让用户思考的设计一定不是好设计。—— Steve jobs
前段时间一个朋友给我展示了他们公司在运营的一款原创音乐APP,于是就随手下载体验了一把,呵呵,烂的有点过分了啊。。。
个人的一个疑问,青桔音乐到底是想做音乐还是社交,或者说是想主打音乐还是主打社交,目前给我的感觉就是产品决策者倾向于两者兼顾。
最近抽了时间希望能够对该产品进行简单的梳理和重设计。
首先这款APP在体验过程中主要出现有以下五个问题:
1、结构逻辑混乱,主次不分
2、交互方式单一,操作不流畅
3、视觉设计和展示体验不佳
4、操作流程复杂
5、不说人话
首张图是【青桔音乐的原版APP】的结构逻辑图,下图是我修改的【青桔音乐APP结构逻辑图】,在不改变主要内容的情况下,我只要修改了以下几个部分。
治标先治本,调整逻辑,分清主次。
首先打开青桔音乐APP应用后首界面显示的并不是音乐,而是【动态】,就象我想听歌你却给我拉进了聊天室。。。那你干脆改为“青橘聊天室APP”不是更直接?想做内容社交,是需要内容有足够的粘性和湿度才会吸引用户围绕内容进行互动的,你生拉硬拽我进聊天室干嘛,难道有大保健?
动态就动态吧,我们硬着头皮继续呗。突然又懵逼了。。界面左上角有一个表示添加的icon,在“聊天室里添加好友”是很正常的,而且按照【动态】逻辑也是需要有一个添加关注的按钮,然而,这次我又错了。。(啪啪啪打脸啊。。)点击icon进去竟然是【搜索歌手】,我连歌都还没听着,你让我搜谁?
搜索。在原版APP中只有在动态中有一个貌似搜索的按钮(但事实上不是),因此在主界面个人认为需要常保持搜索按钮,并增加智能搜索类目。
点击【好友】头像竟然可以看到ta有多少金币,金币这个个人“财产”信息不应该只有自己才能看到么,另外你给我看这个信息是有什么用,谁多谁在炫富么,还有其他用途么,至今没有发现。
在【我】中最后一项竟然是【发现好友】,这个不应该是动态里的功能么,而且既然有意做社交,【发现好友】这么重要的功能怎么能隐藏在【我】的个人页面呢,想不通,可能想要考验下普通用户的智商。
另外打开大赛界面,不多说,毫无逻辑可言。。同时没有任何内容粘性,,完全没明白大赛存在的意义。。。
我想着这已经够烂了,呵呵,还有比这更烂的逻辑么。真TM有。。。动态上方烁然两个大字【全部】,我是用了好长一段时间才知道,原来点击【全部】,竟然会有下拉框。。。下拉框显示【全部】,【同城】,【同校】,【关注】,我要不是手贱误点了全部,还真不知道你还给我们准备了惊喜。只是这个惊喜真的是惊喜么。。如果你的交互要靠用户手贱才能知道,那交互设计狮完全可以早早下班陪老婆嘿咻去了…(怎么感觉像是码农同时干着设计师的活儿?)
交互方式单一,操作不流畅。
青桔音乐还是挺坚持自己的原则的,什么原则,当然是“一点到底”,然而目前主流的几款APP已经趋向“能用划的,不用点的”了,这方面可以参考网易云音乐APP、虾米音乐APP等的交互方式啦。
点击某单曲播放按钮可以看到播放键变成了暂停键,这是常规操作,但是问题来了,播放界面要再点击才能进入,另一个问题就是。。。你如果粗心你会发现并没有播放栏,但事实上,青橘只是想测试一下用户的智商够不够高,因为在播放歌曲同时,它会在你完全无意识的在界面右上方悄悄跳出一个旋转的唱盘icon,这也是我玩了段时间才发现的。我也不知道这么做的好处在哪,但是我认为对用户习惯来说,必将是“顺我者昌,逆我者亡”,随意揣测和修改用户习惯必将被打脸。
视觉设计与展示体验不咋地。。。
视觉设计和用户体验也是息息相关的,这一点不可否认,而青桔音乐在这一方面明显脑子又抽了风。。。
个人觉得播放界面虽然区别于其他大多数音乐播放界面,但是效果也并不太好,比如笔者想快进活倒退都比较难操作(因为我不擅于画圈圈。。)
类似这样的还有很多,感兴趣的同学们可以继续寻找更多刺激哦~~
话不多说,该产品部分用词同样让你“兴致勃勃”,“败兴”的兴。“站内分享”什么鬼,普通用户真的看得懂如何操作么
“复制链接”指向模糊。
最想吐槽的是第二页“说俩句”???说“俩”句,两——liang ,俩——lia,来跟我念。
接下来的界面redesign中主要针对应用首页,动态页以及相关跳转页,播放页以及相关跳转页等作出重设计,旨在理清青桔音乐目前逻辑问题以及整体界面设计优化等。
一、青桔音乐redesign界面中主要修改了以下几处:
1、将原应用底部导航中的“推荐”修改为“音乐”,区分出首导航栏和次导航栏内容差别。
2、设置全局搜索按钮。
3、播放提示按钮常在右上角。有歌曲播放时播放提示按钮旋转表示。
4、单曲信息设置较为详细的音乐人和来源,点击音乐人可进入该音乐人主页。
5、增加播放量提示。
6、在次级专题板块增加扩展按钮,点击可以跳转页面按时间顺序选择更多音乐。
7、将原应用导航栏中“动态”改为“发现”按钮。
8、整体更改该应用以往沉闷的黑色背景为青绿色主色调,使整体氛围轻松简洁。
下图中修改处有红线框标注。
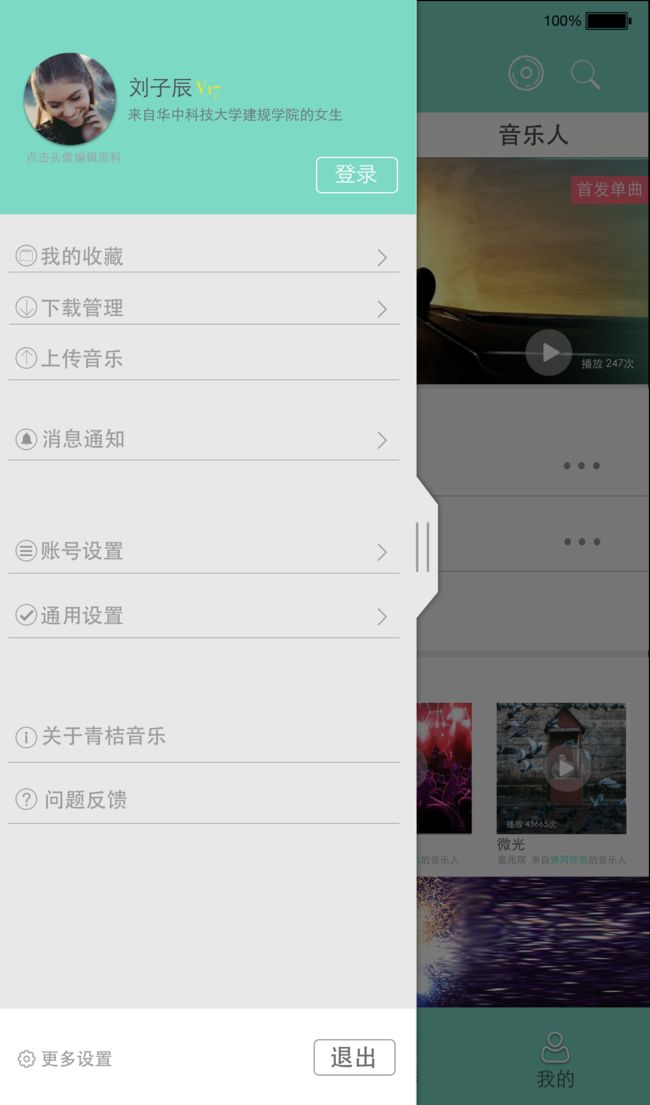
二、首页设置页选择使用抽屉式布局,重新整合各信息功能,使使用更加整体方便。
三、“发现”界面重新整合信息‘
1、增加“全部”扩展角标,明确提示用户可以按照分类进行选择。
2、增加“关注”,“已关注”按钮。快速便捷关注好友动态。点击“已关注”可以选择取消关注。
3、“点赞”、“评论”增加数量提示,并且显示最近评论信息,点击“更多”可以显示全部评论。
4、评论增加点赞功能。
5、在“发现”主界面删除用户等级提示等次要信息,如需查看可以点击该用户头像进入详情页。
6、增加悬浮“编辑”按钮,突出该界面主要功能。
四、个人主页
1、重新整理界面信息布局。
2、去除“金币”数量显示,保留“关注”、“粉丝”、“人气”数字提示。
3、按照时间流顺序布局动态内容。
4、增加详细时间以及评论次数、点赞数。
5、点击个人主页右侧更多按钮可以显示“推荐”界面(如图)
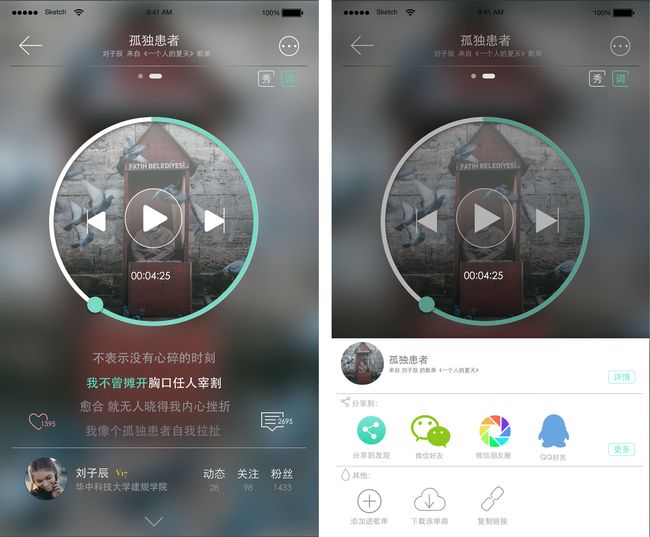
6、点击单曲右侧按钮可以显示分享等功能界面。
7、分享界面增加“更多”按钮。增加更多分享平台或链接。
五、播放界面延续原界面设计风格,在以下几处做了完善和修改。
1、整体界面分为三部分,上部分为歌曲基本信息板块,中间部分是旋转播放和歌词显示主界面,下部分是音乐人基本信息界面。
2、鉴于与目前该产品运营情况相符合以及对其商业模式理解,在redesign播放界面时考虑增加“秀”功能,即后台可以自动完成图片与歌词结合形成完整图文内容的图片并可以分享到若干平台。
3、通过手势左右滑动可以显示“播放旋转界面”和“歌词界面”。
4、点解音乐人下拉键可以跳转到详细音乐人信息界面。
以上是部分redesign青桔音乐界面以及简要分析说明,纯原创内容希望大家多多支持和关注,新人入行,必定出现各种问题,也希望各位看官多多指教喽。