redux的作用
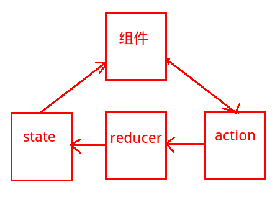
Redux 主要分为三个部分 Action、Reducer、及 Store
action
- action用来传递操作 State 的信息,以 Javascript Plain Object 的形式存在,形如
{
type: 'ADD_FILM',
name: 'Mission: Impossible'
}
type 属性是必要的,用来表达处理 state 数据的方式,其他属性任意,建议简单
但为了方便组织,可以创建函数来生产 action,即Action Creator
function addFilm(name) {
return { type: 'ADD_FILM', name: name };
}
Reducer
- 处理action传达需要操作的信息
- 通过传入旧的 state 和指示操作的 action 来更新 state
Reducer 根据传入的** action.type** 来匹配 case 进行不同的 state 更新
function films(state = initialState, action) {
switch (action.type) {
case 'ADD_FILM':
// 更新 state 中的 films 字段
return [{
id: state.films.reduce((maxId, film) => Math.max(film.id, maxId), -1) + 1,
name: action.name
}, ...state];
case 'DELETE_FILM':
return state.films.filter(film =>
film.id !== action.id
);
case 'SHOW_ALL_FILM':
return Object.assign({}, state, {
visibilityFilter: action.filter
});
//不要修改 state。 使用 Object.assign() 新建了一个副本
default:
return state;
//在 default 情况下返回旧的 state。遇到未知的 action 时,一定要返回旧的 state。
}
当 action.type变多时,可以按照功能拆分,在通过组合函数合并
function rootReducer(state = {}, action) {
return {
films: filmReducer(state.films, action),
filter: filterReducer(state.filter, action)
};
}
// rootReducer 将不同部分的 state 传给对应的 reducer 处理,最终合并所有 reducer 的返回值,组成整个state。
//使用Redux 提供的 combineReducers() 方法
import { combineReducers } from 'redux'
var rootReducer = combineReducers({
films: filmReducer,
filter: filterReducer
});
//combineReducers() 将调用一系列 reducer,并根据对应的 key 来筛选出 state 中的一部分数据给相应的 reducer,这样也意味着每一个小的 reducer 将只能处理 state 的一部分数据
Store
- 衔接action和reducer
Store 是单一的,维护着一个全局的 State,并且根据 Action 来进行事件分发处理 State,Store 是一个把 Action 和 Reducer 结合起来的对象。
生成store
import {createStore } from 'redux'
var store = createStore(rootReducer);
store 对象可以简单的理解为如下形式
function createStore(reducer, initialState) {
//闭包私有变量
var currentReducer = reducer;
var currentState = initialState;
var listeners = [];
function getState() {
return currentState;
}
function subscribe(listener) {
listeners.push(listener);
return function unsubscribe() {
var index = listeners.indexOf(listener);
listeners.splice(index, 1);
};
}
function dispatch(action) {
currentState = currentReducer(currentState, action);
listeners.slice().forEach(listener => listener());
return action;
}
//返回一个包含可访问闭包变量的公有方法
return {
dispatch,
subscribe,
getState
};
}
store.getState() 用来获取 state 数据。
store.subscribe(listener) 用于注册监听函数。每当 state 数据更新时,将会触发监听函数。
store.dispatch(action) 是用于将一个 action 对象发送给 reducer 进行处理
store.dispatch({
type: 'ADD_FILM',
name: 'Mission: Impossible'
});
connect
- Connect 组件主要为 React 组件提供 store 中的部分 state 数据 及 dispatch 方法
通过import { connect } from 'react-redux'将state的值和action绑定到组件的props上
import { connect } from 'react-redux'
import Counter from '../components/Counter' //一个组件
import * as CounterActions from '../actions/counter'
//将state.counter绑定到props的counter
// state 将由 store 提供
function mapStateToProps(state) {
return {
counter: state.counter
}
}
//将action的所有方法绑定到props上
function mapDispatchToProps(dispatch) {
return bindActionCreators(CounterActions, dispatch)
}
//通过react-redux提供的connect方法将我们需要的state中的数据和actions中的方法绑定到props上
export default connect(mapStateToProps, CounterActions)(Counter)
saga
import {
takeEvery
} from 'redux-saga'
import {
call,
put,
fork,
take,
cancel
} from 'redux-saga/effects'
import {
GET_LOGINED_REQUEST,
LOGIN_REQUEST
} from './login.js'
import {
loginAPI,
loginedAPI
} from '../../../api'
export function* watchRequestLogined() {
yield takeEvery(GET_LOGINED_REQUEST, queryFlow)
}
export function* queryFlow(action) {
const task = yield fork(logined)
yield take(LOGIN_CANCEL)
yield cancel(task)
}
export function* logined(){
try {
const response = yield call(loginedAPI)
yield put({
type: LOGIN_SUCCESS,
response
})
} catch (error) {
yield put({
type: LOGIN_CANCEL,
error
})
}
}
export function* watchRequestLogin() {
yield takeEvery(LOGIN_REQUEST, loginFlow)
}
export function* authorize({account, password}){
try {
const response = yield call(loginAPI, {
account,
password
})
yield put({
type: LOGIN_SUCCESS,
response
})
} catch (error) {
yield put({
type: LOGIN_ERROR,
error
})
}
}
export function* loginFlow(action) {
const { account, password } = action.payload
const task = yield fork(authorize, { account, password })
yield take(LOGIN_CANCEL)
yield cancel(task)
}