Flutter是什么?
Flutter是谷歌的移动UI框架 ,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。它也是构建未来的Google Fuchsia 应用的主要方式。
Flutter组件采用现代响应式框架构建,这是从React中获得的灵感,中心思想是用组件(widget)构建你的UI。 组件描述了在给定其当前配置和状态时他们显示的样子。当组件状态改变,组件会重构它的描述(description),Flutter会对比之前的描述, 以确定底层渲染树从当前状态转换到下一个状态所需要的最小更改。
好多小伙伴都在推荐这个框架,所以我决定也来凑一凑热闹,顺便把自己的安装过程分享记录下来。
1、在macOS上搭建Flutter开发环境
官方文档看这里
使用镜像
由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中(打开终端执行下面命令):
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
获取Flutter SDK
这里我直接使用git clone命令(YOURPATH为你FlutterSDK安装目录 替换成你想要安装的路径):
cd YOURPATH
git clone -b dev https://github.com/flutter/flutter.git
添加flutter相关工具到path中()pwd为你flutter安装路径:
export PATH=`pwd`/flutter/bin:$PATH
运行Flutter doctor命令查看是否需要安装其它依赖项来完成安装,这一步需要的时间可能会特别长要有耐心、要有耐心、要有耐心,重要的事说三遍,我用了三天 - -。
flutter doctor
该命令检查您的环境并在终端窗口中显示报告。Dart SDK已经在捆绑在Flutter里了,没有必要单独安装Dart。 仔细检查命令行输出以获取可能需要安装的其他软件或进一步需要执行的任务(以粗体显示)
例如:
[-] Android toolchain - develop for Android devices
• Android SDK at /Users/obiwan/Library/Android/sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.io/setup/#android-setup for detailed instructions.
虽然我也出现这个显示,因为我不打算用Android SDK运行所以先忽略了。
更新环境变量
您在命令行只能更新当前会话的PATH变量,如Clone Flutter repo所示。 但是,您可能需要的是永久更新此变量,以便您可以运行flutter命令在任何终端会话中。
对于所有终端会话永久修改此变量的步骤是和特定计算机系统相关的。通常,您会在打开新窗口时将设置环境变量的命令添加到执行的文件中。例如
1、确定您Flutter SDK的目录,您将在步骤3中用到。
2、打开(或创建) $HOME/.bash_profile. 文件路径和文件名可能在您的机器上不同.
3、添加以下行并更改[PATH_TO_FLUTTER_GIT_DIRECTORY]为克隆Flutter的git repo的路径:
以我的计算机安装路径为例(我的flutter安装路径: /Users/chaojiwandianshang/Software):
cd /Users/chaojiwandianshang/Software
vim .bash_profile
将以下写进bash_profile文件:
export PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置
export PATH=PATH_TO_FLUTTER_GIT_DIRECTORY/flutter/bin:$PATH
:wq退出并保存
用Xcode启动你的Flutter程序
如果你的电脑正常安装xcode直接运行open -a Simulator 启动模拟器
open -a Simulator
2、配置编辑器
官方文档看这里
目前官方推荐的编辑器有Android Studio、VS Code、IntelliJ,我选择的是VS Code:
安装 VS Code
- VS Code, 安装1.20.1或更高版本.
安装Flutter插件
1. 启动 VS Code
2. 调用 View>Command Palette…
3. 输入 ‘install’, 然后选择 Extensions: Install Extension action
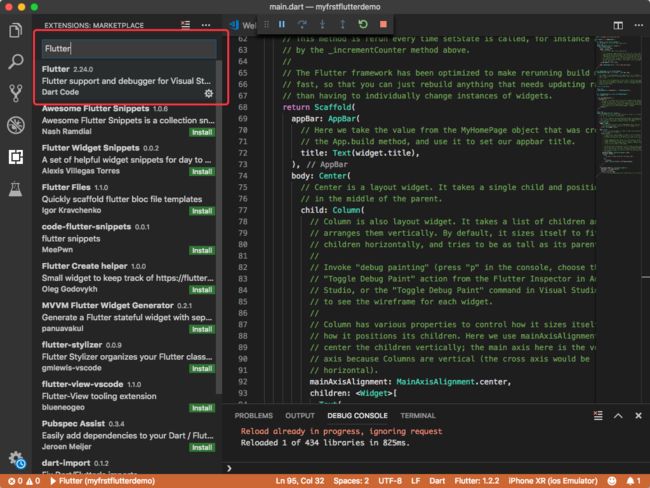
4. 在搜索框输入 flutter , 在搜索结果列表中选择 ‘Flutter’, 然后点击 Install
5. 选择 ‘OK’ 重新启动 VS Code
通过Flutter Doctor验证您的设置
1. 调用 View>Command Palette…
2. 输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ action
3. 查看“OUTPUT”窗口中的输出是否有问题
3、体验
官方文档看这里
创建新的应用
1. 启动 VS Code
2. 调用 View>Command Palette…
3. 输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
4. 输入 Project 名称 (如myapp), 然后按回车键
5. 指定放置项目的位置,然后按蓝色的确定按钮
6. 等待项目创建继续,并显示main.dart文件
上述命令创建一个Flutter项目,项目名为myfrstflutterdemo,其中包含一个使用Material 组件的简单的演示应用程序。
在项目目录中,您的应用程序的代码位于 lib/main.dart.
运行应用程序
调用Debug>Start Debugging
等待应用程序启动
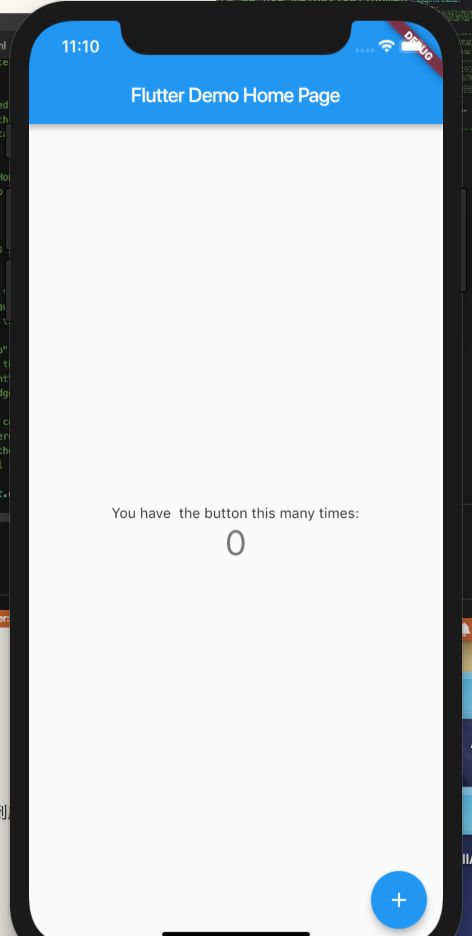
如果一切正常,在应用程序建成功后,您应该在您的设备或模拟器上看到应用程序:
体验热重载
Flutter 可以通过 热重载(hot reload) 实现快速的开发周期,热重载就是无需重启应用程序就能实时加载修改后的代码,并且不会丢失状态(译者语:如果是一个web开发者,那么可以认为这和webpack的热重载是一样的)。简单的对代码进行更改,然后告诉IDE或命令行工具你需要重新加载(点击reload按钮),你就会在你的设备或模拟器上看到更改。
用你喜欢的编辑器打开文件lib/main.dart
将字符串
'You have pushed the button this many times:' 更改为
'You have clicked the button this many times:'
不要按“停止”按钮; 让您的应用继续运行.
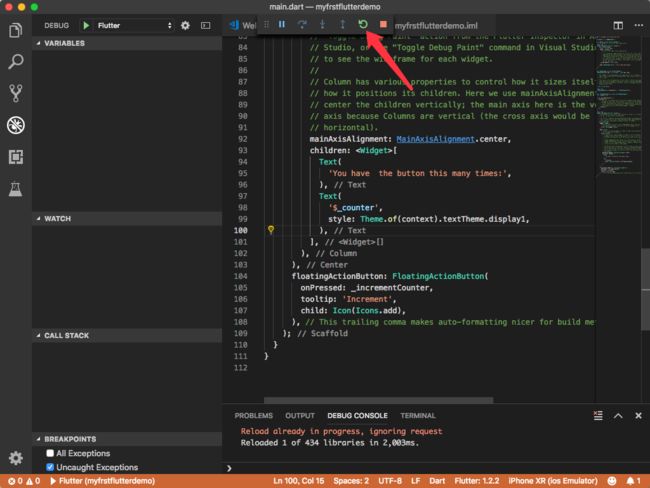
要查看您的更改,请调用 Save (cmd-s / ctrl-s), 或者点击 热重载按钮 (绿色圆形箭头按钮).
你会立即在运行的应用程序中看到更新的字符串
好了,到现在为止一个简单Flutter的Demo就运行起来了,接下来开启我们的Flutter学习之旅吧!