本文章转载于搜狗测试
本文小编对之前Web功能自动化Case编写过程中碰到的问题进行了整理总结,在此分享给大家,希望能够对大家有所帮助。
问题一:在页面查找元素属性值为hidden时,无法找到该元素
1、原因分析
我们采用的是Selenium2,而selenium2与selenium1在元素查找实现是有区别的,selenium1中是通过JS注入的方式(不能支持键盘和鼠标操作)来完成浏览器相关操作,JS通过定位这个元素然后触发onclick事件,完成元素点击操作;而selenium2也就是webdriver,为了更好的模拟真实环境,它是直接利用了浏览器的native support来操作浏览器的,在元素点击操作中会首先找到他的location,并在这个坐标点触发一个左键点击操作;因此,一些css属性为hidden元素通过webdriver无法找到,提示元素无法找到;
2、解决方案
有两种解决办法,具体如下:
(1)通过dom查找元素后,再执行操作,具体JS代码如下:
((JavascriptExecutor)driver).executeScript("document.getElementsByClassName('…')[0].click();");
(2) dom元素查找后修改元素属性值,将hidden改为block,具体JS代码如下所示:
(JavascriptExecutor)driver).executeScript("document.getElementById('…').style.display='block';")
问题二:使用第三方账号QQ登录时,无法切换到新窗口
1、原因分析
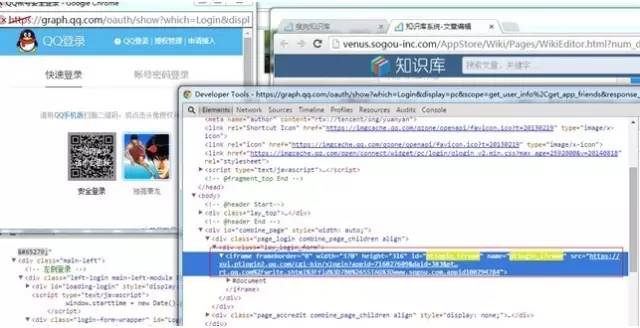
经仔细检查,发现原来在QQ登录框中有嵌入一个frame,如下图:
2、解决方案
在切换窗口时,不能通过getWindowHandle()方式,需要使用frame("ptlogin_iframe")来进行窗口切换;
问题三:编写完的Case通过chrome执行时,发现Case跳过未执行,报错Case skipped
1、原因分析
系统环境变量中缺少chrome浏览器驱动程序chromedriver.exe
2、解决方案:
有两种解决方案:
(1)手动下载chromedriver.exe,直接将chromedriver.exe放在”C:\Windows\System32”路径下;
(2)手动下载chromedriver.exe,然后再编写Case中指定chrome浏览器所用驱动程序:System.setProperty("webdriver.chrome.driver","../../chromedriver.exe");
问题四:Jenkins通过Java web start新建slave时,slave-agent.jnlp无法启动
1、问题描述
无法启动时,报错信息如下:
2、原因分析
通过报错窗口详细资料,可以看到配置文件中主机配置使用的是localhost,而不是master地址;
3、解决方案
修改配置文件,将localhost改为master机器地址,如下所示:
问题五:如何设置元素加载等待时间
常web页面加载时间受网络、机器等因素影响,导致我们在进行自动化时经常会碰到所找元素提示不存在的情况,而实际页面上是存在的,这就需要我们设置等待时间,等页面元素加载完成后,在进行查找;
常用的设置等待时间方式有三种:
(1)线程休眠
thread.sleep(time)
(2)WebdriverWait结合ExpectedCondition
WebDriverWait wait = new WebDriverWait(driver,40);
WebElement we = wait.until(ExpectedConditions.elementToBeClickable(by));
(3)隐式等待时间设置
Webdriver.manage().timeouts().implicitlywait(20,TimeUnit,)
webDriver.manage().timeouts().implicitlyWait(20,TimeUnit.SECONDS);
其中,第1种等待方式最low,设置时间后不管元素是否出现一直等待到设置到时间后才会继续往下执行;第2、3设置方式都可以在设置时间内,对dom文件进行轮巡,元素出现即可往下执行,如果在达到设置时间还没找到元素将会报超时错误;第三种方式,设置后会在整个webdriver实例周期起作用,导致在查找任何元素都可能出现等待时间,这样便会使得case执行时间延长,因此,在此推荐使用第二种设置方式;