- ollama 基本使用教程
海上彼尚
AIai前端
目录1.安装OllamamacOS或LinuxWindows(WSL2)2.基础命令启动与停止更新Ollama3.模型管理下载预训练模型运行模型查看已安装模型删除模型从Modelfile创建自定义模型4.高级功能服务器模式与API多会话管理环境变量配置5.常见问题与技巧加速模型下载查看日志模型参数调整模型导出与分享Ollama是一个开源的大型语言模型服务工具,能够帮助用户在本地运行大模型。通过简单
- java NIO中的FileSystems工具类可以读取本地文件系统,ZIP/JAR等,无需解压处理,还可以复制文件
爱的叹息
Java基础整理javaniojar
在JavaNIO(java.nio.file包)中,FileSystems是一个工具类,用于操作和管理文件系统。它提供了静态方法来获取或创建文件系统实例,并支持自定义文件系统实现。以下是其核心功能和用法:1.核心功能(1)获取默认文件系统获取当前运行环境的默认文件系统(如本地文件系统):FileSystemfileSystem=FileSystems.getDefault();(2)创建新的文件系
- MySQL进阶——提高查询效率之添加索引的全部方式
1加1等于
MySQLsqlmysql
索引提高查询效率,本文介绍优化查询时添加索引的多种方式。本文目录一、创建表时添加索引二、使用ALTERTABLE语句添加索引三、使用CREATEINDEX语句添加索引一、创建表时添加索引在使用CREATETABLE语句创建表的同时,可以为表中的列添加索引。适用于在设计表结构时就确定需要添加索引的情况。语法如下:CREATETABLEtable_name(column1datatype,column
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- 8、Python 字符串处理与正则表达式实战指南
wolf犭良
pythonpython正则表达式
Python字符串处理与正则表达式实战指南文章概述本文深入探讨Python字符串处理核心方法与正则表达式实战技巧,涵盖字符串编码转换、分割替换、正则表达式语法精髓,并通过日志解析、数据清洗等真实场景案例展示高阶应用。最后提供10道阶梯式练习题(附完整答案代码),助你从基础到进阶全面掌握文本处理技能。一、字符串处理核心三剑客1.1编码转换(encode/decode)text="中文文本"utf8_
- 自学网络安全(黑客技术)2025年 —三个月学习计划
csbDD
web安全学习安全网络python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 【AI大模型应用开发】RAG-Fusion框架:忘掉 RAG,未来是 RAG-Fusion
同学小张
大模型人工智能笔记chatgptagiembeddingRAGprompt
大家好,我是同学小张,+v:jasper_8017一起交流,持续学习C++进阶、OpenGL、WebGL知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。RAG目前很火,但是也有一些不足的地方。有不足就有改进方法。本文我们来看一个方法:RAG-Fusion,理解其原理,并看一下其实现源码。文章目录0.RAG的不足1.RAG-Fusion原理概述2.步骤拆解与代码示例2.1
- 2025年零基础入门学网络安全(详细),看这篇就够了
网安大师兄
web安全安全网络网络安全密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)再开始学习我在之前的回答中,我都一再强调不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,而且实际向安全过渡后可用到的关键知识并不多一般人如果想要把编程学好再开始学习网络安全往往需要花费很长时间,容易半途而废。而且学习编程只是工具不是
- VScode使用教程
晓码bigdata
C++pythonvscode编辑器
VScode使用教程1VScode概览1.1特性1.2VScode下载安装1.3VScode基本使用1.4vsCode安装插件的3种方式1.5不能联网的电脑vscode安装插件3种方式1.6vsCode调试代码(3种模式)2VScode编写c++代码2.1怎么编写c++代码2.2出现了c++自带库无法识别的情况,是因为没配置好编译器gcc路径2.3使用gcc编译器编译c++程序报错找不到std3V
- springmvc中如何自定义入参注解并自动注入值
红豆和绿豆
Springmvc
在Spring中,`HandlerMethodArgumentResolver`是一个非常强大的接口,用于自定义控制器方法参数的解析逻辑。以下是一个完整的示例,展示如何使用`HandlerMethodArgumentResolver`并结合自定义注解来实现特定的参数解析逻辑。###**1.定义自定义注解**首先,定义一个自定义注解,用于标记需要特殊处理的参数。例如,定义一个`@CurrentUse
- HarmonyOS第27天:鸿蒙开发新征程探索未来,持续进阶
老三不说话、
HarmonyOS开发harmonyos华为
HarmonyOS:开发领域的璀璨新星在万物互联的时代浪潮中,HarmonyOS犹如一颗璀璨的新星,照亮了智能设备的发展道路。作为一款由华为公司开发的面向万物互联时代的全场景分布式操作系统,HarmonyOS自诞生以来,就以其独特的技术架构和卓越的性能表现,吸引了全球开发者的目光。HarmonyOS的分布式架构是其核心优势之一。它将各个终端设备视为一个整体,通过分布式软总线、分布式数据管理等技术,
- Neo4j GDS-02-graph-data-science 插件库安装实战笔记
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- 【MATLAB】simulink中的S-function
龙泽金
matlab开发语言
1.简介S-function(系统函数)在MATLAB的Simulink中具有重要作用。它是一种可以用多种编程语言(如C、C++、Fortran等)编写的函数,用于自定义模块的行为。通过编写S-function,可以实现特定的算法、逻辑或复杂的动态特性,来扩展Simulink的功能。S-function可以处理输入信号,进行计算,并产生输出信号。它能够实现对模型中特定部分的精细控制和定制化,以满足
- Bilibili 视频弹幕自动获取和自定义屏蔽词
dreadp
音视频htmlpythonjson前端自动化
脚本地址:项目地址:GazerdmGrab.py提要适用于:任意B站视频弹幕XML文件下载.如不能,请提交issues联系我.支持指定屏蔽词.1秒即可完成自动解析任意B站视频的视频弹幕XML文件请求链接,并下载.使用方法克隆或下载项目代码。安装依赖:pipinstallrequestslxml,或者克隆项目代码后pipinstall-rrequirements.txt脚本顶部:指定常量FOLDER
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络linux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 2024下半年——【寒假】自学黑客计划(网络安全)
网安CILLE
web安全网络安全linux网络安全密码学ddos
CSDN大礼包:基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客
- 【Python进阶】Python字典添加元素的两种方法。{附带源码+案例}
「已注销」
python开发语言
引言在Python中,字典(Dictionary)是一种可变的容器模型,且可存储任意类型对象。字典的每个元素都是一个键值对(key-valuepair),其中键(key)必须是唯一的,而值(value)则不必。向字典中添加元素可以通过几种方式实现,但最常用的是通过直接赋值或使用update()方法。直接赋值这是向字典中添加元素最简单直接的方法。如果键已存在,则更新其对应的值;如果键不存在,则添加新
- 如何返回工具执行的工件
shuoac
windowsmicrosoftpython
工具是在AI模型中被调用并将输出反馈给模型的实用程序。有时,我们希望将工具执行的工件,例如自定义对象、数据帧或图像,传递给链或代理中的下游组件,但不希望向模型本身暴露这些工件。为了实现这一点,Tool和ToolMessage接口提供了一个机制,以区分提供给模型的信息(ToolMessage.content)和供外部使用的信息(ToolMessage.artifact)。技术背景介绍在AI开发中,工
- react-11(自定义hook、useRef)
我只是想饮一杯奶茶
reactJavaScriptreact.jsjavascript前端typescript
自定义hook主要是我们利用已有的hook,实现hook的效果,并在其他地方引用。(感觉像是封装了一个方法)//定义constfetchHook=(url)=>{const[data,setData]=useState({})const[loading,setLoading]=useState('')useEffect(()=>{setLoading('loading')axios.get(url
- TCP 客户端 - 服务器通信程序搭建
Oracle_666
网络服务器tcp/ip
一、概述本文档针对TCP客户端程序和TCP服务器程序。客户端程序会连接到服务器并发送带有自定义协议格式的数据,而服务器程序则负责监听客户端连接,接收并处理这些数据。自定义协议格式为:先发送2字节网络字节序的长度头,随后是变长的数据负载。二、客户端程序2.1代码结构#include#include#include#include#include#include#definePORT8080//定义服
- 让你的 Git 历史更直观 —— 体验 VS Code 的 Interactive Git Log 插件
小DuDu
工具gitvscode
在日常开发中,我们离不开Git。但原生的gitlog命令虽然强大,却不够直观,查看历史记录时往往需要一遍遍地翻阅命令行输出,效率并不高。今天,就来介绍一款让你的Git历史更加可视化的VSCode插件——InteractiveGitLog!✨为什么选择InteractiveGitLog?Git版本管理的核心是commit记录,但传统的gitlog命令行方式过于“朴素”,让我们在查找某个特定提交时非常
- Pytorch使用手册—扩展 TorchScript 使用自定义 C++ 操作符(专题五十三)
AI专题精讲
Pytorch入门到精通pytorchc++人工智能
提示本教程自PyTorch2.4起已弃用。有关PyTorch自定义操作符的最新指南,请参阅PyTorch自定义操作符。PyTorch1.0版本引入了一种名为TorchScript的新编程模型。TorchScript是Python编程语言的一个子集,可以被TorchScript编译器解析、编译和优化。此外,编译后的TorchScript模型可以选择序列化为磁盘文件格式,随后你可以从纯C++(以及Py
- python自定义函数的参数有多种类型_python自定义函数的参数之四种表现形式
weixin_39860755
(1)defa(x,y):printx,y这是最常见的定义方式,调用该函数,a(1,2)则x取1,y取2,形参与实参相对应,如果a(1)或者a(1,2,3)则会报错(2)defa(x,y=3):printx,y提供了默认值,调用该函数,a(1,2)同样还是x取1,y取2,但是如果a(1),则不会报错了。上面这俩种方式,还可以更换参数位置,比如a(y=4,x=3)用这种形式也是可以的如果是defa(
- Neo4j GDS-04-图的中心性分析介绍
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- 159.HarmonyOS NEXT系列教程之列表交换组件架构设计
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件架构设计效果演示1.组件概述1.1功能特性ListExchange组件提供以下核心功能:长按列表项进行拖动排序左滑显示删除按钮支持自定义列表项内容提供平滑的动画效果1.2基础架构@Componentexportst
- 【Redis系列】Redis从入门到进阶顶级教程
小夕Coding
大数据系列数据库redisjava缓存分布式
文章目录Redis单机环境搭建(1)下载并解压(2)编译(3)启动服务(4)启动客户端(5)修改访问配置一、概述二、数据类型(1)STRING(2)LIST(3)SET(4)HASH(5)ZSET三、数据结构(1)字典(2)跳跃表四、使用场景(1)计数器(1)缓存(2)查找表(3)消息队列(4)会话缓存(5)分布式锁实现(6)其它五、Redis与Memcached(1)数据类型(2)数据持久化(3
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- 12.12【java exp4】react table全局搜索tailwindcss 布局 (Layout) css美化 3. (rowId: number
CQU_JIAKE
CQUCSjavascript前端react.js
reacttable创建一个下拉菜单,允许用户选择要搜索的列。创建一个输入框,用于输入搜索关键词。根据用户的选择,动态地应用过滤器到指定的列全局搜索importReactfrom'react';import{useTable,useFilters,useGlobalFilter,useSortBy,usePagination}from'react-table';//自定义过滤组件functionC
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
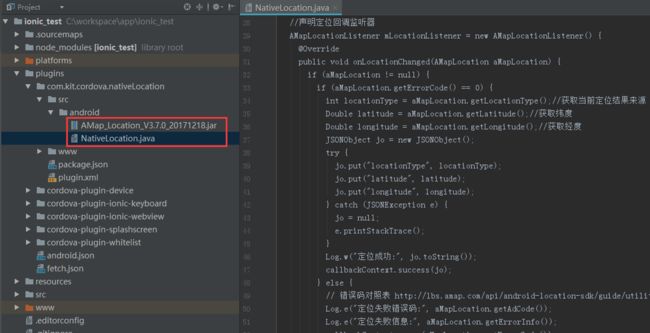
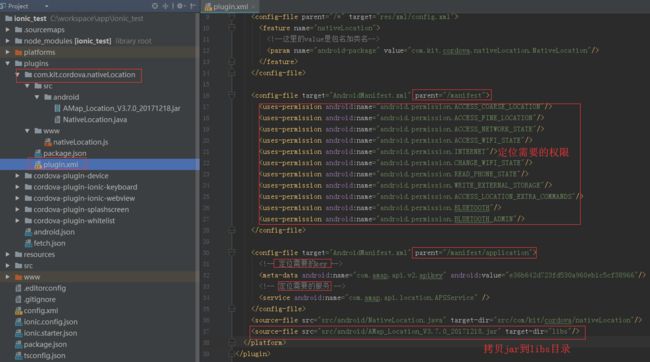
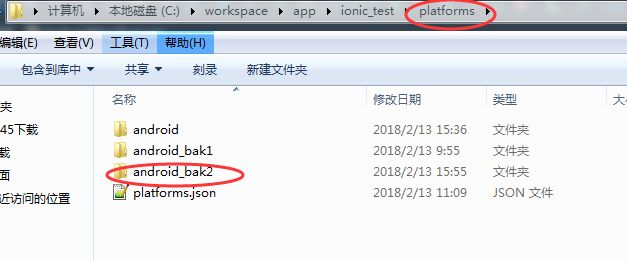
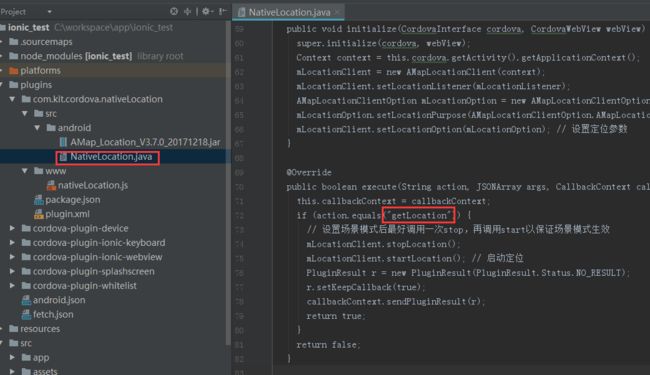
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs