autoLayout出来之后就不在用了,前段时间突然发现在一些简单的页面使用这个还是很好用的,现在再回顾一下:UIViewAutoresizing是用来自动调整子控价在父控件中的位置的枚举释义UIViewAutoresizingNone不会随父视图改变而改变UIViewAutoresizingNone不会随父视图的改变而改变UIViewAutoresiz
- iOS NS_ENUM 枚举在位域的使用
咖啡豆8888
enum枚举枚举NS_ENUM在程序开发中我们经常会用到,一般用于给控制器中加上一个枚举值可以区别我们的业务逻辑。但是有时候我们需要传递枚举中的两个值来同时兼容我们需要的业务该怎么办呢?这个时候我们使用位域就比较方便了。举个例子typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutore
- IOS autoresizingMask详解
某某香肠
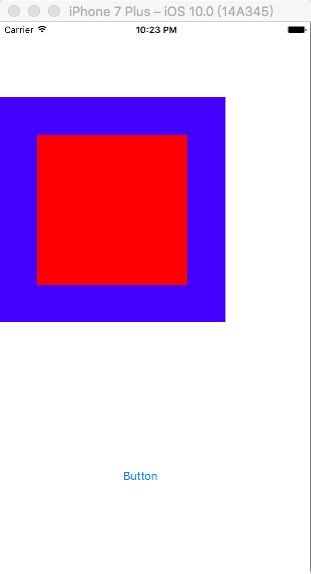
由于公司里的项目用的都是绝对布局,而不是相对布局,其布局仅用frame+autoresizingMask构成,因此特地学习一下autoresizingMask的使用方法。概念autoresizingMask是UIView持有的一个UIViewAutoresizing类型,该类型的取值决定视图随其父视图的变化而产生怎样的变化。UIViewAutoresizing枚举取值UIViewAutoresiz
- UIViewAutoresizing
阳vs阴
用来自动调整子控件在父控件中的位置的枚举释义UIViewAutoresizingNone不会随父视图改变而改变UIViewAutoresizingNone不会随父视图的改变而改变UIViewAutoresizingFlexibleLeftMargin自动调整view与父视图左边距,以保证右边距不变UIViewAutoresizingFlexibleWidth自动调整view的宽度,保证左边距和右边
- swift如何同时设置多个枚举值
天马行空得想法
swift如何同时设置多个枚举值,有两种方式1.通过rawValue方法赋值self.tableView.autoresizingMask=UIViewAutoresizing(rawValue:UIViewAutoresizing.flexibleHeight.rawValue|UIViewAutoresizing.flexibleWidth.rawValue)2.通过中括号的形式赋值self.
- UIImageView显示图片和图层显示_篱下悠然_新浪博客
ochenmengo
javaandroidios人工智能python
0、autoresizing使用前的解释:UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。_bgView.contentMode=UIViewContentModeScaleToFill;typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingN
- UIView autoresizingMask
Rumbles
iOS有两大自动布局利器autoresizingUIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,不会随父视图的改变而改变UIViewAutoresizingFlexibleLe
- 枚举的组合
LeungKinKeung
UIViewAutoresizing想实现类似UIViewAutoresizing这种多个枚举值组合使用的功能时,可以这么写#import"ViewController.h"//1.定义个枚举typedefNS_ENUM(NSUInteger,LKKEnumValue){MyEnumValueA=1<<0,MyEnumValueB=1<<1,MyEnumValueC=1<<2,};@impleme
- 31.UIImageView
小笨憨
UIImageView等比例加载图片self.imageView.contentMode=UIViewContentModeScaleAspectFit;self.imageView.autoresizingMask=UIViewAutoresizingFlexibleLeftMargin|UIViewAutoresizingFlexibleTopMargin|UIViewAutoresizing
- Binary operator ‘|’ cannot be applied to two ‘UIViewAutoresizing’ operands
Katy_Pei
Swift记录解决方案swift
OC的写法:_tableView.autoresizingMask=UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeightswift的写法:_tableView.autoresizingMask=.flexibleHeight|.flexibleWidth如果是把OC的代码直接翻译成swift的话,直接按照上面的写法来写的话
- iOS自动布局之autoresizingMask
横渡
autoresizing是UIView的属性,一直存在,使用也比较简单,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。以下会针对autoresizing进行讨论。autoresizing使用前的解释typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIVie
- AutoLayout约束的使用
谷歌架构师
iOS
GitHub博客地址GitHubMarkdown地址概述在iOS6之前,可以使用UIView的autoresizingMask属性进行自动适配,autoresizingMask是个枚举UIViewAutoresizing。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutoresiz
- 关于UIView的autoresizingMask属性的研究
YG成真
ios
在UIView中有一个autoresizingMask的属性,它对应的是一个枚举的值(如下),属性的意思就是自动调整子控件与父控件中间的位置,宽高。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutoresizingFlexibleLeftMargin=1<<0,UIViewAuto
- 小码哥iOS学习笔记第十一天: 位运算补充(枚举)
weixin_34400525
在开发中经常可以看到类似于下面的枚举typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutoresizingFlexibleLeftMargin=1<<0,UIViewAutoresizingFlexibleWidth=1<<1,UIViewAutoresizingFlexibleRig
- 简单说说枚举
天天想念
枚举作用枚举值它是一个整形(int)并且,它不参与内存的占用和释放,枚举定义变量即可直接使用,不用初始化.在代码中使用枚举的目的只有一个,那就是增加代码的可读性.枚举类型OC里枚举的两种类型.NS_ENUM和NS_OPTIONSNS_ENUM类型typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIV
- 代码实现自动布局
小布走慢点
关于autoresizingMask方法在简单的界面适配时使用autoresizingMask及其方便因为是系统的方法直接设置它的属性就行首先要知道UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresiz
- 11月8号小计
奔跑的码农
今天面试了一天,发现有个地方还不是很了解,那就是关于cell的复用机制原理,刚刚查了下了解了一点。但是今天最大的收获就是了解了autoresizingMask,一个在autoLayout之前但是我每用过的玩意,下面给出最最关键的部分。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAut
- iOS学习笔记02-UIScrollView
执着丶执念
父类UIView方法#autoresizingMask-现在基本弃用,改用autoLayouttypedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,//不进行自动调整UIViewAutoresizingFlexibleLeftMargin=1<<0,//自动调整与superview左侧距离,右侧距离保持不
- 关于UIViewAutoresizing的问题
我的马里奥兄弟
UIViewAutoresizingNone就是不自动调整。UIViewAutoresizingFlexibleLeftMargin自动调整与superView左边的距离,保证与superView右边的距离不变。UIViewAutoresizingFlexibleRightMargin自动调整与superView的右边距离,保证与superView左边的距离不变。UIViewAutoresizin
- UIViewAutoresizing
冰凌天
苹果提供了UIViewAutoresizing进行界面适配UIView中对应的属性//UIView是否能够通过autoresizingMask属性进行布局,默认为YES@property(nonatomic)BOOLautoresizesSubviews;//UIViewAutoresizing@property(nonatomic)UIViewAutoresizingautoresizingMa
- UIViewAutoresizing
YxxxHao
C3E2BBAE-0C93-471C-B6BF-32DC42A8748F.png最近闲来独自搞了个app上架,目前还在审核,该应用在很多场景下都用了自定义的弹出视图,所有抽空把它抽出来做成一个单独PopupView控件,已经放在github,支持cocoapods了,欢迎star,哈哈,这都是闲话,主要是控件涉及界面相关的内容,平常都用习惯了Masonry了,再加上自己毕业后就开始写SDK,界面写
- iOS【UIView】Autoresizing Mask
iCuiCui
在UIView中有一个autoresizingMask的属性,它对应的是一个枚举的值(如下图),属性的意思就是自动调整子控件与父控件中间的位置,宽高。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutoresizingFlexibleLeftMargin=1<<0,UIViewAut
- UIView的autoresizingMask
Thomashan
欢迎加入【iOS/Swift/OC开发交流群|127183325】交流学习iOS有两个自动布局方式:autoresizingautolayout,这个布局方式是iOS6以后新增的autoresizingMask是UIView的属性,使用起来比较简单。如果你的应用的界面比较简单,就可以使用autoresizing进行自动布局。UIViewAutoresizing是一个枚举类型,默认类型是UIView
- 1.TableView头部使用xib注意的问题
峰子1994
1.在我们的项目中很多时候都会有使用xib来设置TableView的HeaderView或者和tableFooterView的情况,这是遇到的问题2在这之前介绍autoResizingMask枚举类型,当父视图bounds改变时,自动调节子控件在父视图中的位置与宽高枚举类型:typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutores
- UIViewAutoResizing用法总结
zziazm
IB里的UIViewAutoResizing设置UIViewAutoresizingNone:UIView的frame不会随着父视图的改变而改变;UIViewAutoresizingFlexibleLeftMargin:UIView距离父视图左边的间距是可变的,右边的间距保持不变;UIViewAutoresizingFlexibleRightMargin:UIView距离父视图右边的间距是可变的,
- Swift 纯代码布局框架 SnapKit 入门教程
ImWiki
进行iOSUI开发的时候,主要的布局方式有xib、storyboard和纯代码布局。storyboard布局有个致命的问题就是,如果多人同时进行开发很容易出现代码冲突问题,而且比较负责而且容易变动的布局也不好处理;纯代码布局,苹果为我们提供的适配框架有:VFL、UIViewAutoresizing、AutoLayout、SizeClasses等,除以之外,也有很多第三方开源的布局,比如Masonr
- autoresizingMask属性
CharlsPrince
autoresizingMask是UIView的属性,该属性的作用是调整子视图的上、下、左、右边距及宽高,以保证子视图相对与父视图的位置。autoresizingMask的值对应一个枚举,默认值是UIViewAutoresizingNone;typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIVie
- iOS开发 autoResizingMask使用
天上掉下的馅饼
autoResizingMask是UIView的一个属性,在一些简单的布局中,使用autoResizingMask,可以实现子控件相对于父控件的自动布局。autoResizingMask是UIViewAutoresizing类型的,其定义为:@property(nonatomic)UIViewAutoresizingautoresizingMask;//simpleresize.defaultis
- UIView的autoresizingMask属性
馬夫
@property(nonatomic)UIViewAutoresizingautoresizingMask;UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。该属性用于自动调节子控件在父控件中的位置和宽高。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAuto
- autoresizingMask属性的简介
YY_Lee
autoresizingMask是UIView的属性,该属性的作用是调整子视图的上、下、左、右边距及宽高,以保证子视图相对与父视图的位置。autoresizingMask的值对应一个枚举,默认值是UIViewAutoresizingNone;typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIVie
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option