现在我们正式的进行微信端开发,我们微信公共号测试号都有了,但是我们要再手机上打开,或者在微信开发者工具上打开,所有我们要把代码放在线上才能使用
-
首先我们要有一个服务器,我用的是新浪云服务器,下面简单的介绍一下使用方法与步骤
3、创建新应用
1、注册登陆新浪云
2、在用户中心找到控制台中的云应用SAE点击进去
4、点击域名进去找到应用中的代码管理 ,编辑代码
5、现在就可以编辑代码了
前面的基础步骤已完成,现在我们要做的就是重中之重了代码的编辑 -
微信网页授权
1、第一步:用户同意授权,获取code
2、第二步:通过code换取网页授权access_token
3、第三步:刷新access_token(如果需要)
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),尤其注意:由于授权操作安全等级较高,所以在发起授权请求时,微信会对授权链接做正则强匹配校验,如果链接的参数顺序不对,授权页面将无法正常访问
首先我们需要一个公共的PHP来进行函数处理$v){ $keys.=$k.","; if(is_string($v)){ $v = "'".$v."'"; } $value.=$v.","; } $keys = substr($keys, 0,strlen($keys)-1); $value = substr($value, 0,strlen($value)-1); // echo $keys."
".$value; $sql = "INSERT INTO {$table} ({$keys}) VALUES ({$value})"; //echo $sql;die; //设置编码格式 mysqli_query($link, "set names utf8"); $res = mysqli_query($link, $sql); //添加数据的id值 ; $num = mysqli_insert_id($link); if($res && mysqli_affected_rows($link)){ return $num; }else{ return false; } } //操作数据库的更新操作; function update($arr,$link=null,$table=null,$where=NULL){ $where = $where==NULL?"":" WHERE ".$where; $str = ""; foreach($arr as $k=>$v){ if(is_string($v)){ $v = "'".$v."'"; } $str .= $k."=".$v.","; } $str = substr($str, 0,strlen($str)-1); $sql = "UPDATE {$table} SET {$str}".$where; mysqli_query($link, "set names utf8"); $res = mysqli_query($link, $sql); if($res && mysqli_affected_rows($link)){ return true; }else{ return false; } } //删除数据; function delete($table,$link=null,$where=null){ $where = $where==null?"":" WHERE ".$where; $sql = "DELETE FROM {$table}".$where; $res = mysqli_query($link, $sql); if($res && mysqli_affected_rows($link)){ return true; }else{ return false; } } //获取多条数据 function getlist($table,$link=null,$where=null){ $where = $where==null?"":" WHERE ".$where; $sql = "SELECT * FROM {$table}".$where; //设置编码格式 mysqli_query($link, "set names utf8"); $res = mysqli_query($link, $sql); while($data = mysqli_fetch_assoc($res)){ $arr[] = $data; } if($res && mysqli_num_rows($res)){ return $arr; }else{ return false; } } //获取一条数据; function getone($table,$link=null,$where=null){ //var_dump($link); $where = $where==null?"":" WHERE ".$where; $sql = "SELECT * FROM {$table}".$where; //设置编码格式 mysqli_query($link, "set names utf8"); $res = mysqli_query($link, $sql); if($res && mysqli_num_rows($res)){ $data = mysqli_fetch_assoc($res); return $data; }else{ return false; } } //get请求方式 //1.初始化curl //2.设置curl //3.执行curl //4.关闭curl function httpGet($url) { $curl = curl_init(); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_TIMEOUT, 500); // 为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,必须使用下面2行代码打开ssl安全校验。 // 如果在部署过程中代码在此处验证失败,请到 http://curl.haxx.se/ca/cacert.pem 下载新的证书判别文件。 // curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true); // curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true); curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl); curl_close($curl); return $res; } //php里面请求post接口的函数 function httpPost($data,$url){ $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST"); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)'); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $data); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $tmpInfo = curl_exec($ch); if (curl_errno($ch)) { return curl_error($ch); } curl_close($ch); return $tmpInfo; } ?>
上面是封装的系统,现在对数据进行操作
include "common.php";
//用户获取code
$code = $_GET['code'];
//通过code获取access_token;
$url = "https://api.weixin.qq.com/sns/oauth2 /access_token?appid=wxdb15cc03e3b842f0& secret=d2e266f71b96ee4bc92e0ed65bb8655e&code=$code& grant_type=authorization_code";
$res = httpGet($url);
$data = json_decode($res, true);
$token = $data['access_token'];
$openid = $data['openid'];
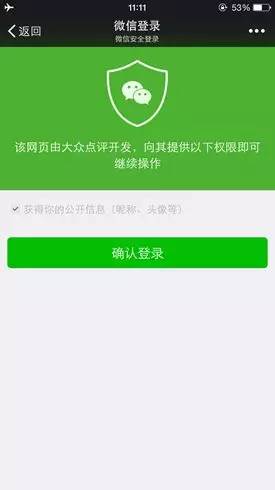
下图为scope等于snsapi_userinfo时的授权页面:
4、第四步:拉取用户信息(需scope为 snsapi_userinfo)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
access_token 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同
openid 用户的唯一标识
lang 返回国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语
下面是通过代码执行可以得到以上参数
$url2 = "https://api.weixin.qq.com/sns/userinfo?access_token=$token&openid=$openid&lang=zh_CN";
$res2 = httpGet($url2);
$userinfo = json_decode($res2, true);
$nickname = $userinfo['nickname'];
$headurl = $userinfo['headimgurl'];
$openid = $userinfo['openid'];
//随机数
$score = mt_rand(1, 100);
下面进行对数据库进行设置
首先找到数据与缓存服务,如果不想花太多钱的话就选择共享型MySQL进行数据库操作
//连接数据库
//用户名 : SAE_MYSQL_USER
//密 码 : SAE_MYSQL_PASS
//主库域名 : SAE_MYSQL_HOST_M
//从库域名 : SAE_MYSQL_HOST_S
//端 口 : SAE_MYSQL_PORT
//数据库名 : SAE_MYSQL_DB
$arr['DB_HOST'] = SAE_MYSQL_HOST_M;
$arr['DB_USER'] = SAE_MYSQL_USER;
$arr['DB_PWD'] = SAE_MYSQL_PASS;
$arr['DB_NAME'] = SAE_MYSQL_DB;
$arr['DB_PORT'] = SAE_MYSQL_PORT;
$link = connect($arr);
//var_dump($link);
$addArr['nickname'] = $nickname;
$addArr['headurl'] = $headurl;
$addArr['openid'] = $openid;
$addArr['score'] = $score;
//判断数据库里面有没有相关数据
$result = getone("users", $link, "openid='{$openid}'");
if ($result) {
//已经存了 更新分数
$uparr["score"] = $score;
$re = update($uparr, $link, "users", "openid='{$openid}'");
if ($re) {
echo "更新成功";
} else {
echo "更新失败";
}
} else {
//没有存
$res = add($addArr, $link, "users");
if ($res) {
echo "添加成功";
} else {
echo "添加失败";
}
}
运行结果如下
B9413A75-6958-4DC9-8C61-DD567E12AC68.png
数据库资源如下
现在把数据展现在页面上
昵称
头像
分数
$val){?>

运行结果如下
以上只是简单地操作,后面要继续进行深究