一 准备工作
首先,ionic3+Angular4的开发环境你得有,这里就不赘述。环境准备好,创建一个空白项目,模板自选。
二 实现过程
1 新建json文件和service
service记得在app.module.ts中引用
2 json文件格式
格式类似这样,根据实际需求决定。
[
{
"id":"1",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"2",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"3",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"4",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
}
]
3 service
import {Injectable} from '@angular/core';
import {Observable} from 'rxjs/Observable';
import {Http, Response} from '@angular/http';
import "rxjs/add/operator/map";
@Injectable()
export class DemoService {
constructor(private httpService: Http){
}
// 网络接口请求
getHomeInfo(): Observable {
return this.httpService.request('http://jsonplaceholder.typicode.com/users')
}
// 本地json文件请求
getRequestContact(){
return this.httpService.get("assets/json/message.json")
}
}
4 数据显示
1 网络接口请求
//home.ts
import {ChangeDetectorRef, Component} from '@angular/core';
import { NavController } from 'ionic-angular';
import {DemoService} from "../../services/demo.service";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
// 接收数据用
listData: Object;
// 依赖注入
constructor(public navCtrl: NavController,
private ref: ChangeDetectorRef,
private demoService: DemoService,) {
}
ionViewDidLoad() {
// 网络请求
this.getHomeInfo();
}
getHomeInfo(){
this.demoService.getHomeInfo()
.subscribe(res => {
this.listData = res.json();
// 数据格式请看log
console.log("listData------->",this.listData);
this.ref.detectChanges();
}, error => {
console.log(error);
});
}
}
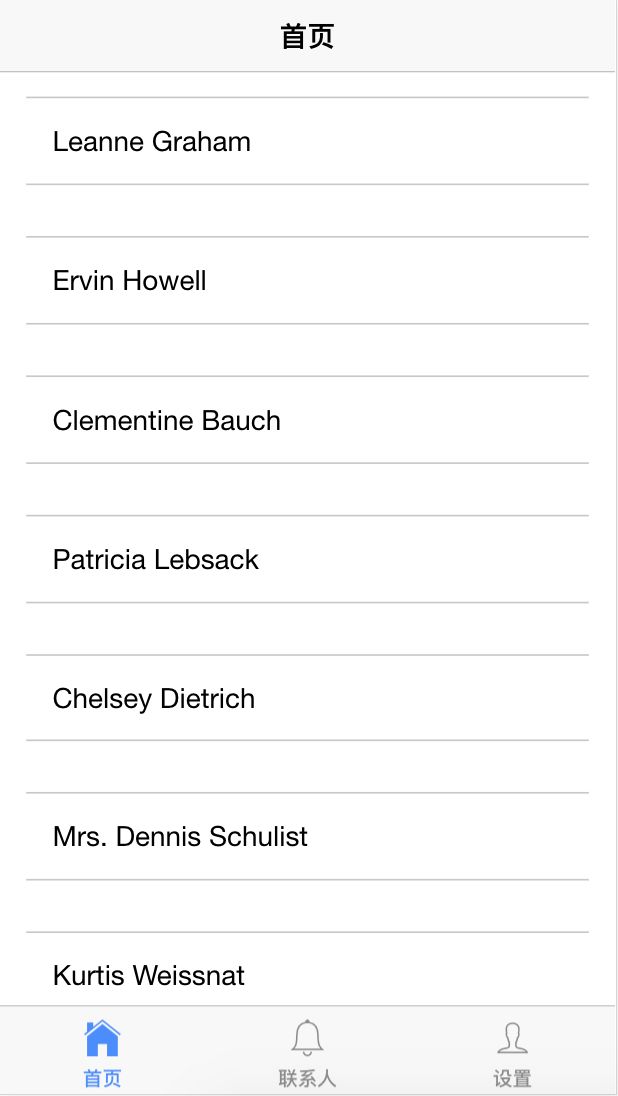
//home.html
首页
{{item?.name}}
效果图
2 本地json文件请求
service中已经写了getRequestContact()方法对本地json文件读取。
//contact.ts
import {ChangeDetectorRef, Component} from '@angular/core';
import { NavController } from 'ionic-angular';
import {DemoService} from "../../services/demo.service";
@Component({
selector: 'page-contact',
templateUrl: 'contact.html'
})
export class ContactPage {
contactInfo=[];
constructor(public navCtrl: NavController,
private demoService: DemoService,
private ref: ChangeDetectorRef,) {
}
ionViewDidLoad() {
// 网络请求
this.getRequestContact();
}
getRequestContact(){
this.demoService.getRequestContact()
.subscribe(res => {
this.contactInfo = res.json();
console.log("contactInfo------->",this.contactInfo);
this.ref.detectChanges();
}, error => {
console.log(error);
});
}
}
// contact.html
联系人
姓名:{{item?.name}}
年龄:{{item?.age}}
信息:{{item?.message}}
效果图
补充
angularjs1实现方式
getMeetingDetailInfo($http,$scope);
function getMeetingDetailInfo($http,$scope) {
console.log("请求json-------->");
$http.get('file/meeting.json').success(function(data) {
$scope.data = data;
console.log("data----->",data);
});
}
三 总结
1.所有创建的page要在app.module.ts中引用;
2.service要在app.module.ts中引用;