- 全网最细!CentOS 7极速部署MySQL 8.0.23实战手册(附最佳参数模版)
从不删库的DBA
Mysqlcentosmysqllinux
一、部署前准备1.1环境检查清单在进行MySQL部署前,请确认以下基础条件已满足:检查项标准要求操作系统版本CentOS6/7(推荐7.6+)内存建议≥4GB(生产环境≥16GB)磁盘空间/分区≥30GB,数据盘按需求规划网络连通性确保yum源可访问二、操作系统基础配置2.1关闭网络管理服务根据系统版本选择相应操作:▶CentOS6#serviceNetworkManagerstop停止Netwo
- 深入理解 Redis SDS:高效字符串存储的秘密
沉默的煎蛋
bootstrap前端htmlmaven架构开发语言数据库
目录1.引言1.1Redis中字符串的广泛应用2.SDS结构定义2.1Redis3.2之前的SDS结构2.2Redis3.2及之后的SDS结构3.SDS与传统C字符串的比较3.1获取字符串长度3.2缓冲区溢出问题3.3二进制安全性3.4内存分配次数4.SDS的内存分配策略4.1空间预分配4.2惰性空间释放5.SDS的其他特性5.1兼容C字符串函数5.2类型灵活6.SDS的使用场景6.1键值对存储6
- 深度解读 C 语言运算符:编程运算的核心工具
烂蜻蜓
C语言c语言java前端
一、引言在C语言的编程世界中,运算符是构建逻辑与运算的基石,它如同一位指挥家,精准地协调着程序中各种数据的操作与处理。C语言丰富多样的运算符涵盖了算术、关系、逻辑、位运算、赋值以及其他杂项运算等多个领域,为开发者提供了强大而灵活的编程手段。深入理解和熟练运用这些运算符,对于编写高效、准确的C语言代码至关重要。接下来,让我们一同走进C语言运算符的精彩世界,探寻其奥秘与应用。二、算术运算符:数值运算的
- python实现接口自动化
一只小H呀の
python自动化开发语言
代码实现自动化相关理论代码编写脚本和工具实现脚本区别是啥?代码:优点:代码灵活方便缺点:学习成本高工具:优点:易上手缺点:灵活度低,有局限性。总结:功能脚本:工具自动化脚本:代码代码接口自动化怎么做的?第一步:python+request+unittest;具体描述?第二步:封装、调用、数据驱动、日志、报告;详细举例:第三步:api\scripts\data\log\report\until…脚本
- [项目]基于FreeRTOS的STM32四轴飞行器: 十.检测遥控器
嵌入式T90S
stm32嵌入式硬件单片机
基于FreeRTOS的STM32四轴飞行器:十.检测遥控器一.检测遥控器连接逻辑二.遥控器的解锁情况三.遥控器控制飞机运转一.检测遥控器连接逻辑判断是否进入定高模式:根据返回值判断遥控器的连接情况:实现检测函数:因为该函数在通信任务中调度6ms一次,可以使用cnt进行计时,判断是否失联:开头初始化cnt为200可以防止一启动没有连接显示连接成功的问题。/***@description:用来检测遥控
- hadoop3.x--搭建hadoop高可用集群(HA模式)
运维小菜
hadoophadoophdfs
hadoop高可用集群(HA模式)一、安装前1.集群规划2.安装前配置3.安装jdk与hadoop4.克隆虚拟机与互信配置5.搭建zookeeper集群二、HDFS1.配置hdfs2.初始化启动hdfs集群三、MapReduce与Yarn1.配置MapReduce2.配置yarn3.启动yarn四、验证1.查看java进程2.hdfs与yarn前台页面一、安装前1.集群规划hostnameipNN
- 【集成学习】:Stacking原理以及Python代码实现
Geeksongs
机器学习python机器学习深度学习人工智能算法
Stacking集成学习在各类机器学习竞赛当中得到了广泛的应用,尤其是在结构化的机器学习竞赛当中表现非常好。今天我们就来介绍下stacking这个在机器学习模型融合当中的大杀器的原理。并在博文的后面附有相关代码实现。总体来说,stacking集成算法主要是一种基于“标签”的学习,有以下的特点:用法:模型利用交叉验证,对训练集进行预测,从而实现二次学习优点:可以结合不同的模型缺点:增加了时间开销,容
- C++从入门到实战(六)类和对象(第二部分)C++成员对象及其实例化,对象大小与this详解
珹洺
C++学习之旅c++java开发语言数据结构sql汇编算法
C++从入门到实战(六)类和对象(第二部分)C++成员对象及其实例化,对象大小与this详解前言一、类和对象里面成员变量,成员函数是什么1.1成员变量1.2成员函数1.3成员变量、成员函数与局部变量的对比二、类的实例化2.1什么是实例化,实例化的概念2.2类的实例化过程1.类的定义2.实例化对象3.初始化对象4.访问对象的成员函数三、对象大小类对象大小计算示例四、this指针4.1this的原理4
- 初级:数组与字符串面试题深度剖析
佩奇的技术笔记
Java面试小册java
一、引言在Java开发中,数组和字符串是最常用的数据结构之一。面试官通过相关问题考察候选人对数组和字符串的理解和运用能力,以及在实际开发中解决相关问题的经验。本文将深入剖析常见的数组与字符串面试题,结合实际开发场景,帮助读者全面掌握这些知识点。二、数组面试题:如何对数组进行初始化和遍历?答案:数组的初始化可以使用直接初始化、动态初始化等方式。遍历数组可以使用传统的for循环、增强型for循环(fo
- Spring Boot 集成 Kafka 消息发送方案
weixin_43833540
springbootkafka
一、引言在SpringBoot项目中,Kafka是常用的消息队列,可实现高效的消息传递。本文介绍三种在SpringBoot中使用Kafka发送消息的方式,分析各自优缺点,并给出对应的pom.xml依赖。二、依赖引入在pom.xml中添加以下依赖:org.springframework.kafkaspring-kafka3.0.8org.jsonjson20231013若要进行测试,可添加sprin
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- MySQL时间转换
可儿·四系桜
#MySQLmysql数据库
1.bigint类型的时间戳1.1将bigint转为datetimeFROM_UNIXTIME(时间戳/1000)1.2将bigint转为date方式一:DATE(FROM_UNIXTIME(时间戳/1000))方式二:字符串隐式转换FROM_UNIXTIME(时间戳/1000,'%Y-%m-%d')1.3将bigint转为指定格式的varcharFROM_UNIXTIME(时间戳/1000,'%
- 高等数学 1.8 函数的连续性与间断点
MowenPan1995
高等数学笔记笔记学习
文章目录一、函数的连续性增量的概念函数连续的定义左连续与右连续的概念二、函数的间断点三种情形间断点举例一、函数的连续性增量的概念设变量uuu从它的一个初值u1u_1u1变到终值u2u_2u2,终值与初值的差u2−u1u_2-u_1u2−u1就叫做变量uuu的增量,记作Δu\DeltauΔu,即Δu=u2−u1\Deltau=u_2-u_1Δu=u2−u1增量Δu\DeltauΔu可以是正的,也可以
- C# 的 bool 关键字
visual-studio
bool是System.Boolean结构类型的别名(外号),使用两者作用一致。bool是二值结构,仅具有true和false两个值,表示Boolean运算的结果或比较运算、相等(不等)运算的结果。bool表达式可以是if、do、while和for语句中以及条件运算符?:中的控制条件表达式。初始化可以使用true或者false文本(不是字符串)来初始化bool变量或传递bool值:boolZD=t
- struts1+struts2项目兼容升级到了spring boot 2.7
和稀泥
strutsspringbootjava
原项目比较复杂,集成了各种框架(struts1struts2spring3等),趁工作之余练练手,学习一下springboot。大概花了一周时间才调通。一、调整jar版本,寻找合适的版本。第一步、首先原项目JDK6,要用springbootJDK肯定要升级了。原来的struts2也有漏洞了,也要升级。在不升级其他框架的情况下。jdk2117都可以运行,索性选择jdk21,反正是练手。第二步、str
- 使用Spring Boot实现分布式任务调度
weixin_836869520
springboot分布式后端
使用SpringBoot实现分布式任务调度大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!一、SpringBoot与分布式任务调度概述在分布式系统中,任务调度是一项关键的技术,它能够有效地管理和调度系统中的各种任务,确保任务能够按时执行并具有高可用性和可靠性。SpringBoot作为Java领域流行的开发框架,提供了多种实现分布式任务调度的解决方案。二、SpringB
- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
- DeepSpeed-Chat:Reward Model【奖励模型】
u013250861
#LLM/训练RL/强化学习排序强化学习
第二阶段:奖励模型微调奖励模型(RM)微调类似于第一阶段有监督微调(SFT)。但是,RM和SFT微调之间存在几个关键差异:训练数据差异:对于SFT微调,数据是查询(query)和答案(answer)拼接在一起。然而,对于RM微调,每批数据由两个查询-答案对组成,即具有高分答案和低分答案的相同查询。这也导致了如下所述的第二个差异。训练目标差异:对于RW,训练目标是pairwiserankingsco
- 第二章 EXI协议原理与实现--7.8 测试ISO15118-20命令
快活林高老大
ISO15118EXI
7EfficientXML编解码库7.8测试ISO15118-20命令编解码现在开始使用EfficientXML的库测试ISO15118-20命令的编解码是否正确,是否与EXICodec.jar的结果一致。在本书的附录B中罗列了ISO15118-20的所有命令(json、xml、exi),感兴趣的读者可以使用这些命令自己进行编解码验证。编写测试程序mytest20-all.c,对15118-2命令
- 摄影工作室预约管理系统基于Spring BootSSM
QQ1978519681计算机程序
springboot后端java毕业设计计算机毕设
目录摘要一、系统架构二、功能模块2.1用户管理模块2.2摄影师管理模块2.3预约管理模块2.4商品管理模块2.5管理员管理模块三.数据库设计四.技术栈五.安全性与性能六.用户界面与体验七.扩展性与可维护性摘要在数字化与信息化飞速发展的当下,人们的生活节奏日益加快,对于各类服务便捷性、高效性的需求也愈发强烈。摄影服务作为记录生活美好瞬间、留存珍贵回忆的重要方式,深受大众喜爱。然而,传统的摄影工作室预
- 【二、DeepSeek应用场景与案例】10.农业智能化:DeepSeek如何助力精准种植与养殖?
代码世界的浪客
人工智能DeepSeek
一、引言1.1农业智能化的时代背景在全球人口持续增长的大趋势下,粮食需求正以前所未有的速度攀升。据联合国相关预测,到2050年,全球人口有望突破90亿,这无疑给本就压力重重的农业生产带来了更为艰巨的挑战,保障充足的粮食供应成为了迫在眉睫的任务。与此同时,资源短缺问题日益尖锐,耕地面积因城市化进程、土地退化等因素不断缩减,水资源分布不均且浪费严重,进一步加剧了农业生产的困境。根据世界银行的数据,过去
- c++ 红黑树
gezhengxu2024
教程c++开发语言c++
红黑树(Red-BlackTree)是一种自平衡的二叉查找树,它是由节点的颜色和结构性质来维持平衡的。红黑树的形成可以追溯到1972年,由RudolfBayer提出,并由Guibas和Sedgewick进一步完善。红黑树的作用主要在于提供高效的插入、删除和查找操作。它通过保持以下五个性质来实现平衡:每个节点是红色或黑色。根节点是黑色。每个叶子节点(NIL节点)是黑色。如果一个节点是红色,那么它的两
- VUE-Element-UI:select-tree
johnrui
FrontEndvue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
- 服务器运维---服务器假死
johnrui
Java
在线上环境中,经常会出现服务卡顿,造成数据无法更新、获取的现象。对于这种现象现,个人一自身的工作经历总结如下:一、定时任务时间间隔短,造成服务卡顿,线程池爆满,线程锁无法释放,进而服务崩溃:设定的时间间隔内,程序未执行完成,又开始进行下一轮的程序执行,这样的幂等性执行最终造成线程池爆满,服务崩溃;解决办法:根据业务量计算程序执行一次耗时,科学合理设定时间间隔;二、定时任务,程序中存在HTTP请求,
- 从原理到实践:Go 语言内存优化策略深度解析
叶间清风1998
服务器linux网络
目录一、引言二、Go语言内存管理基础原理2.1栈与堆内存分配2.2垃圾回收机制剖析三、内存优化策略与实践3.1合理使用指针传递3.2避免不必要的内存分配3.3优化切片与映射的使用3.4控制变量作用域3.5减少闭包导致的变量逃逸四、内存优化工具与性能分析4.1pprof工具的使用4.2其他性能分析辅助手段五、不同场景下的内存优化案例分析5.1高并发Web服务场景5.2大数据处理与分析场景六、总结与展
- 鸿蒙开发工程师简历项目撰写全攻略
谢道韫689
鸿蒙随笔harmonyos华为
一、项目结构的黄金法则建议采用「4+1」结构:项目背景(业务价值)+技术架构(鸿蒙特性)+核心实现(技术难点)+个人贡献(量化成果)+附加价值(延伸影响)二、鸿蒙特色技术点提炼技巧鸿蒙核心技术技术维度具体实现案例量化成果示例分布式软总线自定义协议实现家电设备低功耗连接连接成功率从89%提升至97%ArkUI框架基于TS扩展实现动态UI模板引擎开发效率提升40%,代码量减少60%原子化服务实现天气服
- 【软件架构系列:一文读懂数据流体系结构风格】
youngerwang
学习笔记软件系统架构系统架构架构风格数据流体系结构风格
文章目录一文读懂数据流体系结构风格一、数据流体系结构风格是什么?二、数据流体系结构风格的类型(一)批处理风格(二)连续数据流风格三、数据流体系结构风格的特点(一)数据驱动一切(二)模块化与可复用性强(三)易于并行处理四、数据流体系结构风格的优势(一)维护轻松(二)扩展容易(三)性能优化空间大五、数据流体系结构风格的局限性(一)复杂控制逻辑实现困难(二)数据一致性挑战(三)资源消耗问题六、数据流体系
- 动漫短剧小程序源码|动漫短剧app源码交付
weixin_707762673
小程序php
系统全部开源可二次开发,包部署上线上架,专业的售后团队以及技术服务公司,不转包不外包,完全自研技术团队。今天给大家带来一个超级给力的项目——动漫短剧小程序源码|动漫短剧app源码交付!这不仅是一套完整的解决方案,而且是针对那些想要进入火爆市场领域的朋友们的一把金钥匙!首先说一下背景吧。近年来随着短视频行业的爆发式增长,特别是微短剧、国漫等细分市场的快速崛起,让很多企业和个人看到了新的机会窗口。然而
- Python连接StarRocks全流程实践: SQL文件调用与Pandas混合优化
ToreanonyTang
pythonsqlpandas数据库开发语言
文章目录一环境准备与连接方法1.安装核心依赖库2.连接字符串配置3.多模式连接验证二SQL文件调用与动态执行1.外部SQL文件结构设计2.Python动态加载执行三Pandas混合使用技巧1.查询结果直接转DataFrame2.批量数据写入优化四深度性能优化策略1.StarRocks服务端优化2.Python客户端优化3.混合计算策略五完整业务场景示例1:用户转化漏斗业务场景实现代码公用表表达式(
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
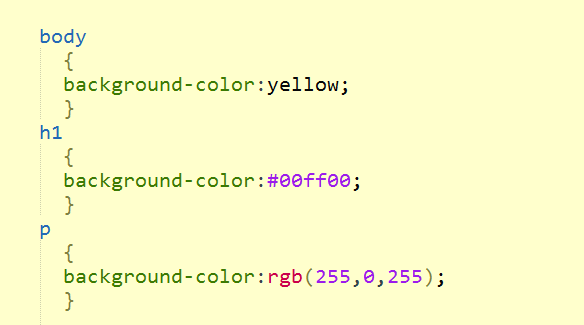
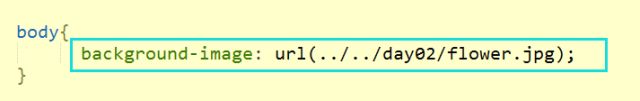
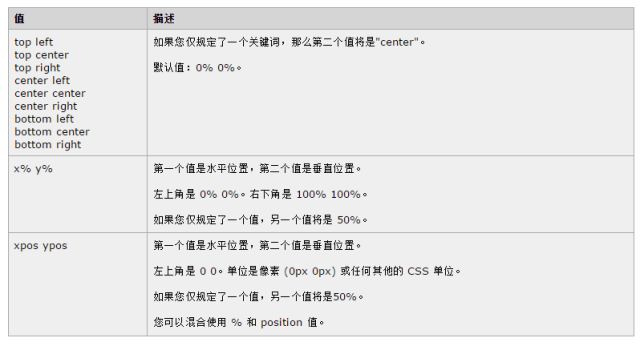
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found