早年还在校读书的时候,时常抱着玩的心态。尤其是数学或物理,基本对于定义和阐述不屑一顾。比如“最大值”的定义,我从来不看。我知道怎么在函数和图中看出及找到这个最大值即可,为何要记住它的定义?
因此,久而久之,我学到的都是技巧和解法,可对于整个系统确难以掌握。再到后来的高等代数、线性代数,这样的技巧性已经越发不足以应付各种难度极大又文绉绉的证明题和实践题。这和我的印象中的“工科”差距极大。
此后开始留意整体和细节的关系。尽力在解决难点的同时,别陷入其中而失去对整体的把握。在我开始有了从事产品岗位的想法后,开始大量吸收这方面的知识。偶然间找到有产品新人利用了用户体验要素五层来构建自己“求职”一事,发现其条理性特别好,目标和行动都很明确。继而我也开始关注产品架构五层架构。后来读到《用户体验要素》一书,对整个框架才逐渐由整体的把握,现今将其整理归纳,也算自己的一点累积。
五个层次
这本书读起来说实话是比较偏概念性。作者在“前言”里面就已经说明了,本书说的是“如何提出正确的问题”,它将告诉读者们,在阅读其他书籍之前,读者需要提前了解什么。它告诉我们的是一个“很大”的概念。
书的结构非常清晰,以至于我认为都不用刻意做读书笔记,这完全可以直接当成一本“工具书”。所以我们可以简单地说一下,它将用户体验分成五个层次:战略层、范围层、结构层、框架层、表现层。依次是从抽象到具体的过程。并且,书中的原图将其分成了“任务”流和“信息”流两个部分。让用户可以利用网页完成一个或者多个任务,以及穿越各个信息空间。
这个图是我从pdf版本上截取下来的,全书不到两百页,挺袖珍的。这也是我想直接将其当成工具书的原因:简练,易读。五个层次详细的点罗列如下:
1.战略层
在制作网站的过程中,往往在动工前,网站就已经走向失败了。因为没有人试图回答这两个问题:
围绕着这两个问题,我们可以得到制作网站或设计产品本身的目的和商业目的。继而我们提出的用户需求才会满足最基本的战略层的目标。
围绕着目标和用户需求的关键词是“明确”。
2.范围层
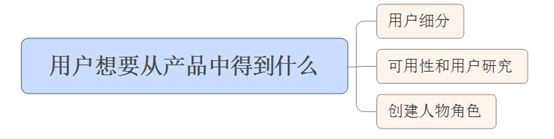
在明确战略层的商业目标和用户需求后,我们就得开始考虑,我们的用户都是些什么人?他们想要得到什么?他们要怎么来使用我们的产品?继而给需求制定范围。用户的需求是无穷无尽的,所以要在范围层内搞清楚:
我们知道要做什么
我们知道不要做什么
同时,了解用户需求时,不能仅仅局限在自己的思维里,用户说什么就是什么。既要知道用户想要的需求,还要知道用户为什么想要这个需求,继而考虑是否能提供更好的功能来满足这个需求。
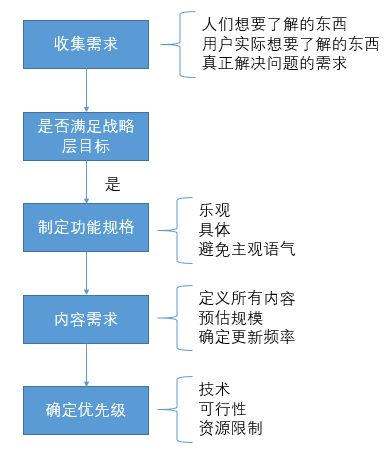
在范围层“任务”一侧,需要我们考虑好“我们要建这么样的一个网站?”或者说“我们要设计怎样的一个产品?”这个内容需要我们建立好功能需求或者功能规格文档。有几条规则使用与大部分需求——“乐观”、“具体”、“避免主观语气”。
还需要收集需求,并确定需求优先级。战略目标和需求大部分时候是多对一,一对多的交叉关系。需要评估“用户需求、产品目标、可行性”后下定论。
3.结构层
结构层主要做的事情就是将在范围层内收集的用户需求组成一个整体,即为网站创建一个概念结构。
“任务”一侧的结构层为交互设计,“信息”一侧为“信息架构”。同时,两者都强调了每个将要呈献给用户的选项的模式和顺序。
3.1交互设计
交互设计关注描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户做法。要去猜测用户以后的可能性操作,别让用户感到自己是个傻瓜。
作者在这里使用的“购物车”等模型说明了“概念模型”的重要性。当人们使用网页或产品时,有使用传统产品的熟悉感,那么他们将很快适应一个新的网站。不过也不需要将概念模型非常明确告诉用户,这样会使他们混淆。而且可能加重了网页设计的负担和资源。
另外,要做好错误处理的方法。将系统设计成不容易犯错的模式。但即使如此,有概率出错的地方还是会出现错误。在某些情况下,系统需要帮助用户纠正错误,必要时,可以进行撤销恢复。
3.2信息架构
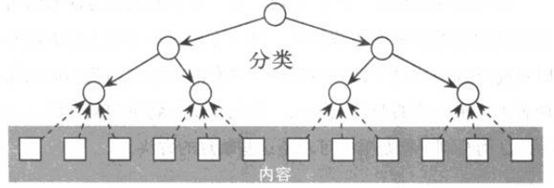
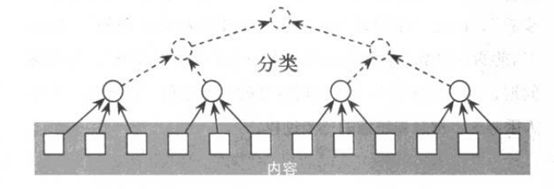
信息架构要求创建分类体系,两种建立方式:
从上到下:先从最广泛的、有可能满足决策目标的内容与功能开始进行分类,然后再依据逻辑细分出次级分类。
从下到上:先从已有的资料(或者当网站发布后将存在的资料)开始,把这些资料统统放到最低级别的分类中,然后再将它们分别归属到较高一级的类别,从而逐渐构建出能反映我们的产品目标和用户需求的结构。
在层级之间要注意跳转的逻辑。节点通过不同的组织方式构成不同的信息架构。包括了“层级结构”、“矩阵结构”、“自然结构”和“线性结构”。要根据合理的组织原则来进行架构组织。这里有个概念叫“截面”——项目中某种特定性质。比如根据年份划分新闻类别,根据材质划分手机等。
4.框架层
如果说结构层决定了网站和产品用什么方式运作,则框架层就是其功能形式的实现。同时,它还要处理更精准地细节问题。关注独立的组件以及他们之间的相互关系。由界面设计、导航设计、信息设计组成。
在这个层面上,我们应该对每个页面进行设计了。元素提供用户做某事的能力(界面设计),如何提示用户跳转到想去的地方(导航设计),我们要怎么传递想法给用户(信息设计)。
4.1界面设计
笼统地说,界面设计就是在页面上安排按钮、输入栏等部件,发挥这些部件的功能。至于这些部件如何摆放,怎么做才能达到想要的效果,是需要仔细去推敲的。应该让用户一眼看到“最重要的东西”,而不重要的部分要减少其可视性,甚至可以隐藏起来。设计良好的界面是要组织好用户最常采用的行为,同时让这些界面元素用最容易的方式获取和使用。
4.2导航设计
以网页为例,导航设计应该满足三个目标:
必须提供给用户一种在网站间跳转的方法,导航链接真实有效
必须传达出这些元素和它们所包含内容之间的关系
必须传达出它的内容和用户当前浏览页面之间的关系
大多数的网站都会提供多重的导航系统,包括了:全局导航、局部导航、辅助导航、上下文导航、友好导航、远程导航、网站地图、索引表等。
4.3信息设计
信息设计经常充当一种吧各种设计元素聚合在一起的粘合剂的角色,最后,决定如何呈现这些信息,使人们容易使用或者理解他们。
有时候信息设计是视觉上的,有时候涉及到“分组”或者“整理”散乱的信息。
在我看来,信息设计应该是在界面设计和导航设计完成之后,进行的协调和扩充。通过颜色、标示、线框图等等辅助工具,将整个页面做得更具有指向性。看似鸡肋,实则不可或缺。这在设计中可以算细节补充和引导吧。
5.表现层
表现层是用户最先关注的方面,在这里,所有的功能,视觉美感和功能等都要汇聚在一起。在框架层中我们考虑了元素怎么放置,那么在表现层中我们就要解决在视觉上怎么呈现,也就是“如何弥补框架层逻辑排布”的视觉呈现。
评估页面设计的简单方法就是“忠于眼睛”,试着尝试重新认识自己的页面或者产品,看看自己第一眼注意到的地方是哪里。然后和上面几层的目标对比一下,是否第一眼注意到的元素是重要的功能模块。
然后“对比以及保持一致性”。很容易明白,对比突出重点。保持一致性(包括内部和外部的)才不会形成一个布局杂乱的界面。当然,这并不是一条该死守的规则,遇到新点子或者好主意,却因为拘泥于一致性而放弃,那岂不可惜?
最后,在配色方案是向外界传递品牌识别的最有效的方法,可以好好的利用起来。另外,还有排版、字体等等,都是需要仔细斟酌的元素。如果公司有特色的风格指南,依此设计更加符合公司和网页/产品的定位。