Icon和矢量图市场(如iconfinder,我工作的地方)提供了成千上万套的高质量收费系列和几百套免费系列Icon,使网页和视觉设计师更容易得到设计精良的矢量图标。
在iconfinder,我们会对每套提交的图标审查评估,来判断是否对用户有潜在吸引力,或者是否有作为收费icon的潜在商业价值。当我们审查这些提交的icon时,我们对设计师和对客户有责任确保所有收费图标有最高的质量。为了达到这个目的,我们时刻谨记“不够好”和“收费质量”之间的区别。区别通常都很小,一般经过微调就可以,但这种微调却能对设计和其价值产生很大影响。与其他市场不同,我们不会直接拒绝那些不满足我们质量要求的icon系列。相反,我们会给设计师分享我们专业、可执行的改进图标的建议。
这篇文章将分六个步骤来讨论icon设计,包含了统一性、可读性、清晰等icon设计的最基本原则。Icon设计师John Hicks曾在他的书《图标手册》中详细讨论了icon设计的原则,Google也曾发表过material design中系列icon的指导原则。文中的六个步骤可以作为icon设计的指导步骤,但并不是唯一的准则。成为伟大设计师的其中一个条件就是要了解什么时候应该打破原则,什么时候应该遵循,我们接下来也会证明这一点。
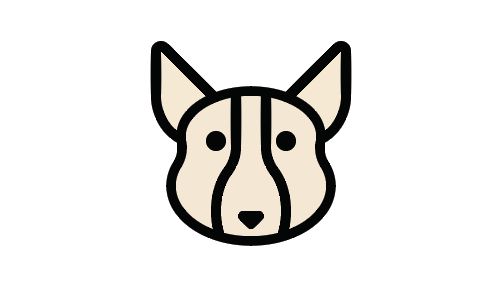
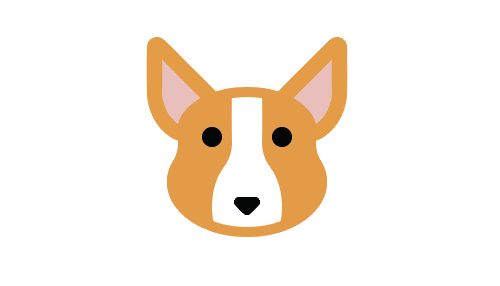
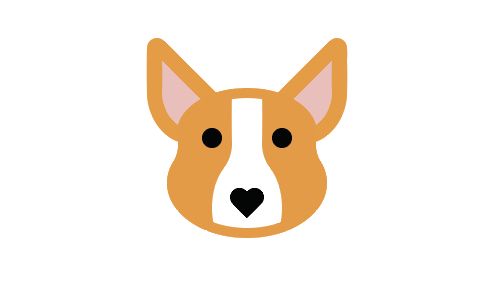
文章中,我们将把之前提到的六个步骤应用于一只狗(确切的说是威尔士矮脚狗)的icon再设计中,这个icon是iconfinder的用户Kem Bardly最近提交的。我们认为这个icon作为“收费级质量”来说有些潜力,但并不够精致。我们向Kem提了一些简单的可遵循的意见,通过一些加工,他的icon已经达到收费级标准了。下面的图是Kem加工前后的两个版本的icon。接下来,我们会解释如何依照有效的方法从左图变成右图。
需要说明的是,虽然我们讨论的原则是针对于网页中的icon,但实际上也通用于平面印刷行业。不过,印刷行业材质中对精度的要求很高,如果你是印刷类设计师,文中除了像素精度的问题,其他所有原则都是适用的。
高质量icon设计的3个属性
形状、审美统一和可识别是组成任何icon设计的三个属性,而设计精良的icon会以有条不紊、深思熟虑的方式呈现出来。当设计一套icon的时候,要以渐进的方式不断思考这三个属性。如开始的时候要有通用性(形状),而在过程中要着重个性(可识别性)。即使你设计的是单一icon,这三个属性依然可应用。
不容置疑,好的icon当然并不止这三个属性,为了相对简便起见,我们把重点放在这三个属性上。
形状
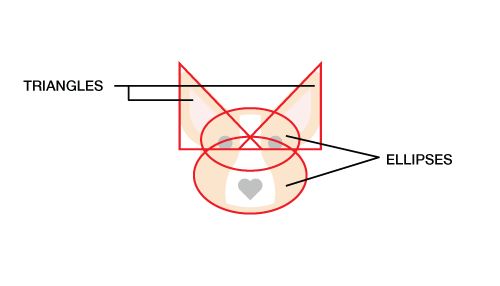
形状是一个icon潜在的结构,或者是制作的基础。如果你忽略一个icon的细节,围绕其主要形状画线,这些icon是不是都由基本的方形、圆形、水平或垂直的三角形、长方形或更多其他基本形状组成?这些主要的几何图形(圆形、方形、三角形等)组成了一个视觉上稳定的icon的基础。在Kem Bardly设计的小狗案例中,小狗的头由两个三角形、两个椭圆形组成。正如一个人画画会先绘制最基本、最简单的形状,然后再以更多的细节去优化,设计师绘制icon也要先从最基本的形状开始,之后增加更多细节,也只有细节足够丰富之后,才能传达其所代表的物体、想法或行为的概念。
美学统一
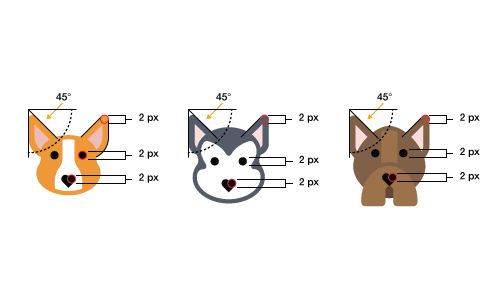
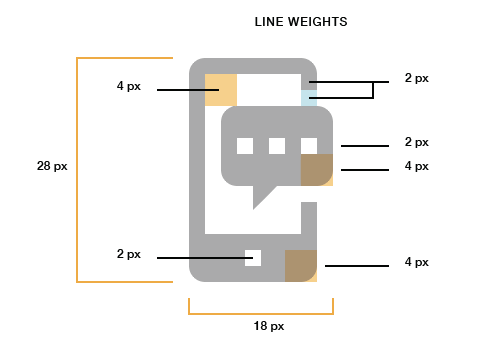
单一icon或者一套icon中的通用的元素,我们称之为美学统一。这些元素包括圆角、方角,某一特定尺寸的边角(2像素、4像素等等),统一的线宽(2像素、4像素等等),风格(扁平化、线条型、填充线条、字型),色板,及更多其他内容。一套icon中的美学统一是你重复应用于整套的设计元素和内容集合,通过这些内容将icon从视觉上联系成一个整体。在下面的案例中,Kem的三个小狗图标,每个都使用了相同的设计元素,如2像素的圆角,围绕整个小狗面部的2像素宽的线条和心形的鼻子。
可识别性
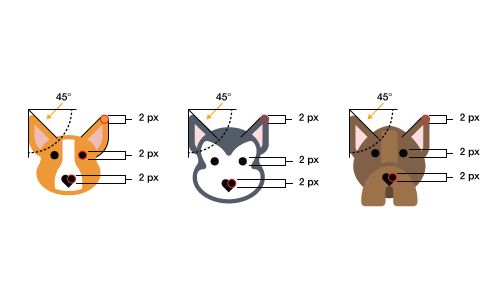
可识别性是一个icon作为产品的本质,或者说是使其成为一个独特icon的标志。一个icon是否可用,完全依赖于阅读者是否能容易的理解其所表达的物体、想法或行为。可识别性包括阅读者所理解的icon本身概念的特性,还包括那些独特或预期之外的元素,如柯基狗的心形鼻子。要记住,可识别性不只是icon所表达的物体、想法、行为,也指你的icon系列区别于他人的独特之处。从这方面来说,美学统一和可识别性,通常会重叠。在下图中,我们可以认出分别为柯基和哈士奇,因为他们不同的颜色、头部形状、耳朵,但我们也会认为这两个icon属于一个系列,因为它们风格和元素是统一的。
我们已经了解了高质量icon设计的3个主要属性。接下来,我们会深入探讨如何分六步把这3个属性应用到设计中。
六个步骤
记住,从栅格开始
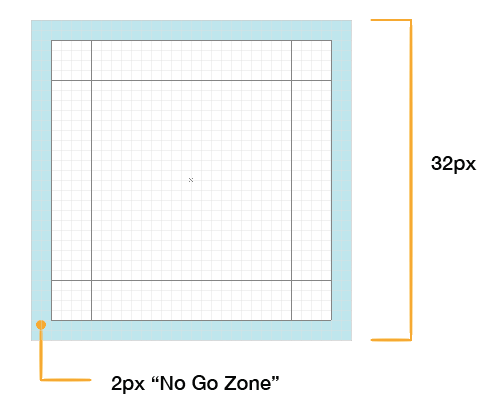
很多文章出现过不同的栅格尺寸。在这里,我们将会使用32x32像素的栅格。我们将利用栅格帮助我们创建每个icon的基本形状。
栅格中外面的2个像素我们称之为“禁用区”,除非必要,不要将icon的任何部分放到这个空间。“禁用区”的目的是围绕icon做一个可呼吸的空间。
Icon的形态大部分是基本形状和方向。如果围绕icon外面的边框画一条线,这个形状基本会是方形、圆形、三角形、水平或垂直长方形或者对角矩形。
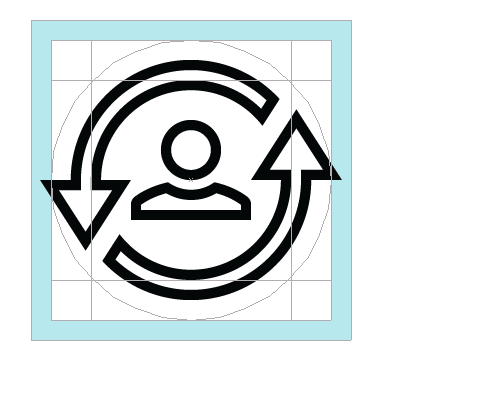
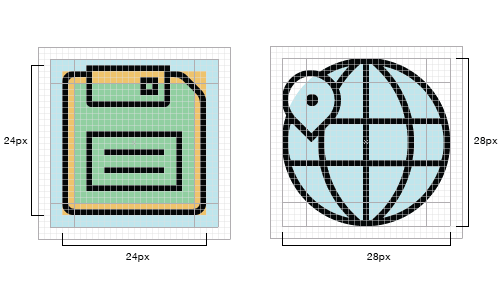
圆形icon会在栅格中心,并且不会超出内容区域的最大边,也不会到“禁用区”。要说明的是,通常会打破“禁用区”原则的一个原因是,圆形icon中一些符号或元素需要超出内容区域来保持设计的整体感,如下面的案例。
方形图标也在栅格的中心,但多数情况下,不要超出内容区域的最大边。为了与圆形icon和三角形icon保持视觉中心的平衡,很多长方形和方形icon会将关键线居中对齐(下图中橙色区域),什么时候对齐哪条基准线由icon本身的视觉中心决定,而要决定什么时候使用什么尺寸就需要多练习去找感觉了。下图的方形布局图片中,刚提到的同心方形分别以蓝色、橙色和浅绿色显示。
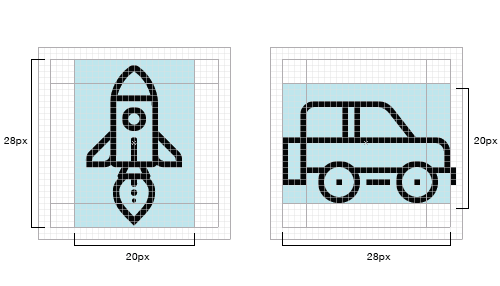
在32像素方形内,20x28像素的垂直和水平长方形也很常用。我们让水平或垂直方向的icon以遵循下面蓝色区域的长方形,使每个icon的外部匹配20x28像素的长方形尺寸。
对角线方向图标可以对齐到圆形内容区域,可以参考下图。要注意锯子icon的最外面知识近似对齐到圆形区域内。这种对齐不需要太精确,只是近似就好。
记住,你不 需要时时刻刻都严格遵守栅格和规则。栅格是帮助你创建统一的icon,但是如果需要在创建更好的icon和严格遵守规则之间选择的话,请打破原则,只是做的时候谨慎些。正如Hemmo De Jonge,不过他的绰号Dutch Icon更加知名,他曾说过:
单个icon的本质要胜过一套图标的组合。
从基本几何形开始
从最基本的主要形状,如圆形、长方形、三角形开始设计。尽管最后这个icon可能会成为自然中有机的形态,也要在ai中从形状工具开始制作。当制作icon时,尤其是制作屏幕中小尺寸icon的时候,只要边角有轻微的手工痕迹就会使icon看起来不够精致。从基本几何图形开始,尤其是沿着边线制作,会使icon更加精确,会让你能快速调整icon元素的相对比例,也确保你能遵循栅格和形状。
遵循数字:边线、线、边角、曲线和角度
尽量不要让设计看起来过于机械和无聊,边角、曲线和角度应该达到数字化的精确。换言之,当制作这些细节的时候,一定要遵循数字,不要只用眼看或者手工制作,这些元素的不连贯会减少整个icon的精确度。
角度
在多数设计中,坚持用45度角,或者是其倍数。45度角的抗锯齿是平稳阶梯状的(像素从头至尾与栅格对齐),所以边角是尖锐的。而且,45度的对角线是很容易识别的图案,人类的眼睛很喜欢。这种可识别的图案可以建立一套icon和单个icon内的统一性。如果你的设计使你必须打破规则,尽量一半一半的减少(22.5度,11.25度等等)或者使用15的倍数。每种情况都有所不同,所以还是要看情况。使用45度一半的度数好处是抗锯齿的阶梯会比较平稳。
曲线
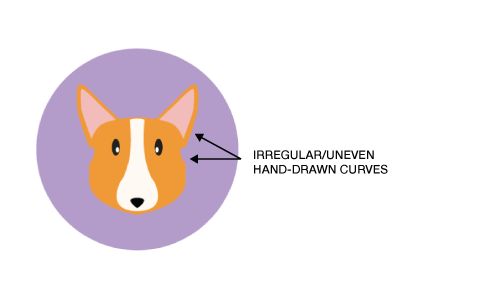
降低icon品质、区分专家和业余icon的一个最显著的地方就是不精确的曲线。人类的眼睛能精确的察觉到最细微的变化,手工和眼睛的合作并不能制作高精确度的icon。尽量依靠图形工具和数字来创建曲线,而不是用手去画。当你确实需要手绘曲线的时候,使用ai(或者其他矢量软件)中的约束组合键(shift按钮),或者,更好的是使用asture graphic提供的ai插件vectorscribe和inkscribe来制作更精确的贝塞尔曲线。
我们可以看上图,手绘创建的不规则线条降低了整体设计的质量。
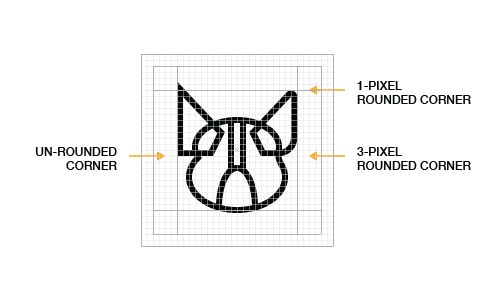
圆角
通常使用的圆角尺寸为2像素。在32x32像素的icon中,2像素的圆角看起来足够清晰,但又不会大到足以改变整个设计的特性。圆角的值取决于你想给你的设计什么性格。无论是否使用圆角,都要考虑到整体的美学风格。
从几何形开始设计,再加上2像素的边线,现在我们可以证明,几何形状、统一性的细节如圆角是如何改变这个设计的。
这个设计经过了统一圆角、平滑曲线、耳朵边线的调整等大改,已经能显示新设计的主旨。
像素级精确
当创建小尺寸icon时,像素级对齐是非常重要的。小尺寸icon的抗锯齿渲染边缘会看起来模糊。行间距不对其栅格也会消除锯齿,看起来不清楚。将icon对齐到栅格,直线的边缘会很清晰,而一定角度的线或曲线也会更清晰。
刚刚提过,45度角是除直线外最好的角度,因为会形成清晰干脆阶梯状的斜边。边角或曲线也是一样的,越是数字化的精确,抗锯齿效果会更尖锐。但是注意,大尺寸icon在高分辨率屏幕中(如“视网膜”显示屏)是不受影响的,至少是不受抗锯齿影响。
线宽
对于线宽来说,2像素是最理想的,但有时候也会用3个像素。目标是不使用更多变形破坏整体统一性来建立视觉层次和多样性。大于三个像素的线宽会破坏整体性。2像素和4像素线宽的好处是,他们都是2的倍数,因此很容易更平衡的放大或缩小。在更多案例中,避免使用很细的线条,尤其是在字形和扁平化icon中。除非你特意设计一个“线型”图标,依靠光和影,而不是线来定义形状。
整套icon使用统一的设计元素和符号
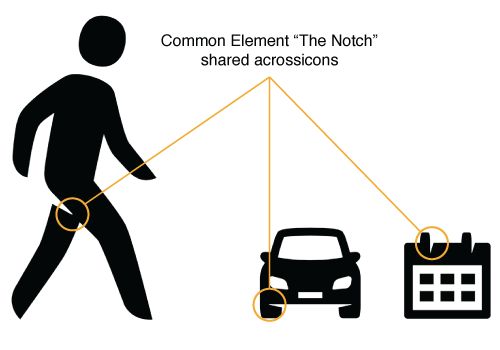
荷兰图标设计师hemmo je jonge在2015年的icon沙龙上发表过精彩的演讲,他曾经深入的谈论过icon设计的统一性这方面。在他为荷兰政府做icon系统设计项目的两年间,hemmo和他的设计伙伴在每个icon中加入了icon的设计元素。不是所有icon都有凹痕,但大部分都有。像这种适当的在一套icon中加入同一元素,确实可以增进统一性。
在我们的小狗icon案例中,我们使用了有独特风格的设计元素-心形鼻子。这个特征不仅使这些icon成为系列,也增加了个特别的元素,表达了我们对四条腿小伙伴们的喜爱。
在很多情况下,虽然一套icon的主要方面改变了,如风格,但是这些统一的设计元素能将这些icon捆绑在一起,如下图。我们将三个icon从平面化调整为黑白风格,视觉上依然保持统一。
少量应用细节与装饰
icon应该能快速传达一个物体、想法或行为。而过多的细节可能会让icon变得复杂,使icon变得不易识别,尤其是对于小尺寸icon。一个或一套icon中的细节成都应该也是统一性和识别性中很重要的一个方面。根据经验,确定一个或一套图标的细节成都是否合适的一个很好的原则是只包含满足icon意义清晰的最基本的细节。
上面的版本已经非常接近改进后的完成版了,耳朵周围的黑色线条变成了与毛色相近的棕色,面部周围的黑色线条消失了,但柯基脸部的白色区域还是能看到2个像素宽的线条,另外,我们仍有些旧版本的元素遗留,如扁平的鼻子,我们下一步将会重点强调它。
使其独特
很多创造高品质icon的设计师,提供的一部分icon是免费的,而且似乎有增长的趋势。但是很多设计师严重依赖于设计趋势和多数流行设计师的风格。作为一个创意性的行业,我们应该放开眼界,向icon界以外的行业寻找创意,如建筑、字体、工业设计、心理学、大自然和其他我们能找到灵感的任何领域。因为如今越来越多的icon看起来很相似,让你的icon变得特别更加重要。
在最后这张图的右图中,我们加入了独特的心形鼻子,给整个设计增加了些新奇和轻松的感觉。
这几个步骤只是抛砖引玉,并不是一个完整的方法指导。icon设计并没有单一的设计方法。在文中,我们提出了使icon设计保持一致的基本法则,但其他设计师肯定有各自的观点和方法,成为更好的设计师的最好方法就是尽量看更多视觉素材,读各种材料,经常画(不管到哪都携带画册),并且不断的练习、练习。
结论
我们分享了如何创建高品质的icon的基础方法。任何人都可以通过练习学习并掌握。记住,创建好的icon要从基础图形开始(形态),再不断细化出特色(识别性),在一个或一套icon中应用共同元素使你的icon保持内外统一(美学统一)。一旦你掌握了技术方法,你会更加关注如何真正使你的icon变得杰出:你的独特审美。
原文链接:https://www.smashingmagazine.com/2016/05/easy-steps-to-better-logo-design