nginx开启缓存机制:
在/etc/nginx/sites-available/default文件加入如下代码
表示 对图片、js和css资源实现缓存,过期时间为60秒
location ~* \.(?:jpg|jpeg|png|gif|ico|css|js)$ {
root /data;
expires 60s;
add_header Cache-Control "public";
}
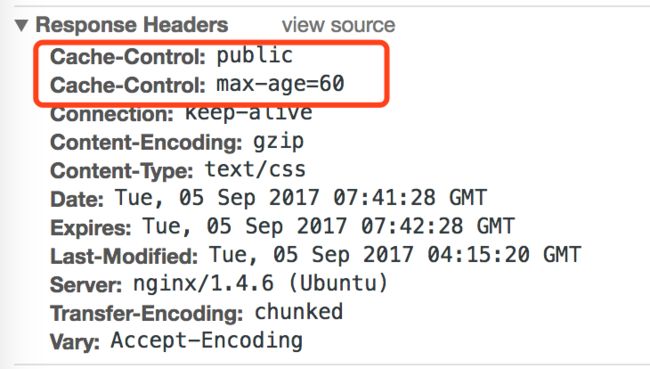
下图表示成功开启
缓存过期后都会往服务器获取资源吗?
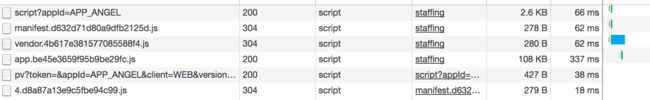
如果缓存未过期,刷新页面时,资源会显示200,size为from disk/from memory,表示在本地缓存获取资源。
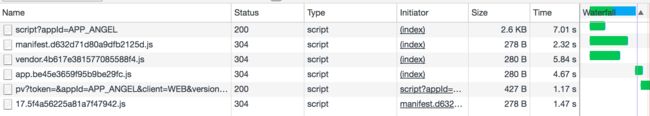
缓存过期后,浏览器会去询问服务端,检查资源是否被更新,如果没更新,服务端会返回304,资源依然在读取本地
这和cache-controller为no-cache一个意思,并不是说资源都由服务端返回,而是浏览器每次都先去询问服务端,是否有新的资源。
真的有必要开启缓存吗?
在模拟10K网络条件下,加载时间相差5秒,这五秒就是发送http请求的代价,因此建议合理都设置缓存策略。
修改资源真的被更新到了吗?
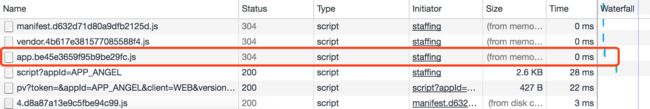
我们对app.js进行修改,刷新浏览器,如下图,会返回200,并加载了108K的新资源。其他没有改动的资源,返回304
如果在缓存有效期内,我修改app.js,会返回304,因为缓存期内,浏览器不去询问服务端。
缓存期内怎么强制更新js/css资源???
第一步:首先加入test.js脚本, 内容为alert(1)
第二步:缓存有效期内修改test.js内容为alert(2),弹框内容依然为数字1
解决方案:修改test.js文件名为test.v1.js并在index.html重新引入(因为我们的html文件没有缓存,所以可以通过更新html的引用实现资源替换)