本篇主要完成欢迎界面的功能制作,熟悉VR的操作过程,包括界面的切换,界面的渐入渐出,跳转到游戏选择界面(主要用到了UIFade,SelectionSlider,ReturnToMainMenu,VRCameraFade,UITint,上几篇讲述的脚本也使用到了,这里不再重复)。
一、实现功能
- 各个界面的渐入和渐出切换
- 不同场景的跳转
二、步骤
新建场景WelCome,放置在Scenes文件夹内。
1.UI的制作
UI的层级关系如下图所示:
每个UI的整体显示如下:
整个欢迎界面的UI包括3个部分:BeginGUI,MiddleGUI,FinishGUI,图中以BeginGUI界面为例,画出了Begin界面的各个元素,其他两个UI的元素类似。下面主要说明一下背景制作的步骤:
首先创建一个空的游戏对象Background:
在模型-菜单文件夹找到menubg模型,并将其拖拽Background下:
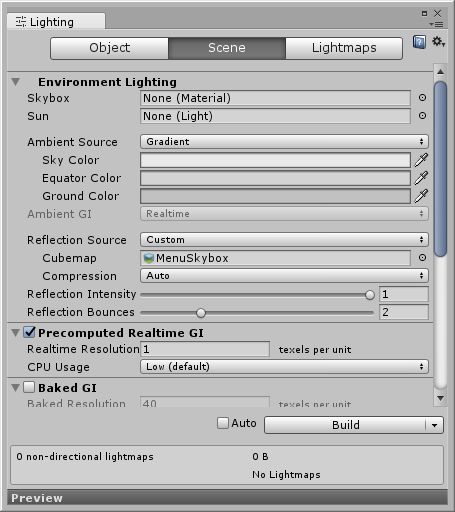
然后选择菜单栏中的“Window--->Lighting”,按照下图设置好后,进行“Build”:
Sky Color: E8E8E8;Equator Color: D4D4D4;Groud Color; C1C1C1
参数注释:
Sun:当使用了一个处理好的天空盒,你可以在场景中选择一个指定的直射光将模拟去代表这个太阳。如果这个设为NONE,最明亮的(the brightest directional light)灯光我们也会被认为是呈现的太阳。这里设置为none。
Ambient Source:环境光是一直在场景中存在不从任何方向任何物体来的光。这有三个选项可以选择环境关的来源。“Color”的话简单的用一个颜色来(flat color)来处理场景中所有的环境光。“Gradient”让你选择颜色分开去作为环境光,例如天空,水平环境,地面且让其过度自然。“Skybox”天空盒各处颜色将决定了环境光的不同的角度的颜色,这允许比简单的Grandient选项更加精确的效果。
Ambient GI:指定全局光照模式是用实时光照还是烘培光照来处理环境光,这个选项不会有什么效果除非两个模式都在场景中启用。
Reflection Source:允许你指定是skybox还是自定义的一种cubmap来代替。如果选了skybox将会以skybox来作为反射的目标。
Reflection Intensity:反射系数,表明有多少skybox 或cubmap将会影响到反射性质的物体。
Reflection Bounces:反射反弹次数,一次反射的反弹会反射到另外一个物体上。这些反射将会通过Reflection Probes被捕捉到场景中。这个选项让你设置光能多少次经过Probes来回反射。如果设置为1则不反射到Probes上。
Precomputed Realtime GI
Realtime Resolution:这个设置是用来设置多少个像素将会被用作一个单位的长度让物体被实时光照渲染。这个值为1的时候通畅被认为是不错的了(取决于这个物体在场景中的大小),但对于地形和大型物体来说,你通常需要降低这个值。你可以用Lightmap Parameters或Mesh Renderer的Scale In Lightmap 的属性去降低。需要注意的是,如果实时和烘培GI同时被启用的话,这个属性也会间接的设置。详细见下面的描述。
CPU Usage:CPU占用,这个让你能大致的控制CPU在实时渲染中的使用能耗。 Higher CPU会使反馈更加迅速,但有可能会影响到帧率等,这不会影响EDITOR中的CPU的占用。值得注意的是,更高的CPU占用是通过增加GI的计算的线程来实现的,处理器因此可能会降低帧率。
Directional Mode:直接的模式,光照贴图可以用来储存关于主要的入射光在物体表面的信息。在入射光模式,第二张光照贴图将会被生成用来储存入射光信息。这允许DIFFUSE和NORMAL MAPPED的材质在GI下也同时有效。在Directional Specular 模式下,更多的信息被储存老支持反射和法线。
Non-directional模式将这这些都关了。
Directional 模式 会用到大概两倍的储存信息空间,Directional Specular模式大概会用到4倍的储存空间。
Indirect Intensity:间接光源的强度,例如:物体的反射光和发射光的强度,1是默认参数。越高则光强度越强。
Bounce Boost:反射光加强。1为默认值,不增强。
Default Parameters:默认参数,一系列解决方案的参数,你可以选择NEW来自定义这些属性。也可以选择U3D的三种高低方案。
2.Camera的渐入渐出
UI完成后,开始完成Camera的渐入渐出,实现思路为:在Camera前面加上一个图片,挡住Camera的视野,然后控制图片的alpha值来完成。
- 将VR-Sample-2的Camera做成一个prefab,拖入到这个场景中。
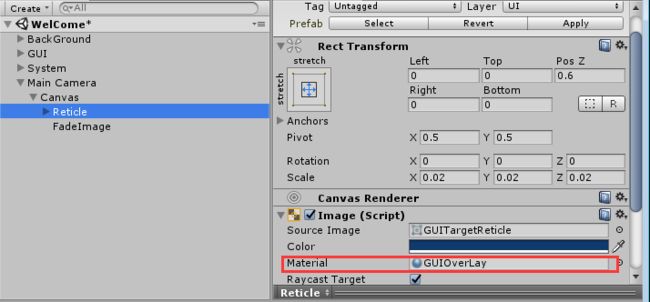
新建一个Material,添加到Camera中的Reticle中:
添加这个材质后,可以在弯曲的界面呈现图片,不然图片显示不完整,可以自行尝试对比~~
- 在Camera上加上一个Image,调整好Image位置刚好挡住整个Camera的视野范围:
- 将VRCameraFade脚本添加到Camera上,如下图:
3.界面UI的渐入渐出
界面UI有3个BeginGUI,MiddleGUI,FinishGUI,每个界面UI分别控制自己的渐入和渐出,这里拿BeginGUI设置为例:
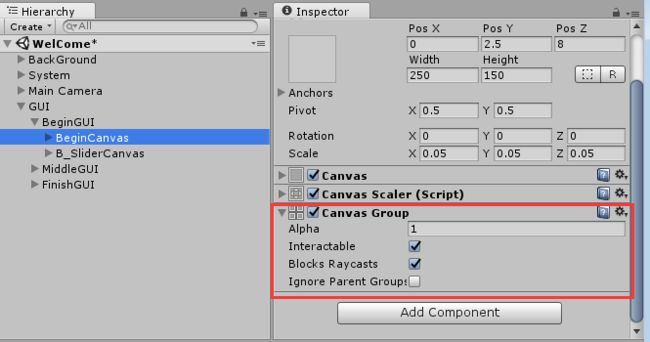
BeginGUI有两个Canvas,一个为文字显示的Canvas,一个为Slider显示的Canvas;控制BeginGUI的渐入渐出只要控制这两个Canvas即可,Canvas Group这里组件中有一个alpha参数可以控制Canvas的透明度,所以这里只要动态的调整这个alpha参数的值就能够实现了。
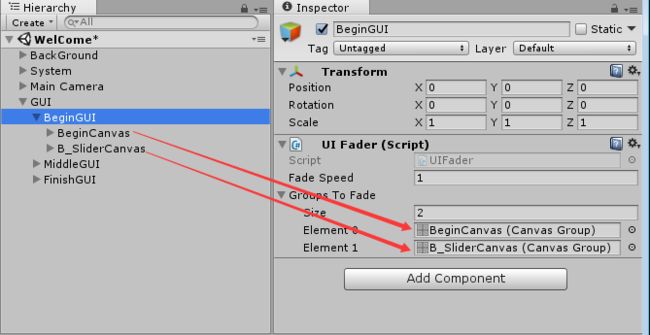
- 在BeginGUI上加上UIFade脚本,控制Begin下的Canvas的渐入渐出,设置如下:
-
在BeginCanvas和B_SliderCanvas上添加CanvasGroup组件:
这里注意,在创建Canvas的时候,默认会有一个Graphic Raycaster组件,这个是用来检测Canvas射线的,这里不需要用到可以删除掉
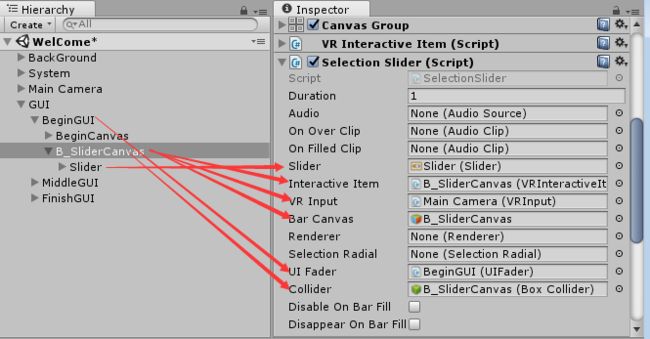
- B_SliderCanvas设置
B_SliderCanvas是一个可交互的Slider,所以需要在其添加UITint,SelectionSlider,VRInteractiveItem这几个脚本,另外还有一个boxCllider用来响应射线的碰撞:
SelectionSlider和UITint脚本配置如下:
完成后,BeginGUI的渐入渐出就算完成了,其他几个界面的设置类似,这里就不在具体写出。
4.界面UI切换和场景切换
完成好每个界面UI的渐入渐出后,这里创建一个游戏管理对象,用来控制每一个界面UI出现。
创建一个空的游戏对象System,然后在继续创建一个空的IntroManager游戏对象作为System的子对象,在IntroManager上添加一个Manager脚本用来控制几个UI界面的出现顺序:
public class Manager : MonoBehaviour
{
// 摄像机的凝视点
[SerializeField] private Reticle m_Reticle;
// 凝视点上的背景圈,当移动到可交互项时出现
[SerializeField] private SelectionRadial m_Radial;
// BeginGUI界面
[SerializeField] private UIFader m_HowToUseFader;
// BeginGUI中的SliderUI界面
[SerializeField] private SelectionSlider m_HowToUseSlider;
// MiddleGUI界面
[SerializeField] private UIFader m_HowToUseConfirmFader;
// MiddleGUI中的SliderUI界面
[SerializeField] private SelectionSlider m_HowToUseConfirmSlider;
// FinishGUI界面
[SerializeField] private UIFader m_ReturnFader;
private IEnumerator Start()
{
m_Reticle.Show();
m_Radial.Hide();
// 停止所有协程,开始BeginGUI界面的渐入;
yield return StartCoroutine(m_HowToUseFader.InteruptAndFadeIn());
// 等待BeginGUI界面中的Slider填满
yield return StartCoroutine(m_HowToUseSlider.WaitForBarToFill());
// BeginGUI界面中Slider填充满后,停止所有协程,开始BeginGUI渐出;
yield return StartCoroutine(m_HowToUseFader.InteruptAndFadeOut());
// 类似BeginGUI的操作,开始MiddleGUI的渐入渐出;
yield return StartCoroutine(m_HowToUseConfirmFader.InteruptAndFadeIn());
yield return StartCoroutine(m_HowToUseConfirmSlider.WaitForBarToFill());
yield return StartCoroutine(m_HowToUseConfirmFader.InteruptAndFadeOut());
// FinishGUI界面的渐入;
yield return StartCoroutine(m_ReturnFader.InteruptAndFadeIn());
}
}
Inspector中赋值如下图:
完成上述步骤后,三个UI界面的切换就完成了,下面做切入到下一个场景的操作:
- 在Camera上加入脚本ReturnToMainMenu,这里面订阅了VRInput脚本中的Cancel事件,当按下Esc键后,开始Camera的渐出,并进入下一个场景,Inspector中设置如下:
三.注意事项
1.几个主要脚本的用途(这里只主要写了脚本的大概用途,具体的方法可以查看vr-sample中相对应的脚本):
- UIFade:用来控制UI界面的渐入和渐出,使用到了大量的协程来完成,一般添加到一个空的游戏对象上,这个空游戏对象下有很多个子Canvas,通过CanvasGroup来控制这些Canvas渐入渐出;
- SelectionSlider:添加到SliderUI上的,用来控制Slider的填充;
- ReturnToMainMenu:进入到下一个场景
- VRCameraFade:控制Camera的渐入渐出,操作方式为,在Camera前加入一个Image挡住Camera的所有视野,然后控制Image的alpha值来完成。
- UITint:可交互项的操作,里面订阅了交互项的over和out事件;
2.UI渐入渐出控制过程
UI界面的渐入渐出过程使用到了协程,个人觉得这里做的比较精细,写出来总结一下,以BeginGUI为例:
-
yield return StartCoroutine(m_HowToUseFader.InteruptAndFadeIn())
首先执行UIFade中的InteruptAndFadeIn()方法:
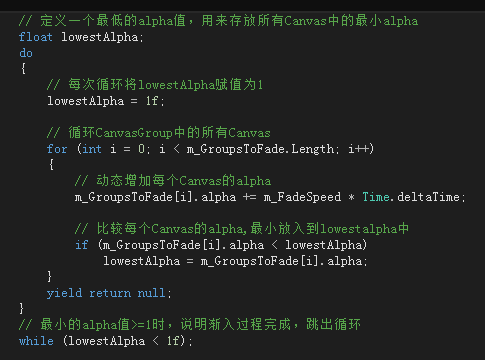
在FadeIn()方法中,完成了BeginGUI中所有Canvas的渐入过程,重点说明一下方法中的whlie循环:
- yield return StartCoroutine(m_HowToUseSlider.WaitForBarToFill())
完成渐入过程后,开始SelectionSlider种的WaitForBarToFill()方法,方法中使用到了一个while循环中嵌套了yield return null:
m_BarFilled这个属性只有在Slider填充完毕后(在FillBar ()方法中)才会设置为true,这里就保证了当Slider没有填充满时,会一直保持在这个界面:
- yield return StartCoroutine(m_HowToUseFader.InteruptAndFadeOut())
InteruptAndFadeOut过程和InteruptAndFadeIn类似,区别在于FadeOut中的while循环:
总体步骤为:
UIFade.InteruptAndFadeIn()--->UIFade.FadeIn()--->SelectionSlider.WaitForBarToFill()--->SelectionSlider.BarFill()--->UIFade.InteruptAndFadeOut()--->FadeOut()
3.UI的注意事项
注意几个UI的放置位置信息,如果做的时候放置不正确,可以对照vr-sample中的位置。