最近在做项目中,涉及到获取浏览器和元素的高宽以及相关size。用的时候有些会有混淆,所以今天就来总结一下~
一. window对象
window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth 浏览器视口宽度(不包括工具栏和滚动条)
window.inneHeight || document.documentElement.clientHeight || document.body.clientHeight 浏览器视口高度(不包括工具栏和滚动条)
window.outerWidth 浏览器窗口的宽度(包含地址栏工具栏)(IE没有提供取得当前浏览器窗口尺寸的属性)
window.outerHeight 浏览器窗口的高度 (包含地址栏工具栏)(IE没有提供取得当前浏览器窗口尺寸的属性)
screen.width 显示屏幕的宽度
screen.height 显示屏幕的高度
screen.availHeight 返回显示屏幕的高度 (除 Windows 任务栏之外)
screen.availWidth 返回显示屏幕的宽度 (除 Windows 任务栏之外)
[转]
页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包含边线的宽);
网页可见区域高: document.body.offsetHeight (包含边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文项目组上: window.screenTop;
网页正文项目组左: window.screenLeft;
屏幕辨别率的高: window.screen.height;
屏幕辨别率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
二. 元素
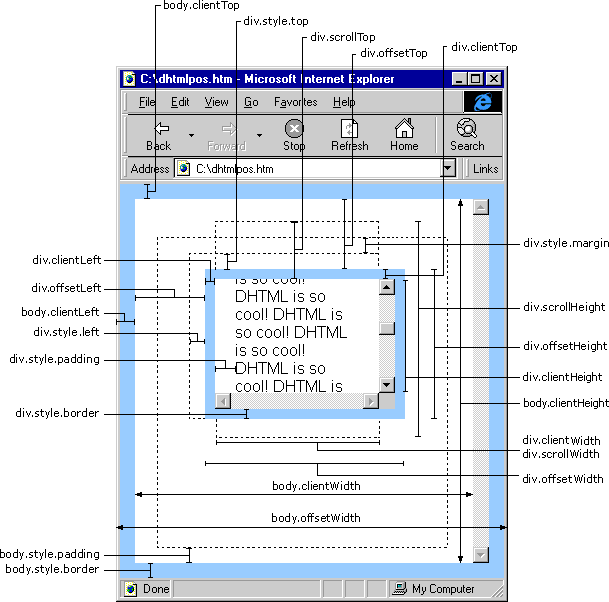
在网上找到这个图。
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
element.offsetWidth,element.offsetHeight: box 的总大小。包括 border, padding, content。不包括 margin
element.clientWidth,element.clientHeight: box 中内容区域的大小。包括 padding, content不包括 margin, border
scrollTop:已滚动过去的高度
scrollHeight:可滚动内容的总高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
错误之处,还请大家多多指教~~