前言
本文将会介绍如何将KendoUI集成到 Vue.js 中。
KendoUI 使用AMD框架,而 webpack 支持导入以AMD模式定义的模块。
示例中将会用到 vue-cli 、 webpack和node.js。本文不会对以上框架做过多的解释。
本文面向 即将 在项目中使用前端MVVM框架的团队。
请使用npm的阿里源 https://registry.npm.taobao.org 否则安装过程会非常慢
本文中,使用试用版的KendoUI来讲解。
如果你在正式环境中使用KendoUI,请购买正版授权。
请支持正版 KendoUI 组件
安装webpack 和 vue-cli
在你安装好Node.js之后,在控制台中运行(请自行添加sudo):
npm install webpack -g
npm install vue-cli -g
生成vue工程
在你的工作目录下执行以下命令:
vue init webpack vue-kendoui
根据提示,你需要作出如下选项:
此命令将会自动生成一个webpack示例工程。
根据提示,你需要执行
npm install #安装依赖
npm run dev #以开发模式运行
npm run build #将你的组件打包
所以,你需要进入 vue-kendoui 目录,执行
npm install
然后再执行:
npm run dev
即可启动开发服务器。
订制目录结构
vue-cli生成的 webpack 工程已经很好用了。它很贴心地为你分离了生产环境和开发环境。
即便如此,我们需要对其进行细小的定制,方便开发。
先看订制后的目录结构(略长)
订制后的目录结构与原结构稍有不同,描述如下:
- 新添加了 html 目录,这里可以存放所有的html。
- 添加了 src/modules 目录,这里应该存放所有的 模块(modules),包括KendoUI自带的模块和自己自定义的模块。
- 添加了 src/modules/vendor 目录,此处用于放置所有第三方模块。
- 添加了 src/modules/kendoUi 目录,根据 mvvm 原则,笔者认为KendoUI属于View层,所以需要将所有初始化控件的相关操作放到此目录下。
订制开发脚本
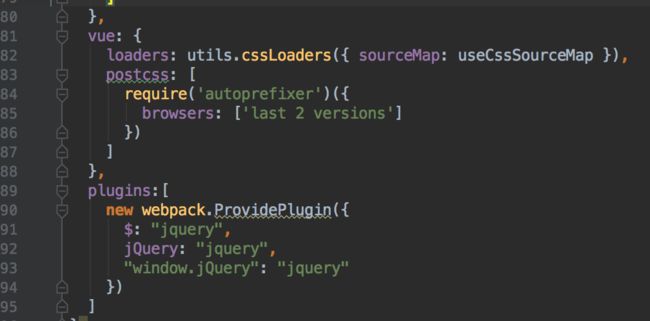
KendoUI 基于 JQuery,并且其内部并没有以 AMD 的方式引入 JQuery, 所以我们需要在页面上注入 JQuery:
//文件:webpack.base.conf.js
var webpack = require("webpack");
.....
//在vue下面添加以下内容:
plugins:[
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
})
]
然后需要在项目目录下安装jquery:
npm install jquery --save #装的是[email protected]版本,然而KendoUI官方说已经兼容3.1.1版本,所以无需担心
如下图所示:
接下来需要处理 JavaScript、KendoUI 自带的样式和图片了。
前文提到,KendoUI符合AMD规范,而 webpack (竟然)支持AMD规范包的引用,我们现在就可以直接引用 KendoUI 的 javascript 代码了。
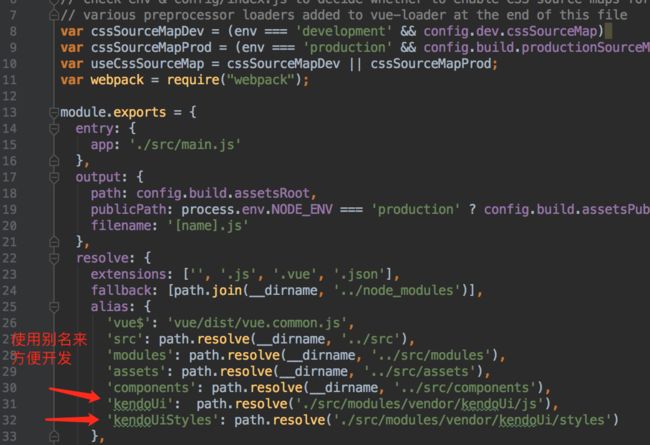
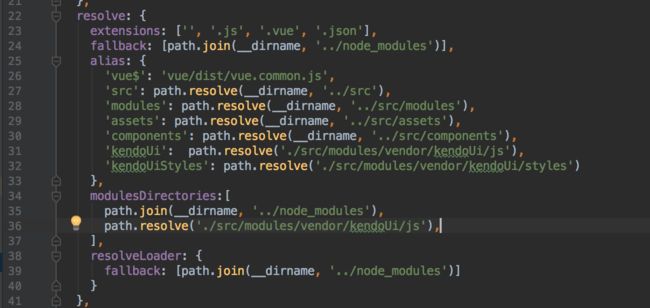
我们可以使用别名(alias)来简化模块的引用:
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': path.resolve(__dirname, '../src'),
'modules': path.resolve(__dirname, '../src/modules'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
'kendoUi': path.resolve('./src/modules/vendor/kendoUi/js'),
'kendoUiStyles': path.resolve('./src/modules/vendor/kendoUi/styles')
},
现在我们就可以在代码中引入KendoUI相关的东西啦
但是等等,我们先看一下 KendoUI 的源代码
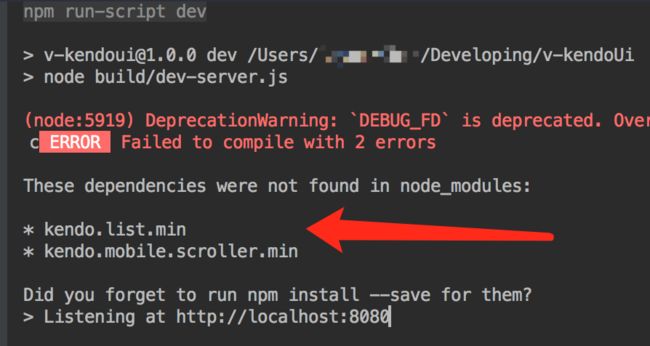
相信聪明的你已经看出来了,这样引用的话,webpack会报错:
找不到模块:kendo.list.min 和 kendo.mobile.scroller.min
假设我们有如下代码:
//文件:src/modules/kendoUi/kendoDropDownList.js
import 'kendoUiStyles/kendo.common.min.css'
import 'kendoUiStyles/kendo.bootstrap.min.css'
import kendoDropDownList from 'kendoUi/kendo.dropdownlist.min'
import $ from 'jquery'
function init(el){
$(el).kendoDropDownList();
}
export default {
init
}
引用该模块,编译之后,肯定会有如下的错误:
所以我们要让 webpack 去我们的指定位置查找KendoUI的依赖:
modulesDirectories:[
path.join(__dirname, '../node_modules'),
path.resolve('./src/modules/vendor/kendoUi/js'),
],
至此,一切工作正常了,现在可以开始我们的编码工作了。
开始编码-初始化一个kendoDropDownList吧
我们的目标是,将所有的KendoUI 包装成一个个的.Vue组件,
它们的交互方式是这样的:
- 通过vue.js的动态属性(dynamic props)将信息传递给组件
- 通过vue.js的自定义事件(custom events, v-on)从组件中带值。
首先,需要在 src/modules/kendoUi 目录中创建一个文件:
//文件名:kendoDropDownList.js
import 'kendoUiStyles/kendo.common.min.css'
import 'kendoUiStyles/kendo.bootstrap.min.css'
import kendoDropDownList from 'kendoUi/kendo.dropdownlist.min'
import $ from 'jquery'
function init(el){
$(el).kendoDropDownList();
}
export default {
init
}
这个文件允许我们将vue组件的element传进来,然后将其初始化为一个KendoUI控件。
然后,需要在src/components 目录中创建一个文件:
//文件名:kendoDropDownList.vue
目录结构如下:
然后我们就可以引用该组件了。
//文件:App.vue
现在,我们的组件就可以正常工作了。
至此,我们第一个用 vue.js 封装的 KendoUI 组件就已经完成了。
导航:
基础环境搭建
在 Vue2 中集成kendoDropDownList