- Monorepo设置:新手指南
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读Monorepo是一种项目代码管理方法,指在单个代码仓库中管理多个项目,有助于简化代码共享、版本控制、构建和部署的复杂性,并提供更好的可重用性和协作性。简单理解:所有项目都在一个代码仓库中,但这并不意味着所有代码都组织在一个文件夹中️。事实上,一个好的Monorepo与单体代码库恰恰相反;它应该结构良好且模块化。发展历程单体时期单一
- AI赋能编程培训:高效构建Nuxt.js应用
前端
随着互联网技术的飞速发展,服务端渲染应用的需求日益增长,掌握构建高性能、高质量网站的能力变得至关重要。Nuxt.js作为一款基于Vue.js的优秀框架,以其简洁的API和强大的功能,成为众多开发者的首选。然而,学习Nuxt.js也面临着一定的挑战,例如理解其核心概念,以及高效地完成项目开发。幸运的是,AI代码生成工具的出现,为我们提供了一种全新的学习和开发方式,显著提升了学习效率和开发速度。高效学
- vue-router 3.X 讲解
故梦867
前端八股总结vue.js前端javascript
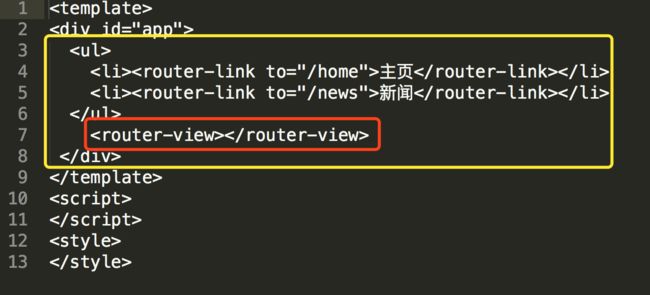
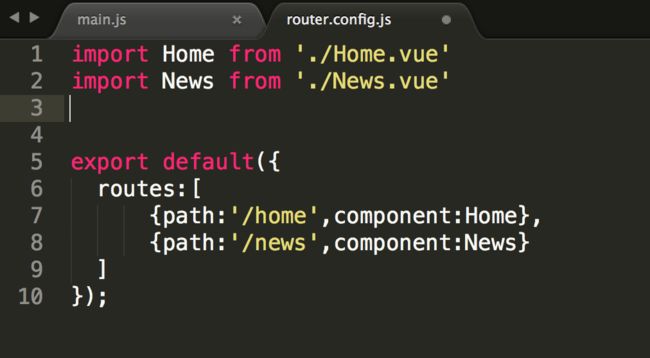
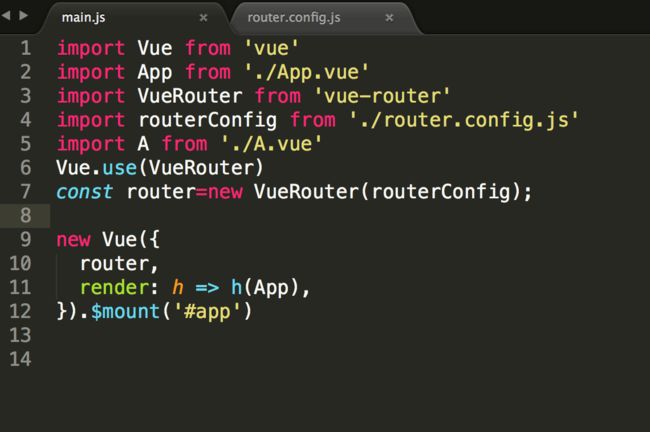
vue-router3.X讲解最近小哆啦在学习之余,发现自己在vue-router中有好多不了解的知识点,小哆啦决定梳理一遍vue-router参考资料:VueRouter(vuejs.org)说起前端路由有些朋友可能会问什么是路由?何为前端路由?小哆啦查阅资料之后发现其实最开始提出路由这个概念的是后端,是来跟后端服务器进行交互的一种方式,通过不同的路径,来请求不同的资源,请求不同的页面是路由的其
- 深入探究 Vue 3 中动态组件加载与性能优化
桂月二二
vue.js性能优化前端
随着前端工程化的深入发展,Vue.js已成为最受欢迎的前端框架之一,其灵活性和生态系统丰富性让开发者爱不释手。然而,当我们开发中大型项目时,性能优化往往成为不得不面对的问题。在Vue3中,官方提供了动态组件加载与性能优化的支持,通过动态导入(DynamicImport)和Suspense组件的结合,我们可以更好地管理资源、减少初始加载时间,同时提升用户体验。这篇文章将详细讲解这项技术的使用方式及其
- vue中的那些事(刷新+key+v-if,v-for)
放逐者-保持本心,方可放逐
vue3应用vue.jsjavascript前端
文章目录vue中添加属性,页面不刷新解决方法解决思路:解决方法:注意事项:vue3中解决方案解决思路:解决方法:注意事项:vue中key一、基本概念二、`key`的作用三、`key`的原理四、`key`的使用注意事项五、总结六、性能优化方面七、对Vue生命周期的影响Vue3中`key`一、基本概念二、`key`的作用三、`key`的原理四、`key`的使用注意事项五、性能优化六、对组件生命周期的影
- Vue 和 uniApp 中 CSS 样式差别
洗发水很好用
vue.jsuni-appcss
之前一直在做vue2的项目,最近开始uniapp的项目,发现两种项目之间css还是有亿点区别的。一、布局单位Vue2项目:通常使用px作为主要的长度单位,这是一个绝对单位,在不同设备屏幕上显示的物理尺寸相同。例如:.container{width:300px;height:200px;}在响应式设计中,可能会使用%或vw、vh等相对单位,以及媒体查询来适配不同的屏幕尺寸。例如:@media(max
- 《进阶篇第9章》学习vuex知识点后练习:把求和案例改成getters
@[toc]效果展示:注意点1:问题:如何实现“当前和为奇数再加”?答案:incrementOdd(){if(this.sum%2){this.sum+=this.n}}注意点2:问题:select下拉框默认为1时,点击加号没问题,但是下拉框选中为2时,n值变成字符串了,不应该是数字类型名吗?旧代码:无论设置value="1"还是value=1都无效当前求和为:{{sum}}123答案:因为没设置
- 告别CSS margin 和 padding 简写,拥抱更优雅的解决方案
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在前端开发中,CSS的外边距(margin)和内边距(padding)是使用频率极高的属性。多年来,开发者们习惯使用它们的简写形式,例如:margin:10px20px15px5px;padding:5px10px;这种简写方式看似简洁,实则暗藏玄机。随着项目规模的扩大和设计需求的频繁变更,这种简写方式逐渐显露出其局限性。首先,我们
- 使用 Next 14 + NextAuth 4 + Strapi v4进行 Google 和凭据提供商身份验证的完整指南(02)
javascript前端
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读NextAuthv4介绍NextAuth是一个开源的身份验证解决方案,适用于全栈(Next)应用程序。它支持不同的登录方式,如OAuth提供商(如Google、GitHub等)、凭据(经典的邮箱+密码)以及邮箱登录(通过用户点击的"魔法链接")。它还提供不同的数据库适配器,可以直接将登录信息存入特定的数据库(如MongoDB)或与O
- 使用 Next 14 + NextAuth 4 + Strapi v4进行 Google 和凭据提供商身份验证的完整指南(01)
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读最近开始研究Strapi,这是一个无头CMS。由于它仅提供后端,前端部分包括身份验证流程需要你自己构建。显然,你不会想自己构建这些,而是使用市场上的某个身份验证库。我早已计划使用NextAuth,所以这是一个完美的机会来实现它。因此,我们的设置是Next+Strapi+NextAuth。作为NextAuth的新手,首先需要一些基础教
- 只有 2% 的开发人员知道的 7 种神奇 JavaScript 数组方法
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读很多人使用JavaScript数组时,最多就是for循环、map()或者filter()等常见方法,但其实数组还有不少“隐藏招数”。这篇文章介绍的7个方法,也许会让你眼前一亮。1.copyWithin()想象一下:取走一片披萨,然后又把它塞回披萨盒的另一个角落,这就是copyWithin()的感觉。它会将数组中指定范围的元素复制到同
- Vue3 中如何根据路由动态生成侧边菜单
Jiaberrr
javascript前端vue.js前端框架
在Vue3的项目开发,尤其是后台管理系统这类复杂应用场景中,侧边菜单扮演着举足轻重的角色,它是用户快速导航至各个功能模块的得力助手。而根据路由动态生成侧边菜单,则为系统的灵活性和可扩展性增添了强大动力。接下来,我们将深入探讨如何在Vue3中实现这一关键功能。gitCode代码地址:https://gitcode.com/Jiaberrr/vue3-pc-template/overview,gite
- 基于 Vue 的拖拽缩放卡片组件:实现思路、方法及使用指南
Jiaberrr
javascript前端vue.js前端框架
引言在前端开发中,实现可交互的组件能够极大地提升用户体验。本文将介绍一个基于Vue封装的可缩放卡片组件,从实现思路、代码具体实现以及使用方法等方面进行详细阐述,帮助开发者更好地理解和运用这一组件。项目源码地址:https://gitcode.com/Jiaberrr/vue3-pc-template实现思路定位与布局:通过position:absolute对卡片进行定位,利用left、top、ri
- uni-app中使用Element UI的正确姿势:打造优雅的跨平台应用界面
Jiaberrr
uniapp开发实战笔记javascriptuni-appelementui前端vue.js
随着移动应用和跨平台技术的发展,uni-app框架因其出色的性能和易用性受到了广大开发者的喜爱。而ElementUI作为一款优秀的Vue.js组件库,为开发者提供了丰富的UI组件,使得构建复杂界面变得简单快捷。下面,我们就来探讨如何在uni-app项目中使用ElementUI。一、安装ElementUI1、如果你的uniapp使用的是vue2:npminstallelement-ui--save在
- [20250116]-前端面试题——Vue篇
后端
面试问题记录问题1请简单介绍一下你对Vue的理解,包括它的特点和优势。回答:Vue是一款渐进式JavaScript框架,主要用于构建用户界面。它的核心库专注于视图层,并且易于与其他库或现有项目集成。Vue的特点:渐进式框架:可以从简单的项目逐步扩展为复杂的单页应用(SPA)。双向数据绑定:通过v-model实现数据和视图的实时同步。组件化开发:将页面分解成可复用的组件,提高开发效率和可维护性。虚拟
- Vue 开发者的 React 实战指南:表单处理篇
作为Vue开发者,在迁移到React开发时,表单处理的差异是一个重要的适应点。本文将从Vue开发者熟悉的角度出发,详细介绍React中的表单处理方式和最佳实践。基础表单处理对比Vue的表单处理在Vue中,我们习惯使用v-model进行双向绑定:用户名:密码:记住我:登录exportdefault{data(){return{form:{username:'',password:'',remembe
- vue video重复视频 设置 srcObject 视频流不占用资源 减少资源浪费
web网页精选
vue.jsjavascript前端
//直接设置srcObject减少获取视频流:通过captureStream()方法从下方视频元素获取视频流。//设置srcObject:将获取到的视频流设置为上方视频的srcObject减少资源浪费//获取到需要复制到的dom元素constfirstVideoElement=proxy.$refs.firstVideo;//获取需要复制的视频流元素constactiveVideoElement=
- 如何只使用 CSS 实现网站的暗黑模式切换
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读想让你的网站从“明亮清新”切换到“暗黑酷炫”,而不依赖任何JavaScript?没问题!仅用CSS就能完成这个任务,根据用户设备的系统设置动态切换主题。本教程将教你如何实现一个可以随系统设置自动切换明暗模式的网站,完全抛弃JavaScript。第一步:基础HTML页面结构首先,我们需要一个简单的HTML页面来进行实践,为后续的样式处
- vue中在一个页面复用同一个echarts写的组件不能显示的问题,使用ref解决问题及原理分析
比较好记
vueecharts前端
1.问题:前端vue创建echarts相关组件之后,不能在同一个页面进行多次引入,只能正常显示第一个引入的问题。2.解决办法:将id命名的dom元素改为ref方式。但是自己代码又不能直接用this,this.$ref情况。(可以用this这种情况的请移步直接用this.$ref情况)①在id后面加一个ref标记,用ref来获取div容器。②再创建一个Vue3的响应式引用perChart,其初始值为
- vue中路由点击两次报错问题,加个判断
比较好记
vue前端
methods:{//点击菜单路由跳转clickMenu(item){//当页面路由与点击后要跳转的路由不一致才允许跳转,且不是重定向情况if(this.$route.path!==item.path&&!(this.$route.path==='/home'&&(item.path==='/'))){this.$router.push(item.path)}}},
- 对于vue中<template #default=“{row}“> 的解释
wangyk,C'est la vie
vue.jsjavascriptelementui
是一个在Vue.js的模板中使用的语法,特别是在Vue的表格组件(如ElementUI的el-table)中。这个语法是用于定义如何渲染表格的每一行数据。这里的#default是一个具名插槽(namedslot),通常用于定义如何渲染表格的默认行。{row}是一个参数,代表当前行的数据对象。简单来说,当你有一个表格组件,并希望自定义如何渲染每一行数据时,你可以使用这种语法来达到这个目的。例如:在上
- Node.js、Vue 和 React 的关系和区别
佐木宥轩
node.js
Node.js、Vue和React是前端和后端开发中常用的技术,它们各自有不同的作用,但可以协同工作来构建现代化的Web应用。为了通俗易懂地理解它们的关系,我们可以用一个餐厅的比喻来说明。1.Node.js:厨房的后台Node.js是一个基于JavaScript的运行时环境,主要用于构建服务器端应用程序。它就像餐厅的厨房,负责处理数据和逻辑。作用:提供后端服务,比如处理数据库、用户认证、文件上传等
- vue3中的provide和inject实用案例之基于el-dialog的命令式弹框,直接一行js代码打开
需求场景某些情况下,我们要使用一个弹框组件的时候一般都是这样使用:Thisisadialogimport{ElDialog}from'element-plus'import{ref}from"vue";constdialogVisible=ref(false)constopen=()=>{dialogVisible.value=true}也就是说,每次想要有一个弹框打开功能都需要引入ElDialo
- 圈子交友app小程序公众号/圈子社群创建必须要注意的几个点
技术选型与平台搭建技术选型:根据需求选择合适的开发技术和框架。例如,对于跨平台应用,可以考虑使用vue、uniapp等前端框架;后端则可以选择php等组合,以保证数据处理的效率和安全性。平台搭建:搭建稳定、易用、美观的App、小程序或公众号平台。注重用户体验,确保界面简洁、操作流畅。用户体验优化界面设计:注重UI/UX设计,确保界面美观、简洁、易用。这有助于提升用户的满意度和忠诚度。交互流程:优化
- 深入解析Vue.js组件开发:从基础到进阶
冷夜雨.
vue.js
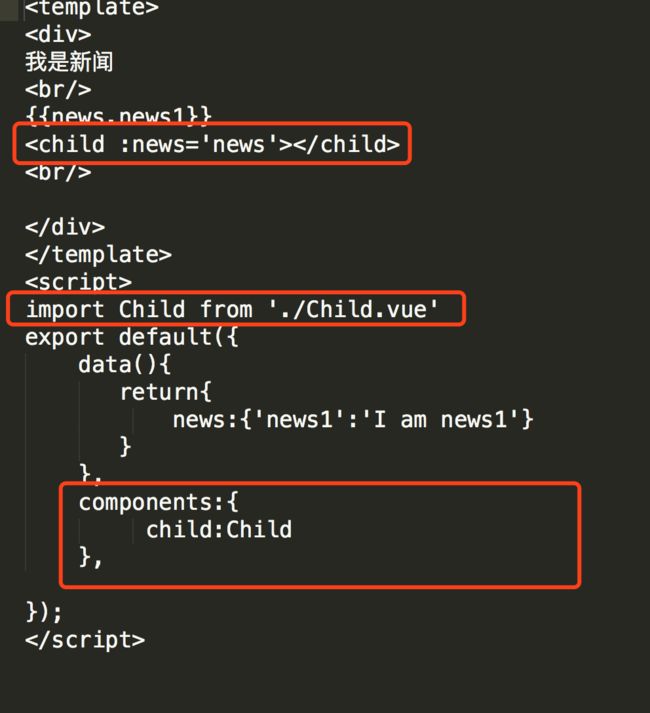
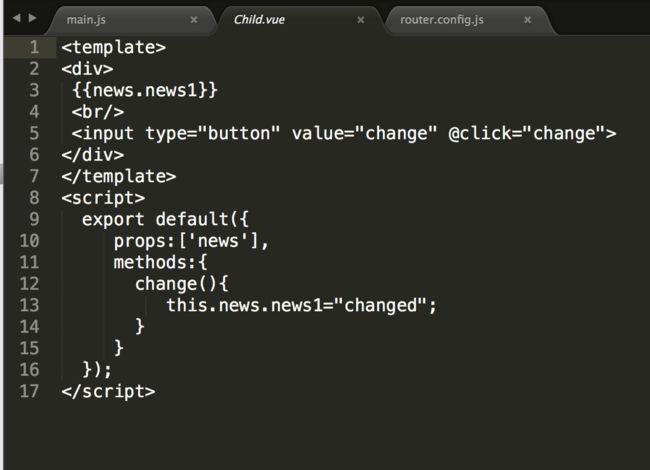
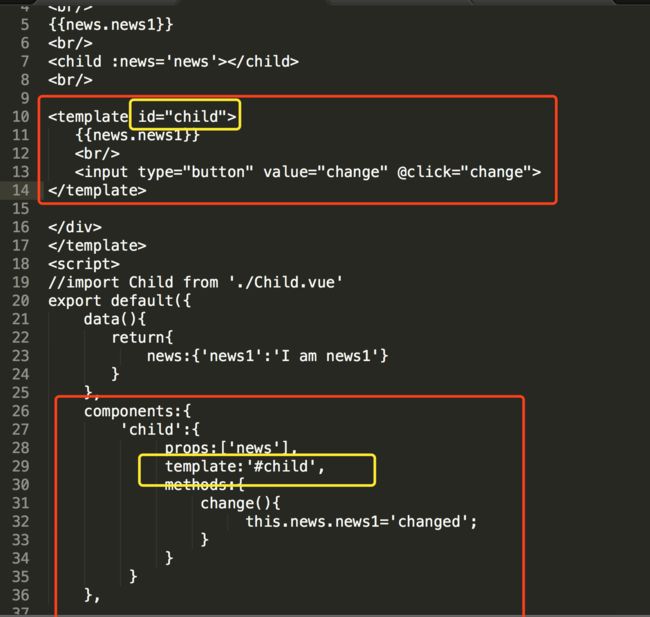
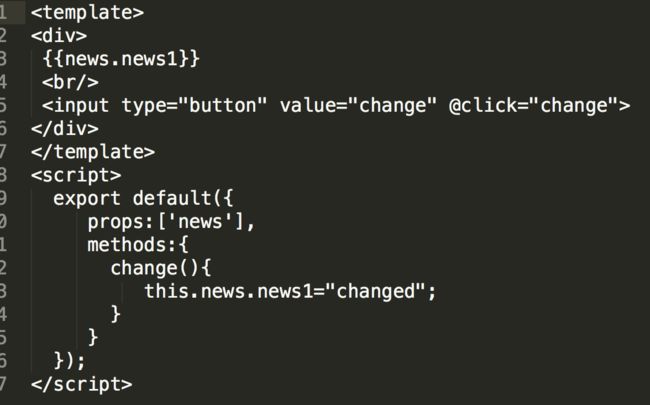
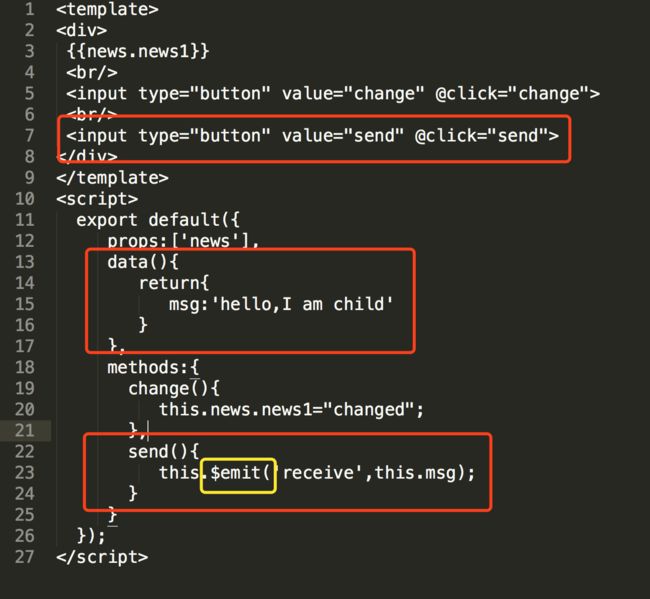
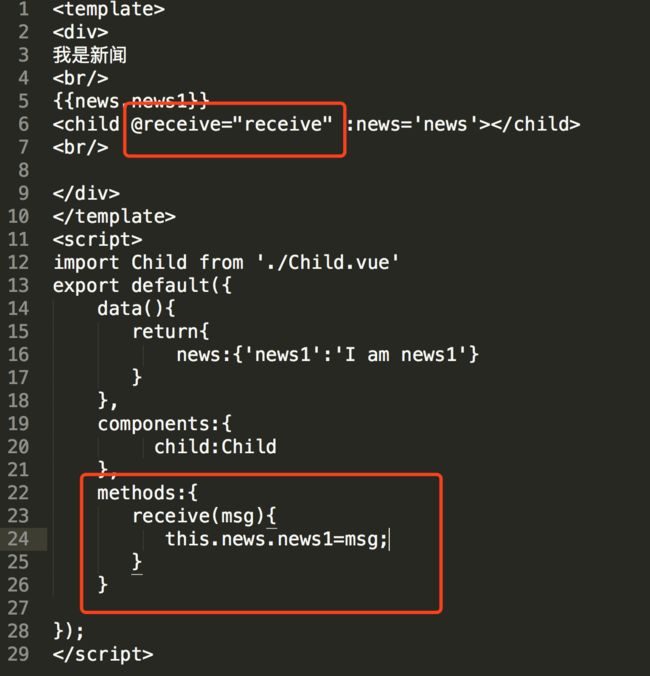
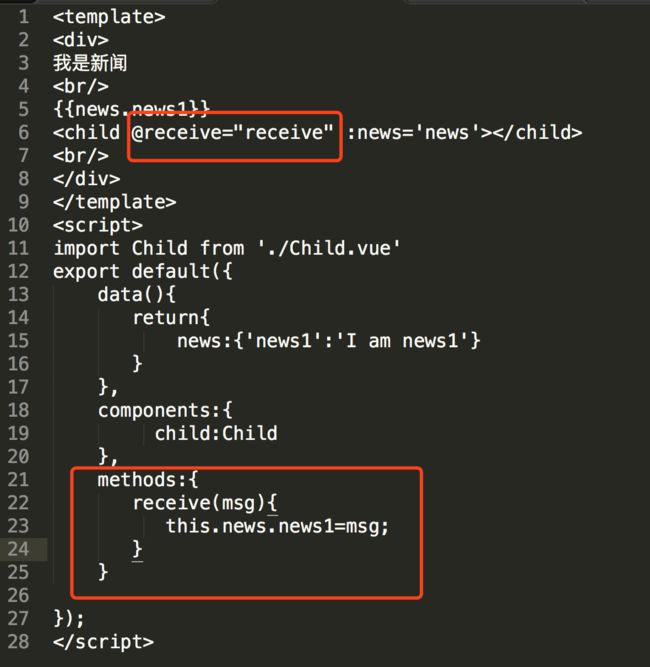
Vue.js作为一款渐进式的JavaScript框架,其独特的设计理念和易用性使得它在现代前端开发中占据了重要地位。Vue组件是Vue.js中最核心的组成部分,它是构建应用的基础单元,也是Vue项目模块化和重用的关键所在。在这篇文章中,我们将深入探讨Vue.js的组件开发,涵盖从基础到进阶的各个方面,包括组件的创建、通信、生命周期、性能优化等内容,帮助你掌握Vue组件开发的核心技巧。一、Vue组件
- Vue 开发者的 React 实战指南:路由和导航篇
作为Vue开发者,在迁移到React开发时,路由系统的差异是需要重点关注的部分。本文将从VueRouter的使用经验出发,详细介绍ReactRouter的使用方式和最佳实践。基础路由配置VueRouter配置在Vue中,我们通常这样配置路由://router/index.jsimport{createRouter,createWebHistory}from'vue-router';importHo
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序微信小程序javaSSM开发语言vue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSSM与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式
- Vite VS Webpack,谁才是最强构建工具
ViteVSWebpack,谁才是最强构建工具前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。VitevsWebpack:哪个更适合您的项目?随着Web应用的不断发展,对更快、更高效的开发工具的需求也在日益增长。多年来,Webpack一直是复杂应用的首选打包工具,以其强大的功能和广泛的插
- vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
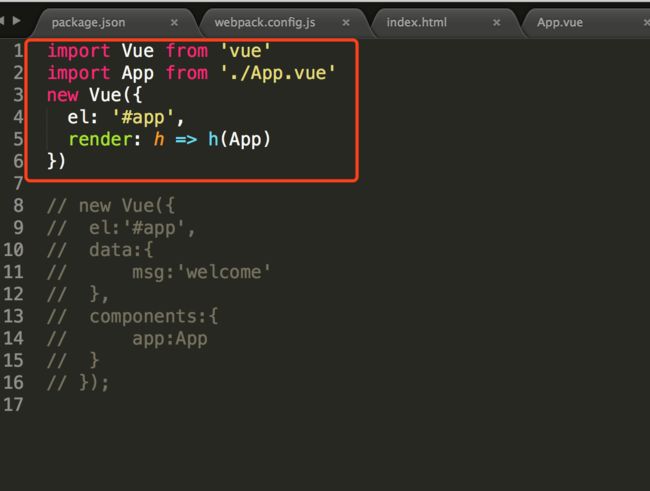
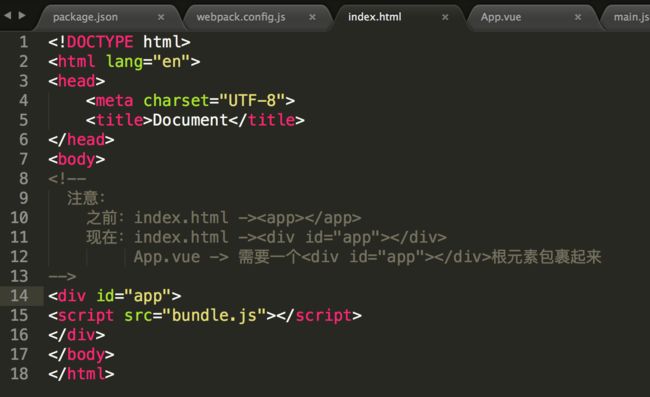
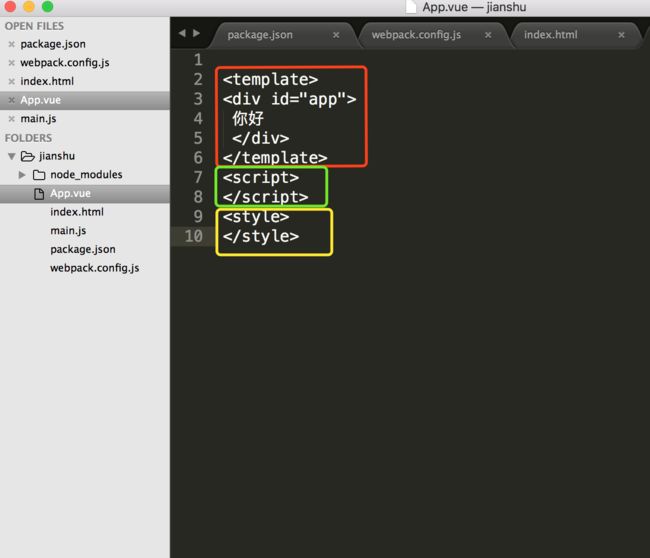
@[toc]改动的地方注意点1:使用地方App和MyItem之间使用全局事件总线,之前方式是App传给MyList,然后MyList再传给MyItem,之前缺陷是MyList只作为传递着啥都不干,显得太绕圈,太多余。main.jsnewVue({el:'#app',render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this},})App.vuem
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一