从iOS6到iOS7:扁平化是界面设计的必然趋势
在过去几年里,软件和APP的界面设计风格发生了迅速变化,由3D、拟物发展到扁平、简约。我认为,产品界面从拟物化到扁平化的过渡,是设计发展过程中一个必然的趋势。
大家是否想过,为什么会出现拟物化设计?
在软件设计之初,大众用户对软件是毫无概念的。软件是干什么的?每一个按钮有什么作用?用户会产生种种疑问。设计师们为了解决这个问题,才将软件界面设计成拟物的形式,让用户能够对软件有直观、准确的理解。比如,iOS6中各种精美的拟物图标,采用拟物化的设计去对界面进行隐喻。
但是,拟物化设计为什么过时了?
1. 信息过载
随着互联网不断发展,我们每天接受的信息量越来越大,并且,大部分内容消费已转移到小屏幕设备,于是更是加剧了超负荷现象。要在移动设备有限的屏幕空间中,展示对用户最重要的信息,砍掉用户界面拟物化的阴影、纹理等复杂的元素才是设计的王道。如果要沿用隐喻的设计,过于写实的话,产品和内容本身的辨识度还有使用效率就会降低。
2. 用户对软件的学习成本降低
随着数字化的不断发展和成熟,人们对软件的使用可谓是越来越熟练,设计师们也不必再采用拟物化的方法去让用户建立对软件的认识。比如电子邮箱,经过十几年的发展,用户已经对邮箱的界面有非常清晰准确的认识,根本不需要去用拟物化的设计去让用户理解产品。
因此,我认为,iOS7的扁平化设计,是人机界面设计的一个必然的趋势。
Jony Ive:真正的简单是在复杂中建立秩序。
IOS7是秉承着简约、清晰、高效的主旨去进行设计的。它所采用的扁平化设计并不只是图标和设计风格的扁平,化繁为简的过程中,其实有很多思考。今天主要由IOS7人机界面准则,思考IOS7背后的设计理念。
在《iOS7人机界面准则》中,Jony把iOS7的设计理念归纳为三点:依从内容、清晰呈现、纵深表达。我在学习了《iOS人机界面准则》之后,想把其背后的设计理念重新归纳整理,抽象成两点:
1. 内容优先 2.高效操作。
无论界面设计如何变化,内容始终是界面中要表达的核心。
1. 顶部状态栏的改变。
将顶部的状态栏融入内容,不再用线条分割开,使用户在视觉上感觉内容空间变大。
2. 在必要时隐藏UI元素。为了使屏幕主体内容更加突出,更多地呈现给用户,必要时会隐藏UI元素。iOS7在很多原生应用中都是用了自动隐藏上下状态栏和导航栏的设计,Safari中,在用户进行上滑操作浏览内容时,系统会自动隐藏导航栏和网址输入框,增大用户的可视区域。地图应用中甚至连最顶端的状态栏也一并隐藏了。
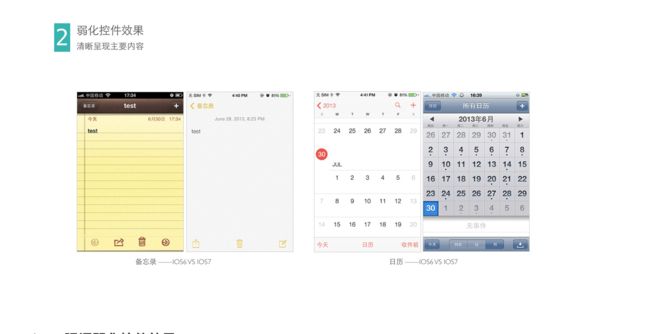
iOS7强调弱化控件效果
1. 去除系统空间的纹理与质感,简化操作元素。新的设计去除了iOS6系统控件的纹理和质感表现,不再使用拟物化方法来表达。比如系统按钮控件,不再使用拟物化的按钮边框及高光、阴影,取而代之的是简化的图标元素和操作内容。
2. 使用统一用色来表达可操作元素。iOS6的按钮被指示箭头和文字所取代,而为了表达元素的可操作性。iOS7定义了关键色这一概念。在同一个app中,使用统一用色来表达可操作元素。在备忘录中,使用的是黄色;而在系统设置中,则统一使用了蓝色作为关键色。
从备忘录和日历这两个应用中可以很明显地看到这种整体视觉效果的变化。iOS7的日历,内容更加突出,操作元素被弱化;而iOS6的日历,各种控件的效果,看了就会让人很想去点击。
iOS7大量使用了留白。
在设计中运用留白可以使得要表现的主体内容和功能更加突出。在iOS7人机交互指南中说:空白可以向用户传递宁静和安宁的感觉,让app显得更专注,更有效率。
iOS7的日历是一个留白运用的经典例子,空白空间的使用使得iOS7的日历内容更加突出,并不在有iOS6日历的拥挤和紧迫感。
iOS7大量使用了半透明的元素
半透明效果能够帮助用户尽可能多的了解到被遮挡的内容。
像控制中心和通知中心,这种两种全局都可以进行的操作,是采用半透明的遮罩覆盖在当前页面之上,1. 可以让用户明白控制中心和后面界面的层级关系。2. 不管用户当前在什么位置,使可以清楚的让在用户拉出控制中心后还能看到自己的位置。
我们总结一下,在内容优先中,iOS7背后蕴含的设计理念。刚才我们主要看了iOS7系统的原生应用是如何体验这些设计理念的,接下来,我们再来看看,优秀的第三方应用,又是如何举一反三,把这些设计理念运用到极致的。
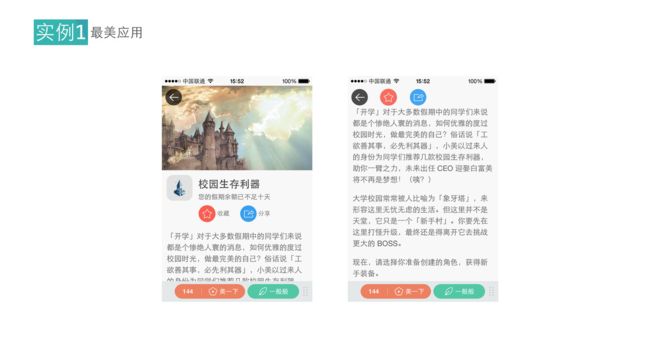
实例1:最美应用
最美应用非常巧妙地充分利用了屏幕空间。在应用详情的页面,收藏、分享的按钮随着页面上滑到顶部时,固定在顶部。一方面使得用户可以专注于内容的阅读,一方面使得用户在阅读的同时可以随时进行收藏、分享的操作。所以是通过充分利用屏幕空间去展示内容。
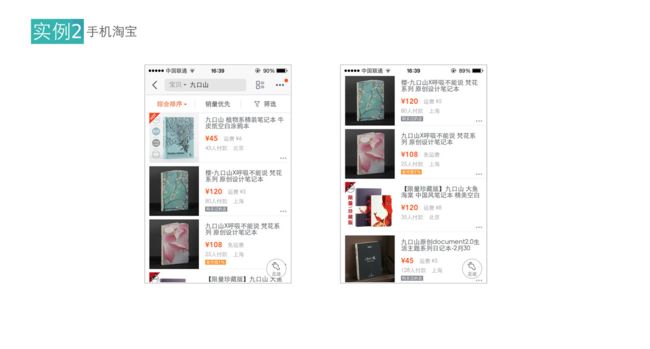
实例2:手机淘宝
充分利用屏幕空间。
在搜索页面,进行上滑操作会将上部的搜索框和排序按钮隐藏,使用户有更大的屏幕空间去浏览内容。当用户下滑时,搜索框和排序按钮再次被拉出。
这种做法在现在的应用中是一种很通用的做法,常见于浏览器、购物类、资讯类等以浏览内容为核心的应用。这种设计也很适合在青柠客户端,在首页、附近浏览内容的时候可以折叠标题栏,使用户有更大的屏幕空间去浏览内容。
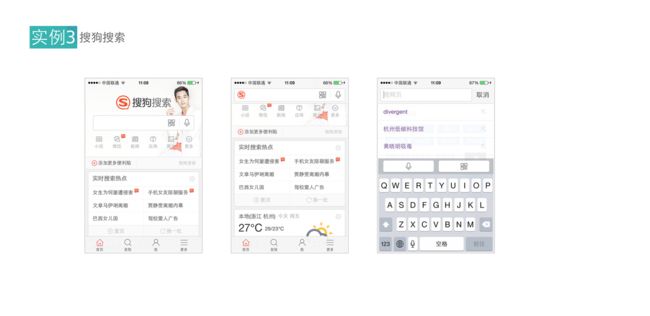
实例3:搜狗搜索
前不久搜狗刚推出的客户端,可以搜索微信的内容。其设计非常符合iOS7的设计理念中充分利用屏幕空间的设计原则。当在首页上滑时,搜索框会和LOGO 回自动固定在顶部。
使用半透明效果,让用户看到更多内容。当用户在搜索框进行输入的时候,搜索框的下拉菜单使用了半透明效果,这样不管用户在哪个页面进行搜索都不会迷失位置。
实例4:邮箱大师
弱化了控件的效果,突出主要内容。使用统一的蓝色来表示可操作元素。但使用蓝色是否合适其实值得商榷。因为:1. iOS的原生邮件应用使用蓝色 2. 邮箱大师的logo为红色,可能会给用户造成疑惑。
进入设计理念的第二部分:高效操作。
在使用iOS7系统的时候,你会发现,操作更加方便了,任务进行的更顺畅了。那么,接下来,我们就来详细说说,iOS7是如何使用户操作更加高效的。
iOS7中减少了常用操作的路径。
控制中心:上滑即可调出常用的快捷操作。在手机处于任何状态下都可以随时调出控制中心,包括在锁屏界面的状态下。快捷操作中分为四个区域,快捷设置,屏幕亮度调节,还可以对正在播放的音乐进行操作,常用App。
通知中心:下滑调出所有与讯息相关的内容。与控制中心相同,在锁屏状态也能调出通知中心。除了App推送的消息之外,还可以查看股票、天气、日历、待办事项。
多任务管理:双击home键进行任务的切换和删除。如何高效的进行多任务管理将在下面细讲。
我们对比一下iOS6和iOS7中,打开WiFi的操作流程,可以非常明显的看到,iOS7中的常用操作的路径变得非常的简化。
双击Home键:进行高效的多任务切换
多任务切换显示进程中的应用的当前状态和图标。让用户可以更直观地看到应用当前所在的状态,方便切换。
2个你也许未曾发现的高效小细节:
1. 在打开多任务切换时,会自动定位到你最有可能切换到的应用。什么意思呢?比如,我当前打开的应用是QQ空间,双击home键,显示在屏幕中间的应用是我上一个打开的应用人人。这样的策略使得每次打开多任务切换时,在中间显示的总是我最有可能切换到的应用。
2. 在小屏幕尽可能多的展示进程中的APP。什么意思呢?在多任务切换中,同一个界面最多只能显示三个应用程序的预览图,当用户打开了多个应用的时候,寻找App并不高效。苹果的处理办法是,显示三个预览图,但底部的小图标会显示5个。也就是说,在预览图还没有出现的时候,先显示出图标,告诉用户下一个你将看到的App是什么。这样的策略保证了多任务切换的高效。
iOS7的信息架构:深度层级,高效切换:
例如照片应用,iOS7改变了以前的信息架构,将照片划分为年度、精选、时刻、具体的照片详情四个层级。相比iOS6的所有相机胶卷都在一起查看来说,“找照片”这个操作变得更加高效。
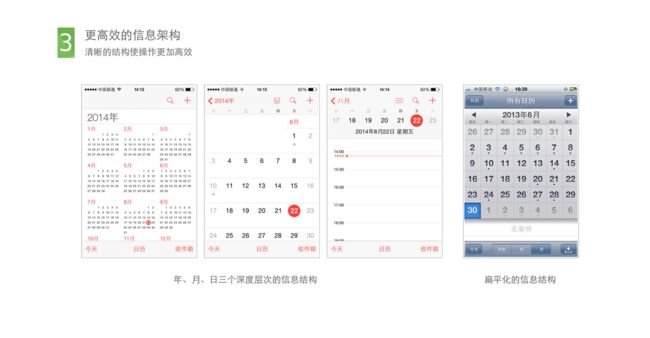
例如日历应用。同样的深度层级结构也运用到了日历中,iOS6中的年月日切换都在一个页面中进行,操作较为复杂。而iOS7 把层级重新划分成为年、月、日三个层级。在新层级中进行切换日期的操作会更加直观与高效。并且,在视图中始终使用红点标注出当前位置,用户一眼就能看到当天的日期并执行其他日历任务。这也是高效的体现。
iOS7大量运用了手势操作
iOS 7 中手势的概念已深深植入每一个角落,也是为未来大屏幕的单手操做的一个准备。
手势的优点:减少界面元素,使用户更多地关注于产品内容本身。简化操作流程,更高效。
手势的缺点:操作不可见,学习成本高
全局,下拉可以拉出Spotlight搜索。
系统原生App,在二级页面可以通过左滑返回上一个页面。
天气,在具体的天气页面pinch,可以查看所有已添加的城市的天气概况
Safari,切换标签时上下滑动可以翻滚。向左滑动可以删除。为什么是左滑删除?1,删除按钮在左上角 2. 点击删除按钮后卡片会向左滑动,隐喻地告诉用户左滑删除的功能。
信息:向左滑动可以查看信息发送时间。
相机:左右滑动可以切换拍照模式
总结一下手势设计的空间隐喻。
我们总结一下,在高效操作中,iOS7背后蕴含的设计理念。刚才我们主要看了iOS7系统的原生应用是如何体验这些设计理念的,接下来,我们再来看看,优秀的第三方应用,又是如何举一反三,把这些设计理念运用到极致的。
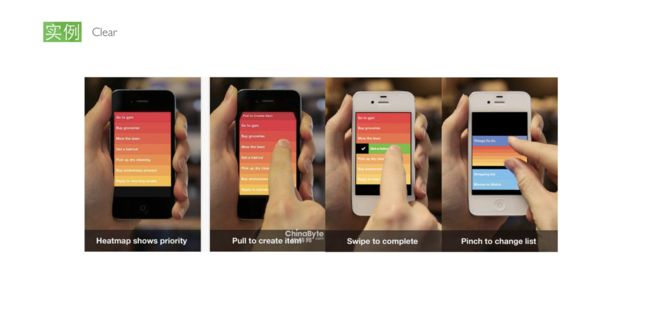
Clear是一款待办事项和提醒应用。它的全局都没有任何的按钮控件,所有的操作通过手势进行。
通过颜色来表示优先级的高低。下拉会创建一个item,向右滑会将条目标为已完成,pinch操作会回到上一级页面。所有的手势操作,都对应着合理的引导。很符合现实中的隐喻,很易学,用户会直觉会去探索和执行的操作。
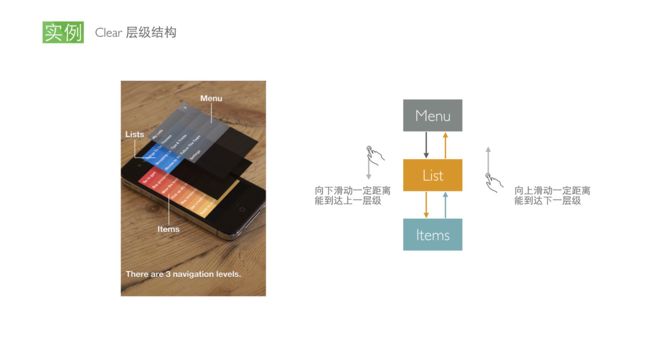
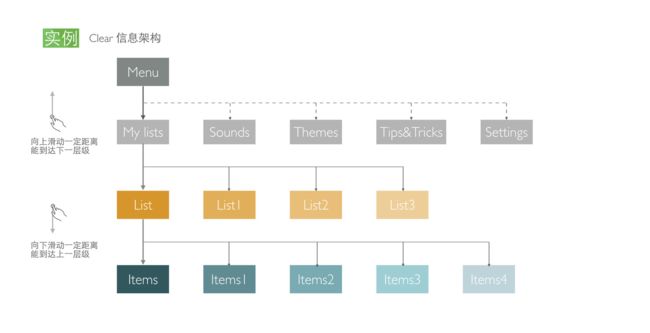
clear的信息架构。clear总共有三个层级。Clear大概分三个层级,Menu——>Lists——>Items,这三个层级分别是三个独立界面,利用手势进行切换。向下滑动,回到上一层级,利用手势向上滑动,回到上一层级。
Clear的导航很特殊:没有标签页,没有选项卡,没有按钮,完全依赖手势操作。Menu为最上面的层级,在Menu中可以完成对声音、主题等选项的设置。List是中间的层级。对于不同类型的待办事项,可以通过创建不同的List来实现分类。比如电影类的待办事项、工作待办事项等。Item是最底部的层级,在不同的List中可以添加不同的item。
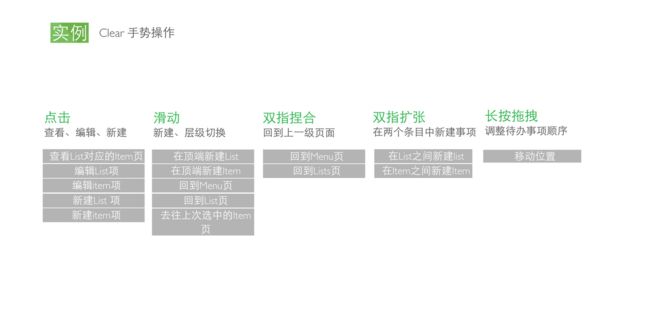
这么多操作都可以通过五个手势就可以完成。
手势设计,本就具有隐蔽性高、需要学习、需要记忆、预防误操作等等问题,尽管Clear努力将所有的手势与用户的直觉和无意识动作结合起来,某些手势仍然具有一些问题,比如——轻微下拉和猛力下拉,拉动的距离不可见,比较容易误操作,经常想回到上一级的时候会执行了新建操作。
今天凌晨一点是苹果的发布会,iOS8也即将提供更新。那么,设计适应iOS8的应用又要注意哪些问题呢?今天就从iOS8的新功能出发,看看iOS8有哪些重大的改进。
iOS8在沿用iOS7设计风格的基础上,做了更多功能的优化,可以把iOS8称作iOS7的加强版。
在这里,我把iOS8的新功能归纳为两类,一是更为高效的人机交互方式。二是拥有了更加强大的共享。(这里的共享指的一个是不同设备间的数据共享,一个是同设备里,不同程序之间的文件共享)
iOS8 加入了可交互通知功能,可以直接在通知栏对通知进行处理。当收到短信时,可以直接回复,而当 Facebook 等社交网络更新时,可以直接评论或者点赞。不需要再像以往那样频繁的停止当前任务、切换应用,大大提升了使用效率和舒适度。
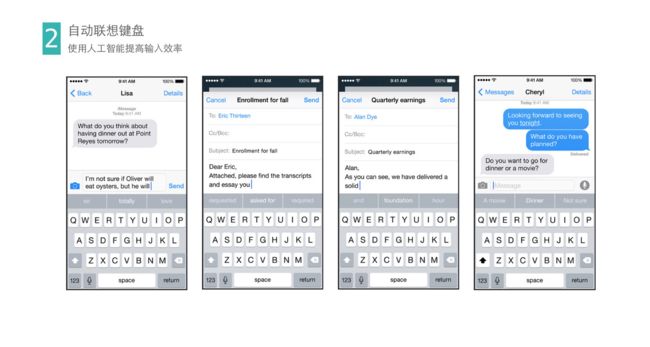
提高输入效率。这是iOS8里面的一项新技术,名叫 QuickType。通过简单的人工智能来对你的输入内容进行干预,大大提高输入效率。它有两种方式:一种情况是预测你接下来要输入的词组,做预先提示,如,当你输入drink的时候,自动提示coffee。另一种情况是当上文涉及选择、判断的时候,自动为你预选答案,比如女朋友问do you want to go for dinner or a movie,会自动显示a movie、dinner、not sure供选择。
苹果表示会根据你的输入习惯自动学习你的说话风格,苹果称QuickType 支持 14 种语言,包括中文(但事实上,中文的语义是多种多样的,所以估计对中文的支持不会特别好)。
特别还要说的一点是。苹果在iOS8里面首次支持第三方输入法。
照片管理:可以按照照片拍摄的日期或时间、地点或相簿名称进行搜索。
照片处理:智能调整和滤镜:可以对亮度和色彩进行调解,无需电脑就能轻松调节图片效果。
智能构图:调节水平
延时摄影:通过以动态选定的时间间隔来捕捉一系列画面。然后再将随着时间推移拍摄的照片串联起来,合成加速播放的视频。
iOS 早就具备了完善的全局搜索功能,可以对设备当中的所有内容进行搜索。
iOS8 的搜索强化了本地同网络间的无缝结合,在搜索的过程中可以即时显示网络搜索结果,比如维基百科的释义或者 Google 搜索的结果等。
全新的imessages使沟通变得更高效。支持发送语音、视频,支持多人会话。
值得一提的是imessage发送语音和视频的交互方式。按住以后,向上滑动是发送,向左滑动是删除。相比微信发送语音的交互,删除和发送的功能一目了然。
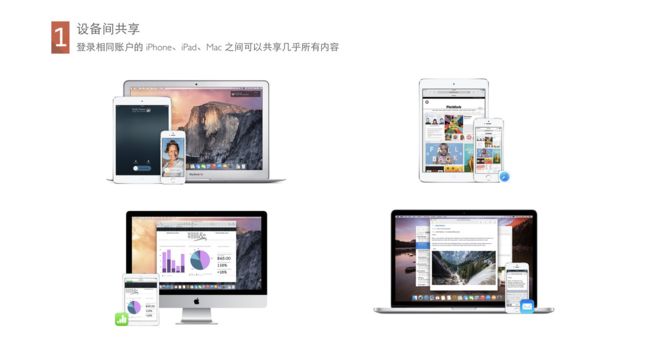
登录相同账户的 iPhone、iPad、Mac 之间可以共享几乎所有内容。
1、Mac 或 iPad 可以使用 iPhone 打电话。
2、正在编辑和显示的内容可以无缝转移,比如 iPhone 上编辑的邮件可以马上在 Mac 上写下去,iPad 上浏览的文档打开 iPhone 接着看。这个功能叫做handoff功能。在邮件、Safari、Pages、Numbers、Keynote、地图、信息、提醒事项、日历以及通讯录等你喜爱的 app 使用 Handoff 功能。开发者也可以将 Handoff 构建到他们的 app 之中。
苹果新增的家庭共享功能能够有效的提升大家的亲情度。
在把家庭成员增添到同一个家庭组别之后,小组当中的成员可以轻松的共享已购买的app和书籍,图片、文档等。同时可以对家庭中孩子的使用进行监管,比如当孩子购买游戏时,家长的 iOS 设备会提示并询问是否允许使用信用卡。
这里讲的家庭成员之间可以分享所有数据。苹果就是说,不仅是你自己要买我的设备,要是你全家一起买就更好了。
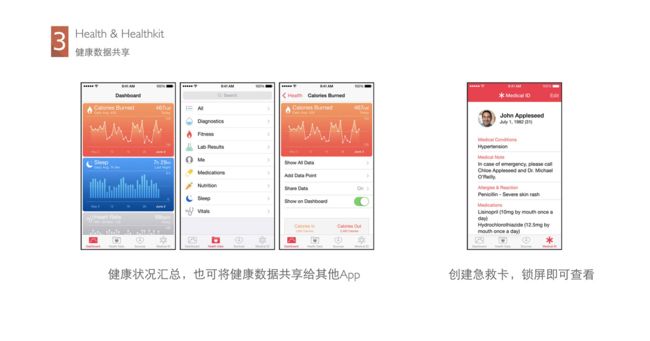
健康。最近两年可穿戴设备很火,市场上也有众多健康类的app。iOS8也是针对健康类的需求做了一个Health这个功能。
这个Health有社么用处呢?
1. 将你手机上所有的健康类app获取的数据汇集在一起。比如你的健康和健身 app 收集的心率、燃烧的卡路里、血糖、胆固醇等等。在health里面你可以将目前健康概况看得明明白白。在health里面也可以选择是否将数据共享给其他APP
2.你还可以制作一张急救卡,列明你的血型或过敏症状等重要健康资料,从锁定屏幕上即可查看(具体怎么锁屏查看我们还要期待一下正式版的iOS8)。
3.在不额外添加任何第三方传感器的情况下,我们可以在 Health 应用中监测自己每天的步行步数,以及行走的距离。
苹果在原有 iCloud 云服务基础上,强化出 iCloud Drive 云服务, App 可以把视同于本地磁盘,直接在上面存储数据,而其他 App 也可以方便的调用当中存储的内容。苹果用曲线救国的方式,提供了解决 iOS 程序间共享不畅通问题的又一思路。
9月3号的时候爆出新闻,苹果向Apple Seed的用户发出邀请,邀请他们也可以在Windows测试下苹果的一些功能。其中包括如iCloud Drive。为拉拢Windows用户,苹果邀用户测试Win版iCloud。
iOS8 仍有诸多特性没有公开。由于上次iOS8发布的时候,WWDC 演示设备还没有大屏的iPhone,苹果并没有在当中演示和加入诸如对于大屏操作优化、对于可穿戴设备优化的功能。今晚的 苹果发布会,我们还是期待正式版的 iOS8 给我们带来更多惊喜。