- 【Q&A】QT事件处理流程是怎么样的?
浅慕Antonio
Q&Aqt数据库开发语言
Qt事件流程详解1.事件流程概述在Qt中,事件处理是实现用户交互和系统响应的核心机制。整个事件流程从事件产生开始,经过事件队列的管理、事件分发,最终到达目标对象进行处理,若未处理还会进行事件传播。2.详细流程步骤及代码示例2.1事件产生事件可以由多种方式产生,包括用户输入、系统消息和程序主动发送自定义事件。用户输入事件示例:#include#include#includeintmain(intar
- Gone v2 使用 Gone Viper 组件进行本地配置
dapeng-大鹏
Gone框架介绍Gone框架配置管理Viper配置组件多格式配置文件配置自动加载机制环境变量配置覆盖层级化配置结构Go应用配置注入
发现gone-io/gone:一个优雅的Go依赖注入框架!它让您的代码更简洁、更易测试。框架轻量却功能强大,完美平衡了灵活性与易用性。⭐如果您喜欢这个项目,请给我们点个星!您的支持是我们前进的动力!欢迎贡献代码或提出建议,一起让gone变得更好!#golang#依赖注入#开源github.com/gone-io/gone本文原地址:https://github.com/gone-io/goner
- HarmonyOS Next--实现炫酷下拉刷新与上拉加载
harmonyos-next
摘要:本文通过HarmonyOS的PullToRefresh组件,结合Canvas绘图技术,实现具有动态小球特效的下拉刷新与上拉加载功能。文章将详细解析动画绘制原理、手势交互逻辑以及性能优化要点。一、效果预览实现功能包含:弹性下拉刷新:带有透明度渐变的圆形聚合动画波浪加载动画:三个小球按序弹跳的加载效果数据动态加载:模拟异步数据请求与列表更新流畅交互体验:支持列表惯性滑动与边缘回弹二、核心实现原理
- Android com.facebook.react:react-native:+ 版本问题
小铁-Android
reactnativeandroid
Executionfailedfortask':app:desugarBetaDebugAndroidTestFileDependencies'.>Couldnotresolveallfilesforconfiguration':app:betaDebugRuntimeClasspath'.>Failedtotransformreact-native-0.71.0-rc.0-debug.aar(c
- 【入门初级篇】布局类组件的使用(4):模板布局组件
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】布局类组件的使用(4):模板布局组件视频要点(1)模板布局组件的使用介绍:定义静态数据源,定义模板,预览效果点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 【入门初级篇】报表基础操作与功能介绍
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】报表的基本操作与功能介绍视频要点(1)报表组件的创建(2)指标组件的使用:一级、二级指标操作演示(3)表格属性设置介绍(4)图表属性设置介绍(5)报表预览:绑定静态数据(6)介绍myBuilder内部模块:用报表低代码开发的示例介绍点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 【入门初级篇】布局类组件的使用(3):单据详情布局
#六脉神剑
低代码产品运营myBuilder
【入门初级篇】布局类组件的使用(3):单据详情布局视频要点(1)表单详情布局结束:行容器+表格增加布局边距(2)页签布局的使用点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 【入门初级篇】窗体的基本操作与功能介绍
#六脉神剑
低代码
【入门初级篇】窗体的基本操作与功能介绍视频要点(1)窗体的使用场景介绍:模式对话框(2)窗体的创建与设计(3)窗体动态标题设置(4)向窗体添加组件以及相关操作介绍(5)窗体属性编辑介绍(6)窗体数据的使用:组件数据的绑定(7)窗体中3种预览效果介绍点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- Angular 单元测试中的 Mock 技巧
t0_54program
编程问题解决手册angular.js单元测试log4j个人开发
在Angular应用开发中,单元测试是确保代码质量的重要环节。特别是当我们使用依赖注入时,测试变得更加复杂。最近,我在处理一个Angular项目时,遇到了一些问题:如何正确地在单元测试中Mock一个服务类,尤其是在使用了Standalone组件的情况下。下面我将详细介绍如何解决这个问题。背景介绍假设我们有一个名为TestDialogComponent的组件,它使用了Ionic的ModalContr
- flutter-实现Tabs吸顶的PageView效果
冲浪的鹏多多
Flutterflutterjavascript前端
文章目录1.效果预览2.结构分析3.完整代码4.总结1.效果预览在Flutter开发中,创建具有吸顶Tabs的PageView效果可以极大地提升用户界面的交互性和用户体验。今天,我们就通过一段具体的代码来深入了解如何实现这一功能。效果预览如下:2.结构分析我们从整体上看这段代码,它定义了一个名为CeilingTabsPageView的有状态组件。这个组件的作用就是构建出一个带有吸顶Tabs的页面,
- Java:Apache HttpClient中HttpRoute用法的介绍
netyeaxi
Javajavaapache开发语言
当使用ApacheHttpClient组件时,经常会用到它的连接池组件。典型的代码如下:PoolingHttpClientConnectionManagerconnectionManager=newPoolingHttpClientConnectionManager();connectionManager.setMaxTotal(httpConfig.getMaxPoolTotal());conn
- emit作用
肉肉不吃 肉
vue.jsjavascript前端
emit是Vue3中用于子组件向父组件传递事件和数据的机制。它允许子组件触发一个自定义事件,父组件可以监听这个事件并执行相应的逻辑。emit的作用子组件向父组件通信:子组件通过emit触发一个自定义事件,父组件监听这个事件并执行相应的逻辑。传递数据:子组件可以通过emit向父组件传递数据,父组件可以在事件处理函数中接收这些数据。解耦组件逻辑:子组件不需要知道父组件的具体实现,只需要触发事件,父组件
- PXI/PXIe控制器 4Link架构 16GB带宽 兼容主流PXIe机箱 设计文件 原理图&PCB FPGA源码 可直
FjtKvOwLaGa
fpga开发架构
PXI/PXIe控制器4Link架构16GB带宽兼容主流PXIe机箱设计文件!!!原理图&PCBFPGA源码可直接制板PXI和PXIe技术在现代仪器仪表领域中扮演着重要角色。其中,PXI(PCIeXtensionsforInstrumentation)是一种基于PCI总线的测试和测量平台,而PXIe则是对PXI进行扩展和增强的新一代标准。在PXI和PXIe平台中,控制器是关键组件之一,而PXIPX
- Kubernetes学习笔记-移除Nacos迁移至K8s
人生偌只如初见
KubernetesJ2EEkubernetesk8sjava
项目服务的配置管理和服务注册发现由原先的Nacos全面迁移到Kubernetes上。一、移除Nacos移除Nacos组件依赖。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-discoverycom.alibaba.cloudspring-cloud-starter-alibaba-nacos-configorg.springframewor
- React 18 如何定义变量,及赋值 与渲染
痴心阿文
Reactreact.jsjavascript前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
- asp.net mvc mysql 开源项目_【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解...
weixin_39805732
asp.netmvcmysql开源项目
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等。源码GIT地址:技术介绍Layui个人而言不喜欢引用一堆东西,越简洁越好,layui正好能够满足我的这种需求,它是一款轻量级UI,JS部分都是采用模块化设计(AMD),对移动端支持比较不错。唯一不足是目前支持的组件有些少,需要有一定前端扩展能力的人才可以顺心使用。用法:例如我想用form.js和uploda.
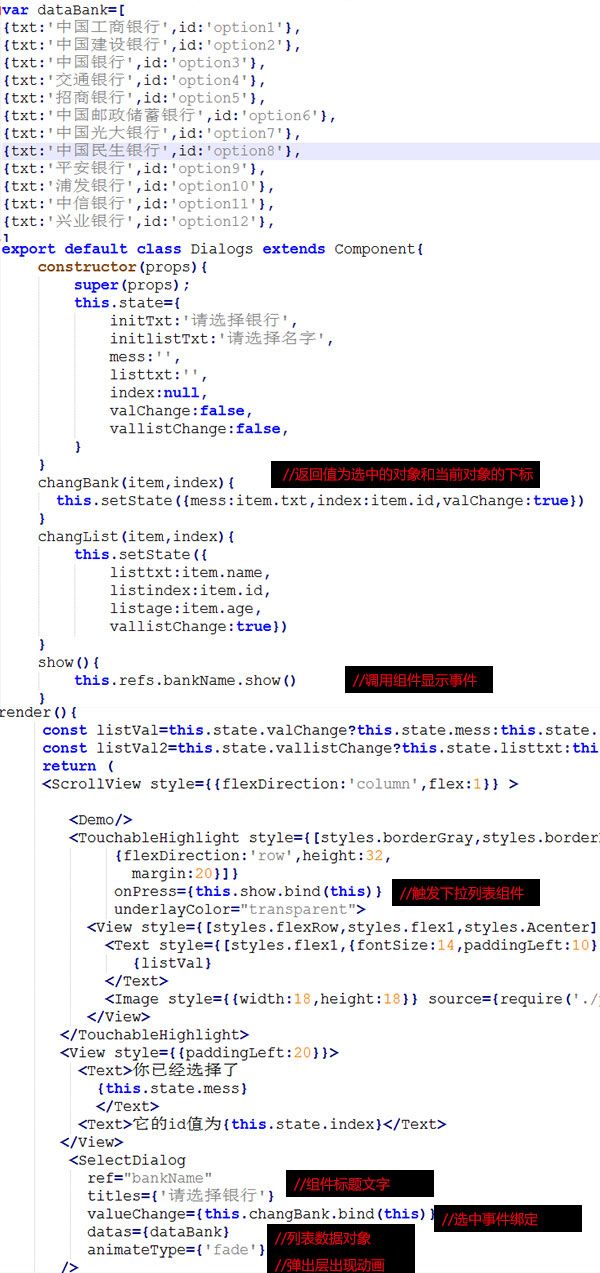
- react-native 实现AES RSA MD5加密
花程序媛
importReact,{Component}from'react';import{Platform,StyleSheet,Text,View,Image,Dimensions,ScrollView,TouchableOpacity,Modal,TouchableHighlight,NativeModules,ToastAndroid,Alert,FlatList,}from'react-nati
- 通过接收tcp命令实现程序自我重新运行
C++ 老炮儿的技术栈
tcp/ip网络网络协议
一个用C++实现的示例程序,该程序监听TCP连接,当接收到特定的自定义协议命令(这里是"RESTART")时,会重新运行自身。#include#include#include#include#include#include#include#include#definePORT12345#defineBUFFER_SIZE1024voidhandle_connection(intsockfd){
- istio 介绍-01-一个用于连接、管理和保护微服务的开放平台 概览
后端java
istioistio一个用于连接、管理和保护微服务的开放平台。介绍Istio是一个开放平台,用于提供统一的方式来集成微服务、管理跨微服务的流量、执行策略和聚合遥测数据。Istio的控制平面在底层集群管理平台(例如Kubernetes)上提供了一个抽象层。Istio由以下组件组成:Envoy-每个微服务的Sidecar代理,用于处理集群中服务之间以及从服务到外部服务的入口/出口流量。这些代理形成了一
- React 中 Context 的作用是什么,在什么场景下使用它?
前端大白话
大白话前端八股react.js前端javascript
大白话React中Context的作用是什么,在什么场景下使用它?React中Context的作用在React里,组件之间常常需要共享数据。通常情况下,数据是通过props从父组件传递到子组件。不过,要是组件嵌套层次很深,就需要在每一层组件都传递props,这样会让代码变得复杂且难以维护。Context能帮我们解决这个问题。它可以创建一个数据“容器”,让处于不同层级的组件都能直接访问其中的数据,而
- 在.Net Core(.Net5)中使用开源组件SqlTableDependency来监听ms sqlserver的数据库数据变化
Lingbug
数据库.netcore.net
文章目录1、本文主要说明在.NetCore(Demo为.Net5)中使用开源组件SqlTableDependency来监听mssqlserver的数据库数据变化2、github地址:https://github.com/IsNemoEqualTrue/monitor-table-change-with-sqltabledependency3、安装nuget包:install-packageSqlT
- Rasa Webchat:开源聊天机器人组件
乌昱有Melanie
RasaWebchat:开源聊天机器人组件rasa-webchatAfeature-richchatwidgetforRasaandBotfront项目地址:https://gitcode.com/gh_mirrors/ra/rasa-webchatRasaWebchat是一个开源项目,旨在为Rasa或Botfront开发的虚拟助手提供在任意网站上部署的聊天窗口组件。该项目主要使用JavaScri
- 云原生技术的风口来了!!
Real Man★
云原生
云原生技术(Cloud-NativeTechnologies)是一种基于云计算架构设计和运行应用程序的方法,旨在充分利用云计算的弹性、可扩展性和敏捷性。它的核心思想是通过容器化、微服务、DevOps和持续交付等技术,构建高效、可靠且易于维护的应用系统。未来,云原生技术将继续演进,成为企业数字化转型的核心驱动力。云原生技术的核心组件容器化(Containerization):使用容器(如Docker
- PySimpleGUI模块用法的示例(从入门到进阶)
赵阿萌
java前端服务器linuxjavascript
入门版下面是几个全面展示PySimpleGUI模块用法的示例,并附有详细的代码注释,帮助你更好地掌握该模块的使用。示例1:简单的输入输出界面这是一个基础的GUI示例,展示了如何使用文本输入框、按钮和文本输出框。登录后复制importPySimpleGUIassg#定义布局layout=[[sg.Text("请输入您的名字:")],#标签组件[sg.InputText(key="-NAME-")],
- python PySimpleGUI 使用
Seeklike
python
#PySimpleGUI库快速简单构建一个gui窗口#PySimpleGUI是一个用于简化GUI编程的Python包,它封装了多种底层GUI框架(如tkinter、Qt、WxPython等),提供了简单易用的API。#PySimpleGUI包含了大量的控件(也称为小部件或组件),这些控件可以帮助你快速构建用户界面#导包importPySimpleGUIassgimportcv2importkeyb
- 大数据学习(75)-大数据组件总结
viperrrrrrr
大数据impalayarnhdfshiveCDHmapreduce
大数据学习系列专栏:哲学语录:用力所能及,改变世界。如果觉得博主的文章还不错的话,请点赞+收藏⭐️+留言支持一下博主哦一、CDHCDH(ClouderaDistributionIncludingApacheHadoop)是由Cloudera公司提供的一个集成了ApacheHadoop以及相关生态系统的发行版本。CDH是一个大数据平台,简化和加速了大数据处理分析的部署和管理。CDH提供Hadoop的
- 基于ASP.NET Core的JsonApiDotNetCore框架详解与实践
MCPlayer542
本文还有配套的精品资源,点击获取简介:JsonApiDotNetCore是一个用于.NETCoreASP.NETCore应用程序的JSONAPI框架,它简化了JSONAPI的构建过程,特别是排序、过滤和分页等常见功能。这个框架支持JSONAPI规范,旨在减少开发者编写重复样板代码的工作量,利用.NETCore的依赖注入特性提供高度的可扩展性。开发者可以通过自定义服务和组件来扩展业务逻辑,并实现版本
- Sqoop安装部署
愿与狸花过一生
大数据sqoophadoophive
ApacheSqoop简介Sqoop(SQL-to-Hadoop)是Apache开源项目,主要用于:将关系型数据库中的数据导入Hadoop分布式文件系统(HDFS)或相关组件(如Hive、HBase)。将Hadoop处理后的数据导出回关系型数据库。核心特性批量数据传输支持从数据库表到HDFS/Hive的全量或增量数据迁移。并行化处理基于MapReduce实现并行导入导出,提升大数据量场景的效率。自
- elementui中tabel组件的scope.$index的使用
小智玩前端
elementuivue.js前端
tabel组件的自定义列模板中可以使用scope.row获取当前行的数据,而scope.$index获取的是当前行的数据在数组中的索引(tabel表格绑定的数据是一个数组,数组中每一个对象就相当于一行的数据)使用如下:编辑
- 【Kivy App】Bubble气泡使用方法、常用属性和BubbleButton按钮实例
Botiway
移动APPKivypython
在Kivy中,Bubble是一个用于显示浮动气泡的UI组件,通常用于显示上下文菜单、提示信息或其他浮动内容。Bubble可以包含多个子组件,例如BubbleButton(气泡按钮)。以下是Bubble的使用方法、常用属性以及BubbleButton的实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement