- 高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 40岁的java程序员,还有出路吗?
cesske
java开发语言
目录前言一、现状与挑战二、出路与机遇三、案例分析与启示四、结语前言40岁Java程序员的出路:挑战与机遇并存在科技日新月异的今天,IT行业始终保持着高速的发展态势,而Java作为其中的重要一员,其地位依然稳固且充满挑战。对于一位40岁的Java程序员而言,面对职业生涯的“中年危机”,是否还有出路?本文将从多个维度探讨这一问题,旨在为这一群体提供思考和启示。一、现状与挑战职场竞争加剧随着技术的不断发
- 深入理解AOP(面向切面编程)及其应用
自身就是太阳
java开发语言spring
目录AOP的核心概念AOP的实现方式1.定义DAO接口和实现类2.定义通知类3.开启AOP注解驱动切入点表达式通配符的使用:AOP通知类型案例分析:测量业务层接口的执行效率结论概述:AOP(Aspect-OrientedProgramming,面向切面编程)是一种编程范式,主要用于将共性功能从具体的业务逻辑中分离出来,实现松耦合的代码设计。其作用是在不修改原始代码的情况下,对现有方法进行增强,广泛
- 架构师备考的一些思考(四)
kiba518
前言对于数学,我们之前学的是对的,但不是真的,所以我们没有数学思维。对于计算机,我们学校教的是对的,但不是真的,所以仅仅从学校学习知识的应届毕业生,不论985,211,本科,专科都一样,都是一张白纸,啥也不会。案例分析案例分析是5选3,第一题必答。问题一的类型架构风格对比问题二的类型质量属性填写问题三的类型ER图分析问题类型四场景分析,此类型题比较多。案例分析主要是结合我们之前介绍的内容和自身的经
- 案例分析:如何用设计模式优化性能7
是小旭啊
fastapi
设计模式就是对常用开发技巧进行的总结,它使得程序员之间交流问题,有了更专业、便捷的方式。比如,我们在《02|理论分析:性能优化有章可循,谈谈常用的切入点》中提到,I/O模块使用的是装饰器模式,你就能很容易想到I/O模块的代码组织方式。事实上,大多数设计模式并不能增加程序的性能,它只是代码的一种组织方式。本课时,我们将一一举例讲解和性能相关的几个设计模式,包括代理模式、单例模式、享元模式、原型模式等
- Rust:重塑编程世界的利器,对前端开发的深远影响
大鱼前端
前端
引言:在编程语言的海洋中,有一颗璀璨的明星正在冉冉升起——那就是Rust。它不仅在后端领域展现出强大的实力,更在前端领域带来了颠覆性的变革。本文将带你深入了解Rust的魅力,探讨其独特的优势,以及Rust如何影响前端开发,并通过案例分析展示Rust在前端应用的实力。一、Rust:编程语言的新星Rust,这门由Mozilla主导开发的系统编程语言,自诞生之初就以其独特的设计理念和出色的性能赢得了众多
- 旅游网站设计与实现:SpringBoot框架案例分析
2401_85763803
旅游springboot后端
目录摘要2Abstract31.1课题开发的背景41.2课题研究的意义41.3研究内容5第二章系统开发关键技术62.1JSP技术介绍62.2JAVA简介62.3MyEclipse开发环境72.4Tomcat服务器72.5SpringBoot框架72.6MySQL数据库8第三章系统分析93.1系统可行性研究93.2性能分析103.3业务流程分析10第四章系统的总体设计134.1系统功能结构设计134
- 8.18下午学习心得(宋丽娟)
无为_72a4
下午听了吴波老师《历史学科德育实践与案例分析》,收获如下:1.对于核心素养的理解更加透彻,唯物史观,时空定位,史料实证,历史解释,家国情怀它们个体以及整体之间的联系有一个深入了解!2.终于知道怎么完整做一份教学设计,包括教学分析(课标分析,内容分析(本课知识结构,本课单元地位,在知识体系中的地位,对于学生发展的作用))学情分析(分析学生的已学知识和基本状况)自我分析,资源分析,教学目标,教学重难点
- “我是个人来疯”哈哈!
笑看世界育儿说
Hello!大家好。欢迎大家来到笑看世界育儿说。很高兴与大家一起来学习。作为父母常常有这样的困惑,自己的孩子自己却不了解,不知道该如何教育。在这里每一篇文章都是理论、案例分析、评论和方法,让父母们比较容易地学习和运用。阳阳是个聪明活泼的小男孩,平时也挺乖巧,可一旦家里来了客人,就完全变成了一个“人来疯”。这不,阳阳爸爸调到一家新公司,第一次邀请新同事来家里做客,客厅变成了阳阳心情表演的“大舞台”:
- 多线程 03:知识补充,静态代理与 Lambda 表达式的相关介绍,及其在多线程方面的应用
蟾宫曲
Java多线程java开发语言多线程静态代理Lambdaintellij-idea
一、概述记录时间[2024-08-16]前置知识:Java基础篇;Java面向对象多线程01:Java多线程学习导航,线程简介,线程相关概念的整理多线程02:线程实现,创建线程的三种方式,通过多线程下载图片案例分析异同(Thread,Runnable,Callable)Java多线程学习主要模块包括:线程简介;线程实现;线程控制;线程状态;线程同步;线程通信问题;拓展高级主题。本文是针对多线程的相
- KVM+GFS分布式存储系统构建 KVM 高可用
wkysdhr
分布式
一、案例分析本案例主要使用KVM及GlusterFS技术,结合起来从而实现KVM高可用。利用GlusterFs分布式复制卷,对KVM虚拟机文件进行分布存储和冗余。分布式复制卷主要用于需要冗余的情况下把一个文件存放在两个或两个以上的节点,当其中一个节点数据丢失或者损坏之后,KVM仍然能够通过卷组找到另一节点上存储的虚拟机文件,以保证虚拟机正常运行。当节点修复之后,GlusterFS会自动同步同一组卷
- RESTful API:架构风格与实现指南
啊取名真困难
restful前端架构web安全
摘要在当今的Web开发领域,RESTfulAPI已成为构建可扩展、易于维护的应用程序的关键技术。本文详细介绍了RESTfulAPI的架构风格、设计原则、实现步骤,并结合实际代码示例和案例分析,探讨了RESTfulAPI在现代Web服务中的应用。此外,文章还讨论了RESTfulAPI开发中的挑战、最佳实践以及安全性问题,为开发人员提供了实用的指导。关键词RESTfulAPI,Web服务,设计原则,实
- 【DevOps工具链整合】Jenkins、GitLab、Docker、Kubernetes
爱技术的小伙子
devopsjenkinsgitlab
DevOps工具链整合:Jenkins、GitLab、Docker、Kubernetes目录引言DevOps简介工具介绍JenkinsGitLabDockerKubernetes工具链整合的意义DevOps工具链整合实践环境准备GitLab的CI/CD集成Jenkins的使用Docker容器化Kubernetes部署整合中的挑战及解决方案案例分析结论引言在现代软件开发中,DevOps已经成为提升开
- [机缘参悟-222] - 系统的重构源于被动的痛苦、源于主动的精进、源于进化与演进(软件系统、思维方式、亲密关系、企业系统、商业价值链、中国社会、全球)
文火冰糖的硅基工坊
重构
目录前言:系统的重构源于被动的痛苦、源于主动的精进、源于进化与演进一、软件系统的重构1、重构的定义与目的2、重构的时机与方法3、重构的注意事项4、重构的案例分析二、大脑思维的重构1、大脑思维重构的定义2、大脑思维重构的方法3、大脑思维重构的挑战与前景三、认知的重构1、定义2、目的3、方法四、实例五、总结四、婚姻家庭的重构1、婚姻家庭重构的背景2、婚姻家庭重构的必要性3、婚姻家庭重构的方法4、婚姻家
- 黄丽红日精进503/506
做自己小太阳
手机What?微信用的比较少了但是自己浏览器看视频还是看了好久Why?从哔哩哔哩转为浏览器了How?控制,控制不住就卸载培训What?今日份上午基本废了把案例分析笔记做的差不多了错题本也整理的差不多接下来就是看执业医师书*spss操作Why系统学习才有意义接下来复习案例分析抓选择题和数据分析How?明日(spss*选择题)行5.21.操作技能学习2.样品监测案例分析3.环境卫生案例分析4.…5.S
- 性格教育(六)
方明晟
偏执的人总是缺乏灵活,他们经常对自己的能力估计过高,不能用平常的心态接受问题,解决问题。这样的人,在家里无法与亲人和睦相处,在外地也不能喝同事、朋友很好地交往。如何教会孩子学会灵活案例分析:一天,吉吉妈妈带着吉吉去买象棋。等红绿灯时,黄灯亮着,绿灯还没亮,可是许多行人已经开始往前走了,吉吉便要拉着妈妈的手过马路。妈妈立刻拽住了他,并问:“吉吉,妈妈叫教你的背的过马路的口诀是什么?”吉吉很流利地说出
- Tushare库:Python金融数据分析的利器
eqa11
python金融数据分析
文章目录Tushare库:Python金融数据分析的利器一、引言二、Tushare库的安装与基础应用1、安装Tushare2、基础用法1.1导入Tushare库1.2获取数据三、深入应用:案例分析1、股票收益策略模拟1.1数据获取与处理1.2策略模拟四、总结Tushare库:Python金融数据分析的利器一、引言在金融数据分析领域,Python因其强大的数据处理能力和丰富的库函数而备受青睐。Tus
- oracle 扩容undo,【案例】Oracle RAC数据库undo使用率较高的解决思路办法
南门居士-杜锦刚
oracle扩容undo
天萃荷净Oracle研究中心案例分析:运维DBA反映Oracle数据库undo使用较大,结合案例分析undo使用问题。本站文章除注明转载外,均为本站原创:转载自lovewife&lovelife—Roger的Oracle技术博客本文链接地址:aboutUndoTablespaceusedHigh今天有朋友在问关于undo使用很高的问题,这个问题其实很常见了,上次也正好处理过一起,客户的3节点rac
- 经验笔记:NoSQL数据库及其缓存方法实践
漆黑的莫莫
数据库笔记nosql缓存
NoSQL数据库及其缓存方法实践经验笔记随着大数据时代的到来,传统的关系型数据库在处理大规模数据时面临诸多挑战,如扩展性不足、性能瓶颈等问题。NoSQL数据库因其在可扩展性、灵活性和性能方面的优势,逐渐成为解决这些问题的有效方案之一。本文将探讨NoSQL数据库的基本概念,并分享NoSQL缓存方法的实践经验,特别关注Redis作为缓存的案例分析。一、NoSQL数据库简介NoSQL数据库是非关系型数据
- GreatSQL执行Update失败案例分析
GreatSQL社区
GreatSQLMySQL
GreatSQL执行Update失败案例分析一问题概述业务反馈在应用核心库的用户基本信息表执行部分update命令失败,报错如下:updatexxx.xxx_staffbasicinfosetstaffidstatus='04’wherestaffidin(select*fromduyuanyu.tmp_d_xiaoyuan)>1265Datatruncatedforcolumn'NOTMODST
- GreatSQL执行Update失败案例分析
GreatSQL社区
GreatSQLMySQL
GreatSQL执行Update失败案例分析一问题概述业务反馈在应用核心库的用户基本信息表执行部分update命令失败,报错如下:updatexxx.xxx_staffbasicinfosetstaffidstatus='04’wherestaffidin(select*fromduyuanyu.tmp_d_xiaoyuan)>1265Datatruncatedforcolumn'NOTMODST
- 能源交通行业ITSM案例分析报告
采和精灵
能源运维
一、项目背景能源交通行业作为国民经济的重要支柱之一,其信息化水平直接影响到整个社会的运作效率和发展速度。然而,长期以来,该行业内的信息中心普遍面临“重建设轻运维”的问题,即在基础设施建设上的投入远大于后续的运维管理。这种状况导致信息中心在支撑大量业务系统的过程中,出现了“人多事杂设备乱”的现象,信息化支撑力量薄弱,运维效率低下,严重影响了企业的正常运营和对外服务的质量。在这种背景下,建设一个高效、
- 【python】python代码打包工具cx_Freeze的介绍、原理、用法及实战案例分析
景天科技苑
python轻松入门基础语法到高阶实战教学python开发语言cx_Freezepython代码打包python打包成exe
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 2017年系统架构师案例分析试题一
帅次
#系统架构师案例分析需求分析软件构建软件工程设计规范性能优化规格说明书系统架构
目录案例【题目】【问题1】(12分)【问题2】(13分)答案【问题1】答案【问题2】答案相关推荐案例阅读以下关于软件架构评估的叙述,在答题纸上回答问题1和问题2。【题目】某单位为了建设健全的公路桥梁养护管理档案,拟开发一套公路桥梁在线管理系统。在系统的需求分析与架构设计阶段,用户提出的需求、质量属性描述和架构特性如下:(a)系统用户分为高级管理员、数据管理员和数据维护员等三类;(b)系统应该具备完
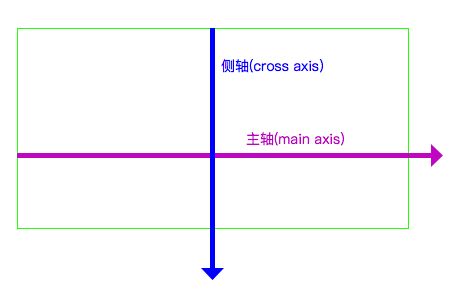
- 前端之CSS布局
Violet永存
前端css前端
一、前言我们来继续更新CSS的内容,往期的内容可以到前端专栏里去看,也可以点下面的链接HTML常用内容:https://blog.csdn.net/AWSDN/article/details/136112174spm=1001.2014.3001.5501CSS前言:https://blog.csdn.net/AWSDN/article/details/136127534?spm=1001.201
- 设计模式-03 设计模式-依赖倒转原则案例分析
jxusthusiwen
CPP设计模式设计模式
设计模式-03设计模式-依赖倒转原则案例分析目录设计模式-02设计模式-依赖倒转原则案例分析1.定义2.内涵3.案例对比4.注意事项5.最佳实践6.总结1.定义依赖倒转原则(DependencyInversionPrinciple,简称DIP)高层级的模块不能依赖底层级模块的,两种层级的模块应该依赖抽象,抽象层不能依赖具体实现层,具体实现应该依赖抽象通俗来说,DIP意味着:客户端代码(高层模块)不
- 开发团队如何应对突发的技术故障与危机:策略与实践
倔强的石头_
热点时事突发危机应对
博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《热点时事》期待您的关注目录引言一、快速响应与问题定位策略1.建立紧急响应团队2.利用自动化监控工具3.快速定位问题源头4.案例分析:网易云音乐故障定位二、建立健全的应急预案和备份机制1.制定详细应急预案2.定期进行应急演练3.建立数据备份和快速恢复机制4.技术架构优化与冗余设计结语引言在数字化浪潮汹涌的今天,
- 基于人工智能的智能客服系统
嵌入式详谈
人工智能
目录引言项目背景客服系统的现状与挑战AI在客服领域的应用前景系统设计系统架构模块划分关键技术与实现自然语言处理(NLP)对话管理语音识别与合成情感分析数据准备与训练数据收集数据预处理模型训练系统集成与部署前端接口设计后端服务实现系统集成部署方案测试与优化系统测试性能优化用户反馈与迭代应用场景与案例分析电子商务客服银行与金融服务医疗健康咨询常见问题及解决方案常见问题解决方案未来发展与展望结论1.引言
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
![]()

![]()