- UIViewAutoresizing
张_何
autoLayout出来之前常用的布局方式,autoLayout出来之后就不在用了,前段时间突然发现在一些简单的页面使用这个还是很好用的,现在再回顾一下:UIViewAutoresizing是用来自动调整子控价在父控件中的位置的枚举释义UIViewAutoresizingNone不会随父视图改变而改变UIViewAutoresizingNone不会随父视图的改变而改变UIViewAutoresiz
- iOS NS_ENUM 枚举在位域的使用
咖啡豆8888
enum枚举枚举NS_ENUM在程序开发中我们经常会用到,一般用于给控制器中加上一个枚举值可以区别我们的业务逻辑。但是有时候我们需要传递枚举中的两个值来同时兼容我们需要的业务该怎么办呢?这个时候我们使用位域就比较方便了。举个例子typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutore
- IOS autoresizingMask详解
某某香肠
由于公司里的项目用的都是绝对布局,而不是相对布局,其布局仅用frame+autoresizingMask构成,因此特地学习一下autoresizingMask的使用方法。概念autoresizingMask是UIView持有的一个UIViewAutoresizing类型,该类型的取值决定视图随其父视图的变化而产生怎样的变化。UIViewAutoresizing枚举取值UIViewAutoresiz
- UIViewAutoresizing
阳vs阴
用来自动调整子控件在父控件中的位置的枚举释义UIViewAutoresizingNone不会随父视图改变而改变UIViewAutoresizingNone不会随父视图的改变而改变UIViewAutoresizingFlexibleLeftMargin自动调整view与父视图左边距,以保证右边距不变UIViewAutoresizingFlexibleWidth自动调整view的宽度,保证左边距和右边
- swift如何同时设置多个枚举值
天马行空得想法
swift如何同时设置多个枚举值,有两种方式1.通过rawValue方法赋值self.tableView.autoresizingMask=UIViewAutoresizing(rawValue:UIViewAutoresizing.flexibleHeight.rawValue|UIViewAutoresizing.flexibleWidth.rawValue)2.通过中括号的形式赋值self.
- UIImageView显示图片和图层显示_篱下悠然_新浪博客
ochenmengo
javaandroidios人工智能python
0、autoresizing使用前的解释:UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。_bgView.contentMode=UIViewContentModeScaleToFill;typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingN
- UIView autoresizingMask
Rumbles
iOS有两大自动布局利器autoresizingUIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,不会随父视图的改变而改变UIViewAutoresizingFlexibleLe
- 枚举的组合
LeungKinKeung
UIViewAutoresizing想实现类似UIViewAutoresizing这种多个枚举值组合使用的功能时,可以这么写#import"ViewController.h"//1.定义个枚举typedefNS_ENUM(NSUInteger,LKKEnumValue){MyEnumValueA=1<<0,MyEnumValueB=1<<1,MyEnumValueC=1<<2,};@impleme
- 31.UIImageView
小笨憨
UIImageView等比例加载图片self.imageView.contentMode=UIViewContentModeScaleAspectFit;self.imageView.autoresizingMask=UIViewAutoresizingFlexibleLeftMargin|UIViewAutoresizingFlexibleTopMargin|UIViewAutoresizing
- Binary operator ‘|’ cannot be applied to two ‘UIViewAutoresizing’ operands
Katy_Pei
Swift记录解决方案swift
OC的写法:_tableView.autoresizingMask=UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeightswift的写法:_tableView.autoresizingMask=.flexibleHeight|.flexibleWidth如果是把OC的代码直接翻译成swift的话,直接按照上面的写法来写的话
- iOS自动布局之autoresizingMask
横渡
autoresizing是UIView的属性,一直存在,使用也比较简单,但是没有autolayout那样强大。如果你的界面比较简单,要求的细节没有那么高,那么你完全可以使用autoresizing去进行自动布局。以下会针对autoresizing进行讨论。autoresizing使用前的解释typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIVie
- AutoLayout约束的使用
谷歌架构师
iOS
GitHub博客地址GitHubMarkdown地址概述在iOS6之前,可以使用UIView的autoresizingMask属性进行自动适配,autoresizingMask是个枚举UIViewAutoresizing。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutoresiz
- 关于UIView的autoresizingMask属性的研究
YG成真
ios
在UIView中有一个autoresizingMask的属性,它对应的是一个枚举的值(如下),属性的意思就是自动调整子控件与父控件中间的位置,宽高。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutoresizingFlexibleLeftMargin=1<<0,UIViewAuto
- 小码哥iOS学习笔记第十一天: 位运算补充(枚举)
weixin_34400525
在开发中经常可以看到类似于下面的枚举typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutoresizingFlexibleLeftMargin=1<<0,UIViewAutoresizingFlexibleWidth=1<<1,UIViewAutoresizingFlexibleRig
- 简单说说枚举
天天想念
枚举作用枚举值它是一个整形(int)并且,它不参与内存的占用和释放,枚举定义变量即可直接使用,不用初始化.在代码中使用枚举的目的只有一个,那就是增加代码的可读性.枚举类型OC里枚举的两种类型.NS_ENUM和NS_OPTIONSNS_ENUM类型typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIV
- 代码实现自动布局
小布走慢点
关于autoresizingMask方法在简单的界面适配时使用autoresizingMask及其方便因为是系统的方法直接设置它的属性就行首先要知道UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresiz
- 11月8号小计
奔跑的码农
今天面试了一天,发现有个地方还不是很了解,那就是关于cell的复用机制原理,刚刚查了下了解了一点。但是今天最大的收获就是了解了autoresizingMask,一个在autoLayout之前但是我每用过的玩意,下面给出最最关键的部分。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAut
- iOS学习笔记02-UIScrollView
执着丶执念
父类UIView方法#autoresizingMask-现在基本弃用,改用autoLayouttypedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,//不进行自动调整UIViewAutoresizingFlexibleLeftMargin=1<<0,//自动调整与superview左侧距离,右侧距离保持不
- 关于UIViewAutoresizing的问题
我的马里奥兄弟
UIViewAutoresizingNone就是不自动调整。UIViewAutoresizingFlexibleLeftMargin自动调整与superView左边的距离,保证与superView右边的距离不变。UIViewAutoresizingFlexibleRightMargin自动调整与superView的右边距离,保证与superView左边的距离不变。UIViewAutoresizin
- UIViewAutoresizing
冰凌天
苹果提供了UIViewAutoresizing进行界面适配UIView中对应的属性//UIView是否能够通过autoresizingMask属性进行布局,默认为YES@property(nonatomic)BOOLautoresizesSubviews;//UIViewAutoresizing@property(nonatomic)UIViewAutoresizingautoresizingMa
- UIViewAutoresizing
YxxxHao
C3E2BBAE-0C93-471C-B6BF-32DC42A8748F.png最近闲来独自搞了个app上架,目前还在审核,该应用在很多场景下都用了自定义的弹出视图,所有抽空把它抽出来做成一个单独PopupView控件,已经放在github,支持cocoapods了,欢迎star,哈哈,这都是闲话,主要是控件涉及界面相关的内容,平常都用习惯了Masonry了,再加上自己毕业后就开始写SDK,界面写
- iOS【UIView】Autoresizing Mask
iCuiCui
在UIView中有一个autoresizingMask的属性,它对应的是一个枚举的值(如下图),属性的意思就是自动调整子控件与父控件中间的位置,宽高。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIViewAutoresizingFlexibleLeftMargin=1<<0,UIViewAut
- UIView的autoresizingMask
Thomashan
欢迎加入【iOS/Swift/OC开发交流群|127183325】交流学习iOS有两个自动布局方式:autoresizingautolayout,这个布局方式是iOS6以后新增的autoresizingMask是UIView的属性,使用起来比较简单。如果你的应用的界面比较简单,就可以使用autoresizing进行自动布局。UIViewAutoresizing是一个枚举类型,默认类型是UIView
- 1.TableView头部使用xib注意的问题
峰子1994
1.在我们的项目中很多时候都会有使用xib来设置TableView的HeaderView或者和tableFooterView的情况,这是遇到的问题2在这之前介绍autoResizingMask枚举类型,当父视图bounds改变时,自动调节子控件在父视图中的位置与宽高枚举类型:typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutores
- UIViewAutoResizing用法总结
zziazm
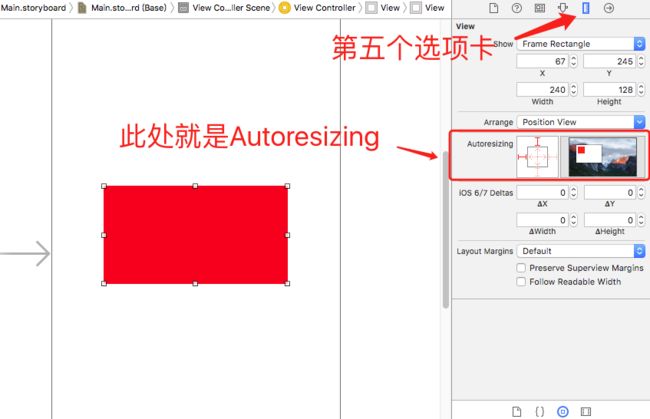
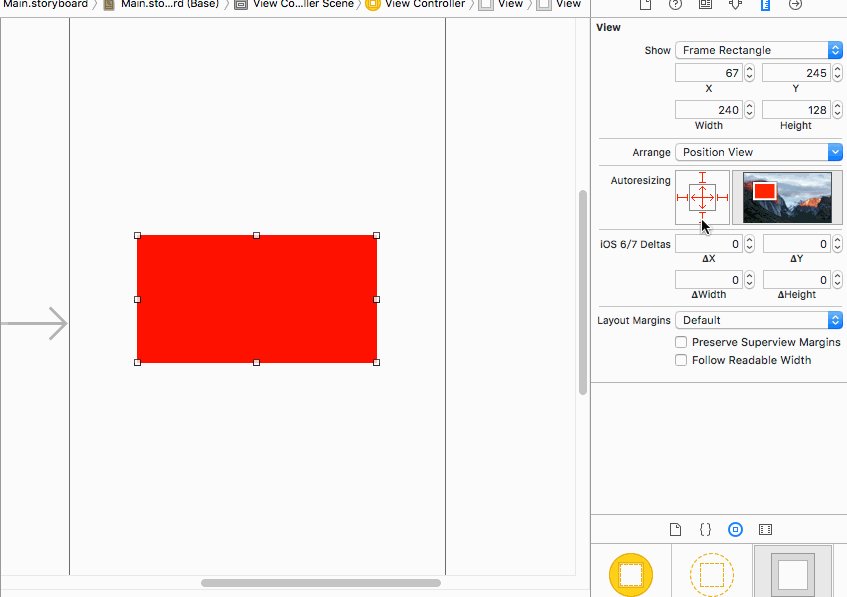
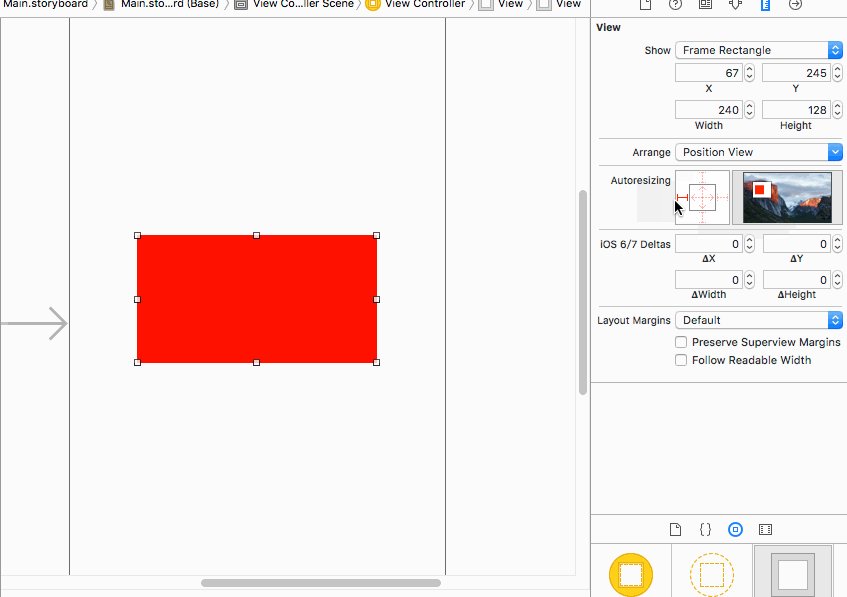
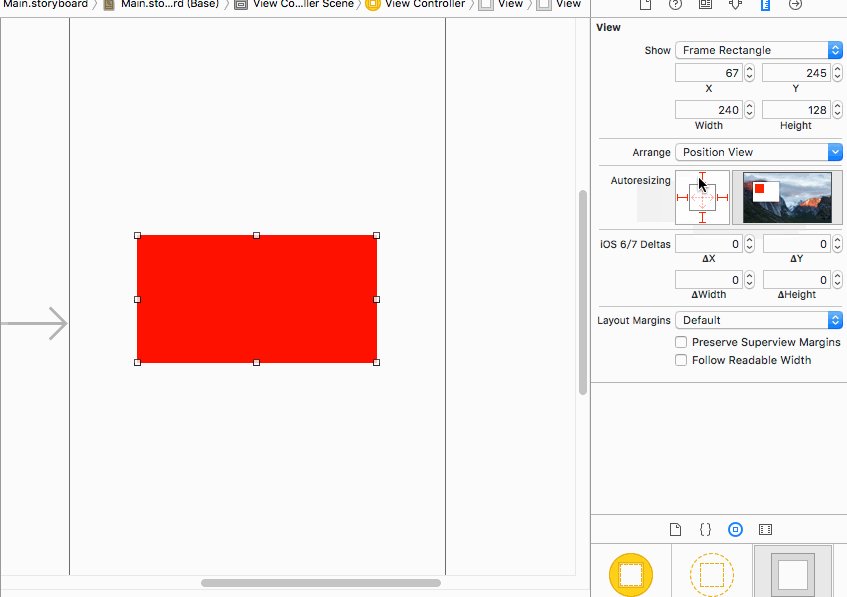
IB里的UIViewAutoResizing设置UIViewAutoresizingNone:UIView的frame不会随着父视图的改变而改变;UIViewAutoresizingFlexibleLeftMargin:UIView距离父视图左边的间距是可变的,右边的间距保持不变;UIViewAutoresizingFlexibleRightMargin:UIView距离父视图右边的间距是可变的,
- Swift 纯代码布局框架 SnapKit 入门教程
ImWiki
进行iOSUI开发的时候,主要的布局方式有xib、storyboard和纯代码布局。storyboard布局有个致命的问题就是,如果多人同时进行开发很容易出现代码冲突问题,而且比较负责而且容易变动的布局也不好处理;纯代码布局,苹果为我们提供的适配框架有:VFL、UIViewAutoresizing、AutoLayout、SizeClasses等,除以之外,也有很多第三方开源的布局,比如Masonr
- autoresizingMask属性
CharlsPrince
autoresizingMask是UIView的属性,该属性的作用是调整子视图的上、下、左、右边距及宽高,以保证子视图相对与父视图的位置。autoresizingMask的值对应一个枚举,默认值是UIViewAutoresizingNone;typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIVie
- iOS开发 autoResizingMask使用
天上掉下的馅饼
autoResizingMask是UIView的一个属性,在一些简单的布局中,使用autoResizingMask,可以实现子控件相对于父控件的自动布局。autoResizingMask是UIViewAutoresizing类型的,其定义为:@property(nonatomic)UIViewAutoresizingautoresizingMask;//simpleresize.defaultis
- UIView的autoresizingMask属性
馬夫
@property(nonatomic)UIViewAutoresizingautoresizingMask;UIViewAutoresizing是一个枚举类型,默认是UIViewAutoresizingNone,也就是不做任何处理。该属性用于自动调节子控件在父控件中的位置和宽高。typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAuto
- autoresizingMask属性的简介
YY_Lee
autoresizingMask是UIView的属性,该属性的作用是调整子视图的上、下、左、右边距及宽高,以保证子视图相对与父视图的位置。autoresizingMask的值对应一个枚举,默认值是UIViewAutoresizingNone;typedefNS_OPTIONS(NSUInteger,UIViewAutoresizing){UIViewAutoresizingNone=0,UIVie
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include