接着上面的View优化的建议与方式
2.2.推荐使用标签或控件:
2.2.1.使用
- 使用
标签加载布局, 标签可以重复利用布局,来减少代码量,使布局代码整洁易读。如写一个titlebar的布局,然后在需要它的布局中用该标签引入; - 布局文件较大时可将布局文件按一定结构分解开来,用
引入。
2.2.2.使用标签
使用可减少布局元素,优化布局层级。如果布局的根节点没有提供背景,留白之类的属性,可使用 替换。 标签极其有用。然而它也有以下两个限制:
1)只能作为XML布局的根标签使用
2)当Inflate以开头的布局文件时,必须指定一个父ViewGroup,并且必须设定attachToRoot为true,可参看Android系统源码inflate(int, android.view.ViewGroup, Boolean)方法。
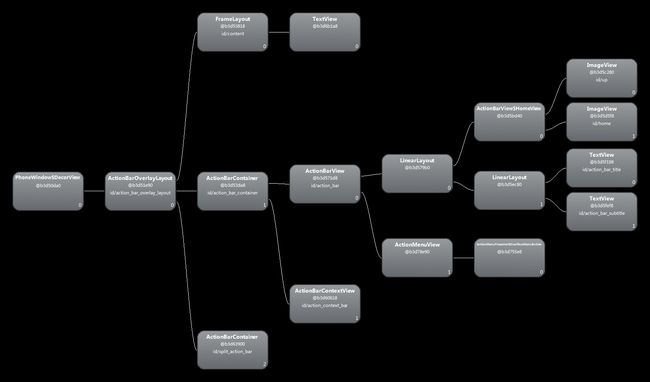
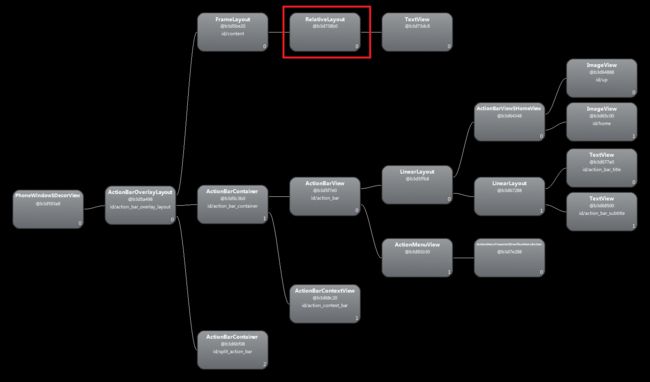
View优化_使用Merge。查看使用前后布局变化:
2.2.3.使用ViewStub控件
使用懒加载布局ViewStub,在需要时再对View进行inflate操作, 减少内存的占用;
2.3.好的布局与差的布局对比:
- 好的布局:
- 精简的布局,尽可能少的View对象,Hierarchyviewer工具查看时无繁杂冗余的View对象
- GPU绘制次数尽可能的少, 显示GPU过度绘制时界面中蓝色和绿色区域偏多
- 差的布局:
- 定义的View过多,占用较多内存空间,Hierarchyviewer工具查看时有繁杂冗余的View对象
- GPU绘制次数过多,造成系统资源浪费,显示GPU过度绘制时界面中一片红
3,开发过程中的优化方案
1.常用控件封装好成类文件或布局文件,方便复用.
- Style的name命名中要包含颜色值、字体大小、线的宽度等不易查看记忆的信息,以方便查找复用, 如