- echarts地图tooltip自动轮播
爬_
tooltipecharts地图轮播轮播tooltip
echarts的tooltip按数据轮播核心代码varmycharts=echarts.init(this.$refs.echartsMap);varoption={};mycharts.setOption(option);varindex=0;//播放所在下标this.mTime=setInterval(function(){mycharts.dispatchAction({type:'show
- echarts tooltip 自动轮播
前端bug工程师
可视化vue.jsechartsvue.js
一、效果展示二、使用步骤代码如下(示例):data(){return{setInterval:''}},constmyChart=this.$echarts.init(document.getElementById("id"))letoption={tooltip:{//鼠标滑过配置项},//其他配置项}myChart.setOption(option)letidx=1this.setInterv
- echarts图表在修改了数据之后,如何进行重新渲染?
小智玩前端
echartsjavascript前端
letmap=echarts.init(document.getElementById('map'));letoption=map.getOption()//获取option数据option.series[0].data=[1,2,3]//找到data修改数据map.setOption(option,true)//重新渲染
- echarts的tooltip自动轮播,dataZoom同步轮播
小智玩前端
echarts前端javascript
功能:tooltip轮播时,dataZoom也同步轮播,并且鼠标放上去之后,停止轮播;鼠标移出后重新触发轮播;封装成一个函数,直接用就行,代码如下:/*myChart:创建的图表实例startValue:dataZoom的起始值endValue:dataZoom的末尾值dataLength:x轴数据的长度*/autoPlay(myChart,startValue,endValue,dataLeng
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 关于kafka常见的问题小结
BAStriver
#Kafka中间件kafka分布式
目录1.Kafka怎么避免重复消费1.1什么时候出现重复消费1.2如何处理重复消费问题2.Kafka怎么保证消息不丢失2.1Producer2.2Broker2.3Consumer3.Kafka怎么保证消息消费的顺序最近面试遇到一些常见kafka问题,所以做一下总结。1.Kafka怎么避免重复消费1.1什么时候出现重复消费1)Kafka的broker上存储的消息都有一个offset作为标记,然后K
- 小结:PIM-SM/DM
flying robot
HCIA/HCIP笔记
PIM-DM和PIM-SM两种模式的“组播转发树建立过程”。这俩的工作机制差异很大,适合不同的场景。✅1.PIM-DM(DenseMode)——稠密模式建立过程PIM-DM是“flood&prune”机制,先泛洪再裁剪流程:源发送数据多播源S开始向组播组G发送数据。路由器泛洪(Flood)源直接将数据泛洪到所有启用了PIM-DM的接口。网络内的所有PIM路由器收到组播数据,默认都向下游转发。下游无
- Python 正则表达式小结1
大收藏家
Python正则表达式python
[声明]:本文参考了白夜黑雨老师的网页讲解。如有侵权,请与我联系!!!Python正则表达式小结11.正则表达式验证2.特殊元字符及含义3匹配某种字符类型4.正则表达式举例大收藏家说1.正则表达式验证提供两个网站用于正则表达式的验证,可以敲入文本与正则表达式。通过该网站,验证正则表达式的正确性。非常好用!英文网站中文网站2.特殊元字符及含义元字符含义.表示要匹配除了换行符之外的任何单个字符*星号-
- C++小课堂——friend友元
New_Teen
C++c++笔记开发语言学习
文章目录1.友元函数2.友元类3.友元成员函数友元关系不存在传递性友元小结在C++中,friend关键字用于声明友元(friend)。友元是一种机制,允许某个函数(可以是其它类的成员函数,或者是某个外部函数)或类访问另一个类的私有成员。friend关键字可以用于函数、类、或整个类的成员函数。一般来说,最好在类定义开始或结束前的位置集中声明友元。1.友元函数classMyClass{private:
- 数据结构与算法——栈和队列
深度学习&目标检测实战项目
算法数据结构java开发语言
目录第三章:栈和队列第一节:栈(Stack)1.1:栈的基本运算:1.2:栈的存储结构和基本运算第二节:队列2.1:定义及基本运算2.2:队列的存储结构和基本运算本章小结:第三章:栈和队列第一节:栈(Stack)是限制在表一端进行插入和删除操作的线性表。允许进行插入、删除操作的这一端称为栈顶(Top),另一个固定端称为栈底。例如栈中有三个元素,近栈的顺序是a1、a2、a3,当需要出栈时顺序为a3,
- 基于协同过滤推荐算法的景点票务数据系统(python-计算机毕设)
计算机程序设计(接毕设)
推荐算法机器学习毕业设计python人工智能
摘要IABSTRACTII第1章引言1研究背景及意义1研究背景1研究意义1国内外研究现状2智慧旅游3旅游大数据3研究内容4本章小结4第2章相关技术概述5基于内容的推荐算法5基于内容的推荐算法原理5基于内容的推荐算法实现5协同过滤推荐算法6协同过滤算法原理6协同过滤算法实现7SpringBoot框架9SpringBoot简介9SpringBoot特性10SpringBoot工作原理10Vue.js框
- echarts柱状图区间滚动
没有天赋的搬砖者
echarts前端javascript
constxData=['00:00','01:00','02:00','03:00','04:00','05:00','06:00'];constbarData=[5,20,36,10,10,20];option={tooltip:{show:true,trigger:'axis',confine:true,formatter(item){consthtml=`${xData[item[0].d
- Django系列教程(13)——Cookie和Session应用场景及案例
l软件定制开发工作室
Django教程django
目录什么是cookie,cookie的应用场景及缺点Django中如何使用cookieCookie使用示例什么是session及session的工作原理Django中如何使用会话sessionSession使用示例小结HTTP协议本身是”无状态”的,在一次请求和下一次请求之间没有任何状态保持,服务器无法识别来自同一用户的连续请求。有了cookie和session,服务器就可以利用它们记录客户端的访
- Vue3 + ECharts 数据可视化实战指南
念九_ysl
Vueecharts信息可视化前端
一、为什么选择ECharts?百度开源的成熟可视化库支持30+种图表类型完善的文档和社区支持与Vue3完美兼容二、环境搭建1.创建Vue3项目npmcreatevue@latest#选择TypeScript、Pinia等按需配置2.安装核心依赖npminstallechartsvue-echarts@vueuse/core#推荐版本:#
[email protected]#
[email protected]
- 图论并查集小结
_C9
并查集
这周学习了并查集的有关内容,简单说一下并查集并查集主要用于处理一些不相交集合的合并问题。。使用并查集时,第一步会存在一组不相交的动态集合,一般都会使用一个整数表示集合中的一个元素。每个集合可能包含一个或多个元素,并选出集合中的某个元素作为代表。每个集合中具体包含了哪些元素是不关心的,具体选择哪个元素作为代表一般也是不关心的。我们关心的是,对于给定的元素,可以很快的找到这个元素所在的集合(的代表),
- Python 常用内建模块-base64
赔罪
Python系统学习python前端linux
目录base64小结练习base64Base64是一种用64个字符来表示任意二进制数据的方法。用记事本打开exe、jpg、pdf这些文件时,我们都会看到一大堆乱码,因为二进制文件包含很多无法显示和打印的字符,所以,如果要让记事本这样的文本处理软件能处理二进制数据,就需要一个二进制到字符串的转换方法。Base64是一种最常见的二进制编码方法。Base64的原理很简单,首先,准备一个包含64个字符的数
- 密码安全:如何识别强弱密码,并打造铁壁防线!
喵手
零基础学Java安全php开发语言
全文目录:开篇语前言:一场关于密码的角力赛目录密码的弱点:为什么弱密码是个大问题如何定义强密码?强密码的特点:举个例子:如何识别密码强弱?简单技巧帮你判断1.**密码长度:是否足够长?**示例代码演示代码解释:测试结果示例:2.**复杂度:是否包含特殊字符?**示例代码演示代码解释:测试结果示例:小结:3.**模式识别:是否包含常见模式?**️密码管理小技巧:打造更安全的数字生活1.**使用密码管
- echarts graph搭配lines形成动效关系图
沃野_juededa
echartsjavascript前端
import*asechartsfrom'echarts';exportdefault{mounted(){this.initChart();},methods:{initChart(){constchart=echarts.init(this.$refs.chart);letdataMap=newMap();constdata={nodes:[{name:'Node1'},{name:'Node
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- 3.17学习小结
shulingpei
学习
乱入一个20cm三连板总结:科源制药,山水比德,新城市,金百泽,科创信息,上能电气,赛为智能,百胜智能,津荣天宇,丰立智能,国联水产,润和软件,思特奇,致远新能,盟固利,德恩精工,开创电气,诚达药业,因赛集团,中铁装配,金盾股份,华研精机,超越科技,安诺其,华策影视,英力股份,众智科技,西测测试,晶雪节能,华铭智能,飞天诚信,金道科技,领湃科技,天迈科技,零点有数,江苏雷利,依米康。jmeter怎
- ECharts仪表盘-仪表盘13,附视频讲解与代码下载
图表制作解说(目标1000个图表)
echarts仪表盘echarts仪表盘统计分析数据可视化大屏可视化
引言:ECharts仪表盘(GaugeChart)是一种类似于速度表的数据可视化图表类型,用于展示单个或多个变量的指标和状态,特别适用于展示指标的实时变化和状态。本文将详细介绍如何使用ECharts库实现一个仪表盘,包括图表效果预览、视频讲解及代码下载,让你轻松掌握这一技能。一、图表效果预览二、视频讲解链接为了更直观地了解图表的实现过程,我录制了一段详细的视频讲解,并上传到了B站。视频中将逐步介绍
- ROS学习笔记之深度相机仿真、小结
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟kinect摄像头,并在Rviz中显示kinect摄像头数据。实现流程:kinect摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加kinect摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示kinect摄像头信息。1.Gazebo仿真Kinect1.1新建Xacro文件,配置kinetic传感器信息//这
- 玩转 Vue 3:自定义指令让页面魔法随心而动
代码剑客588
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- Vue-Echarts图表组件性能优化
mao1632471875
echartsvue.js性能优化
页面在渲染的时候出现了卡顿的情况。页面上的秒数从1-2-3秒-直接从1变成了5核心原因js单线程原因每次1秒轮询请求接口拿到数据一直重新渲染页面负荷不起。解决方案。定位电视机性能,取消轮询-页面是可以流畅加载的。说明电视机性能还是可以的-只是因为数据实时变化导致的卡顿。优化的本质是什么-那就是分类-如果还有那就是加载优先级。位置固定右上角和各个图表位置固定减少重排弄两个变量一个flag一个coun
- 遗传算法与深度学习实战(2)——生命模拟及其应用
盼小辉丶
遗传算法与深度学习实战深度学习人工智能遗传算法
遗传算法与深度学习实战(2)——生命模拟及其应用0.前言1.康威生命游戏1.1康威生命游戏的规则1.2实现康威生命游戏1.3空间生命和智能体模拟2.实现生命模拟3.生命模拟应用小结系列链接0.前言生命模拟是进化计算的一个特定子集,模拟了自然界中所观察到的自然过程,例如粒子或鸟群的聚集方式。生命模拟只是用来探索和优化问题的模拟形式之一,还有很多其他形式的模拟,可以更好地建模各种过程,但它们都源于康威
- 利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞
劳筝千Daphne
利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞【下载地址】ECharts与ECharts-GL实现3D飞线地球可视化ECharts与ECharts-GL实现3D飞线地球可视化本仓库提供了一个使用ECharts结合ECharts-GL实现3D飞线地球可视化的简单案例项目地址:https://gitcode.com/open-source-toolkit/20abf
- Python 进程和线程-进程 vs. 线程
赔罪
Python系统学习python开发语言
目录ThreadLocal小结进程vs.线程线程切换计算密集型vs.IO密集型异步IOThreadLocal在多线程环境下,每个线程都有自己的数据。一个线程使用自己的局部变量比使用全局变量好,因为局部变量只有线程自己能看见,不会影响其他线程,而全局变量的修改必须加锁。但是局部变量也有问题,就是在函数调用的时候,传递起来很麻烦:defprocess_student(name):std=Student
- 数学 :矩阵
极客 - L U
数学矩阵线性代数
文章目录前言1.基本矩阵运算1.1矩阵加法1.2矩阵减法1.3矩阵乘法2.转置矩阵3.旋转矩阵小结【全文大纲】:https://blog.csdn.net/Engineer_LU/article/details/135149485前言在许多应用场合下,我们都需要用矩阵来表示公式,接下来简洁描述矩阵用法1.基本矩阵运算1.1矩阵加法∣a1b1c1d1∣+∣a2b2c2d2∣=∣a1+a2b1+b2c
- 房产租赁数据分析与可视化
学习只是用户态
数据分析信息可视化数据挖掘
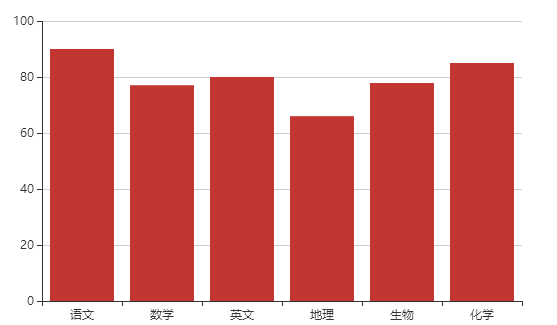
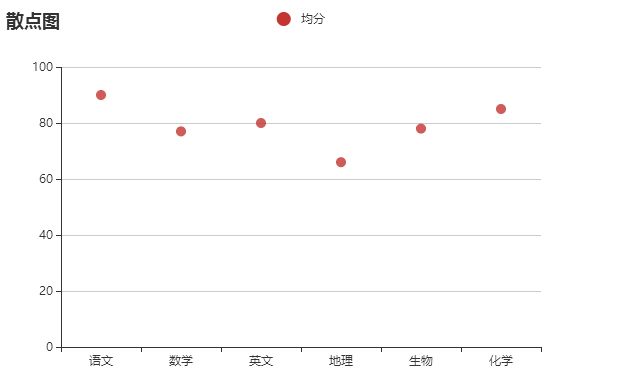
【实训目的】 通过本次实训,要求了解Python用于数据可视化的常用包:matplotlib、seaborn、pyecharts等基本使用,及各种图形的使用。【实训环境】 Jupyter环境、Pandas、NumPy、Matplotlib。【实训内容】 1.数据统计与分析方面的可视化; 2.数据分析与预测方面的可视化; 3.数据多类型的可视化。 本次实验以温州市三区房屋租赁数据(res
- echarts雷达图实现动态扫描效果
阔爱滴二狗子
echartstypescriptcss
最终实现效果图:首先画出一个雷达图,然后使用css画出旋转光圈效果定位到雷达图正中心,就实现了该特效。其中绿色扇形光圈是顺时针转动的。实现代码如下:privategetRadarChart(){constchartDom:any=this.$refs.chartthis.myChart=echarts.init(chartDom)constthat=this//监听屏幕变化自动缩放图表window
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul