- 【优选算法】7----三数之和
Rhzkp
算法c++leetcode
来了来了,他来了,又是学习算法的一天~今天的嘉宾是中等难度的算法题----三数之和!------------------------------------------begin------------------------------------题目解析:哇趣!又是给了一个数组,又是需要我们在一个数组中进行操作,但这次不是二元那么简单了,而是三元~讲解算法原理:方法一:肯定还是暴力解法啦,直接
- c++/c语言 系统全面学习一维数组排序的3种基本方法
坑货罗
c++c语言算法
前言:我们先了解一下数组数组就是一组相同类型的变量,它们往往都是为了表示同一批对象的统一属性,如一个班级所有同学的身高、全球所有国家的人口数等。数组可以是一维的,也可以是二维或多维的。再来看看一维数组的定义:定义一维数组的格式如下:类型标识符数组名[常量表达式];其中,类型标识符可以是任何基本数据类型,也可以是结构体等构造类型,相同类型的数组可以一起定义。数组名必须是合法的标识符。常量表达式的值即
- 如何将json格式转换为dataframe格式
若木胡
json
介绍欢迎关注我的公众号《若木的解忧杂货铺》json格式JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它基于JavaScript语言的一个子集,但同时独立于任何编程语言。JSON格式易于人类阅读和编写,同时也易于机器解析和生成,这使得它成为理想的数据交换语言。JSON的基本格式JSON格式主要包括数值、字符串、数组、对象、对象数组和数组对象这几种类型。以下是
- ArrayList 和 Vector扩容机制
wkzzzzzzzzz
java
ArrayList扩容:newArrayList()以后,size为0,第一次add后size为10,当数组满后,以当前数组容量的1.5倍进行扩容。若采用newArrayList(inta)这种方式进行创建,在new以后size为a值。jdk8中,每一次add()操作都会去判断临时数组是否为第一次创建,比较冗余。在jdk11后,每次add操作才去判断这个问题。Vector扩容:Vector有三个构
- java集合与队列详解
羽落风起
Java队列java集合
说明java集合是jdk自带java核心功能,它主要用来存储大量同类型数据快速高效稳定的查找、添加、替换,主要分为List、Set、Map、Queue,前两个继承Collection接口,Map为独立接口。分类Collection接口List接口,有序可重复。分类ArrayList:底层是数组,默认大小10每次增加一半,线程不安全,效率高,查询快,增删慢Vector:底层数组,查询快,增删慢,线程
- java中集合类和队列
夜吟
找工作java集合类队列
java中集合类和队列1集合类collection下面的list,set,queuelist的主要实现类:ArrayList底层采用数组LinkedList底层采用链表set的主要实现类:HashSet采用hash算法,不能重复,无限,不保证FIFOTreeSet采用BST树,有序queue的主要实现类:LinkedList底层采用链表,FIFO,运行重复LinkedBlockingQueue容量
- 算法随笔_19: 数组中的最长山脉
程序趣谈
算法
上一篇:算法随笔_18:划分字母区间-CSDN博客======================题目描述如下:把符合下列属性的数组arr称为山脉数组:arr.length>=3存在下标i(0arr[i+1]>...>arr[arr.length-1]给出一个整数数组arr,返回最长山脉子数组的长度。如果不存在山脉子数组,返回0。示例1:输入:arr=[2,1,4,7,3,2,5]输出:5解释:最长的
- 【Bug合集】——Java大小写引起传参失败,获取值为null的解决方案
三三是该溜子
java开发语言Springboot
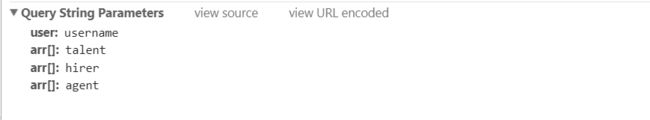
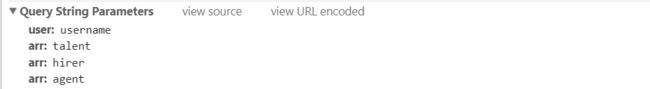
阿华代码,不是逆风,就是我疯你们的点赞收藏是我前进最大的动力!!希望本文内容能够帮助到你!!目录一:本文面向的人群二:错误场景引入三:正确场景引入四:问题解决五:解决方法1:public修饰2:使用@JsonProperty注解一:本文面向的人群本文主要针对类中成员变量命名问题引起传送json字符串,但是变量为null的情况做出解释。其中涉及到@Data注解(Spring自动生成的get和set方
- Python笔记
Lucky_1129
笔记python笔记
Python笔记1.Python数组和列表的区别1.创建方式不同列表可以直接创建,数组需要引用numpy包2.存储对象不同列表可以存储任何的对象,包括数字,字符串,数组,字典等等数组只能存储单一的数据类型3.运算方式不同数组可以进行四则运算,列表只能使用加号进行拼接,拼接之后形成一个新的列表4.运算效率不同array数组是为了精确便捷的处理庞大的类似的数据而产生的,他的存储效率要比列表快着很多2.
- python list常用方法_Python 列表 list 数组 array 常用操作集锦
weixin_39890289
pythonlist常用方法
Python中的列表(list)类似于C#中的可变数组(ArrayList),用于顺序存储结构。创建列表sample_list=['a',1,('a','b')]Python列表操作sample_list=['a','b',0,1,3]得到列表中的某一个值value_start=sample_list[0]end_value=sample_list[-1]删除列表的第一个值delsample_li
- matlab构造线性相位FIR滤波器
~Young.
matlab开发语言
文章目录前言一、构造一组声音二、采用FIR滤波器做频率筛选前言用生成的一组音频文件举例一、构造一组声音模拟钢琴音乐,采用逐渐衰减振荡的正弦波FFT的频域展示:源代码:functionsound_firFs=1000;%采样频率freq=[200,230,260,290,320,350,380,410,440,470];%频率数组rythm=0.5;%持续时间,单位:秒gap_duration=0.
- LeetCode :134.加油站
xiaoshiguang3
代码随想录-跟着Carl学算法leetcode算法
跟着carl学算法,本系列博客仅做个人记录,建议大家都去看carl本人的博客,写的真的很好的!代码随想录LeetCode:134.加油站在一条环路上有n个加油站,其中第i个加油站有汽油gas[i]升。你有一辆油箱容量无限的的汽车,从第i个加油站开往第i+1个加油站需要消耗汽油cost[i]升。你从其中的一个加油站出发,开始时油箱为空。给定两个整数数组gas和cost,如果你可以按顺序绕环路行驶一周
- C# 委托和事件委托
火星papa
C#c#delegateevent
C#委托和事件委托目录C#委托和事件委托什么是委托?1、概念2、代码描述委托什么是事件委托?1、概念2、代码描述事件委托利用事件委托在不同窗体传参1、建窗体2、主窗体代码:3、子窗体代码:什么是委托?1、概念 委托(Delegate)类似于C或C++中函数的指针。是存有对某个方法的引用的一种引用类型变量。引用委托可在运行时被改变,特别是用于实现事件和回调方法。其来自于System.Delegat
- 华为OD机试2024年E卷-数组拼接[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述现在有多组整数数组,需要将它们合并成一个新的数组。合并规则,从每个数组里按顺序取出固定长度的内容合并到新的数组中,取完的内容会删除掉,如果该行不足固定长度或者已经为空,则直接取出剩余部分的内容放到新的数组中,继续下一行。输入描述第一行是每次读取的固定长度,0<长度<10第二行是整数数组的数目,0<数目<1000第3-n行是需要合并的数组,不同的数组用回车换行分隔,数组内部用逗号分隔,最大不
- MarsCode青训营打卡Day9(2025年1月22日)|稀土掘金-367.好子数组的计数、291.禁着点方案数
Aqua Cheng.
MarsCode青训营算法数据结构java
资源引用:367.好子数组的计数291.禁着点方案数今日小记:平台提交系统出现故障,正在维修中~。稀土掘金-367.好子数组的计数(367.好子数组的计数)题目分析:给定一个正整数数组nums,给定一个正整数k,求nums中有多少个连续的子数组中恰好包含k个不同的整数,即“好子数组”的数量。解题重点:用哈希表记录增广窗口确定的连续子数组中的不同整数,哈希表的长度即为连续子数组所包含的不同整数的个数
- c语言中的数组(上)
笛柳戏初雪
c语言
数组的概念数组是⼀组相同类型元素的集合;数组中存放的是1个或者多个数据,但是数组元素个数不能为0。数组中存放的多个数据,类型是相同的。数组分为⼀维数组和多维数组,多维数组⼀般⽐较多⻅的是⼆维数组。数组创建在C语言中,数组的创建有多种方式,以下是具体介绍:一维数组创建type指定的是数组中存放数据的类型,可以是:char、short、int、float等,也可以⾃定义的类型。arr_name指的是数
- 归并排序(Python)
编程可可西里
python开发语言算法排序算法
1.算法步骤首先考虑一个问题:两个有序列表如何合并成一个列表A=[1,3,5,6,7,12]B=[6.7.9.11]1.构建一个result=[]2.当A非空且B非空:比较A[0]和B[0]result添加较小的那个元素,并从原始数组弹出3.如果A非空,把A添加到result末尾4.如果B非空,把B添加到result末尾1.先把数组分成两部分2.每部分递归处理变成有序3.将两个有序列表合并起来2.
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- JavaScript高级学习:ES6新特性07——数组在ES6中的使用
北凉冬
JavaScriptjavascriptes6
提示:本文为JavaScript栏目:JavaScript高级系列——ES6新特性章节第七章JavaScript高级学习:ES6新特性07——数组在ES6中的使用前言数组在ES6中的使用求数组的最大值ES5的方式求数组最大值ES6的方式使用数组扩展运算符求最大值ES6扩展运算符的使用扩展运算符传参扩展运算符操作伪数组复制数组传统复制数组ES6中使用扩展运算符复制数组ES5中复制数组合并数组ES6方
- C++:将字符数组rkpryyrag,每个字母转换为其前面第13个字母后输出,如果超过a则从z再继续接着数。例如:b前面第1个字母是a。a前面第3个字母是x。
程序员东min
c++开发语言算法
代码如下:#include#includeusingnamespacestd;intmain(){stringstr="rkpryyrag";for(inti=0;i='a'&&str[i]='a'&&str[i]<='z'):检查当前字符是否是小写字母,因为小写字母的ASCII值范围是'a'到'z'。if(str[i]-'a'<13):对于小写字母,计算该字母与'a'的差值,如果差值小于13,那
- webrtc代码走读之rtc::ArrayView<const uint8_t>
wu_qz
webrtc
rtc::ArrayView是WebRTC(或其他基于rtc命名空间的库)中常见的一个类型,它通常用于表示一块只读的内存区域,该内存区域由一系列uint8_t类型(无符号8位整数)元素组成。1.rtc::ArrayView的含义rtc::ArrayView是一种轻量级的容器,主要用于包装一个已知大小的数组或内存区域,以便能够安全地访问其中的元素。它不像std::vector那样拥有自己的内存管理功
- 数据结构与算法:动态规划dp:理论基础和相关力扣题(509.斐波那契数列、70.爬楼梯、62. 不同路径、63.不同路径Ⅱ、343.整数拆分)
shanshandeisu
数据结构与算法LeetCode动态规划leetcode算法dp力扣数据结构
1.0.理论基础动态规划主要解决的问题种类有:背包问题打家劫舍股票问题子序列问题解决步骤:dp数组及其下标的意义递推公式dp数组初始化遍历顺序打印dp数组2.0.相关力扣题509.斐波那契数列classSolution:deffib(self,n:int)->int:ifn==0:return0ifn==1:return1dp=[0]*35dp[1]=1foriinrange(2,31):dp[i
- LeetCode--33. 搜索旋转排序数组【直接二分】
Rinai_R
LeetCodeleetcode算法职场和发展笔记学习经验分享golang
LeetCode-33.搜索旋转排序数组前言关于这道题,我最开始想把这个旋转数组还原回去,但是后来发现没有那么麻烦,直接二分即可,重点在于关于当前区间的有序判断,故来写一份题解来分享一下。正文首先我们看看题目要我们干什么,题目大意就是给定一个经过轮转的有序数组和一个target值,要我们找到这个target在数组中的下标,没有则返回-1.既然有序,那么便能和二分扯上关系,但是这个数组经过了轮转,这
- 代码随想录DAY07
shiliuhua05
leetcode算法数据结构排序算法
代码随想录DAY07哈希表454题:四数相加给定四个包含整数的数组列表A,B,C,D,计算有多少个元组(i,j,k,l),使得A[i]+B[j]+C[k]+D[l]=0。为了使问题简单化,所有的A,B,C,D具有相同的长度N,且0≤N≤500。所有整数的范围在-2^28到2^28-1之间,最终结果不会超过2^31-1。启发:1、自己只想到4层for循环的暴力解法。2、联想到两数相加,这个是4个数相
- stream流的使用
小韩学长yyds
java
1.什么是Stream流?Stream(流)是一个来自数据源的元素队列并支持聚合操作元素是特定类型的对象,形成一个队列。Java中的Stream并不会存储元素,而是按需计算。数据源流的来源。可以是集合,数组,I/Ochannel,产生器generator等。聚合操作类似SQL语句一样的操作,比如filter,map,reduce,find,match,sorted等。和以前的Collection操
- 【C语言的数组指针,指针数组及数组与指针的区别】
afool�♂️
c语言开发语言
C语言的数组指针,指针数组及数组与指针的区别目录C语言的数组指针,指针数组及数组与指针的区别一、数组和指针的区别二、数组指针三、指针数组四、题总结一、数组和指针的区别老师常念叨数组名是首元素的地址,charp[3]=“abc”;数组名p是数组p的首元素a的地址,若想取到后面的值便增加偏移量就好可以得到,指针好像也是保存的地址,然后通过该增加偏移量获取后面的值。看似好像两个真像是一对“兄弟”。但是仔
- java中String、List、数组之间的转换方式
ppo_wu
JAVAjavalistwindows后端
在Java中,String、List和数组(如String[])之间的转换是常见的操作。下面是如何在它们之间进行转换的示例。1.String转List通常,你不会直接将一个完整的String转换为List,但你可以将包含多个元素的字符串(如由逗号分隔的字符串)分割成多个部分,并将这些部分添加到List中。Stringstr="a,b,c,d";Listlist=Arrays.asList(str.
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- C语言---函数和数组实践:扫雷游戏
Tanecious.
c语言游戏数据库
函数和数组实践:扫雷游戏在这次的实践项目中,需要编写一个可以在在控制台运行的经典的扫雷游戏。一、游戏要求游戏有菜单,可以通过菜单实现继续玩或者退出游戏游戏要求棋盘9*9,雷(10个)要求随机布置可以实现排查雷如果位置不是雷,就显示周围有几个雷如果位置是雷就炸死结束游戏把除了雷之外的所有非雷都找出来,排雷成功,游戏结束二、游戏设计思路游戏界面:①首先对于菜单部分,可以使用基本的printf函数根据自
- 20250110面试鸭特训营第18天
Again_acme
面试鸭特训营面试职场和发展
更多特训营笔记详见个人主页【面试鸭特训营】专栏2501101.常见的HTTP状态码有哪些?状态码由三位数组组成,且第一位数字表示类别常见的HTTP状态码分为五大类1xx:信息响应状态码标识含义100Continue服务器已接收请求的初步部分,客户端应继续请求101SwitchingProtocols服务器同意协议,如从HTTP切换到WebSocket2xx:成功状态码标识含义200OK请求成功,服
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio