Ionic 4是第一个完全拥抱Web API(如自定义元素、CSS变量和影子DOM)的版本。它的核心具有框架无关性,它是一个为Web开发人员而生的UI库,无论他们使用什么样的前端工具或框架。
Ionic 4最大的变化之一就是为每个组件使用了Web组件,这样可以更好地基于框架核心开发新特性。
ionic4更好的拥抱了angular,和pc端开发已基本无区别,v3版本开发时路由极其痛苦,相信大家都体会到了
欢迎star ionic4实现elm
目录迁移
首先使用v4版本创建一个全新同名工程:ionic start myApp tabs --type=angular
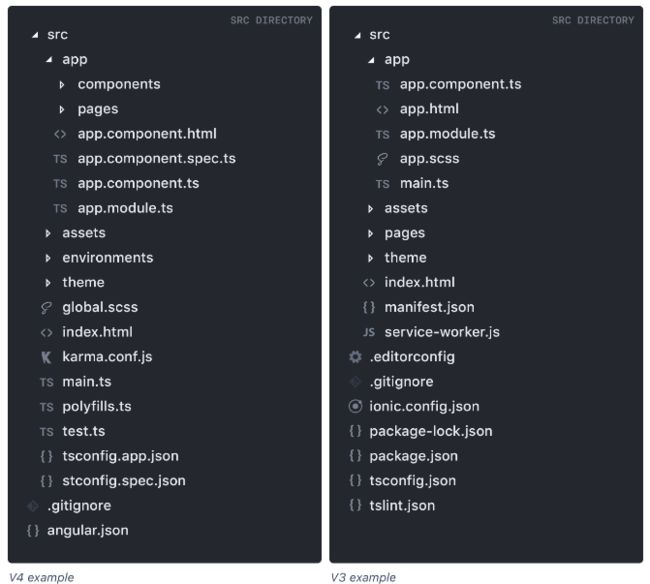
v3和v4的目录结构官方变化,如果想快速迁移,可以保持之前的pages的结构不变:
配置和代理
v4同angular配置保持一致,可以在angular.json中进行一系列配置,代理则通过proxy.config.json配置
依赖变更
ionic-angular 引入变为了@ionic/angular,可以全局替换
rxjs变化主要是由于rxjs5.5引入了Pipeable Operator,参考这里rxjs
css
和angular保持一致,采用style或styleUrls方式引入,不再使用page-**{}方式
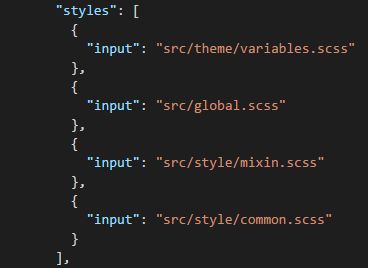
全局样式:可以将v3中全局样式放置到global.scss中,也可以创建一个新的scss引入到angular.json中
生命周期钩子
一些 Ionic 生命周期事件等同于 Angular 生命周期 hooks。 例如,ionViewDidLoad() 扮演与 Angular OnInit 生命周期 hook(ngOnInit())相同的角色。 在这种情况下,请使用 Angular 生命周期 hooks。
组件变更
Loading,Toast 或 Alert 等组件在v3是同步创建的。 在 Ionic v4 中,这些组件都是基于 promise异步创建的。
// v3
showAlert() {
const alert = this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader"
});
alert.present();
}
// v4
showAlert() {
this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader"
}).then(alert => alert.present());
}
// Or using async/await
async showAlert() {
const alert = await this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader"
});
await alert.present();
}
导航
令人激动的变更,终于和angular导航保持一致了,妈妈再也不用担心将工程从pc迁移到ionic了,有angula基础的童鞋应该不会陌生,详细使用参考angular官方路由文档
懒加载
使用angular的loadChildren路由懒加载方式
// v3 home.page.ts
@IonicPage({
segment: 'home'
})
@Component({ ... })
export class HomePage {}
// home.module.ts
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)]
})
export class HomePageModule {}
// v4 home.module.ts
@NgModule({
imports: [
IonicModule,
RouterModule.forChild([{ path: '', component: HomePage }])
],
declarations: [HomePage]
})
export class HomePageModule {}
// app.module.ts
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
IonicModule.forRoot(),
RouterModule.forRoot([
{ path: 'home', loadChildren: './pages/home/home.module#HomePageModule' },
{ path: '', redirectTo: 'home', pathMatch: 'full' }
])
],
bootstrap: [AppComponent]
})
export class AppModule {}