下拉刷新控件目前比较火的有好几种,此前用过MJRefresh 和 SVPullToRefresh,相对而言,还是觉得 MJRefresh 更好用!因此抽了些时间整理了 MJRefresh 的用法。以下是文章内容。。。
【文章目录】
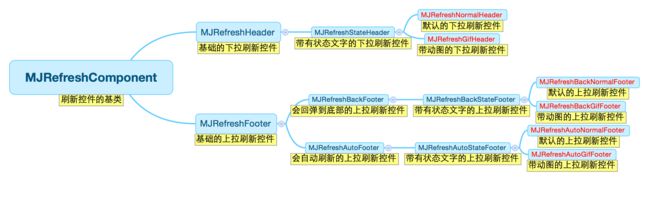
一、类结构图
- MJRefreshComponent.h
- MJRefreshHeader.h
- MJRefreshFooter.h
- MJRefreshAutoFooter.h
二、参考例子
- 下拉刷新01-默认
- 下拉刷新02-动画图片
- 下拉刷新03-隐藏时间
- 下拉刷新04-隐藏状态和时间
- 下拉刷新05-自定义文字
- 下拉刷新06-自定义刷新控件
- 上拉刷新01-默认
- 上拉刷新02-动画图片
- 上拉刷新03-隐藏刷新状态的文字
- 上拉刷新04-全部加载完毕
- 上拉刷新05-自定义文字
- 上拉刷新06-加载后隐藏
- 上拉刷新07-自动回弹的上拉01
- 上拉刷新08-自动回弹的上拉02
- 上拉刷新09-自定义刷新控件(自动刷新)
- 上拉刷新10-自定义刷新控件(自动回弹)
- UICollectionView01-上下拉刷新
- UIWebView01-下拉刷新
【文章内容】
1.类结构图
MJRefreshComponent.h
/** 刷新控件的基类 */
@interface MJRefreshComponent : UIView
#pragma mark - 刷新状态控制
/** 进入刷新状态 */
- (void)beginRefreshing;
/** 结束刷新状态 */
- (void)endRefreshing;
/** 是否正在刷新 */
- (BOOL)isRefreshing;
#pragma mark - 其它
/** 根据拖拽比例自动切换透明度 */
@property (assign, nonatomic, getter=isAutomaticallyChangeAlpha) BOOL automaticallyChangeAlpha;
@end
MJRefreshHeader.h
@interface MJRefreshHeader : MJRefreshComponent
/** 创建 header */
+ (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建 header */
+ (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
/** 这个 key 用来存储上一次下拉刷新成功的时间 */
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 上一次下拉刷新成功的时间 */
@property (strong, nonatomic, readonly) NSDate *lastUpdatedTime;
/** 忽略多少 scrollView 的 contentInset 的顶部 */
@property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetTop;
@end
MJRefreshFooter.h
@interface MJRefreshFooter : MJRefreshComponent
/** 创建 footer */
+ (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock;
/** 创建 footer */
+ (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
/** 提示没有更多的数据 */
- (void)noticeNoMoreData;
/** 重置没有更多的数据(消除没有更多数据的状态) */
- (void)resetNoMoreData;
/** 忽略多少 scrollView 的 contentInset 的底部*/
@property (assign, nonatomic) CGFloat ignoredScrollViewContentInsetBottom;
/** 自动根据有无数据来显示和隐藏 */
@property (assign, nonatomic) BOOL automaticallyHidden;
@end
MJRefreshAutoFooter.h
@interface MJRefreshAutoFooter : MJRefreshFooter
/** 是否自动刷新(默认为 YES) */
@property (assign, nonatomic, getter=isAutomaticallyRefresh) BOOL automaticallyRefresh;
/** 当底部控件出现多少时就自动刷新(默认为1.0,也就是底部控件完全出现时,才会自动刷新) */
@property (assign, nonatomic) CGFloat appearencePercentTriggerAutoRefresh;
@end
2.参考例子
ps: 可以下载 MJRefresh试试
下拉刷新01-默认
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
// 或
// 设置回调(一旦进入刷新状态,就调用 target 的 action,也就是调用 self 的 loadNewData 方法)
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 马上进入刷新状态
[self.tableView.mj_header beginRefreshing];
下拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用 targett 的 action,即调用 self 的 loadNewData 方法)
MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 设置普通状态的动画图片
NSArray *idleImages = @[@"图片1", @"图片2", @"图片3"];
[header setImages:idleImages forState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
NSArray *pullingImages = @[@"图片1", @"图片2", @"图片3"];
[header setImages:pullingImages forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
NSArray *refreshingImages = @[@"图片1", @"图片2", @"图片3"];
[header setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置 header
self.tableView.mj_header = header;
下拉刷新03-隐藏时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
下拉刷新04-隐藏状态和时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
// 隐藏状态
header.stateLabel.hidden = YES;
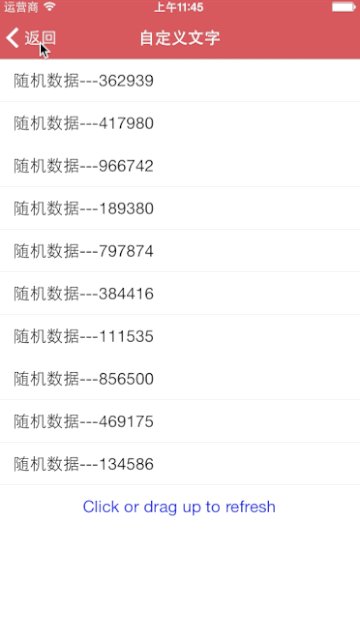
下拉刷新05-自定义文字
// 设置文字
[header setTitle:@"Pull down to refresh" forState:MJRefreshStateIdle];
[header setTitle:@"Release to refresh" forState:MJRefreshStatePulling];
[header setTitle:@"Loading ..." forState:MJRefreshStateRefreshing];
// 设置字体
header.stateLabel.font = [UIFont systemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14];
// 设置颜色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor blueColor];
下拉刷新06-自定义刷新控件
self.tableView.mj_header = [MJDIYHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];
// 具体实现参考 MJDIYHeader.h 和 MJDIYHeader.m
上拉刷新01-默认
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个 block
}];
// 或
// 设置回调(一旦进入刷新状态,就调用 target 的 action,即调用 self 的 loadMoreData 方法)
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
上拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用 target 的 action,即调用 self 的 loadMoreData 方法)
MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 设置刷新图片
NSArray *refreshingImages = @[@"图片1", @"图片2", @"图片3"];
[footer setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置尾部
self.tableView.mj_footer = footer;
上拉刷新03-隐藏刷新状态的文字
// 隐藏刷新状态的文字
footer.refreshingTitleHidden = YES;
// 如果没有上面的方法,就用footer.stateLabel.hidden = YES;
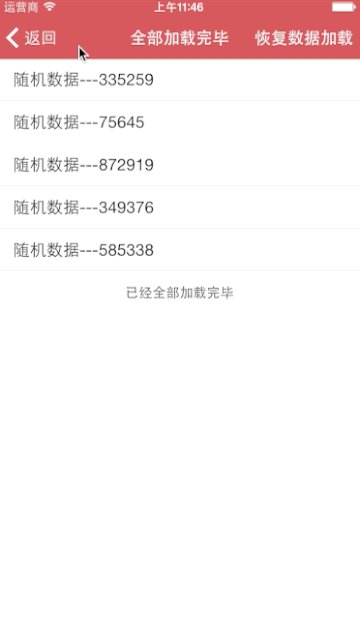
上拉刷新04-全部加载完毕
// 变为没有更多数据的状态
[footer endRefreshingWithNoMoreData];
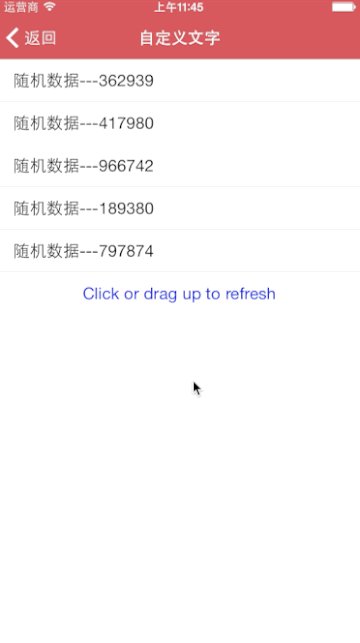
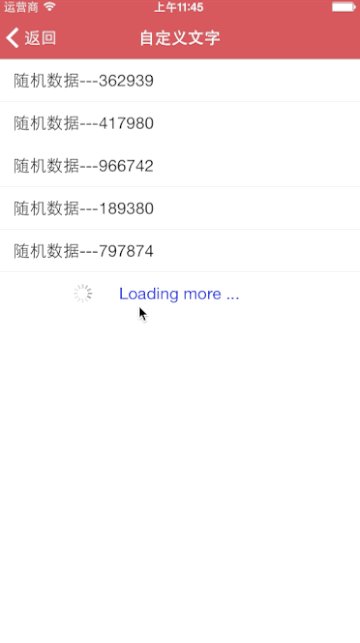
上拉刷新05-自定义文字
// 设置文字
[footer setTitle:@"Click or drag up to refresh" forState:MJRefreshStateIdle];
[footer setTitle:@"Loading more ..." forState:MJRefreshStateRefreshing];
[footer setTitle:@"No more data" forState:MJRefreshStateNoMoreData];
// 设置字体
footer.stateLabel.font = [UIFont systemFontOfSize:17];
// 设置颜色
footer.stateLabel.textColor = [UIColor blueColor];
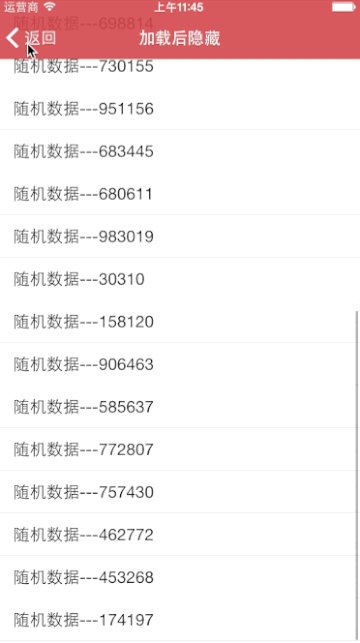
上拉刷新06-加载后隐藏
// 隐藏当前的上拉刷新控件
self.tableView.mj_footer.hidden = YES;
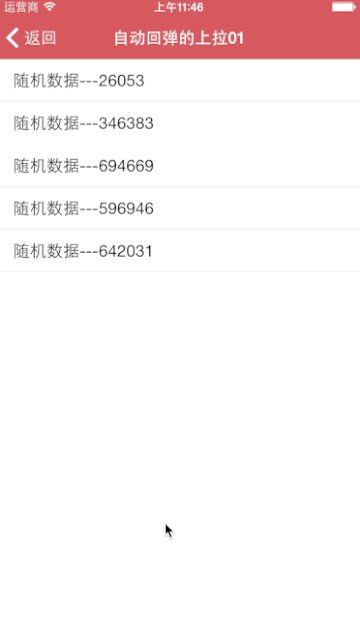
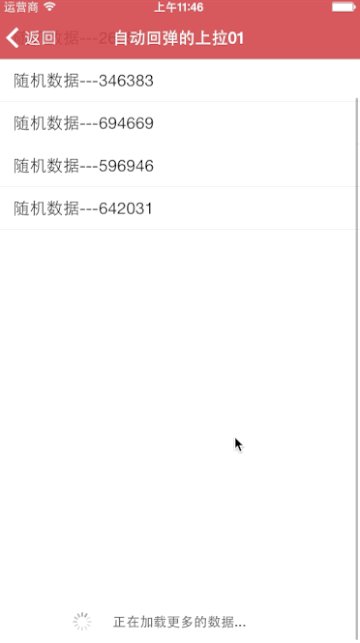
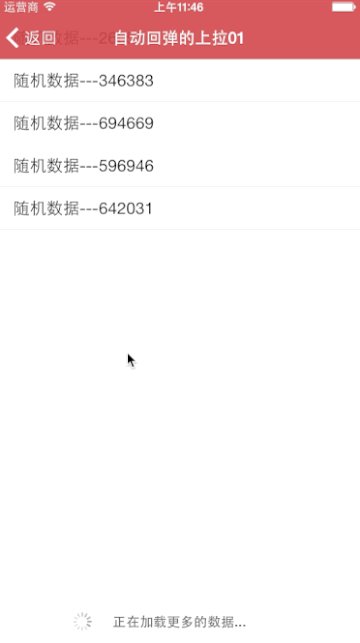
上拉刷新07-自动回弹的上拉01
self.tableView.mj_footer = [MJRefreshBackNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
上拉刷新08-自动回弹的上拉02
MJRefreshBackGifFooter *footer = [MJRefreshBackGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 设置普通状态的动画图片
NSArray *idleImages = @[@"图片1", @"图片2", @"图片3"];
[footer setImages:idleImages forState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
NSArray *pullingImages = @[@"图片1", @"图片2", @"图片3"];
[footer setImages:pullingImages forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
NSArray *refreshingImages = @[@"图片1", @"图片2", @"图片3"];
[footer setImages:refreshingImages forState:MJRefreshStateRefreshing];
// 设置尾部
self.tableView.mj_footer = footer;
上拉刷新09-自定义刷新控件(自动刷新)
self.tableView.mj_footer = [MJDIYAutoFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 具体实现参考MJDIYAutoFooter.h和MJDIYAutoFooter.m
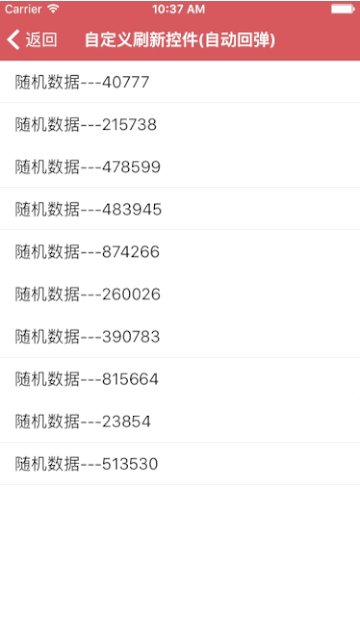
上拉刷新10-自定义刷新控件(自动回弹)
self.tableView.mj_footer = [MJDIYBackFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreData)];
// 具体实现参考MJDIYBackFooter.h和MJDIYBackFooter.m
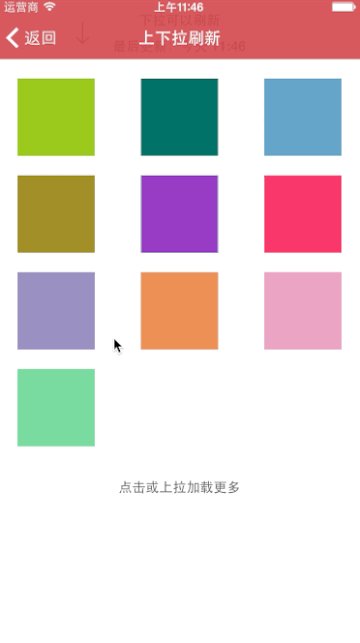
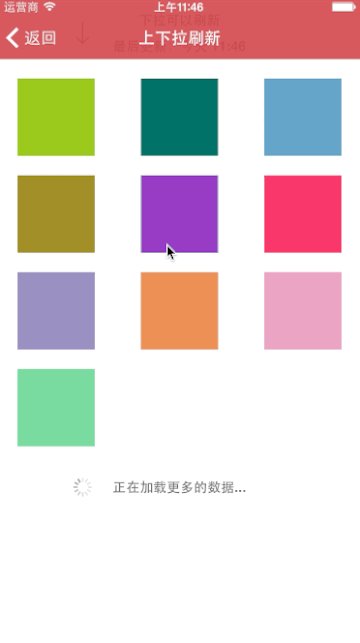
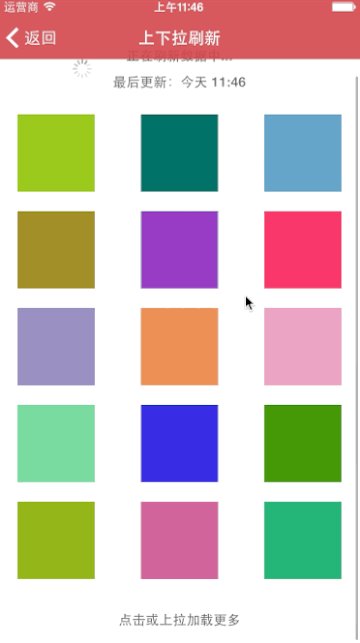
UICollectionView01-上下拉刷新
// 下拉刷新
self.collectionView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
// 上拉刷新
self.collectionView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
UIWebView01-下拉刷新
// 添加下拉刷新控件
self.webView.scrollView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
UIWebView01-下拉刷新
- over
以上是 MJRefresh 的具体用法,有兴趣的朋友还可以参考下MJRefresh/README.md